How to Add an Album Art to MP3 Audio Files Using FFmpeg
Contents
Humans are visual creatures, and we're drawn to what is pleasing to the eye – even when it comes to our digital spaces. You can create a more visually appealing audio library by adding album or cover art to music, podcasts, and other audio.
No matter if you're hosting the audio on an online streaming platform or storing it on your local storage, adding an album art to it makes it more attractive. Besides that, an album art with the right design can also help to set the vibe of the audio.
In this tutorial, we will add an album art to MP3 audio files (or other formats) using FFmpeg.

What is FFmpeg
FFmpeg is a complete, cross-platform solution to record, convert and stream audio and video. It can decode, encode, transcode, mux, demux, stream, filter and play pretty much any media file in any format. It is also highly portable as it compiles and runs in a wide variety of build environments, machine architectures, and configurations like Linux, Mac OS X, Microsoft Windows, etc.
It contains multiple tools for end-users to convert, play and analyze media files and libraries for developers to use in different applications. In this tutorial, we will use the FFmpeg command-line tool to add an album art to audio files.
Pre-requisite
You will need to download FFmpeg to add an album art to audio files. For reference, the version of FFmpeg used in this tutorial is v5.0.1.
Basic Command
Adding an album art to an audio file using FFmpeg is simple. It can be done with just a single command.
With your album art and audio file ready, run the command below to add the album art to your audio file:
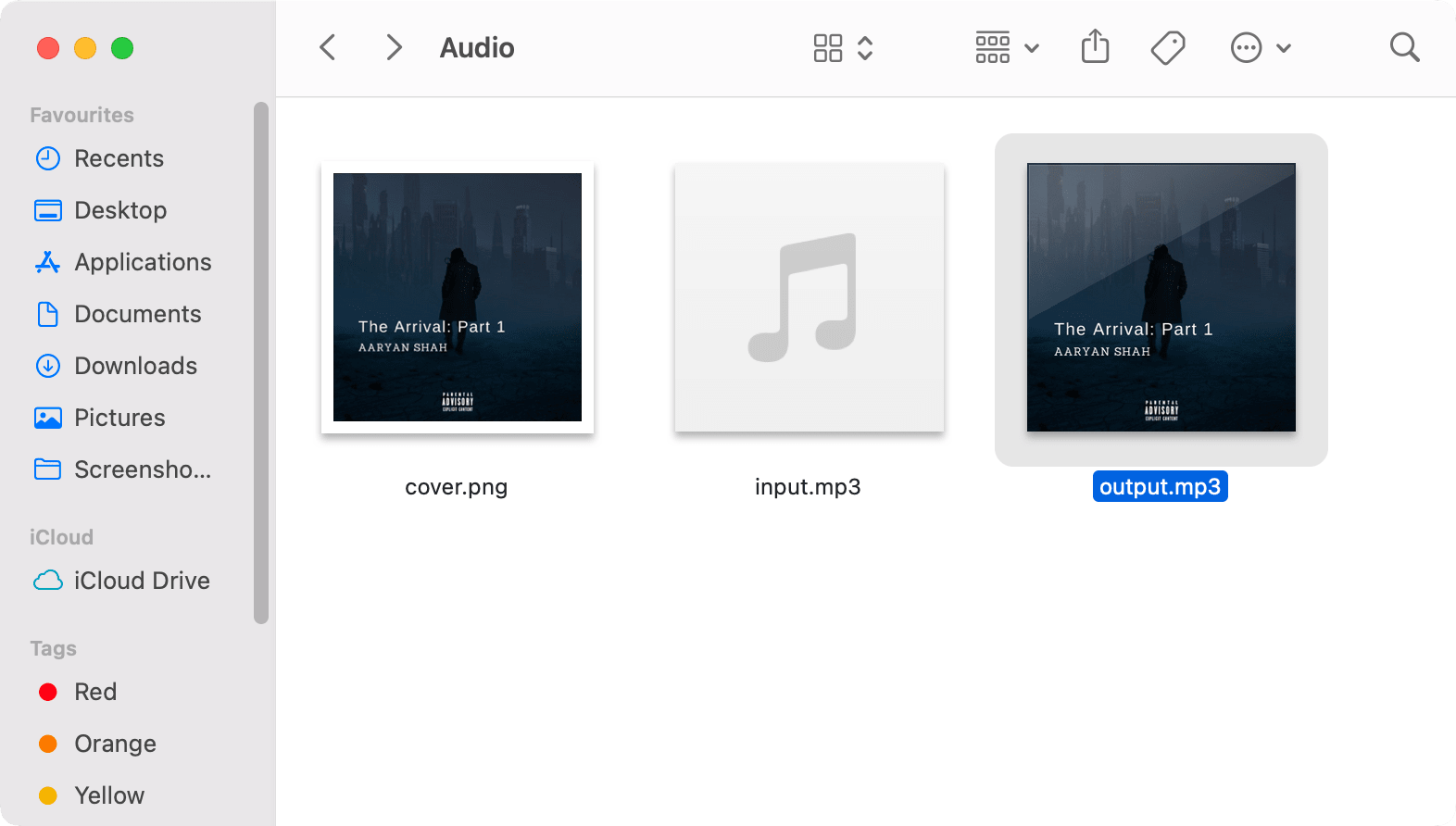
ffmpeg -i input.mp3 -i cover.png -c copy -map 0 -map 1 output.mp3
-c copy will copy all the streams. It makes FFmpeg omits the decoding and encoding process and does only demuxing and mixing, making it very fast.
-map 0 selects all streams from the input with index #0 (the audio file).
-map 1 selects all streams from the input with index #1 (the album art).
After running the command, you will have a new audio file with an album art.

Keeping the Audio File with an Album Art Only
FFmpeg cannot edit existing files in place. If you want to keep only a copy of the audio file with the album art, you can write a script to run the FFmpeg command and rename the output file.
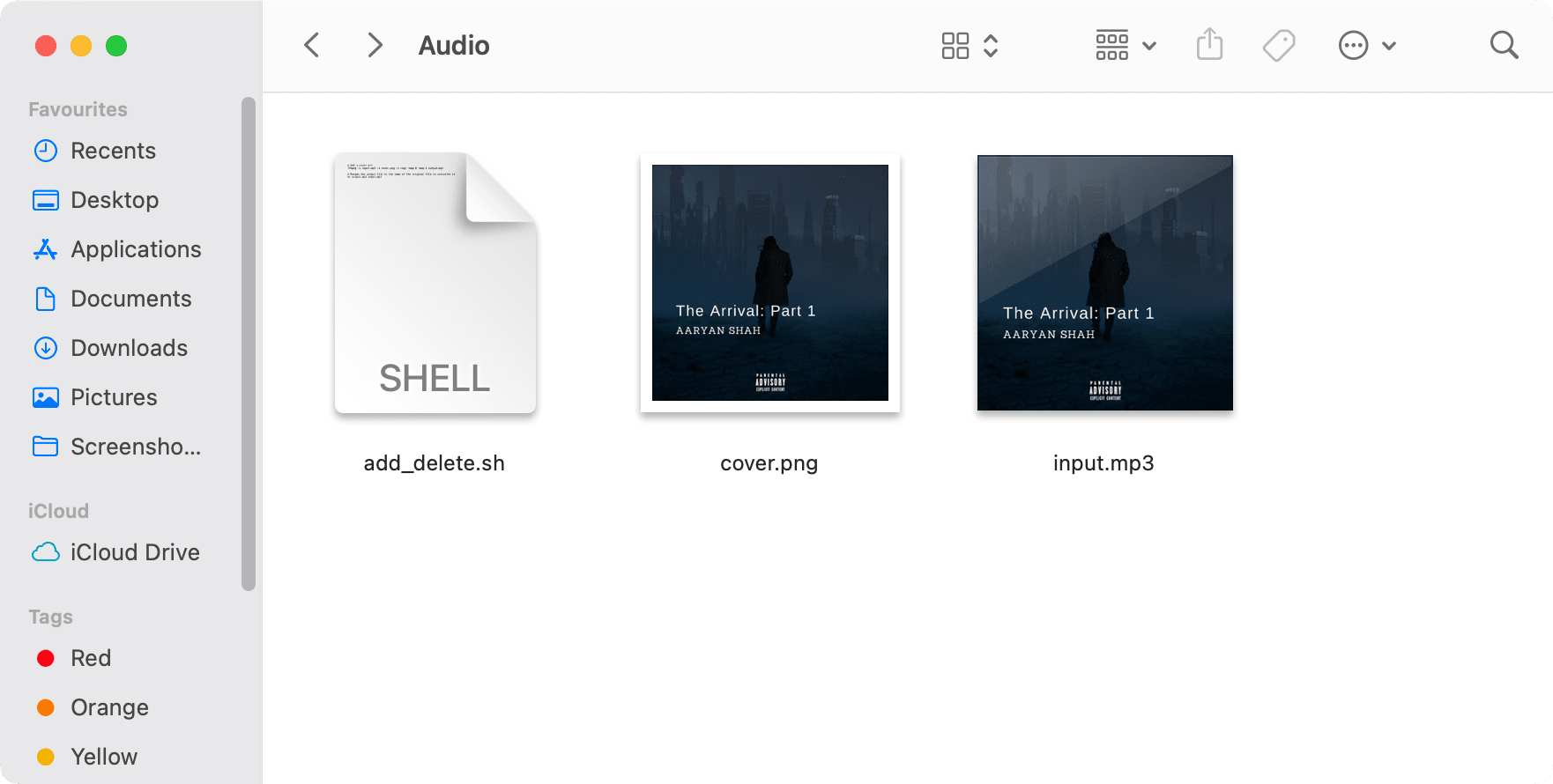
Create a script named add_delete.sh and add the commands below:
# Add an album art
ffmpeg -i input.mp3 -i cover.png -c copy -map 0 -map 1 output.mp3
# Rename the output file to the name of the original file to overwrite it
mv output.mp3 input.mp3
Run sh add_delete.sh instead of the basic FFmpeg command to execute the script.
The album art will be added to the output file. Then, the output file will be renamed to the name of the original audio file to overwrite it. You should have only one audio file in the folder after executing the script.

Adding an Album Art to Multiple Audio Files
By using a for loop in a script and making some modifications to the basic command, you can add the same album art to all audio files of an album, playlist or podcast in a batch.

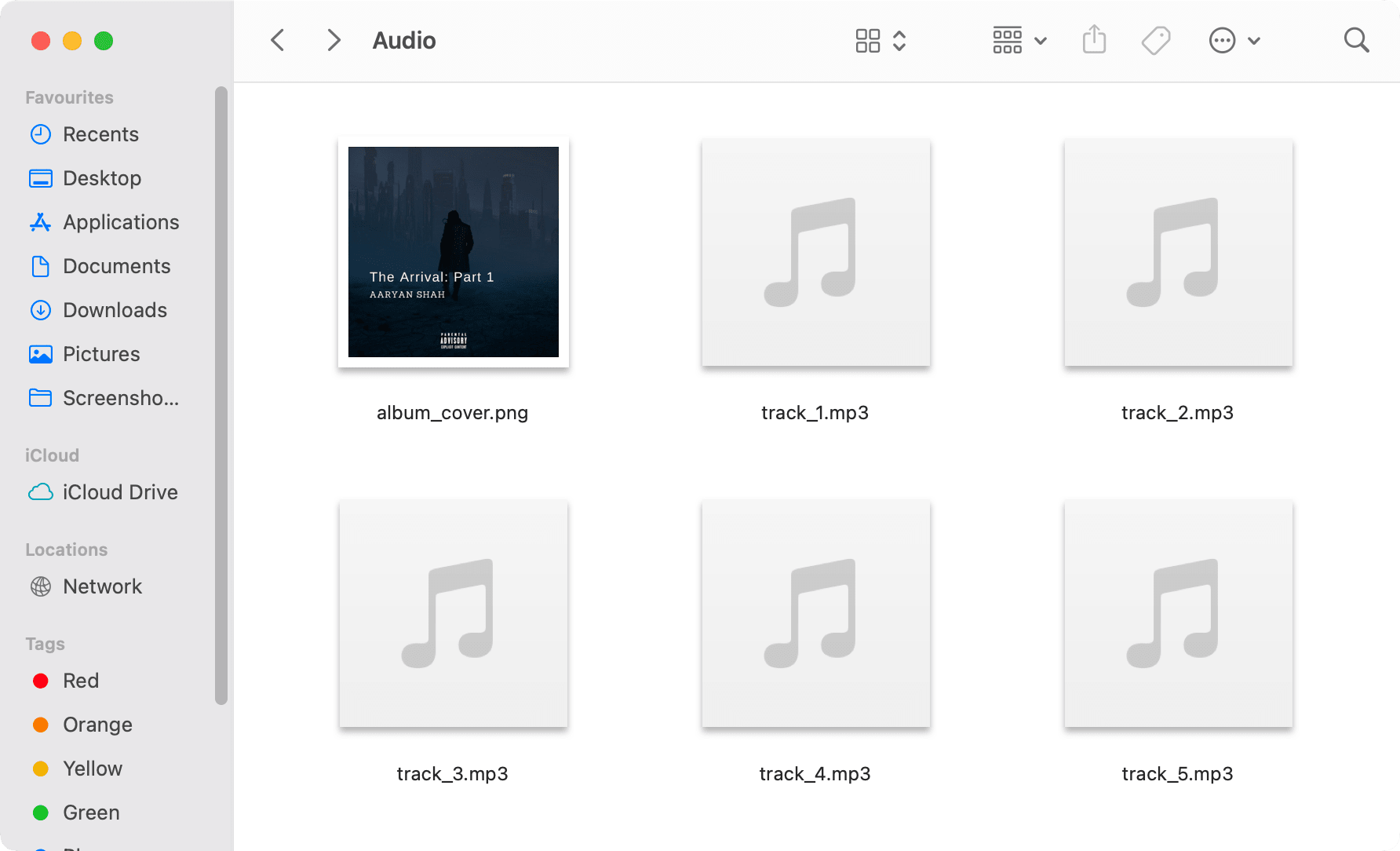
Create a script named batch_add.sh and add the code below:
files=(*.mp3)
for i in "${!files[@]}"; do
index=$((i+1))
input=track_$index.mp3
ffmpeg -i $input -i album_cover.png -c copy -map 0 -map 1 output_$index.mp3
done
The script will loop through all MP3 files in the folder and add album_cover.png to them.

🐻 Bear tip : Add
mv output_$index.mp3 $inputafter the FFmpeg command in theforloop if you want to keep the audio files with an album art only.
Adding Different Album Art to Multiple Audio Files
By making a tiny change to the previous script, you can add different album art to multiple audio files. You can use this script when you want to use a different album art for every song in an album or a playlist.
Simply change album_cover.png to cover_$index.png so that cover_i.png will be added to its corresponding audio_i.mp3.
files=(*.mp3)
for i in "${!files[@]}"; do
index=$((i+1))
input=track_$index.mp3
ffmpeg -i $input -i cover_$index.png -c copy -map 0 -map 1 output_$index.mp3
done
For example, you can make custom album arts with the title of the songs on them and add them to their respective audio files:

Besides using this script to add a different album art to each song in an album or a playlist, you can also use it to add a custom album art to each episode of a podcast.

Using Bannerbear API
If you are adding a custom album art to every episode of a podcast, creating them might get tedious when you have a new episode or more every day. Instead of creating every album art manually, you can use Bannerbear to automate the album art generation.
Bannerbear's Image Generation API can help you auto-generate images dynamically. The content of the image can be changed according to the data that you pass when calling the API.
