3 Ways to Generate Open Graph Images Automatically
Contents
Open Graph images are an essential element for websites, especially in today's visually-driven world. They serve as preview photos that appear when a web page is shared on social media platforms like Facebook, LinkedIn, and Twitter. These images not only make the shared content more appealing but also help in grabbing the attention of users scrolling through their feeds.
Website owners, brand managers, and marketers benefit from using Open Graph images in several ways:
- Reinforcing brand image
- Improving marketing stats (click-through rate, traffic, engagement, etc.)
- Enhancing visual appeal to users
Most social media networks do have preview image features that try their best to capture what the link contains. But these previews are not always rich—and sometimes, they don’t even work.
Why choose to let a viewer’s first impression look like this…

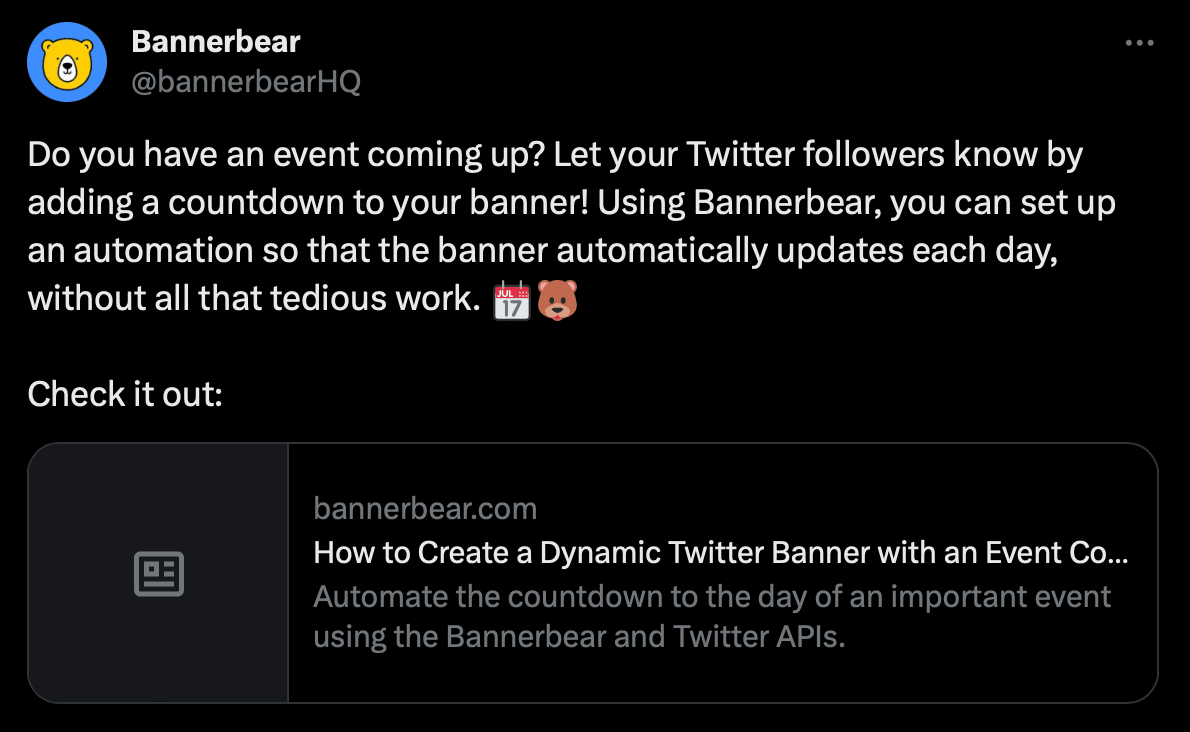
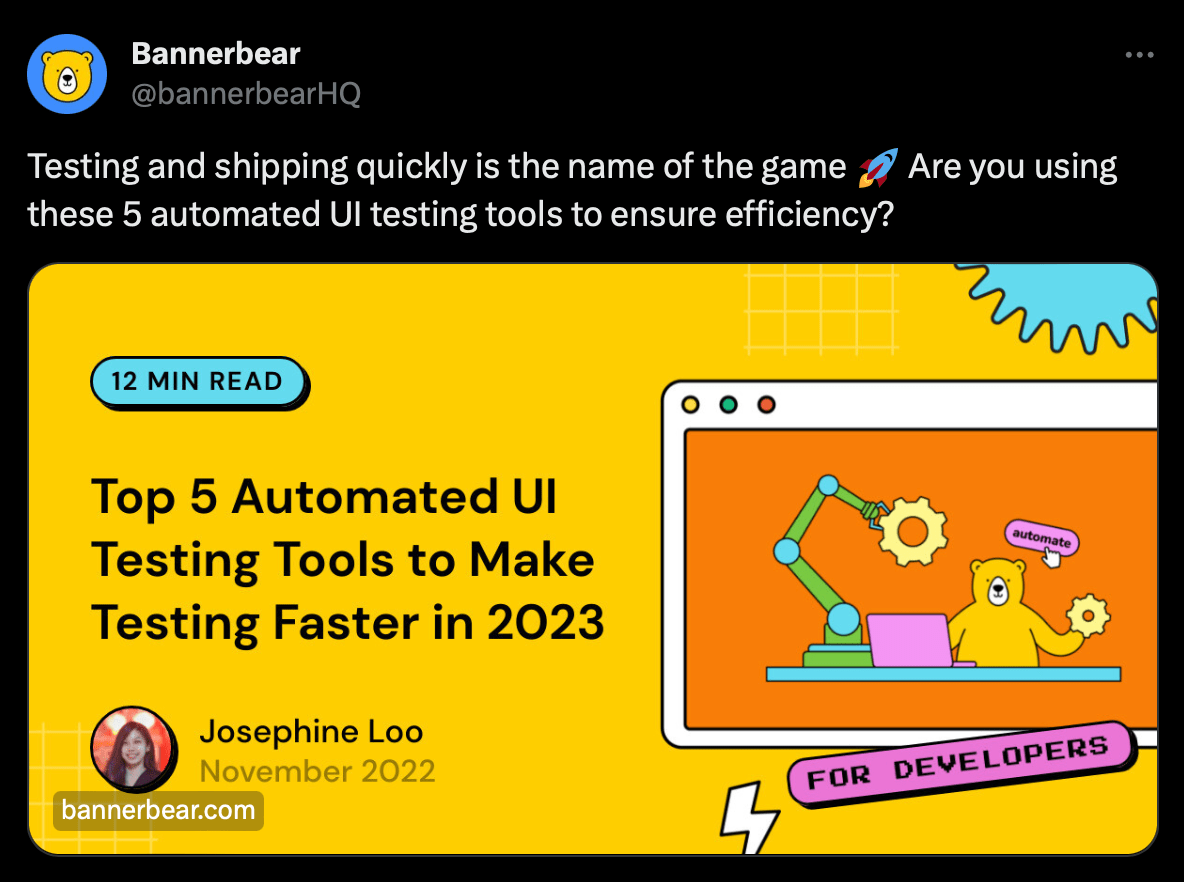
…when it could be more like this?

To save time and resources, it's better to set up an automated process capable of producing custom Open Graph images that match your branding. Doing this is much more efficient than manually creating an image each time you need to share a link to your site.
3 Ways to Autogenerate Open Graph Images
So how do you automatically generate beautiful, custom-branded Open Graph images? Here are a few options to consider:
Use a CMS Plugin/Extension
Content Management Systems (CMS) are built to make your life easier. Their primary features typically include content editing, scheduling, and publishing among other things. However, you can expand their capabilities using plugins and extensions.

If you already use a CMS like Ghost, Wix, or WordPress to manage your site’s content, There are a handful of Open Graph image generating plugins to choose from, but many are lacking in areas such as:
- Object types restricted to text and logos
- Limited branding and customization options
- Complex installation requirements
These plugins and extensions have limited capabilities, but they get the job done. But if you need something that gives you more control of your brand identity on social, you may want to consider a dynamic image generating plugin like Bannerbear that can create consistent thumbnails with little effort.

Installing the Bannerbear WordPress plugin allows you to easily generate images. You just need to customize a template, create a signed URL, and map variables to their corresponding template fields. Use these images in your content page or as Open Graph images on social media.
Use Custom Script
If you have programming skills, an option for generating Open Graph images is custom script. This is often a more complex and time-consuming method compared to others, but it can be suitable for large-scale use cases where you have specific design requirements that require a level of customization pre-built plugins or APIs cannot offer.

