How to Auto Generate Multiple Image Sizes at Once Using Bannerbear
Contents
Image Collections are a brand new feature that enable you to generate multiple images from one set of data. Here's how it works!
A common workflow for social media managers and marketeers is having to make daily / weekly / monthly graphics for clients or your own business. Bannerbear enables you to automatically generate these marketing visuals and even set up fully automated workflows for a hands-free experience.
But one very common pattern is having to create multiple different sizes of image with the same information and similar design. For example, for an infographic you might want to create a square version for Instagram and a landscape version for Twitter. And that's just a simple scenario! More complex scenarios might have you creating 4..5…6… different size variants which amounts to a lot of tedious manual work.
There must be a better way!
Automating the process
Now you can automate this process with Bannerbear!
First you can try a quick demo to understand what this new feature does:
As you can see from the demo, you can define a single set of variables (in the case of the demo, a photo, an avatar and a title) and get 3 different sizes of image generated automatically.
Images vs. Image Collections
The primary feature of Bannerbear is Images. This is where you design a template on Bannerbear, and push different data (texts, images) to it in order to render new images.
The difference between Images and Image Collections on Bannerbear is in the number of templates used. With Images you specify a single Template, push a payload of data, and get a single image in return.
With Image Collections, you specify a Template Set, push a payload of data, and get a number of images in return. You can add any number Templates to a Template Set. So for example if you have 5 templates in a template set, when you push data to that set, you'll get 5 images in return.
The best way to understand the power of Image Collections and Template Sets is by trying it out for yourself! Here's a basic tutorial on getting started.
Adding Templates
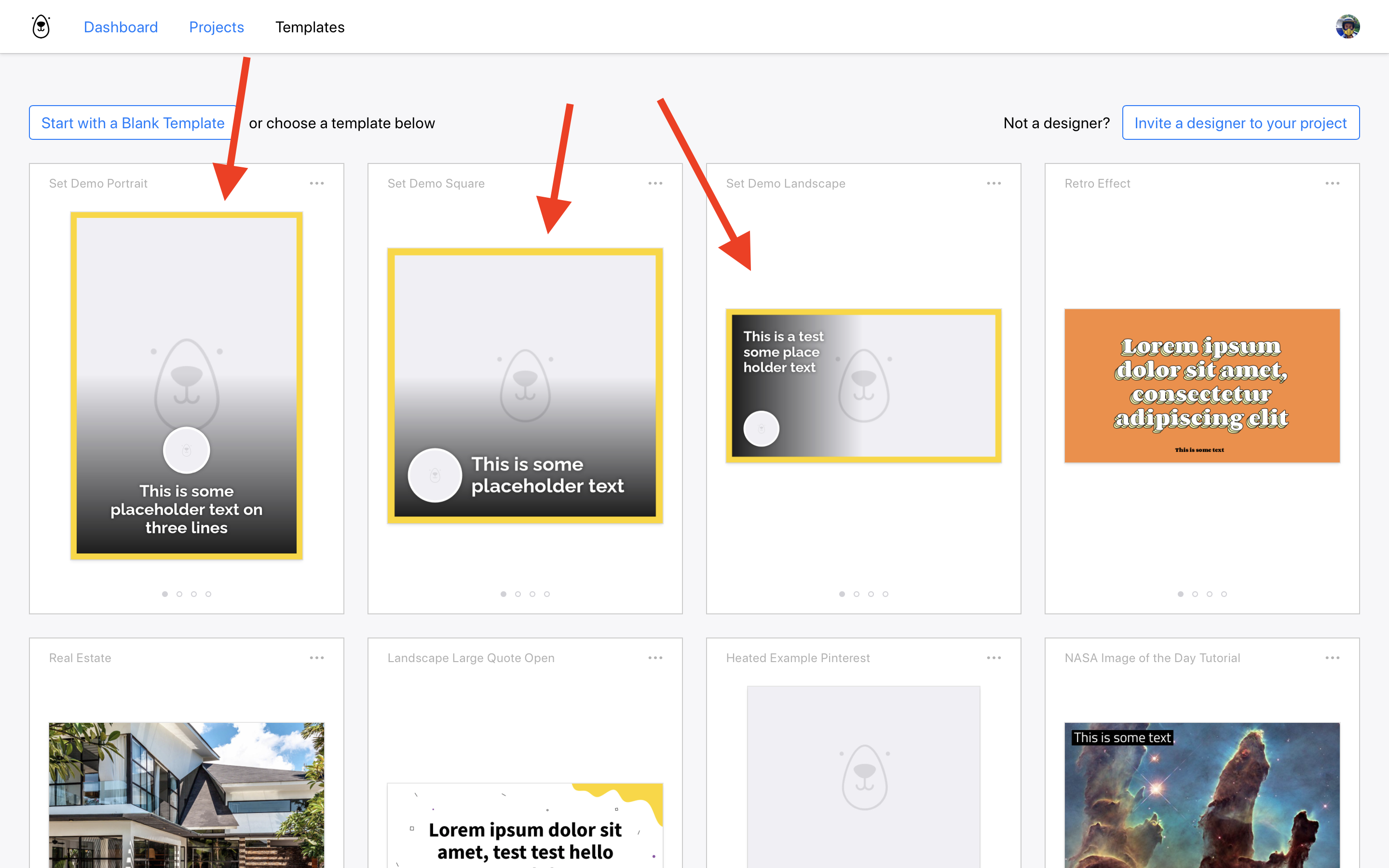
Start a fresh project on Bannerbear and add these 3 templates to the project:

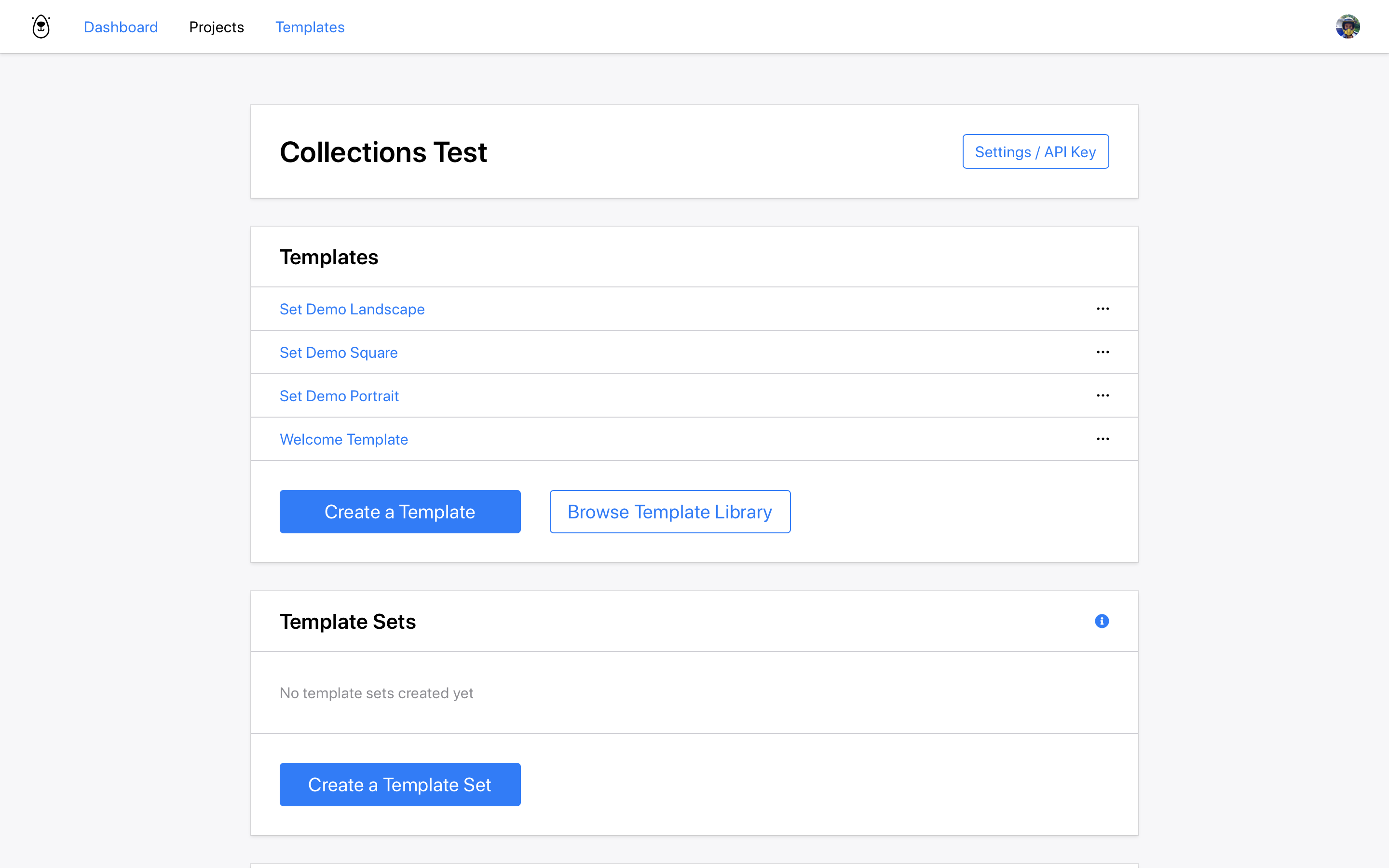
You should now see 3 templates in your project (along with the Welcome Template):

Now it's time to group these templates together in a Template Set!
