Ecommerce Localization: How to Generate Images with Local Currencies and Languages
Contents
As e-commerce becomes increasingly globalized, businesses are faced with both challenges and opportunities. On one hand, they can access production, markets, and content all over the world. On the other, such a diverse array of customer demographics means approaching them in very different ways.
Serving a global audience involves tailoring information for each specific market, including adapting images to suit the local audience. The benefits of localizing pricing graphics include:
- Reducing friction for customers. Providing customers with information in their local language and currency cuts down on decision-making time and boosts conversion.
- Improving search engine ranking. Search engines prioritize the most relevant content when presenting results to users, so websites that maintain a high standard when contextualizing their message are rewarded accordingly.
- Establishing trust. People want to pay in currencies that feel familiar, which is why sites that localize experience up to 40% increase in conversion rates. Reinforcing to customers that you value their experience with tailored information builds trust over time.
Some images will require human attention, such as when adapting the imagery and tone to suit the target market are necessary. Others—like pricing graphics—can be automatically produced with translated captions and local currencies.
Generating banners with local currencies and languages is possible with a code-free combination of tools. In this article, we’ll walk you through how to automatically translate text, convert currencies, and produce a collection of images ready for use.
What You Will Create
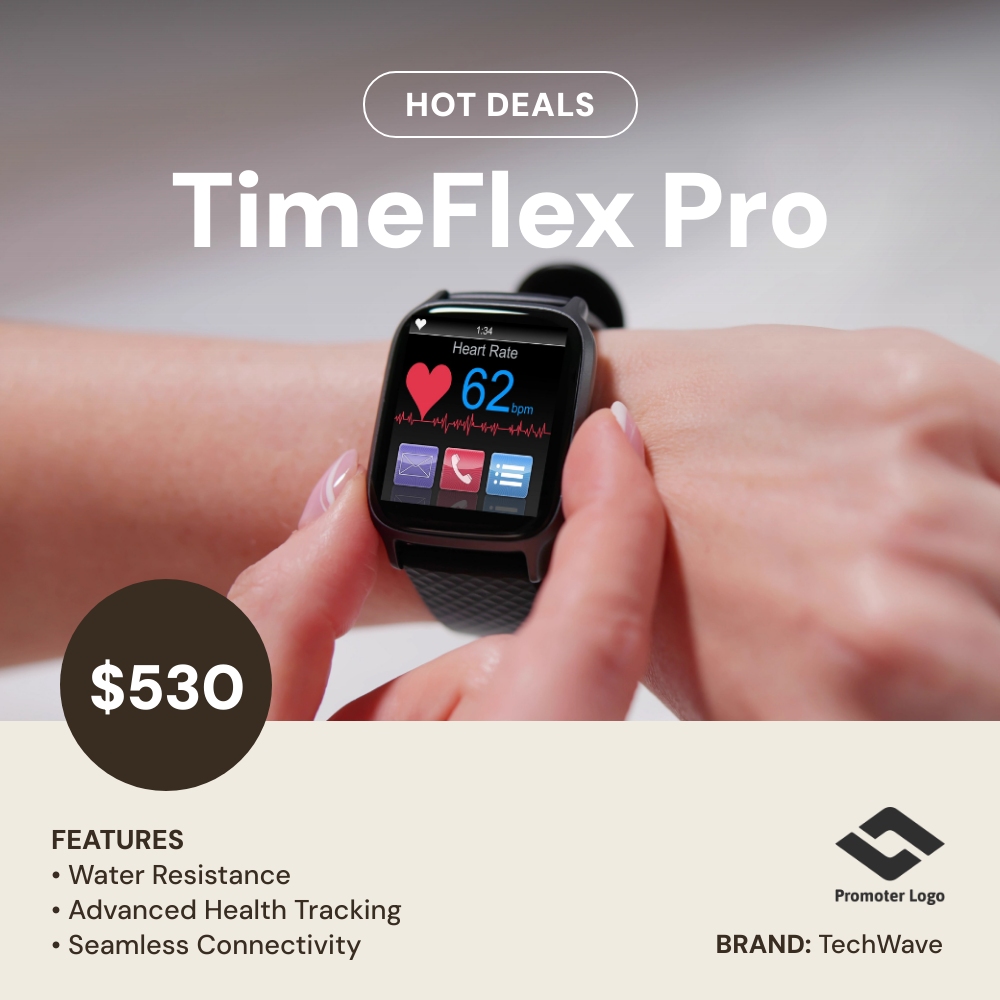
Localized e-commerce banners are much more compelling than those in unfamiliar languages and currencies. We’ll be using a few tools to translate text, convert currencies, and produce multiple images that you can easily add to websites, social media, and newsletters.