Whether you prefer JavaScript or Python, there are a number of libraries you can use to create Open Graph Images. Some you might consider are:
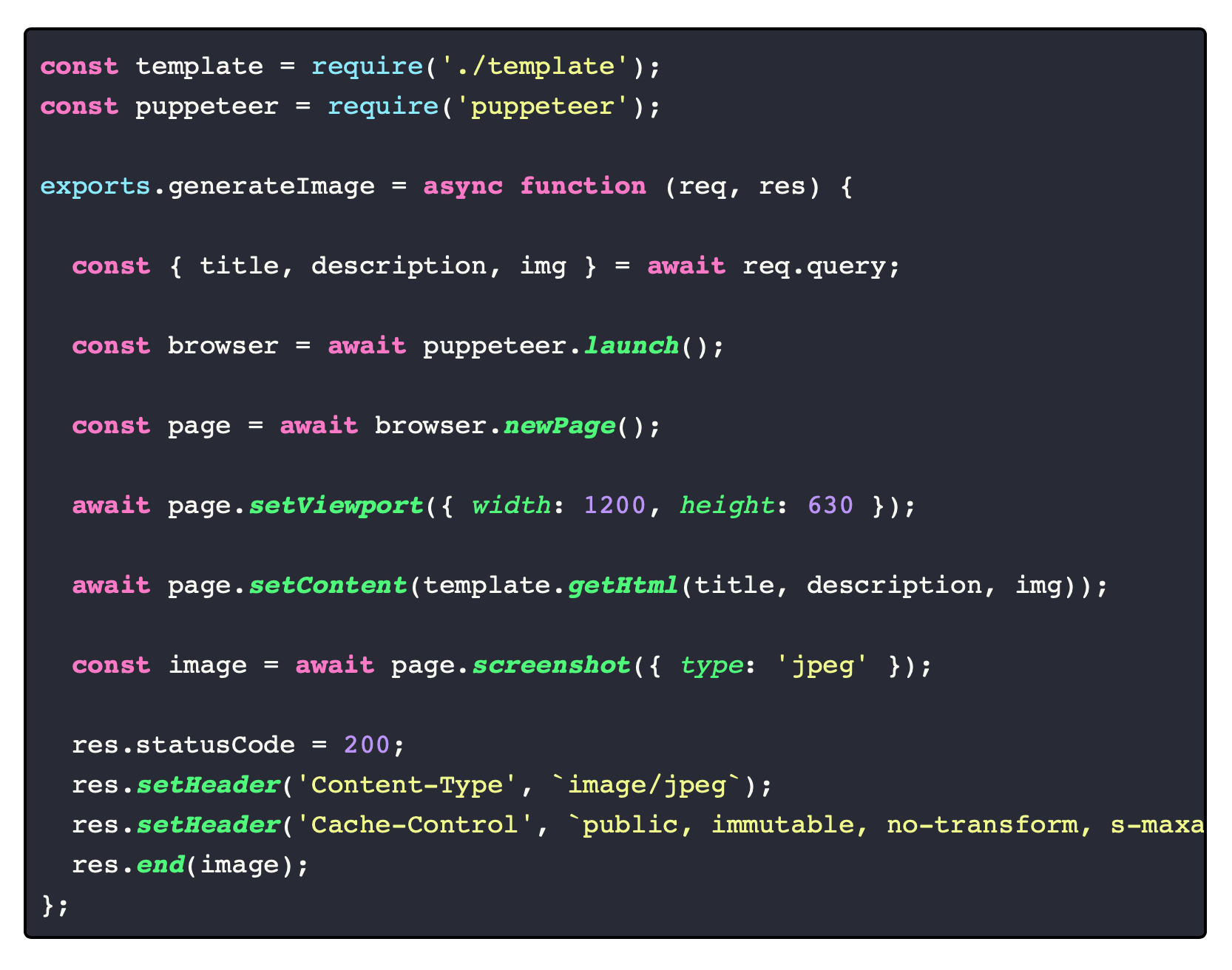
- Puppeteer: A headless browser automation library for Node.js that allows you to perform browser actions such as take screenshots and add overlays and text
- Pillow: An image manipulation library for Python that you can use to programmatically add overlays or text to base images
- ImageMagick: An image manipulation library for C that you can use to dynamically add overlays and text to base images
Using custom script will require more complex setup and customization compared to using plugins or APIs, so it’s crucial to take into account your technical expertise and the specific needs of your project before deciding to pursue this method.