Creating a Template Set
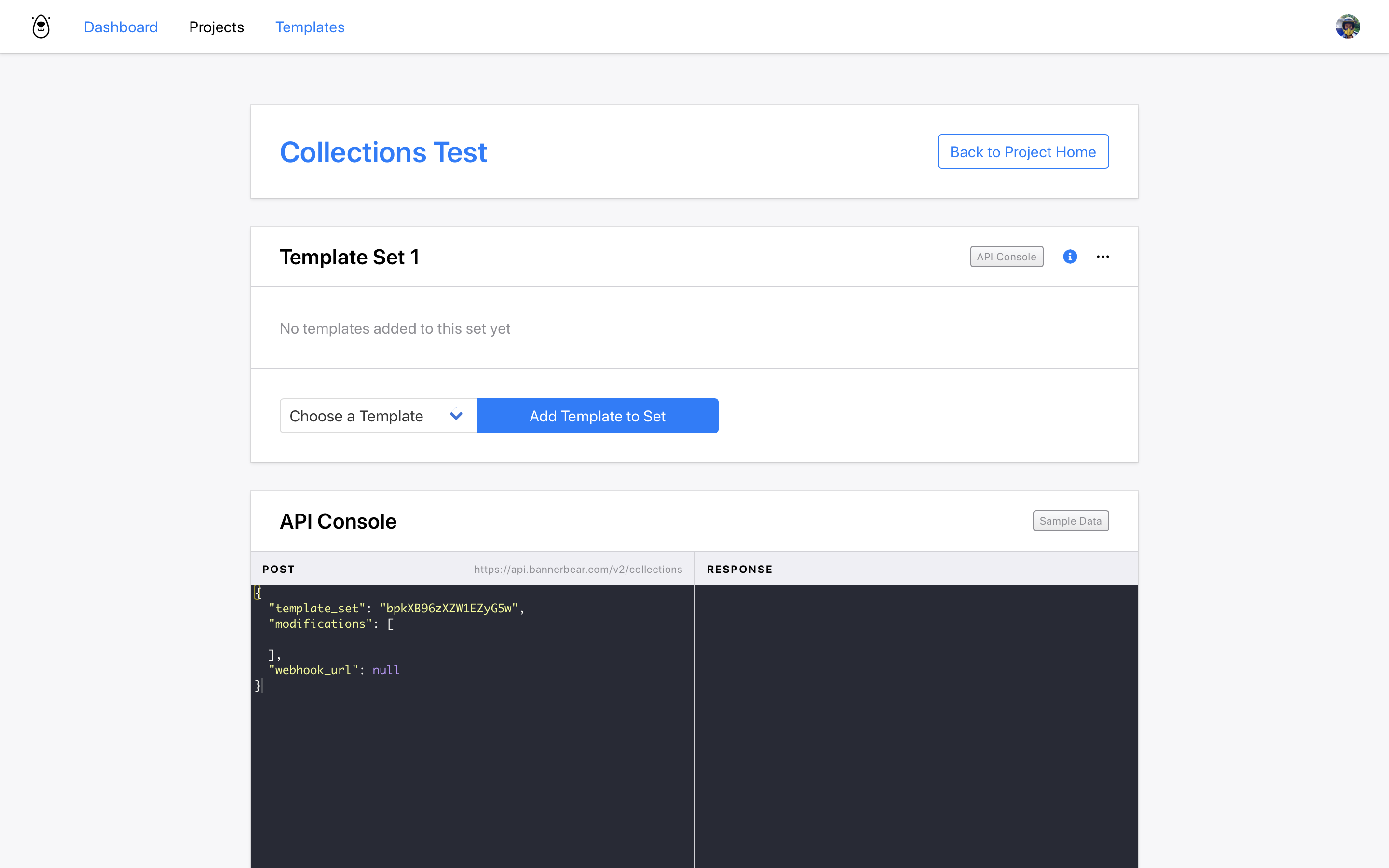
Hit the Create Template Set button and you'll create an empty set.

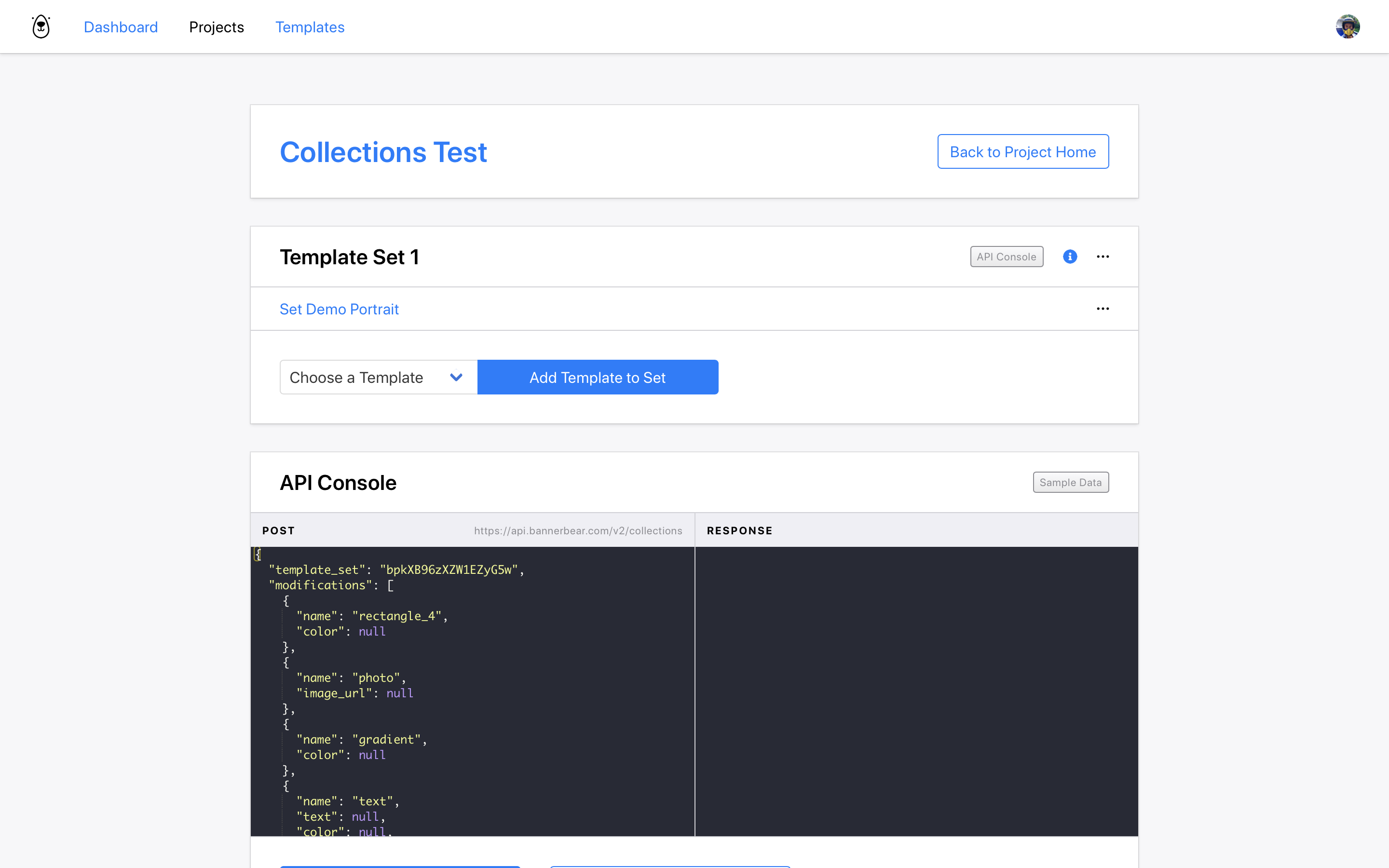
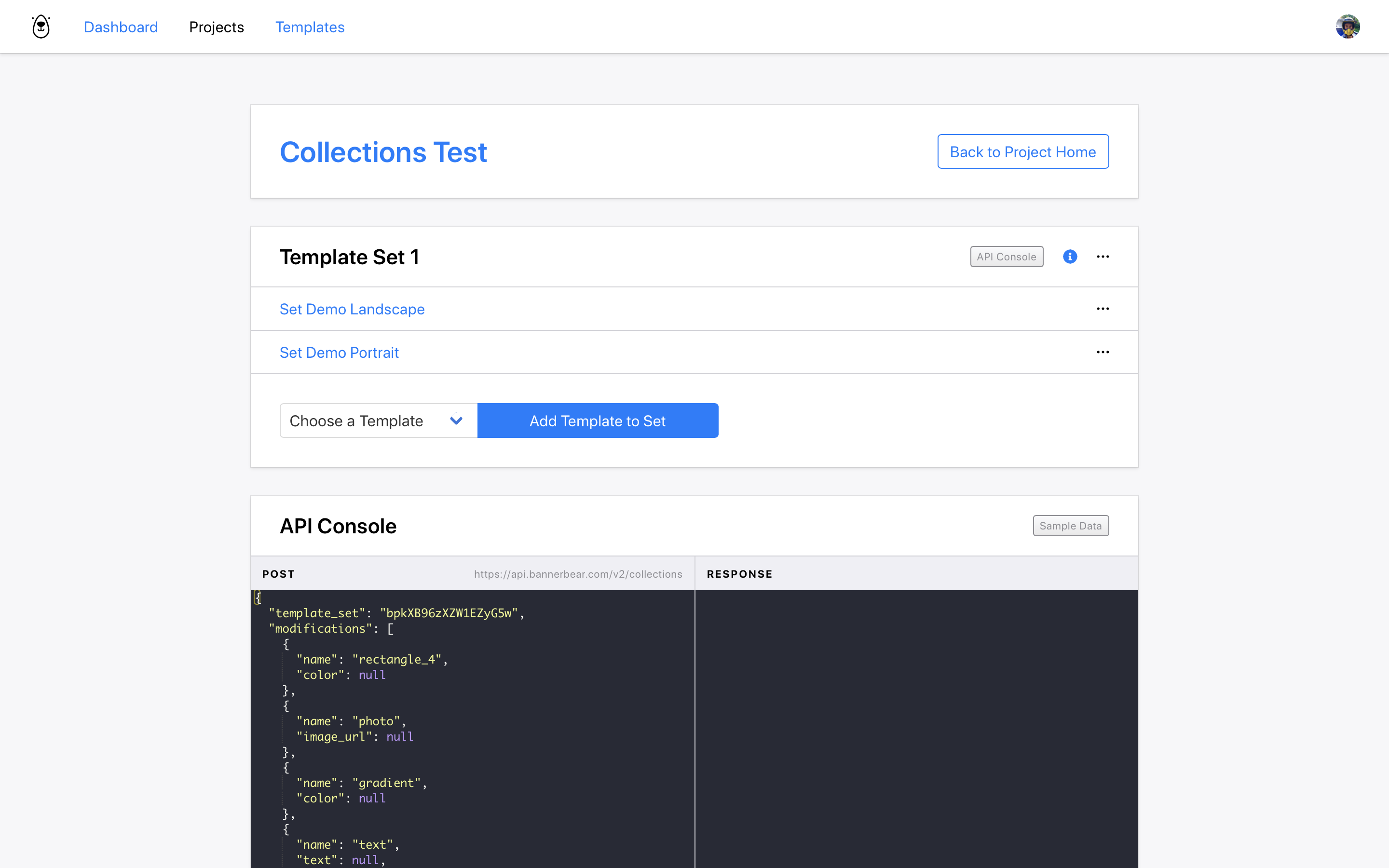
A Template Set is basically a wrapper around a group of templates. You can add as many templates to a Template Set as you like. Lets add one template to the set - choose the Set Demo Portrait template from the dropdown menu and add it to the set:

After adding a template to this set you'll notice that the API Console example payload has changed - it now includes the layer names from the template you just added. Lets add another template to this set and see what happens - choose the Set Demo Landscape template from the dropdown menu and add it to the set:

Now there are two templates in the Template Set. But if you look closely you'll see that the API Console example payload hasn't actually changed. Why is this?
The API Payload for a Template Set is simply a combined version of all the templates that are inside it. The two templates we have added so far actually have the exact same layer names, so Bannerbear just merges them.
When creating templates for your own template sets, this is something you should bear in mind - Template Sets work best with templates that have layers with consistent naming conventions. You don't have to adhere to this guideline, but it makes working with Template Sets a lot cleaner!
Creating an Image Collection
It's time to test this set!
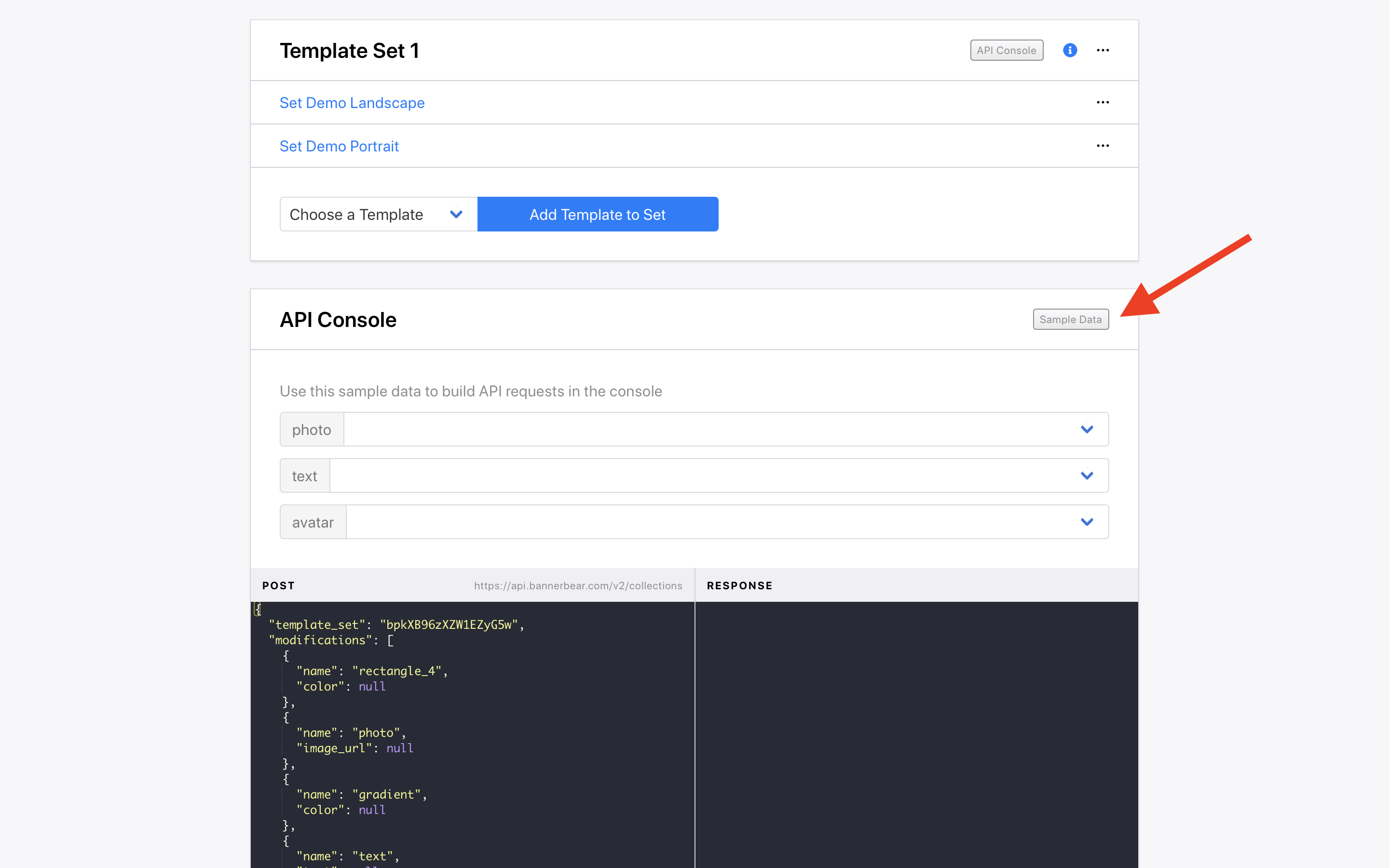
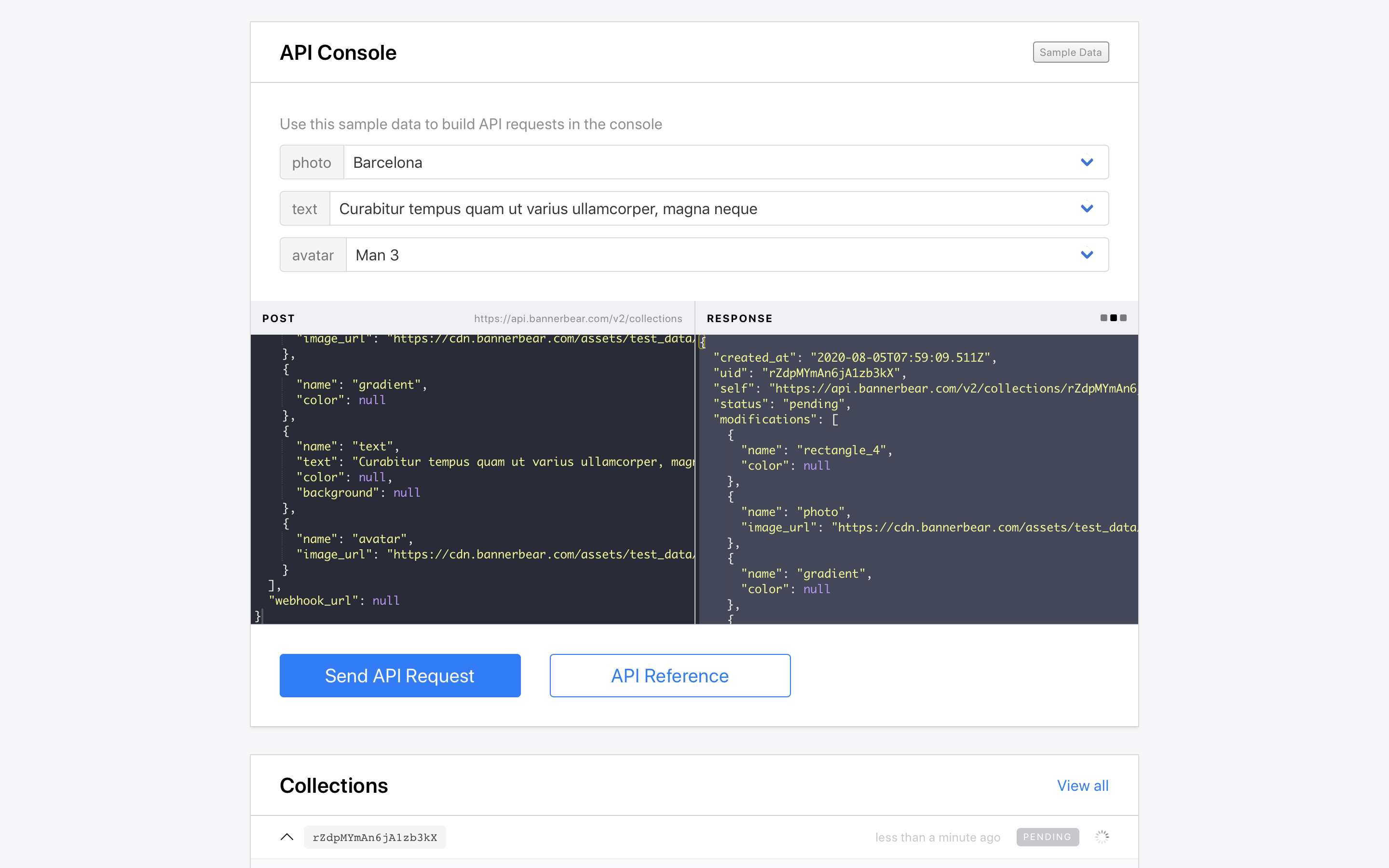
A handy way to test your Templates or Template Sets is with the Sample Data feature:

This opens up a panel of sample data you can use for testing. Choose any data variables you like, and then hit the Send API Request button.

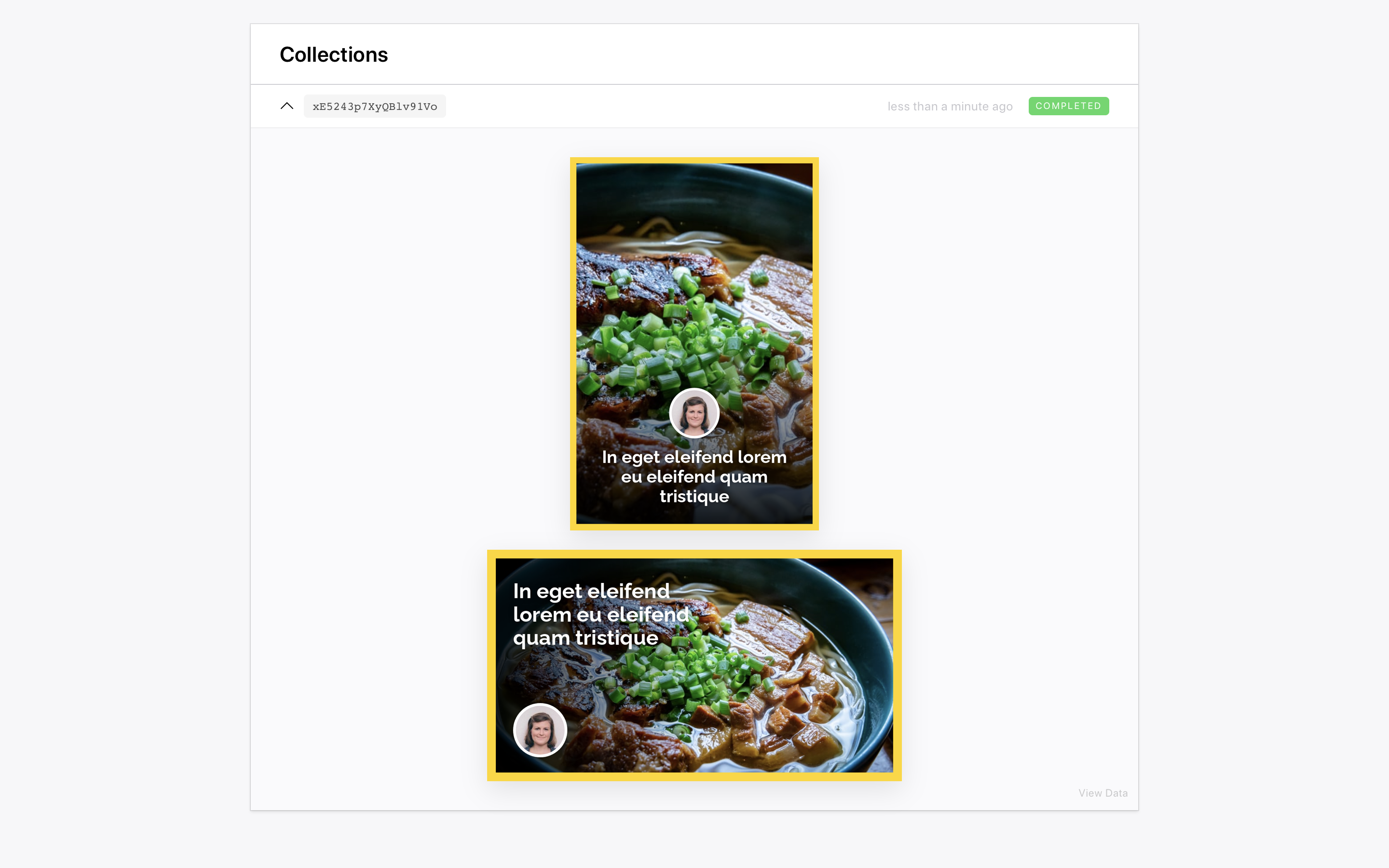
After a few seconds, the Image Collection is generated - containing 2 images based on the 2 templates:

Well that's pretty neat!
But wait, what about that other template?
Adding Another Template
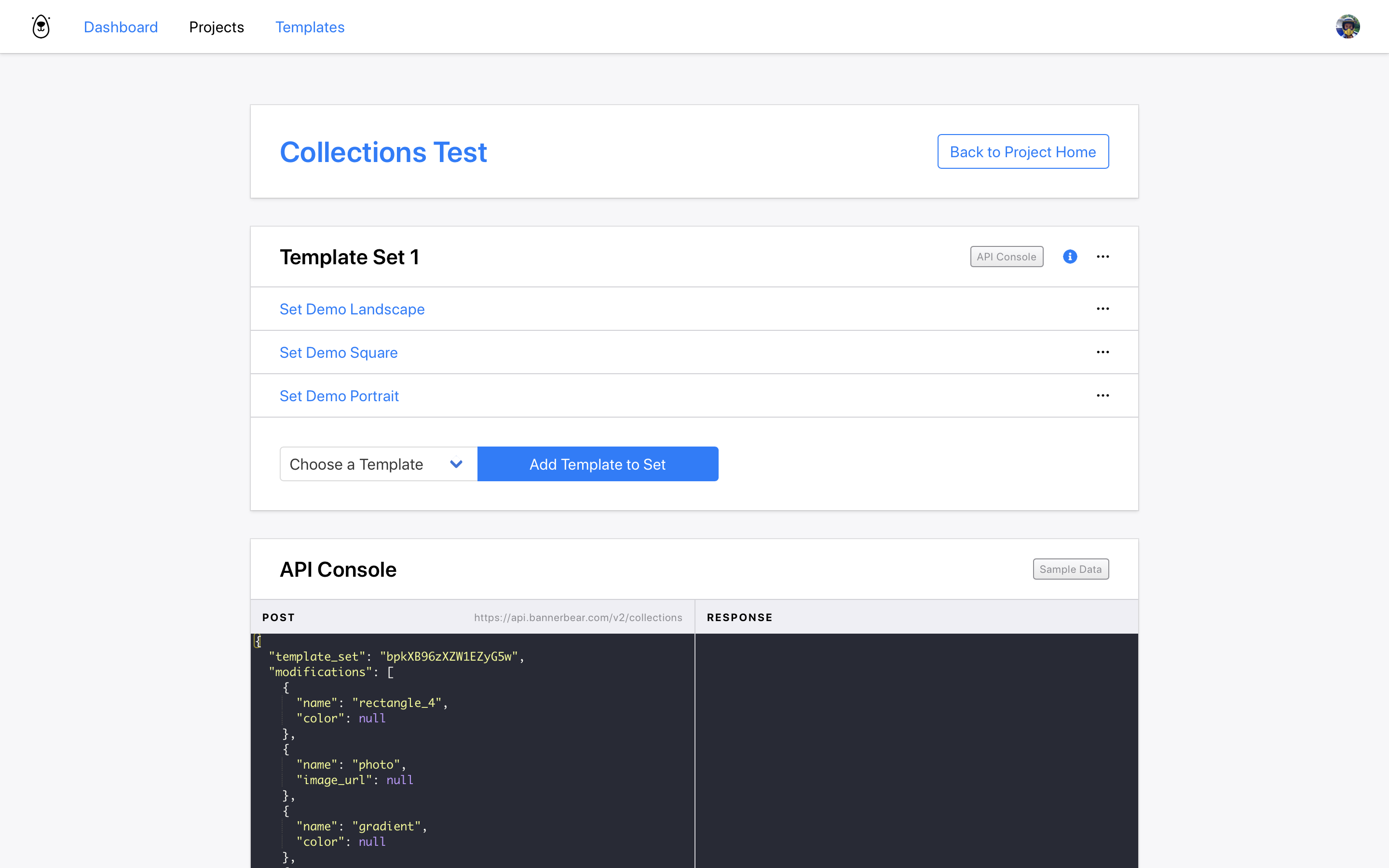
One of the really powerful features of Image Collections and Template Sets is being able to add additional templates any time you want. Lets add that last template, the Set Demo Square template:

You should now see 3 templates in your Template Set.