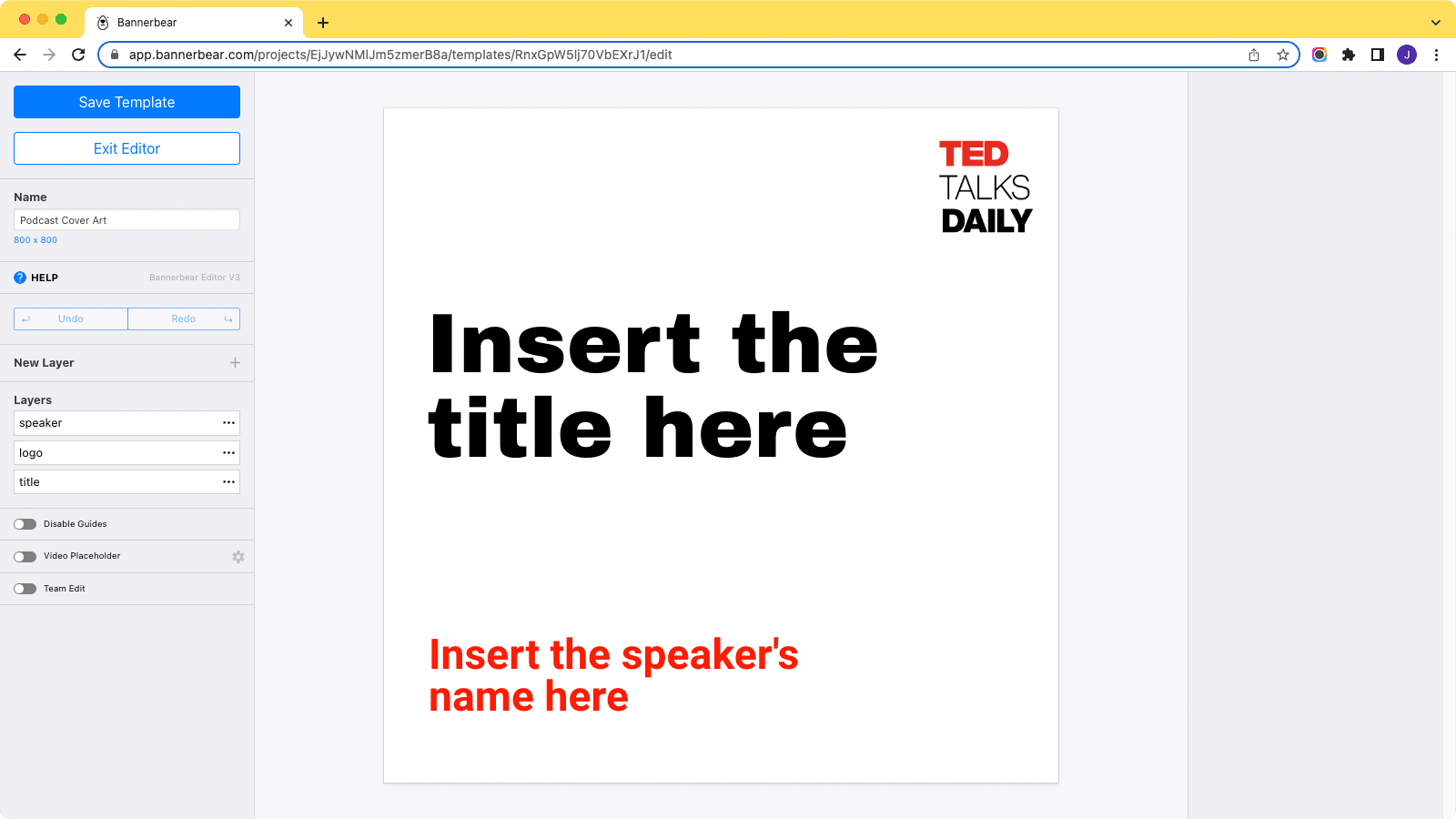
All you need to do is create a design template for your album art and call the API to create the images.

This is a sample request that will add the title of the episode and the name of the speaker to the album art:
var data = {
"template" : "jJWBKNELpQPvbX5R93Gk", // insert your template ID here
"modifications" : [
{
"name" : "title",
"text" : "The Bittersweet Joy in Longing"
},
{
"name" : "speaker",
"image_url" : "Susan Cain"
}
]
}
fetch('https://api.bannerbear.com/v2/images', {
method: 'POST',
body: JSON.stringify(data),
headers: {
'Content-Type' : 'application/json',
'Authorization' : `Bearer ${API_KEY}`
}
})
As the image is generated using API, you can easily integrate Bannerbear into any existing platform or application to automate the album art generation.
Creating a custom album art which is attractive and adding it to an audio consistently is simple with the help of some tools like FFmpeg and Bannerbear. Start creating and making use of the album art to complement your audio and bring it to the next level!
If you're using FFmpeg to manipulate other media files too, these tutorials might be helpful:


