Turn Your Instagram into NFTs with Bannerbear and Zapier
Contents
Recent years have seen the popularity of NFTs (Non-Fungible Tokens) mushroom among art collectors and investors.
Creating and selling NFTs provides an alternative way to generate income. The sale of digital artwork has resulted in millions of dollars causing speculators to take advantage of the rise in digital artwork sales.
In January 2022, Singapore-based crypto influencer Irene Zhaolaunched her NFT collection IreneDAO. This recorded S$7.5 million in trading volume within the first week. Similarly, Indonesian influencer Ghozali Ghozalu made US$1 millionfrom the almost 1,000 selfies he minted as NFTs on Opensea.
You are probably wondering how to break into this space.
In terms of time and effort, it would be incredibly difficult to generate thousands of images manually. This is why NFT artists nearly always rely on custom code. If you’re a programmer, this seems pretty easy, but if you're not, this can seem like an overwhelming task.
What we will do
The bulk of the heavy lifting can be automated using no-code tools because not all artists are programmers who can generate thousands of dynamic NFTs.
In this tutorial, we will
- take an Instagram image
- generate a random number and random text
- overlay a serial number and a randomly placed caption to create uniques images with Bannerbear
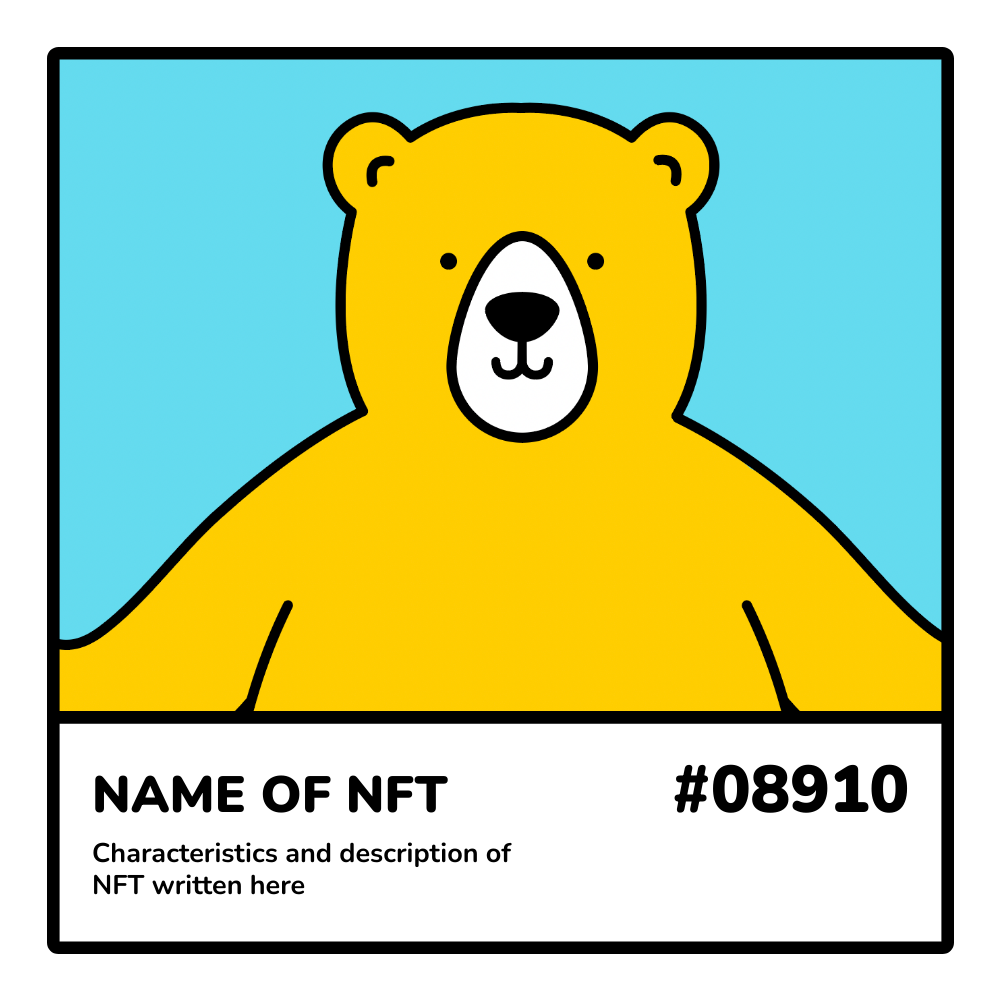
Example Images

Create a Bannerbear project
Create and name a new project in your Bannerbear account:

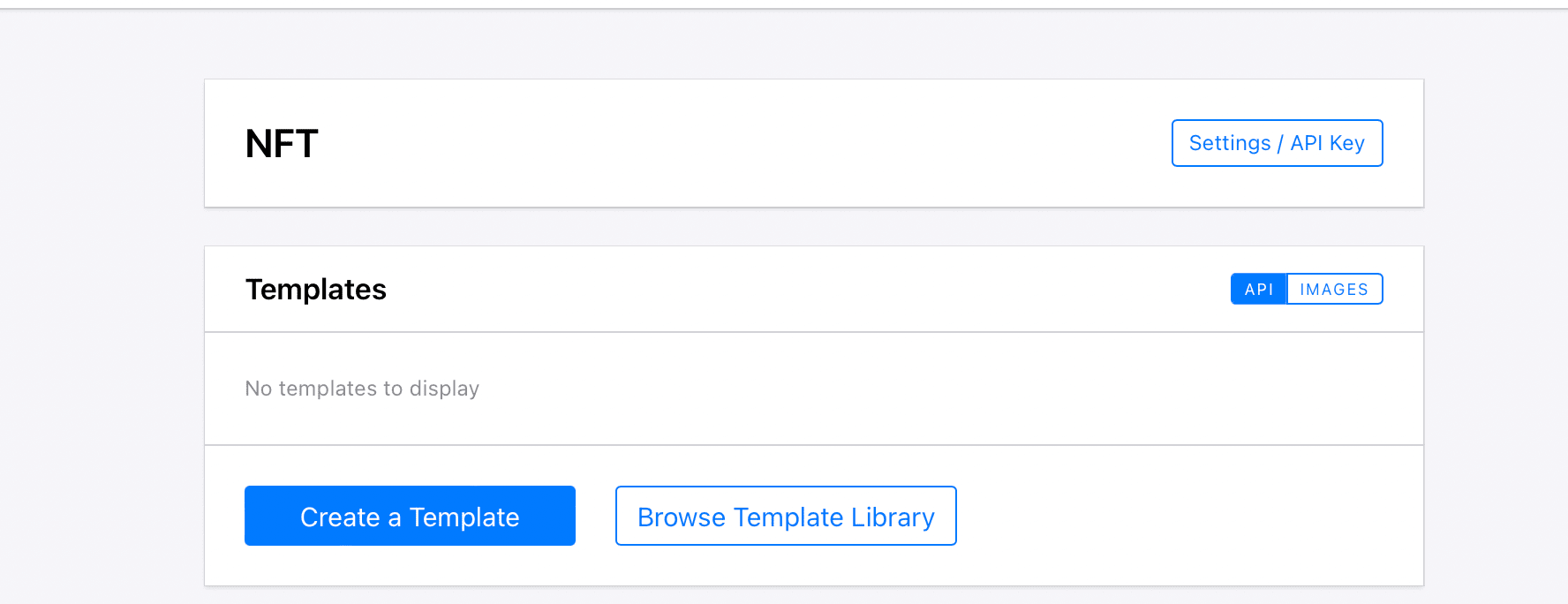
Select a template
Manually creating thousands of images will take forever. We’ll use Bannerbear to assemble our NFT images.
Browse Template Library to choose a template that fits the use case. Alternatively, you can choose to Create a Template from scratch.
With Bannerbear, you can customise an existing template, adjust the layout, add layers, objects, colours, fonts, etc.