Lets use the Sample Data menu again to generate some test images:

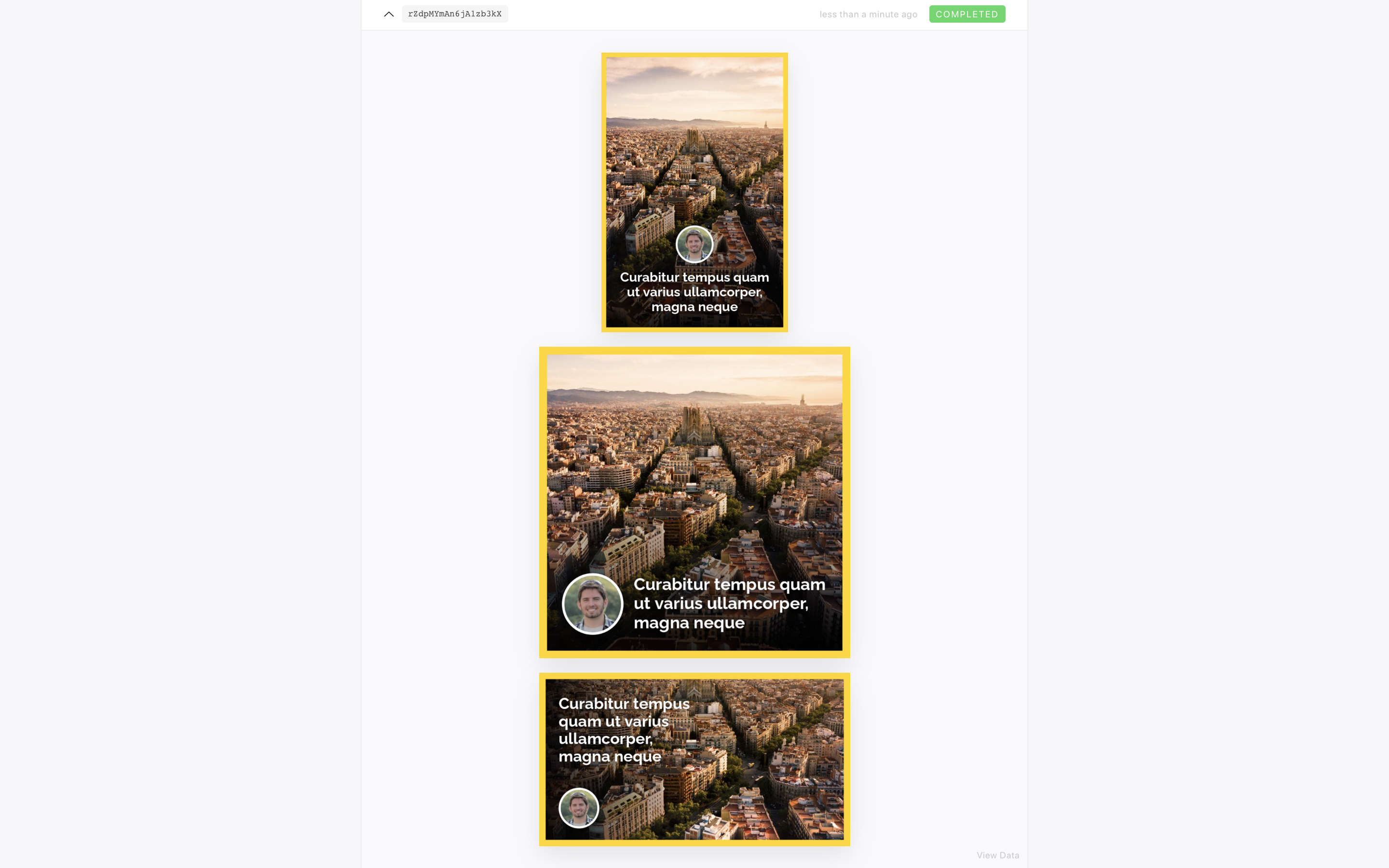
After a few seconds, the new Image Collection is generated - containing 3 images based on the 3 templates:

Next Steps
This has been a quick intro into how to use the new Image Collections and Template Sets feature. The API is ready to accept your requests using the new /collections endpoint - full API documentation can be found here.
Ready for Nocode
The Image Collections feature is also #nocode ready! The Bannerbear Zapier integration has been updated to version 1.4.0 and you can create Image Collections in your Zaps starting from today :)