Here are the tools you’ll need:
- Airtable : To store pricing data, translate text, and convert currencies
- Bannerbear : To produce dynamic pricing graphics
- Zapier : To build automated workflows with multiple apps
Note that because we’ll be using Airtable AI to translate text and currencies, you will need a Team, Business, or Enterprise account.
By the end of the tutorial, you should be able to produce pricing graphics localized to specific regions and languages:

Let’s get started!
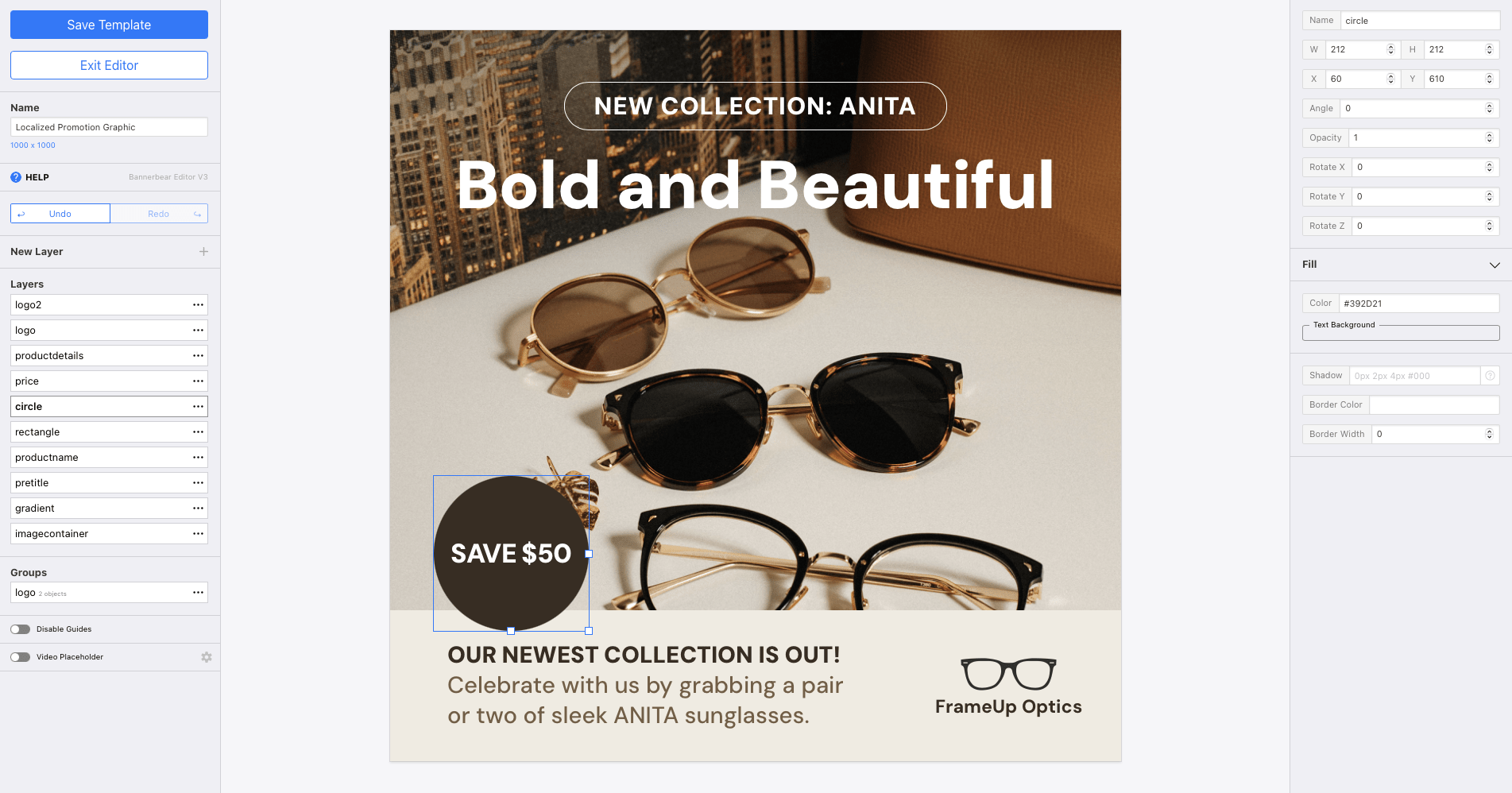
Design a Bannerbear Template
Bannerbear’s image generation API helps you generate unique images based on a template. You can define fields as dynamic or static, and customize them however you want.
Design a template by logging into your Bannerbear account (create a free trial account if you don’t have one—no credit card required! 🎉).
Navigate to the Projects tab and click New Project. Then, decide whether you want to start from scratch or use one of the templates in our pre-made template library, such as this one:
The fields on your template will vary depending on the type of graphic you’re generating. E-commerce pricing graphics will often have dynamic fields for:
- Headline
- Description
- Price
- Image
You can also add static fields for text or images that won’t be changing from image to image.
Edit colors, text, layout, and other items until you’re happy with your design.

Click Save Template.
Bear Tip 🐻: Take your image localization to the next level by designing multiple templates, each localized for their target audience with different images, color schemes, or fonts.
Create an Auto-translating Airtable Base
E-commerce platforms like Shopify, WooCommerce, and Magento often have built-in currency localization features—but not for images. However, you can use various tools to translate and convert currencies. Some databases offer extensions or integrations for this purpose. Additionally, integrating with large language models (LLMs) such as ChatGPT can help deliver tailored content. While these tools are not always accurate, they can be a fantastic start.
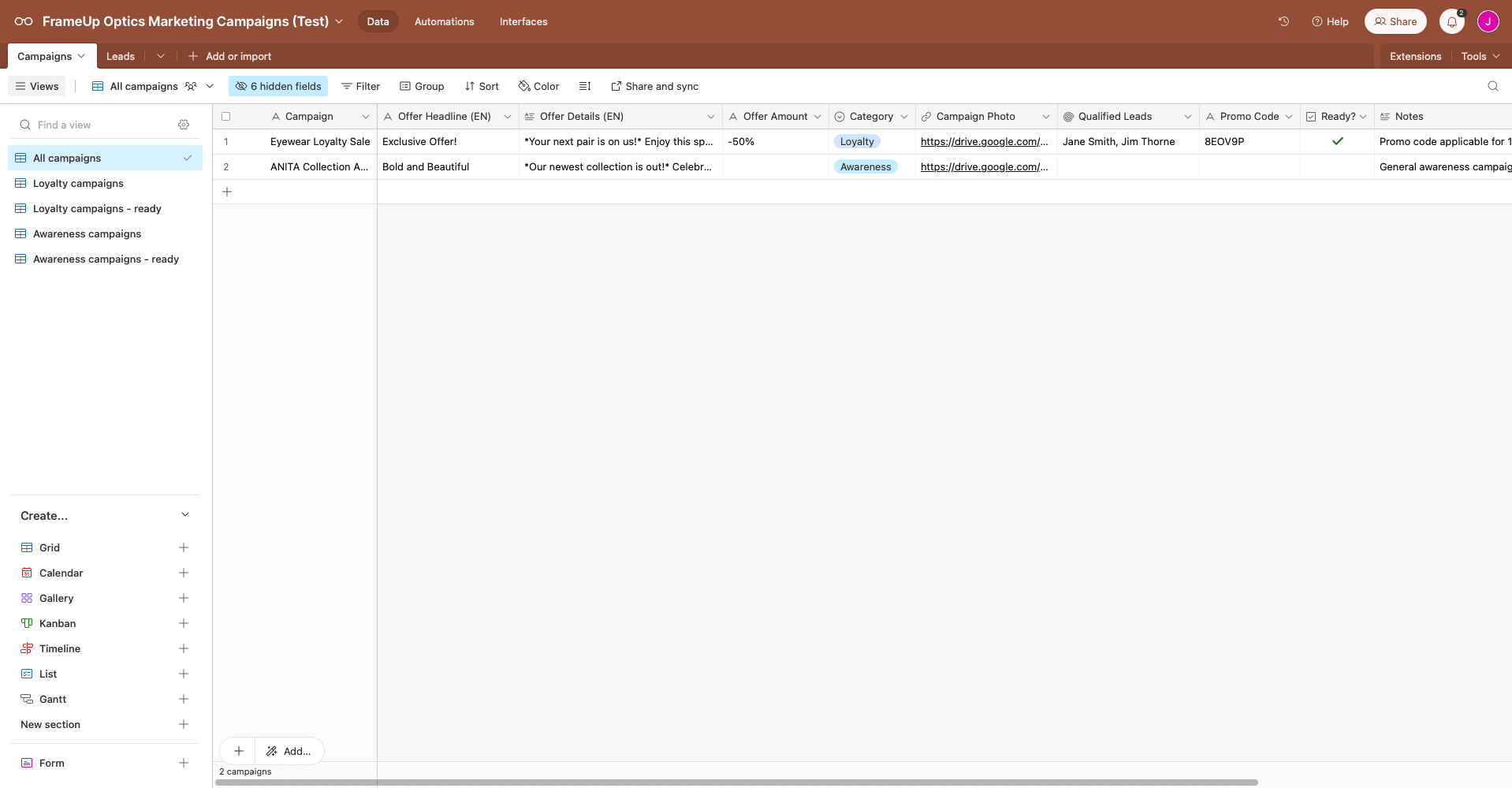
This tutorial focuses on using Airtable's AI tool designed for use with their database to simplify the process. We’ll start with a base that already has all the information needed for generating a promotional pricing graphic: headlines, prices, images, and more.