For this tutorial, we have a standard NFT template that fits this use case. You can duplicate this template here.
Or, Simply click on the image below to add it to your project automatically:
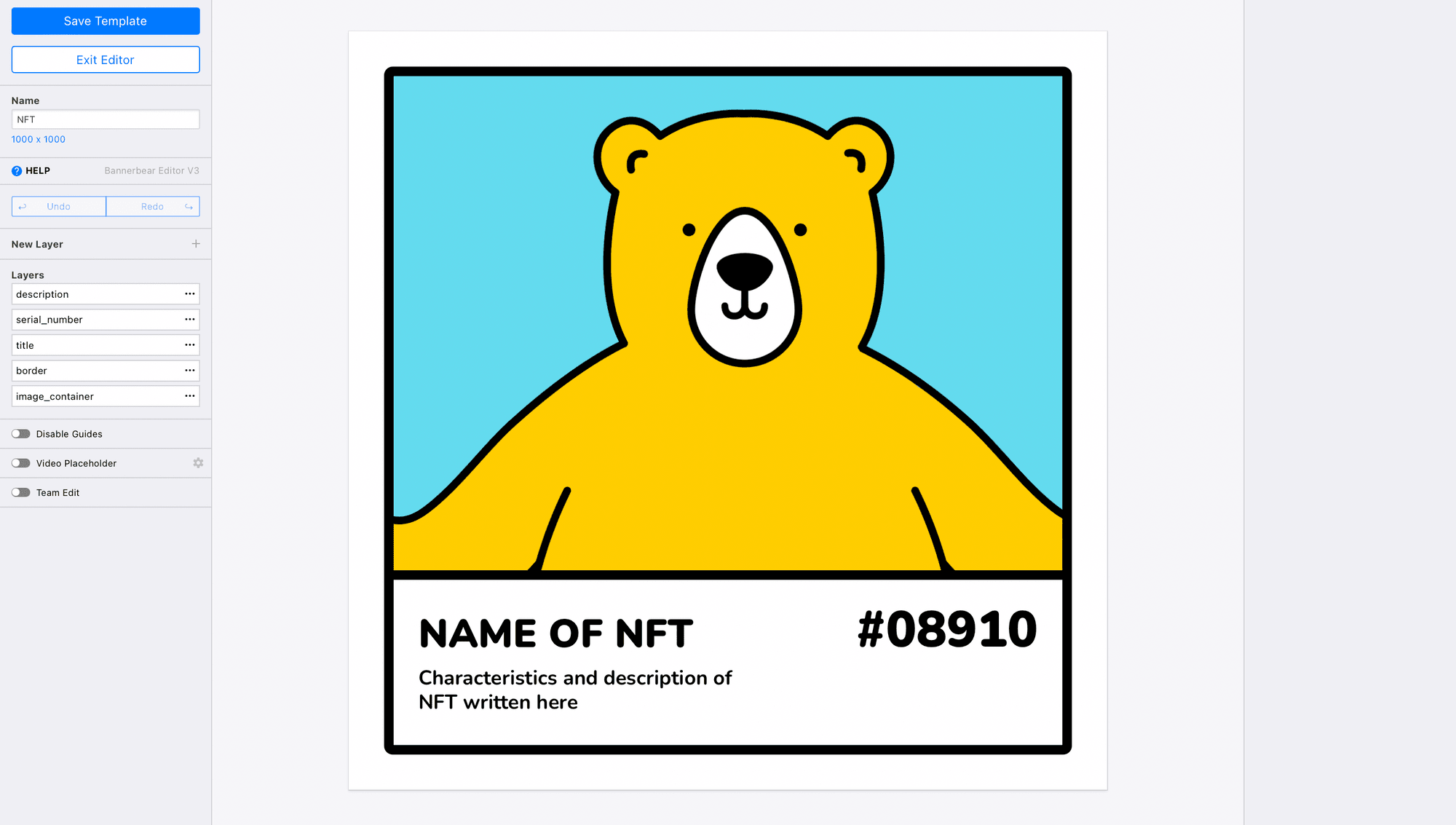
Edit template in your project and review the layers:

Save template.
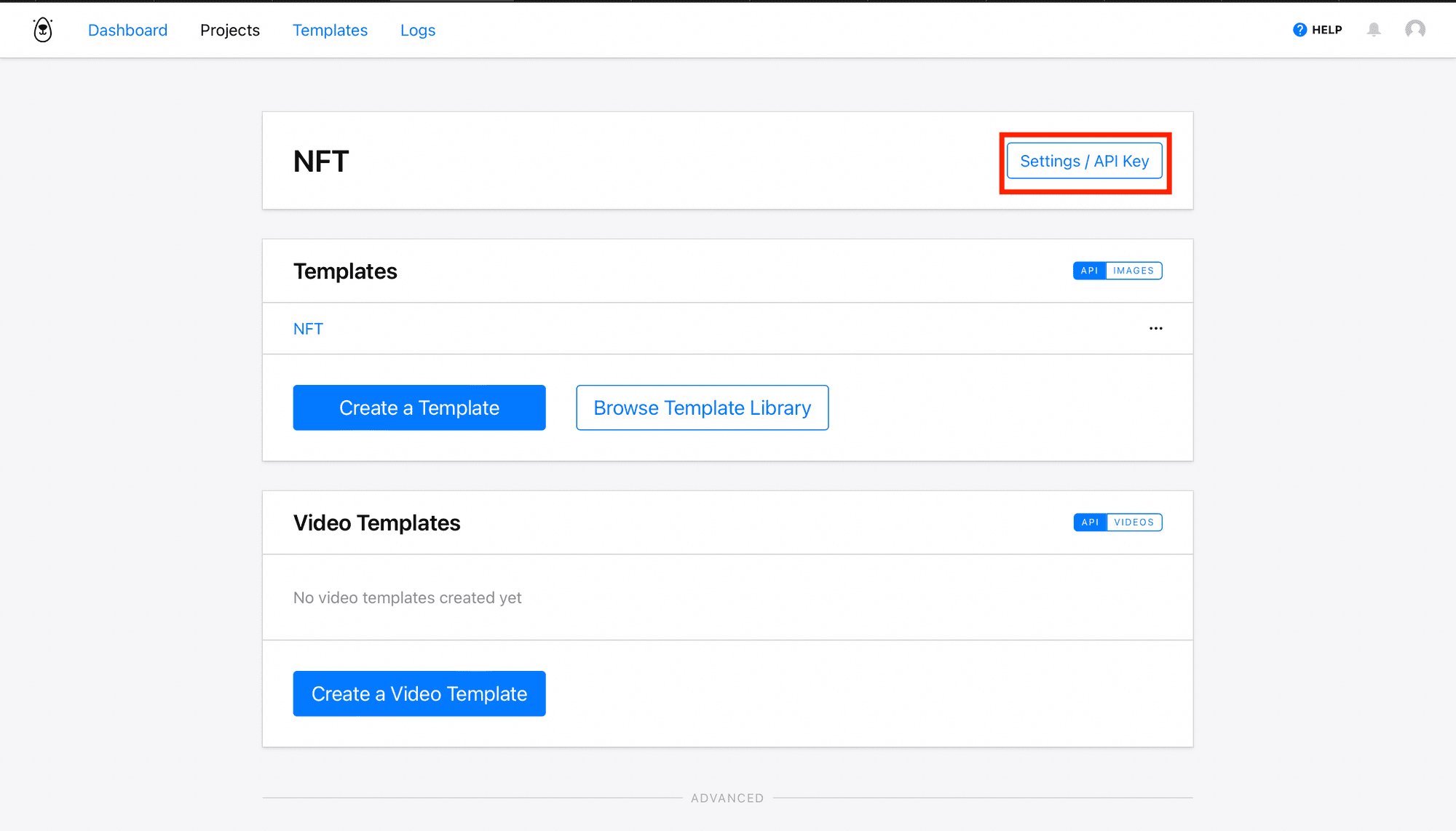
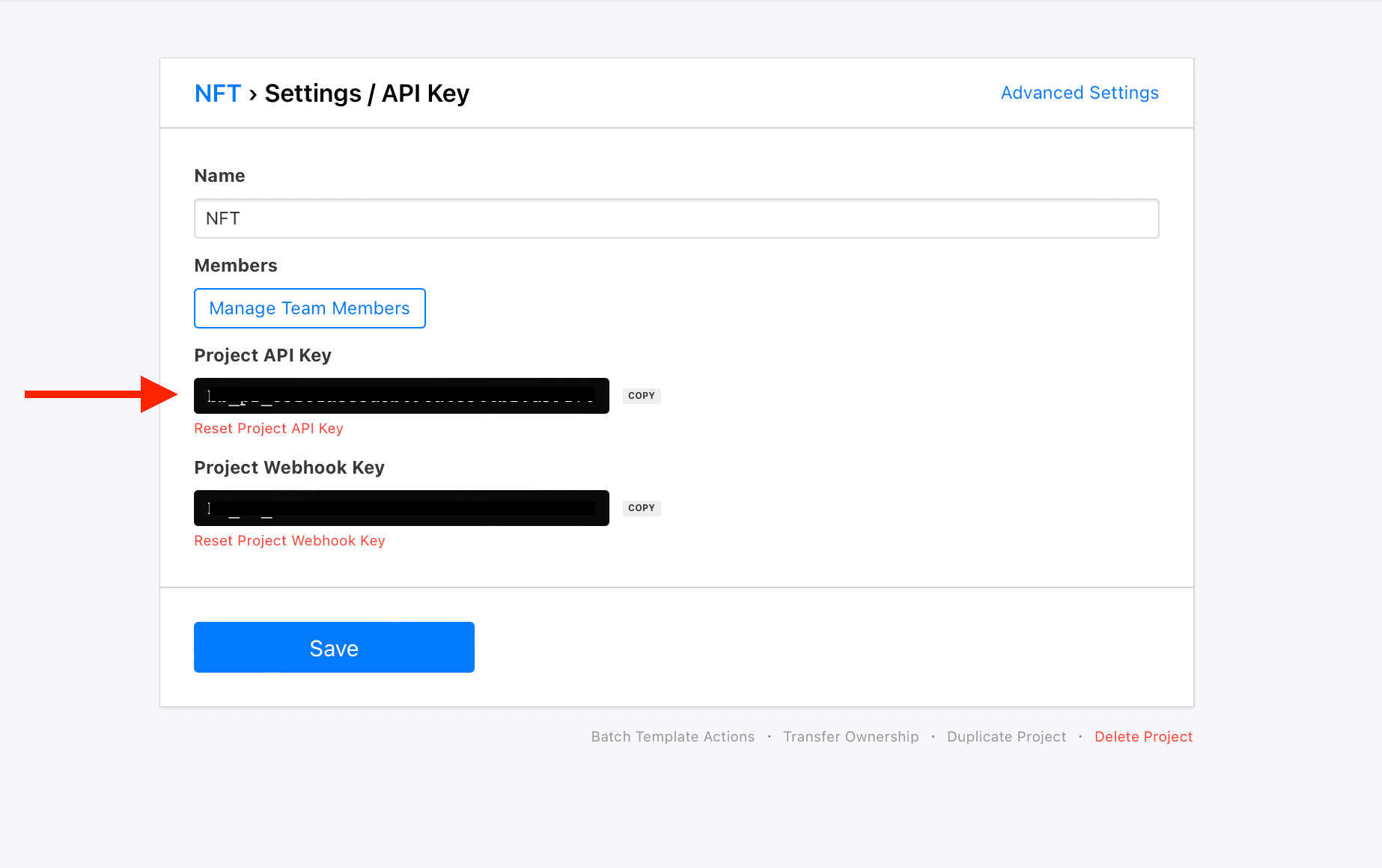
Get your Bannerbear Project API Key
You will need your Bannerbear API key at a later stage to authenticate with Zapier. The API key is unique for each project. The Project API key is found on the Settings / API Key page of your Project:

Copy the Project API Key to your clipboard:

Now we can integrate Zapier with your Bannerbear account to automatically generate new images.
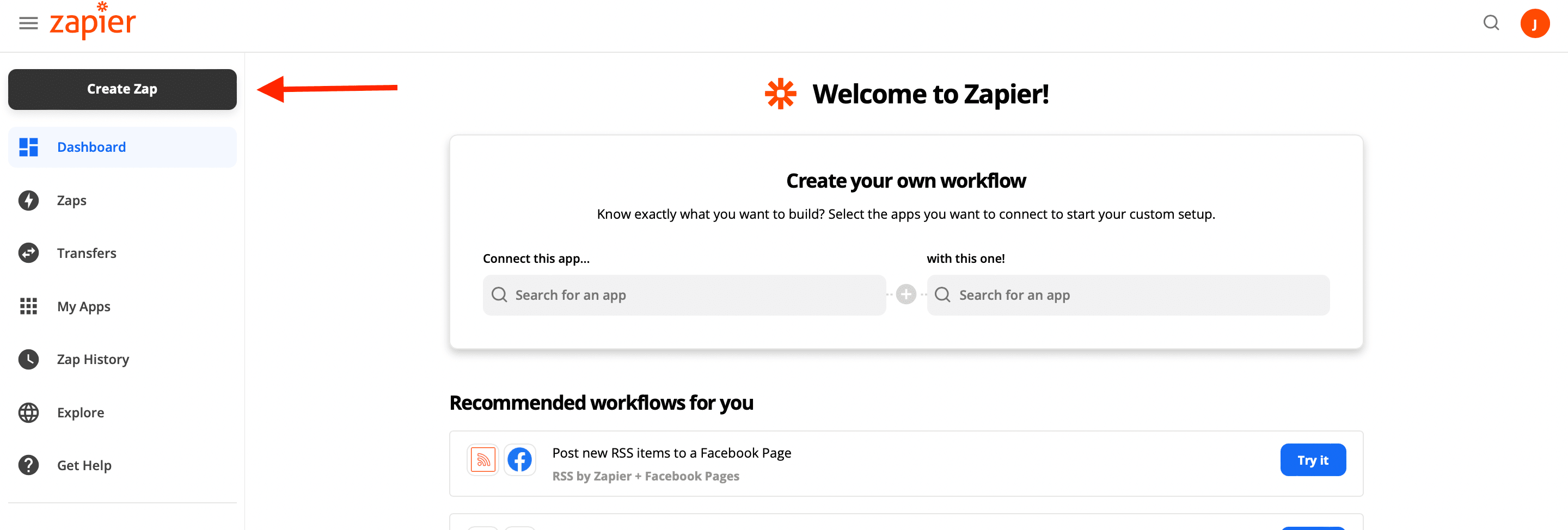
Log in to your Zapier account and Make A Zap:

Now let's get into your database and find the best unique images you have.
Zap #1: Trigger when a photo is posted to your Instagram account
Almost any of your photos can be used as an NFT. When selecting photos to use, you can consider creating collections based on a particular theme, not just a random set of images.
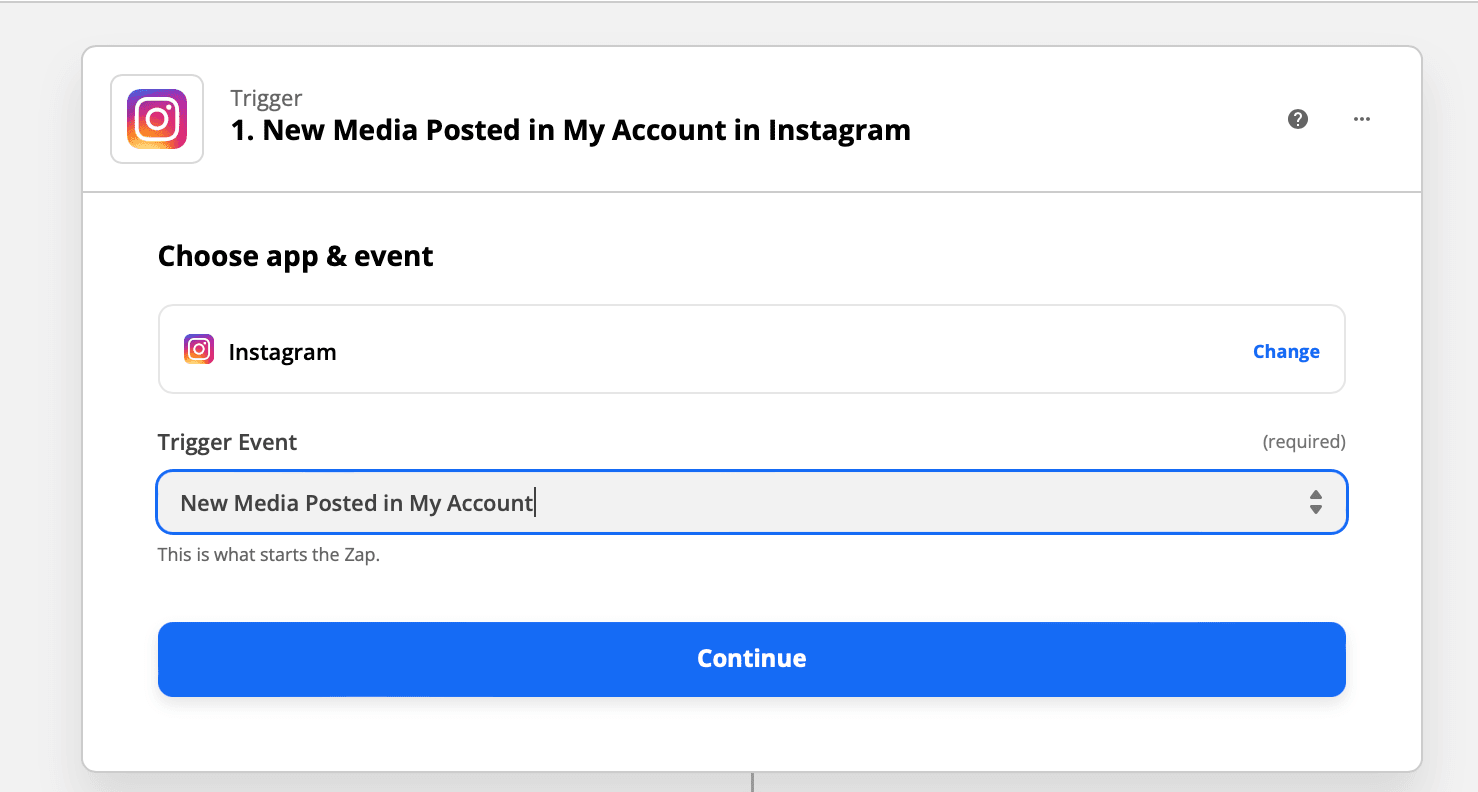
Choose a trigger event for your zap so that when a photo or video is posted to your selected account, a new image is created.
🐻 Bear Tip: To generate more images, replace Instagram with Google Drive so that a trigger is set off when any new file is added (inside of any folder).
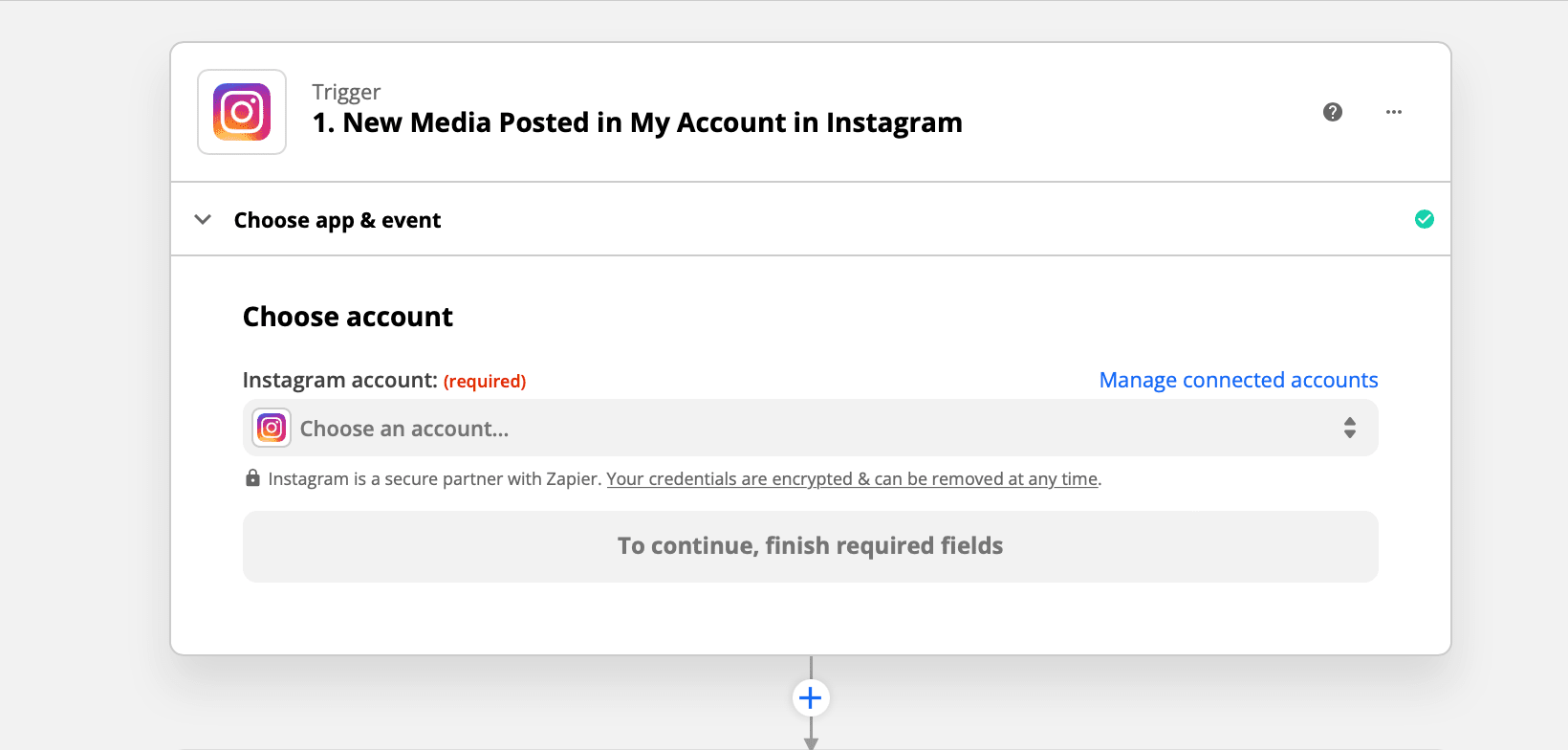
Choose _ Instagram _ as the app to be connected to and select _ New Media Posted in my Account _ as the trigger event:

Hit Continue.
The next step allows you to connect your Instagram account. Choose your account to set up trigger:

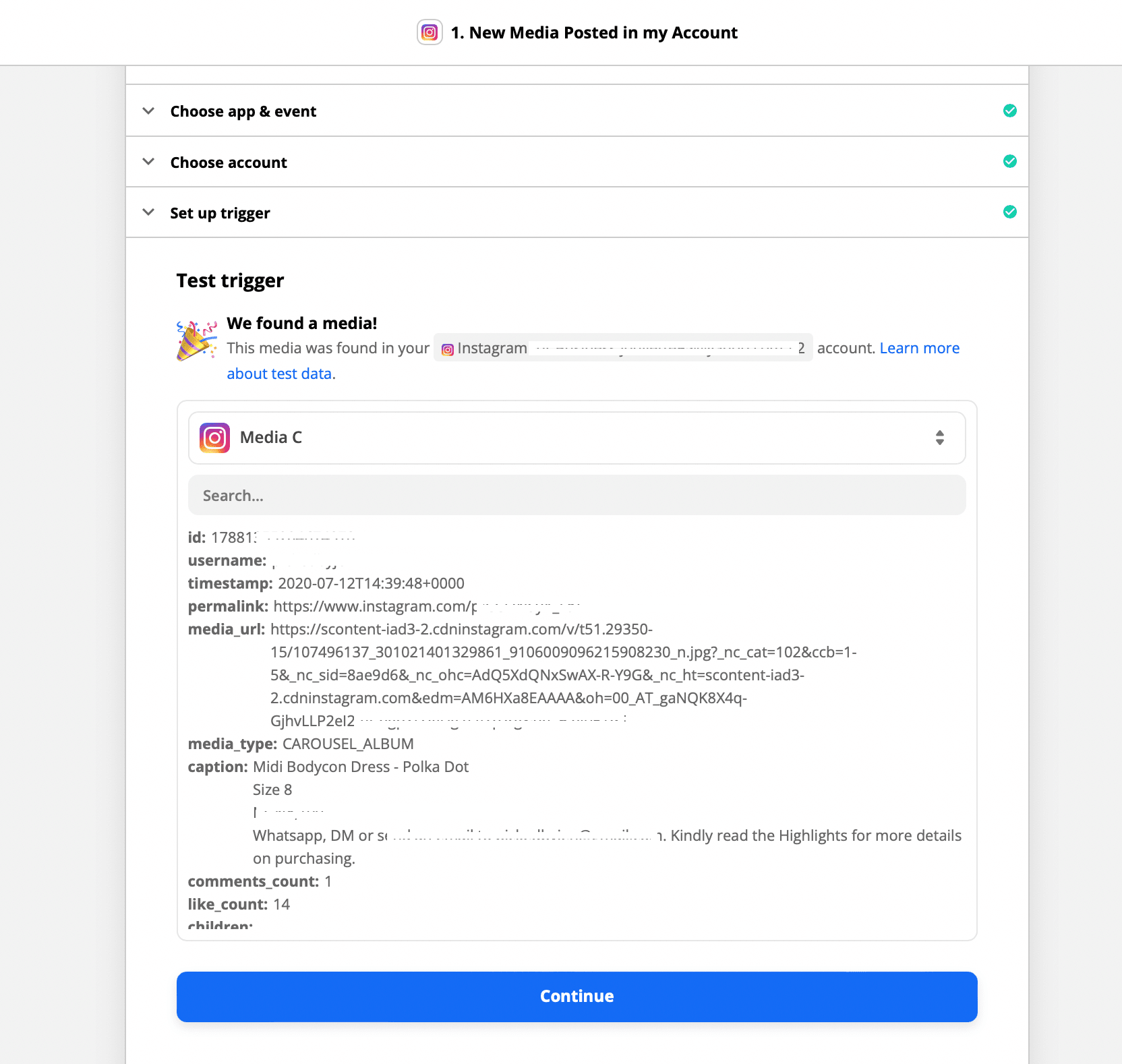
Next, test trigger. This should pull up media from your account:

Zapier will find a recent media in your Instagram account to confirm that the right account is connected and your trigger is set up correctly.
Zap #2: Run Javascript
Next, add another action to generate a random number and caption.
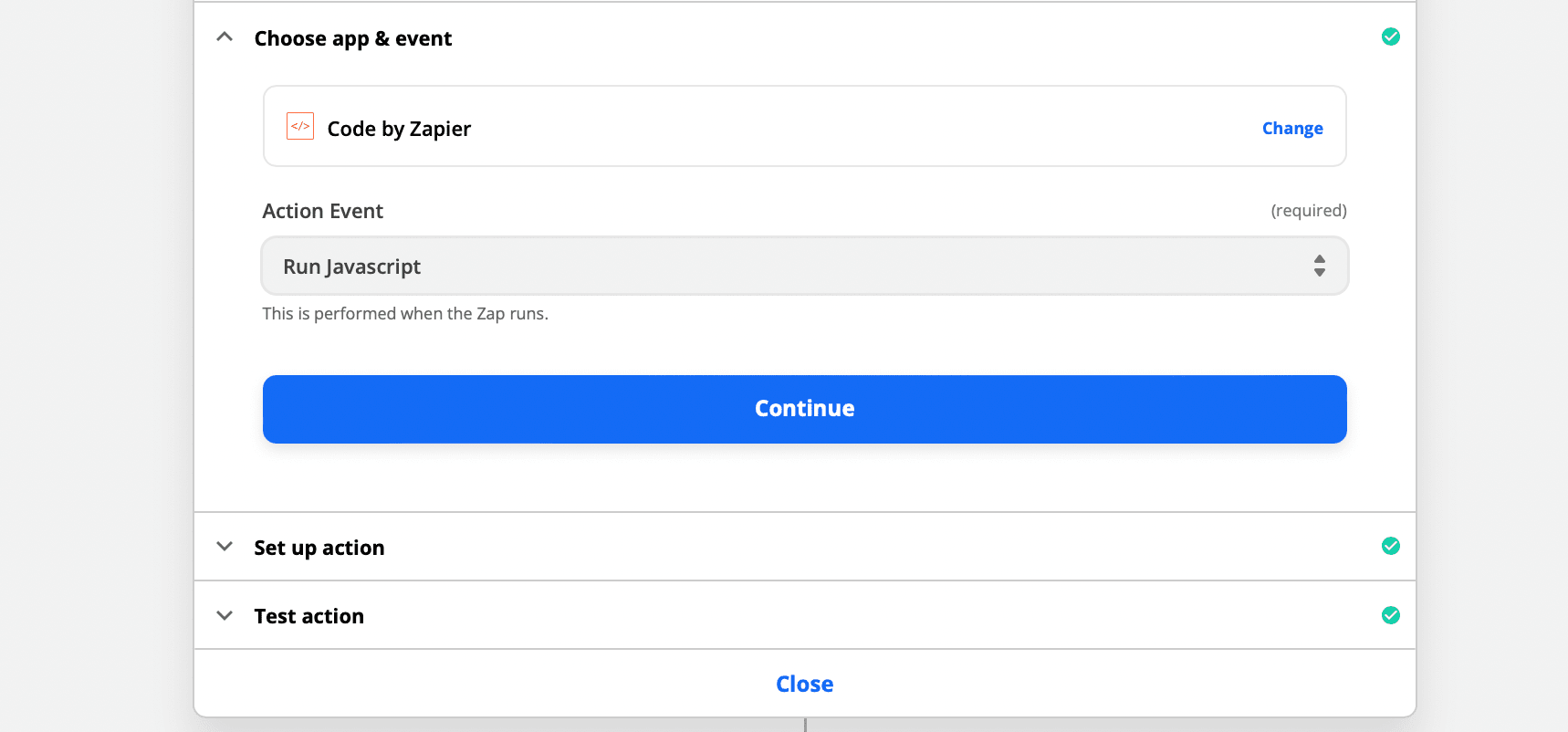
Choose Code by Zapier as the app and select Run Javascript as the action event:

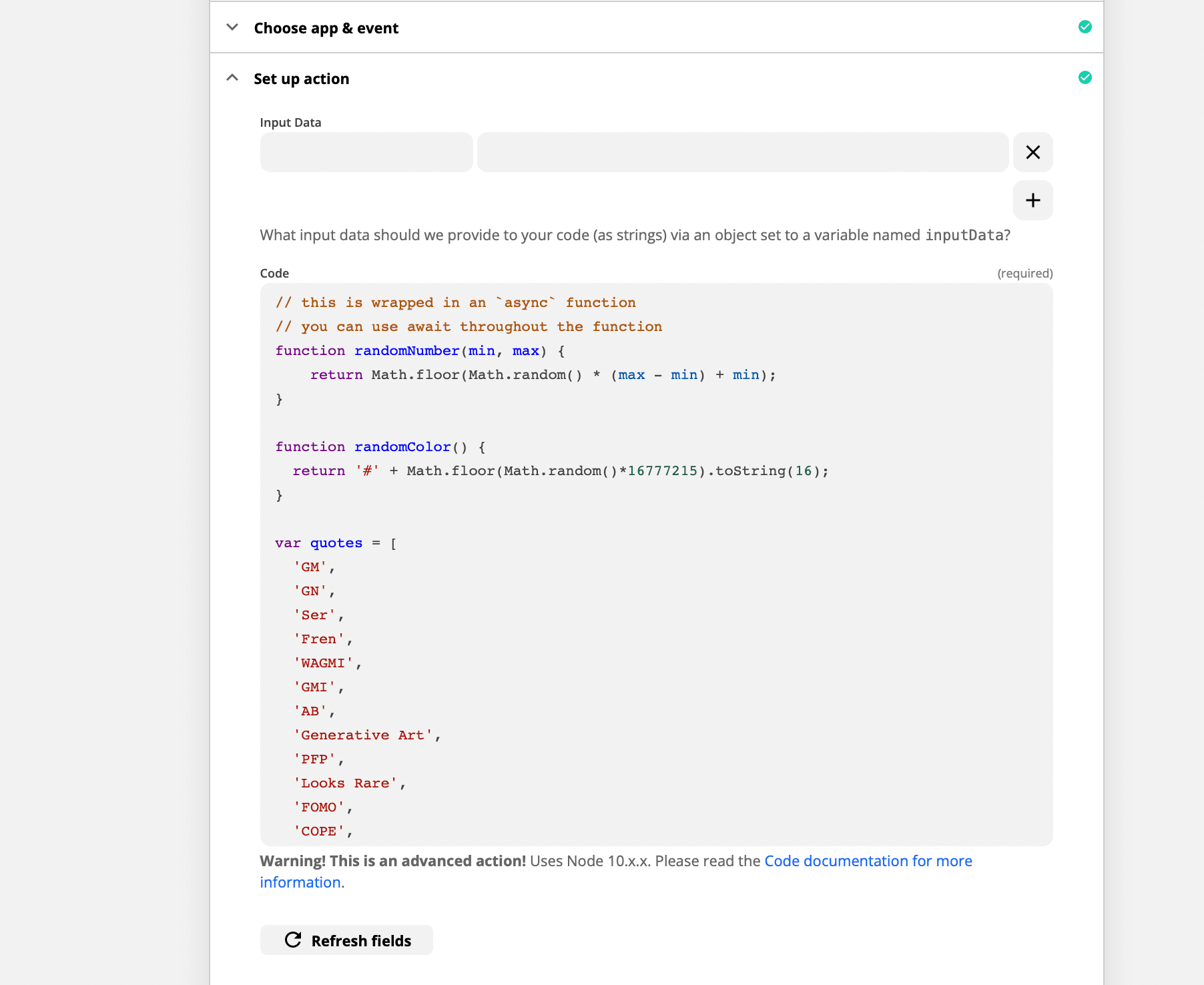
Next we need to set up action by inputting the code:

Let's get into how we arrived at that. To generate random number:
function randomNumber(min, max) {
return Math.floor(Math.random() * (max - min) + min);
}
To generate random hex color code:
function randomColor() {
return '#' + Math.floor(Math.random()*16777215).toString(16);
}
There are a lot of different terms used within the NFT community. For this tutorial, we will randomize these words:
var quotes = [
'GM',
'GN',
'Ser',
'Fren',
'WAGMI',
'GMI',
'AB',
'Generative Art',
'PFP',
'Looks Rare',
'FOMO',
'COPE',
'1:1 Art',
'Szn',
'IRL',
'Up Only',
'Probably Nothing',
'Liquidity',
'Mint',
'HEN',
'1/1 of X',
'Right Click Save As',
'This is the way',
'Alpha',
'Wen Moon',
'HODL',
'Airdrop'
]
function randomQuote() {
var index = Math.floor (Math.random() * (quotes.length)) ;
return quotes[index];
}
To get your output of all functions:
output = [{
color: randomColor(),
number: randomNumber(1000,10000),
quote: randomQuote()
}];
When that’s done, paste this into the Code field and it should look like this:
// this is wrapped in an `async` function
// you can use await throughout the function
function randomNumber(min, max) {
return Math.floor(Math.random() * (max - min) + min);
}
function randomColor() {
return '#' + Math.floor(Math.random()*16777215).toString(16);
}
var quotes = [
'GM',
'GN',
'Ser',
'Fren',
'WAGMI',
'GMI',
'AB',
'Generative Art',
'PFP',
'Looks Rare',
'FOMO',
'COPE',
'1:1 Art',
'Szn',
'IRL',
'Up Only',
'Probably Nothing',
'Liquidity',
'Mint',
'HEN',
'1/1 of X',
'Right Click Save As',
'This is the way',
'Alpha',
'Wen Moon',
'HODL',
'Airdrop'
]
function randomQuote() {
var index = Math.floor (Math.random() * (quotes.length)) ;
return quotes[index];
}
output = [{
color: randomColor(),
number: randomNumber(1000,10000),
quote: randomQuote()
}];
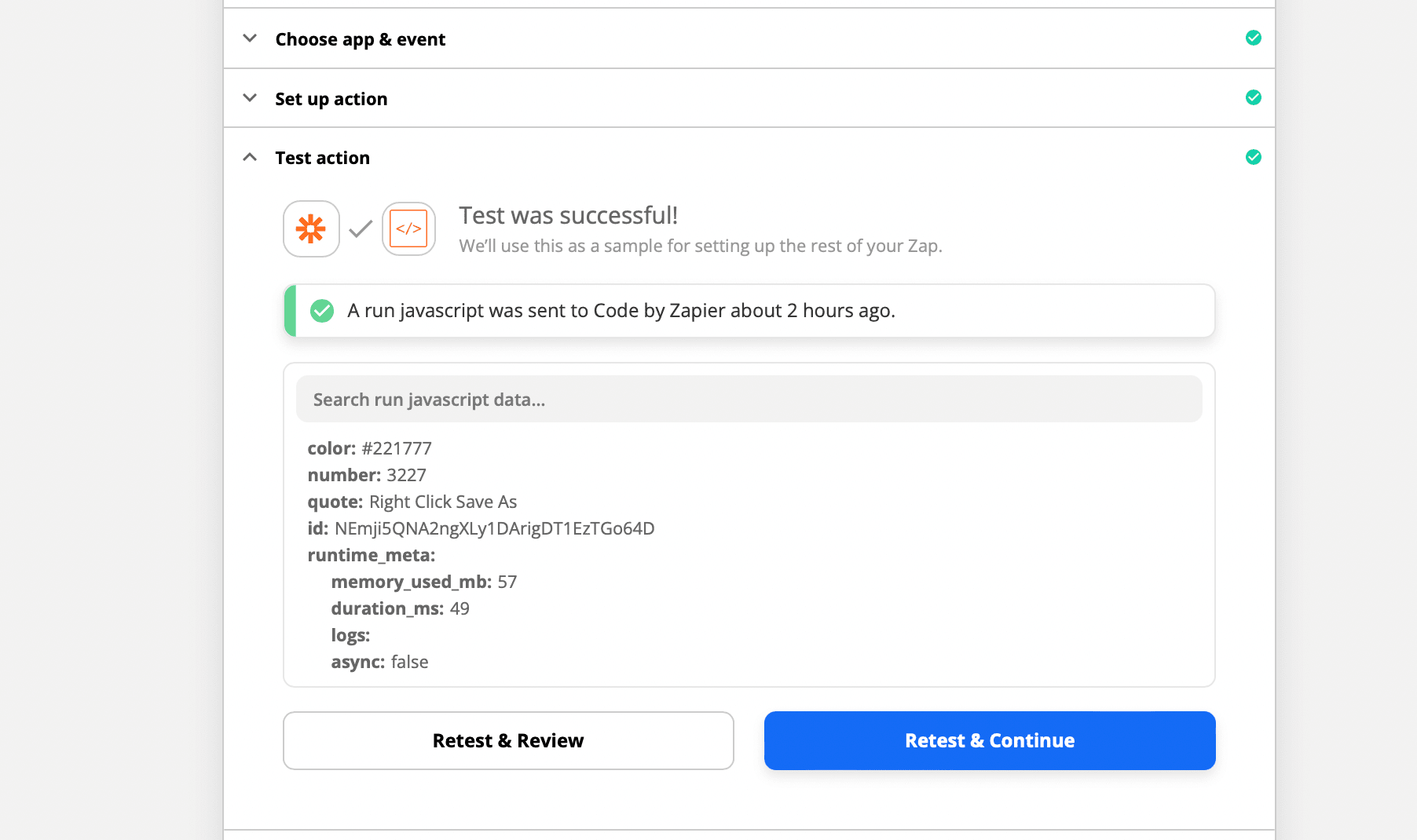
Zapier provides a link to their code documentation for more information. Click Continue to text the action:

Zap #3: Create a new Image
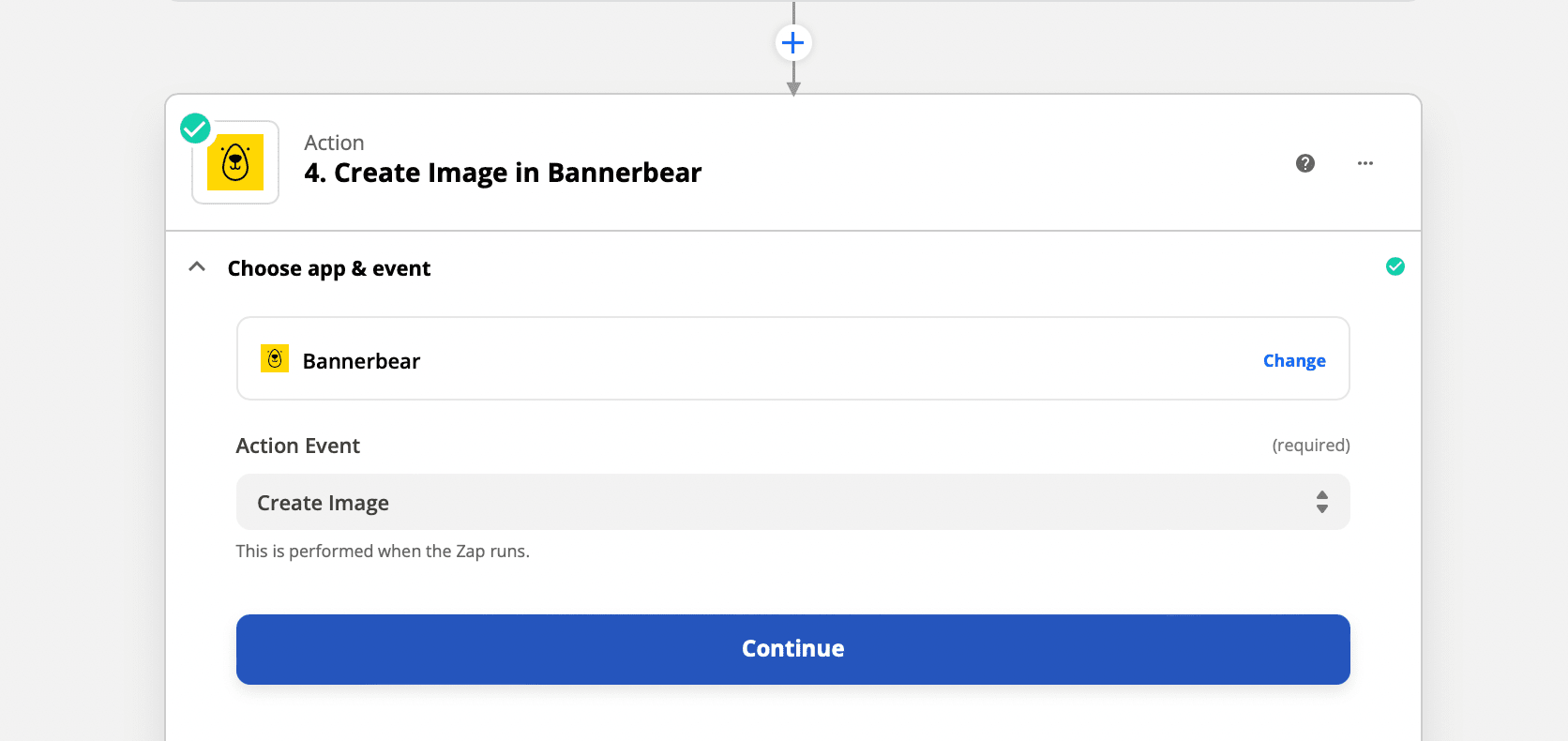
Choose Bannerbear as the app to be connected to and select Create Image as the action event:

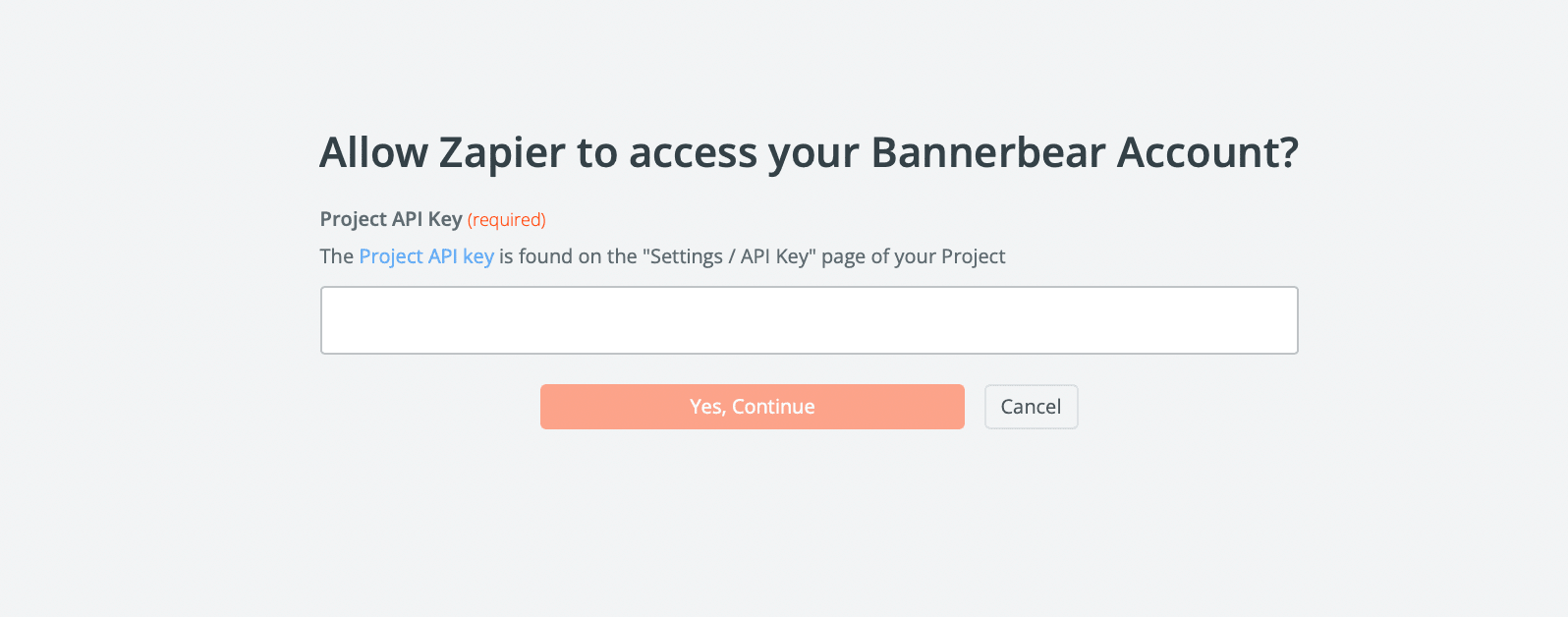
Hit Continue. You need the Project API key retrieved earlier to allow Zapier to access your Bannerbear account.
Connect your Bannerbear account by pasting your Project API key:

Input the Project API key and click Yes, Continue.
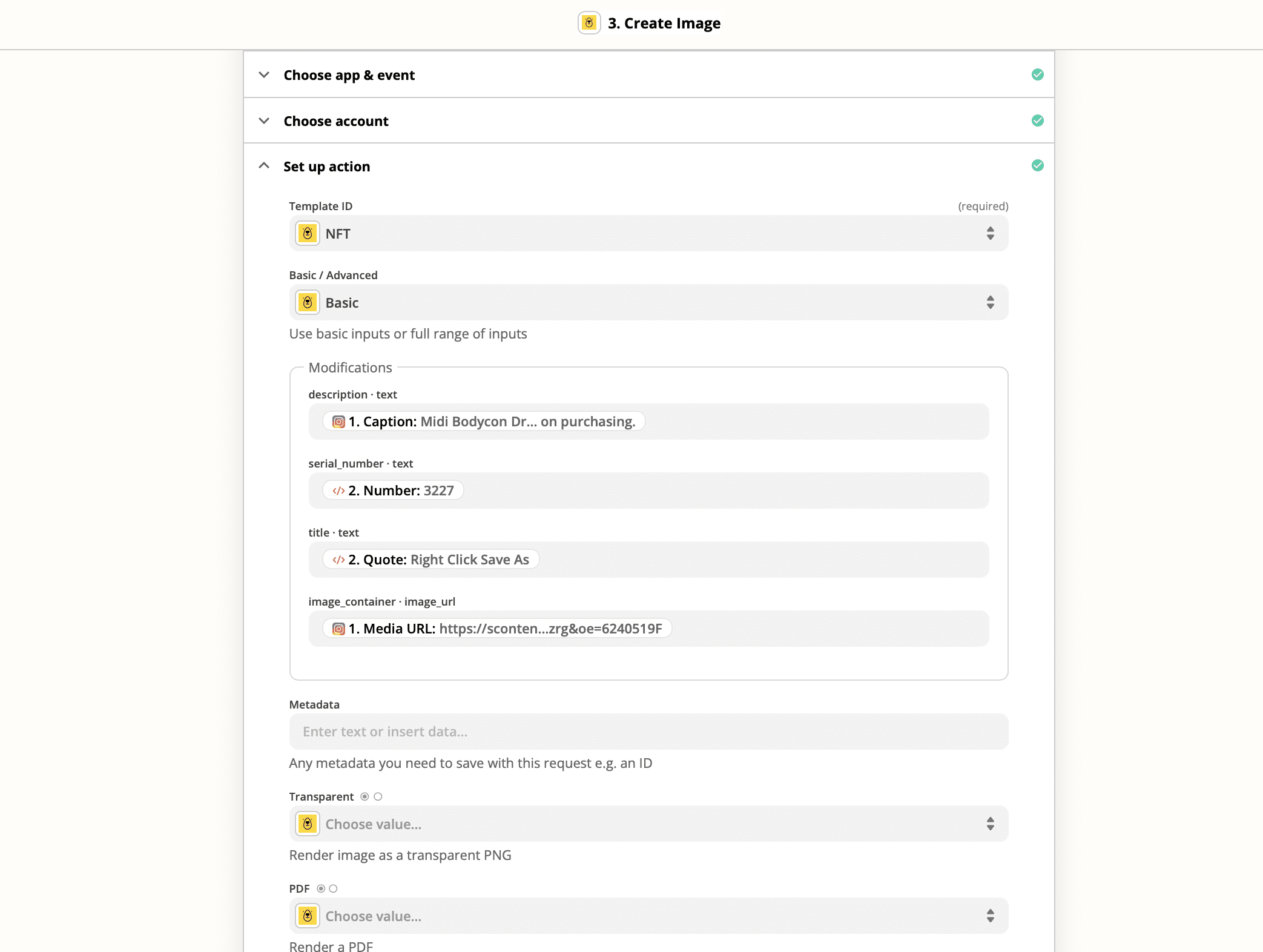
Select your NFT project from the dropdown menu. Zapier will load the template settings. Select the template ID and populate the fields:
- Title text - (from the Run Javascript action)
- Serial Number (from the Run Javascript action)
- Image URL (from the Instagram trigger)
You can also add your Instagram caption as the NFT image description as we've done here:

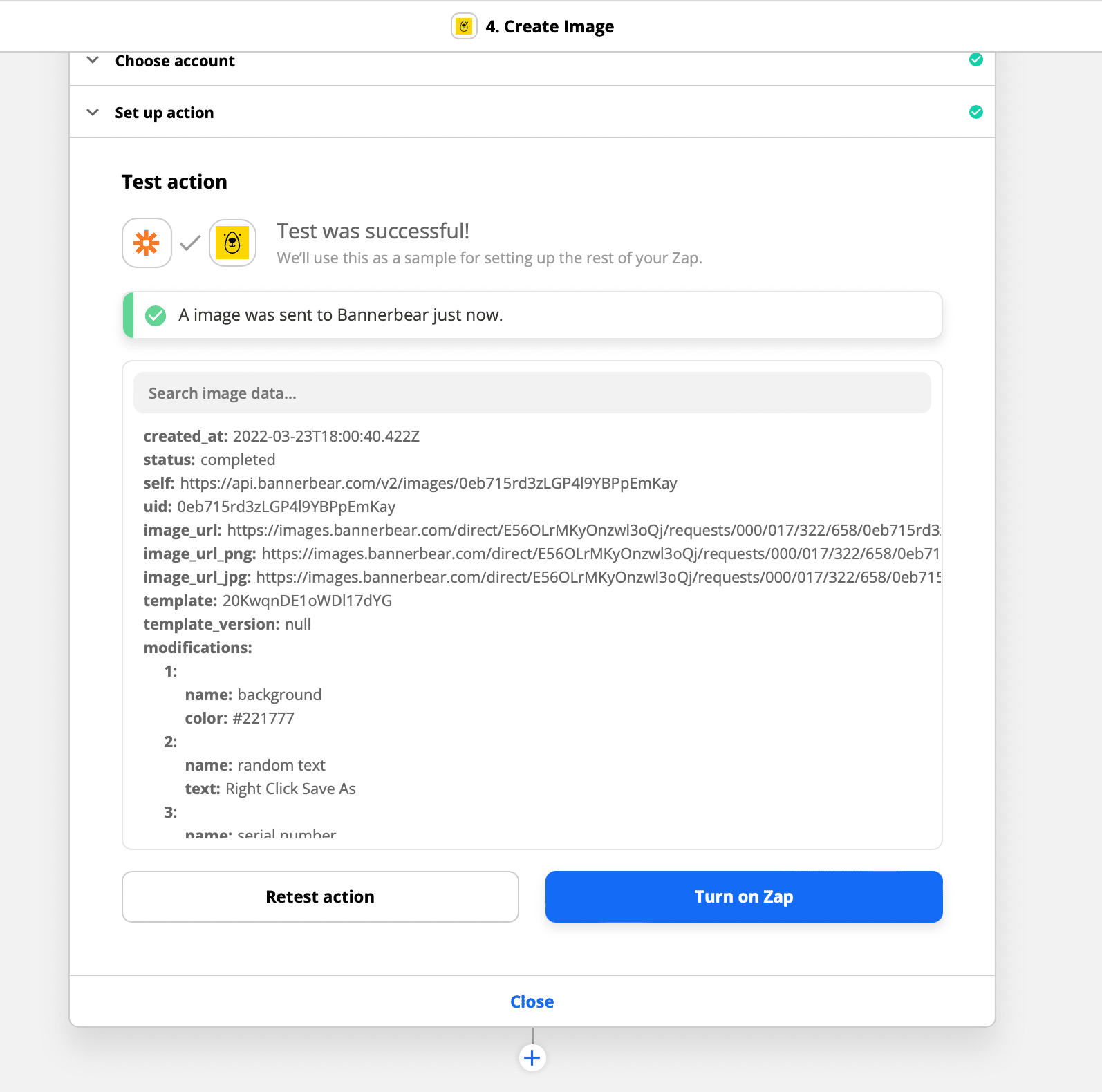
Continue to test the action:

After you set up and name your Zap, you're ready to turn it on. In the upper right, click to toggle the switch ON. Once your Zap is turned on, Zapier will run your action steps each time your trigger event occurs.

Bear tip 🐻 If your Instagram is mostly pictures of yourself where the background can be removed to set the subject in focus, take a cue from Irene Zhao and use the random colour function to randomize the background colors.
Each IreneDAO NFT features an image of the influencer pasted onto a minty green background and flanked by popular crypto slogans.
What's Next?
Instead of creating just one image, you can autogenerate multiple images at once using Bannerbear. Image Collections enable you to generate multiple images from one set of data.
Learn how to automatically get different sizes of image generated from a single set of variables.