Use an Image Generating API
Don't have time to create custom scripts, but need more customization than a plugin offers? An image generation API can help. These automatically populate pre-designed templates with webpage information to produce rich social media previews.

This method is best for situations where:
- You need to easily edit templates
- You don’t have the technical capabilities to build from scratch
- You want images to be rendered quickly and efficiently

Rather than waste time writing HTML and CSS or searching for the perfect plugin for your needs, an API would allow you to integrate image generating functionalities very quickly. Options like Bannerbear give you multiple integration options—direct integration with the Public API, simple and signed URLs, workflow automation tools like Zapier, and more.
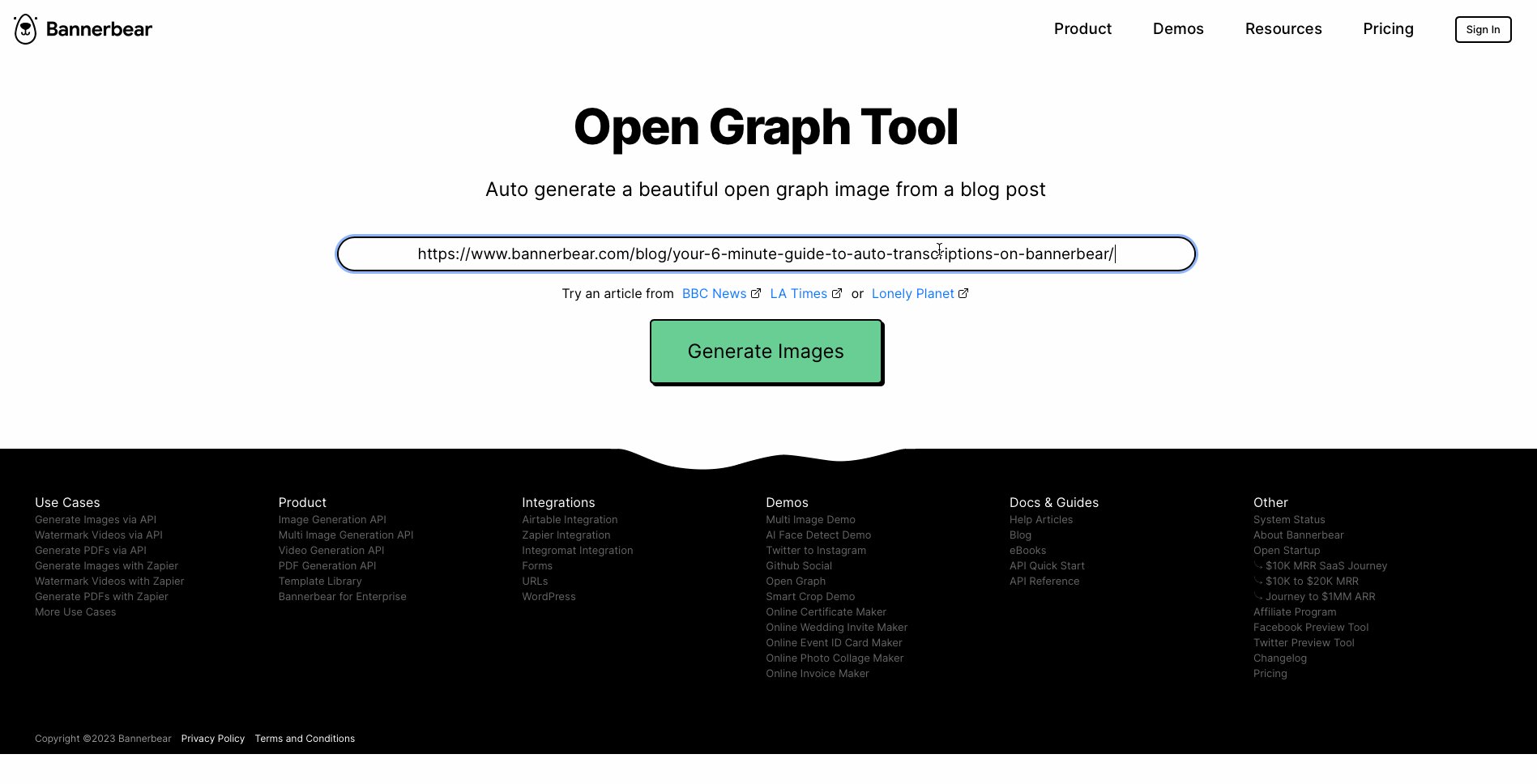
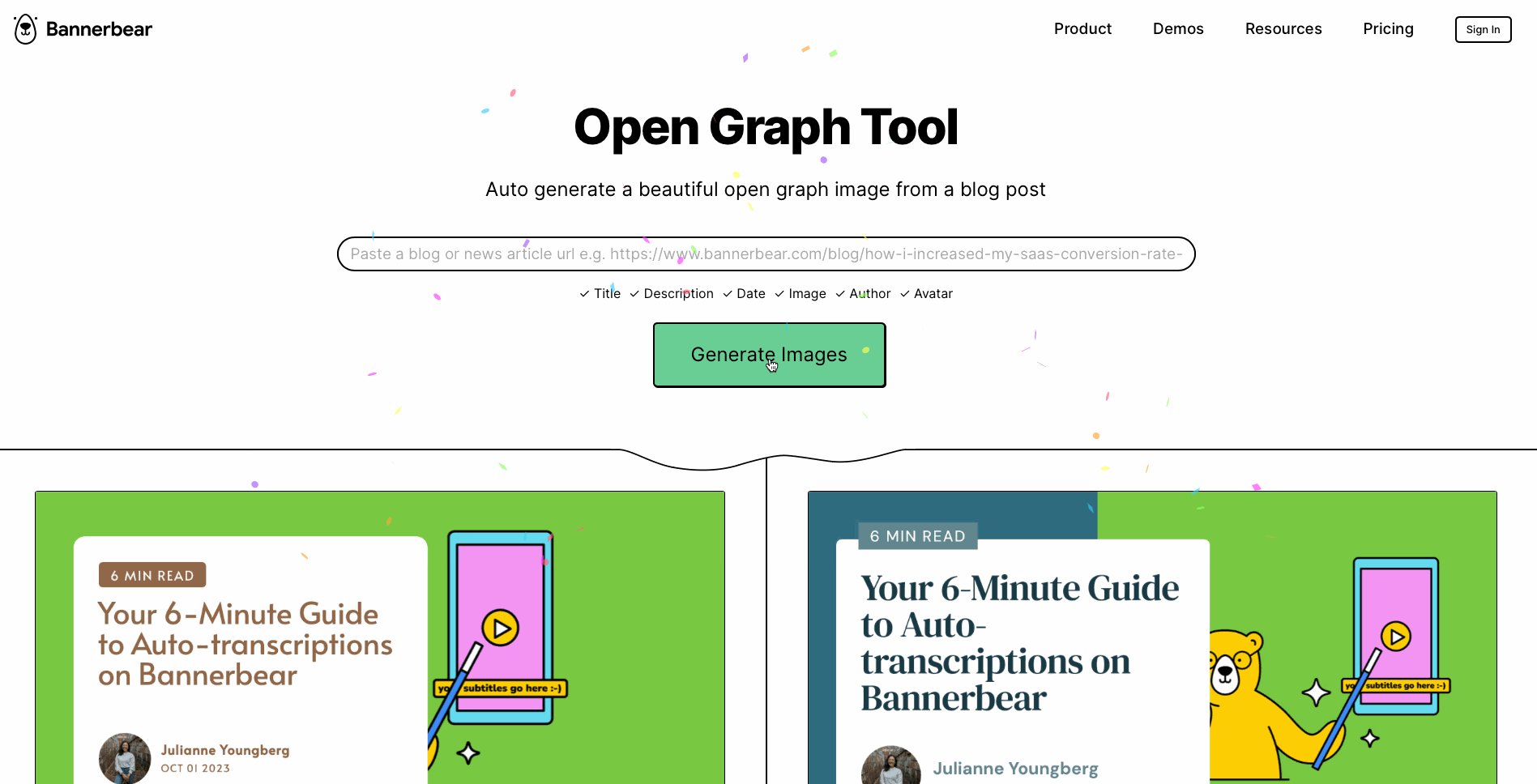
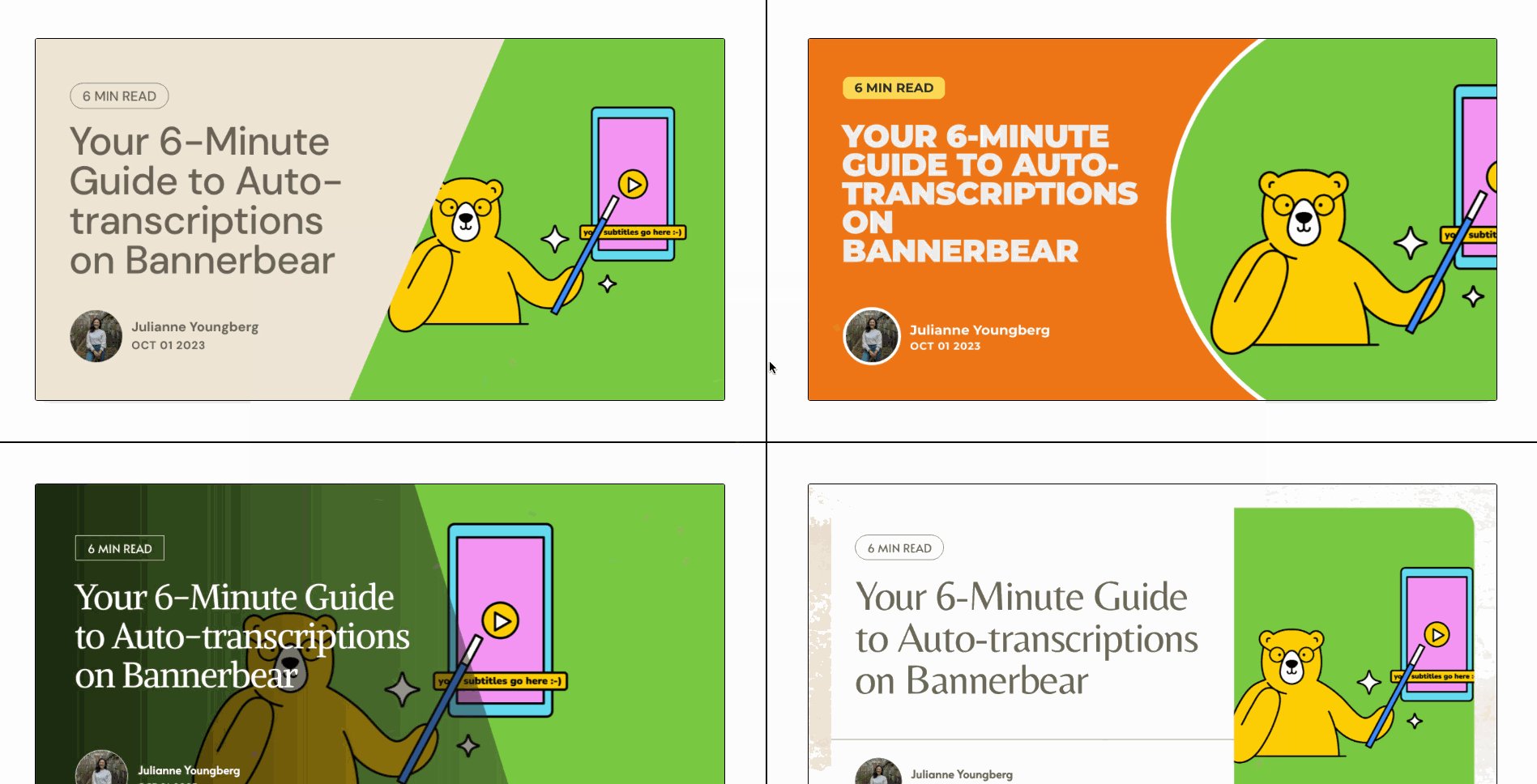
If you aren't looking to integrate automatic image generation capabilities into your workflow just yet, you can also create several thumbnails quickly and easily with our free Open Graph Tool. All you need to do is paste a link and hit the generate button!

Make the Most of Your Internet Real Estate
The Open Graph protocol standardizes metadata and makes it easy for users and social media sites to take stock of your content. Part of that is Open Graph images—rich previews on social.
You can generate Open Graph images in several ways depending on factors like resource constraints, technical capabilities, and customization needs. There are some creative solutions out there, but the vast majority of website owners will either use a plugin, custom script, or API.
At the end of the day, rich previews can mean the difference between capturing an audience or becoming another post they scroll past. And if you can automate them, you can maintain your brand without compromising quality or time.