Now, let’s set up Airtable AI to translate and convert currency amounts for different audiences.
Enable Airtable AI on Your Base
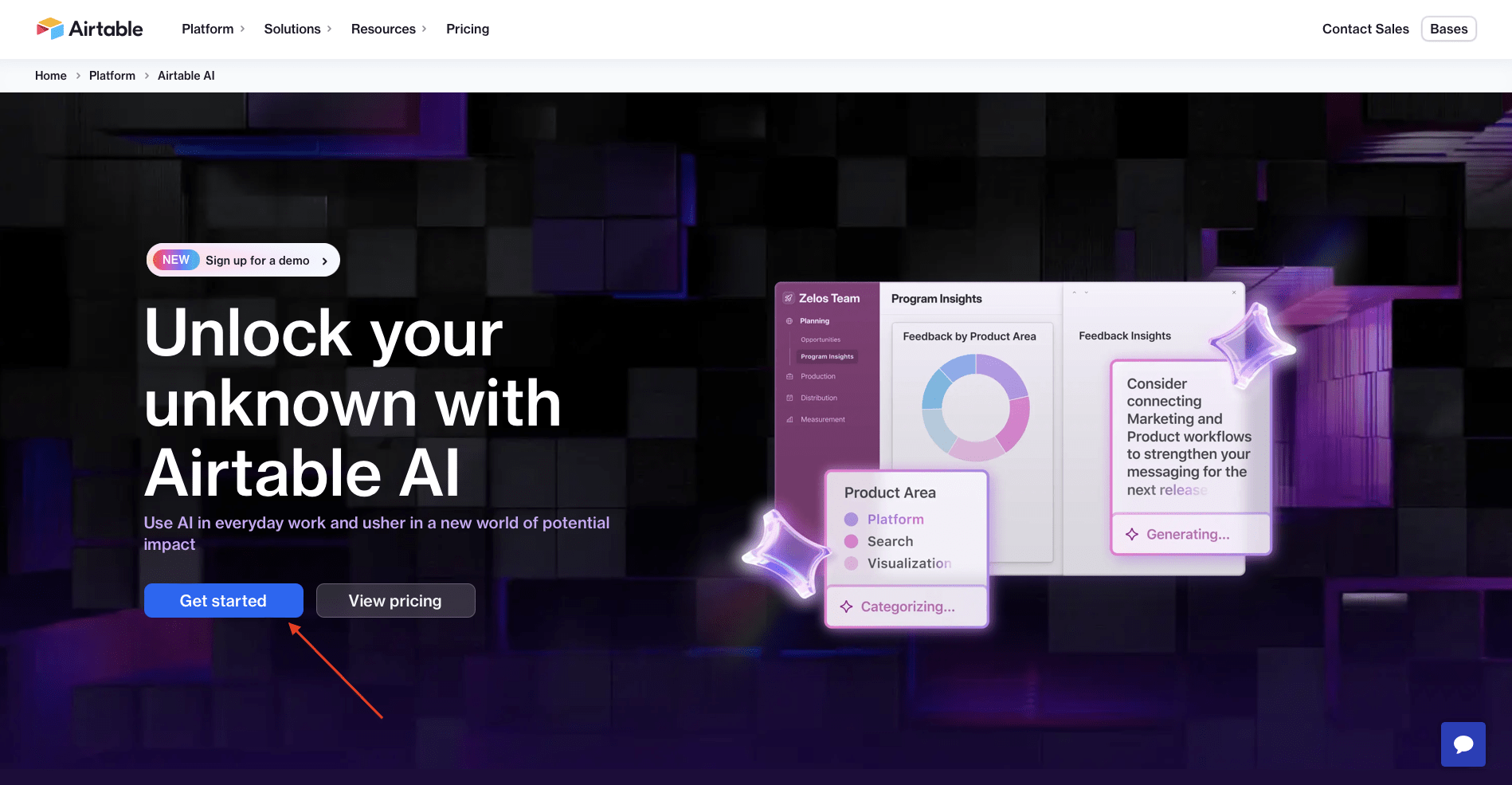
Airtable AI can be enabled on any paid self-serve plan, with more LLM models available for enterprise customers. Click Get Started on the feature landing page to add Airtable AI to a workspace.

Alternatively, go to the workspace’s settings and add Airtable AI as an add-on.
Once Airtable AI has been added to a workspace, it can be accessed in any base within it.
Add AI Fields to Translate Text
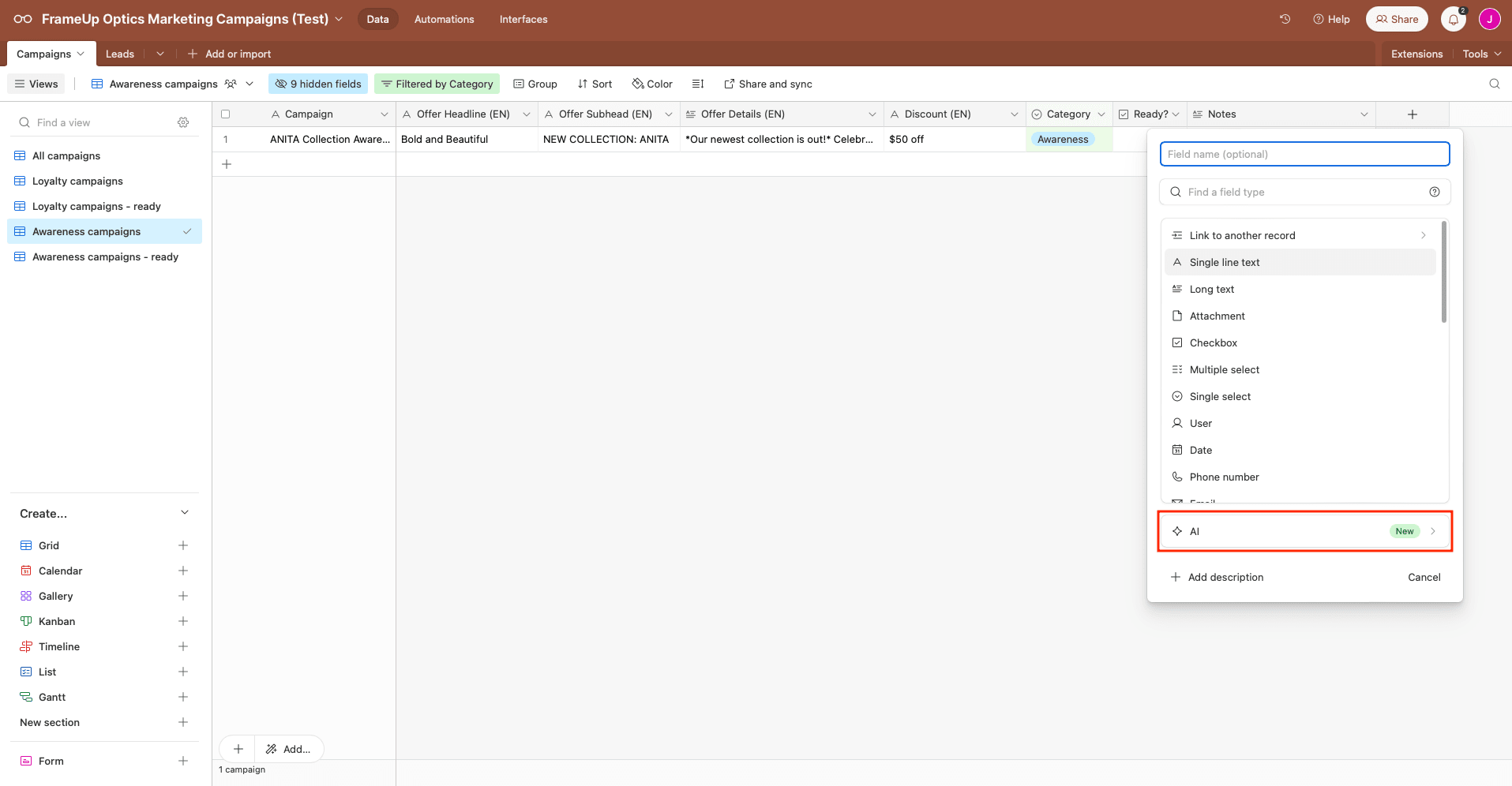
Generating translated text with Airtable AI is quite simple as a template is provided. Create a new field on your table, and select AI.

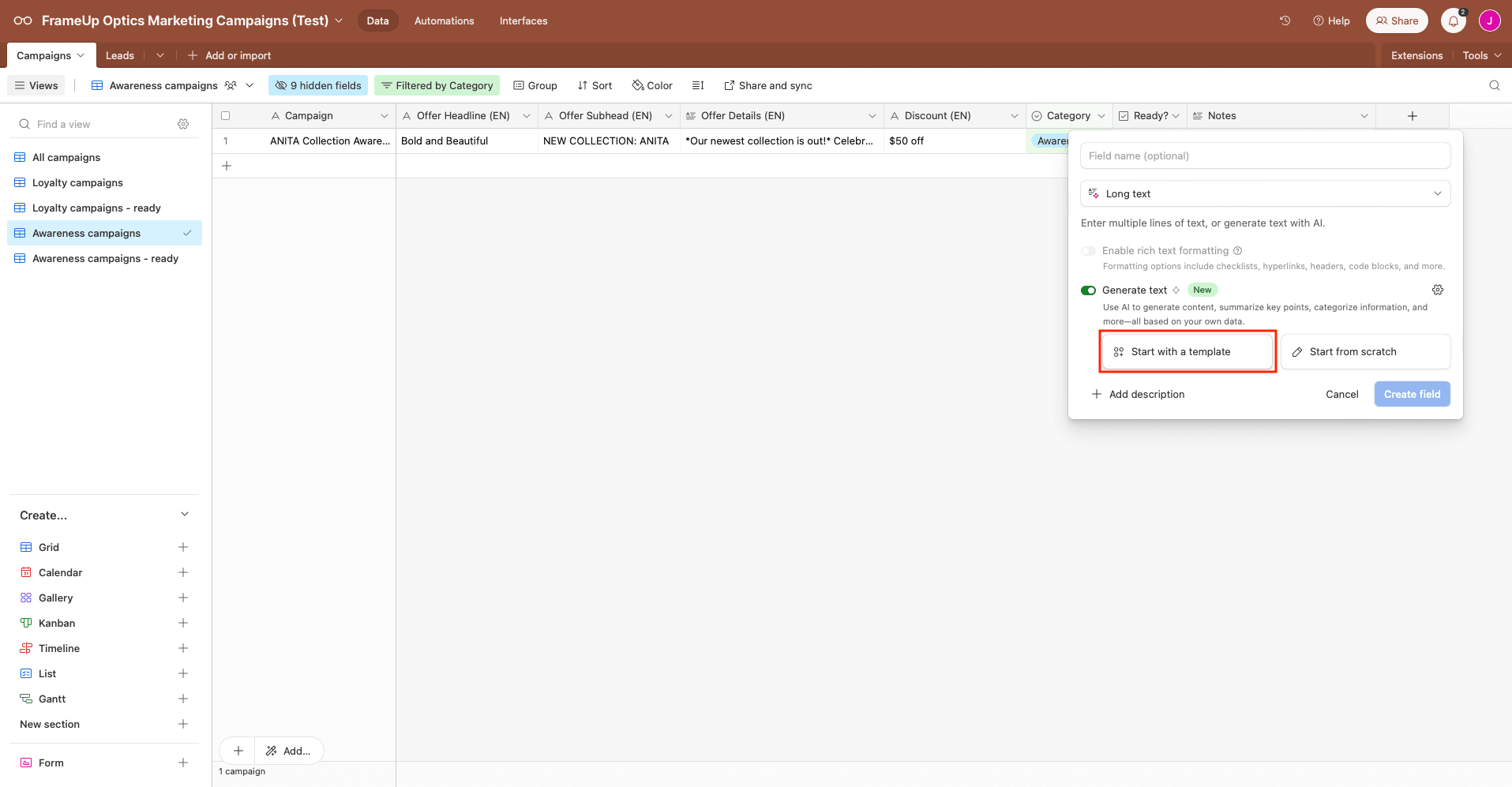
Click Generate text. You can start with a custom brief, but for translation, it’s easier to use a template. Click Start with a template.

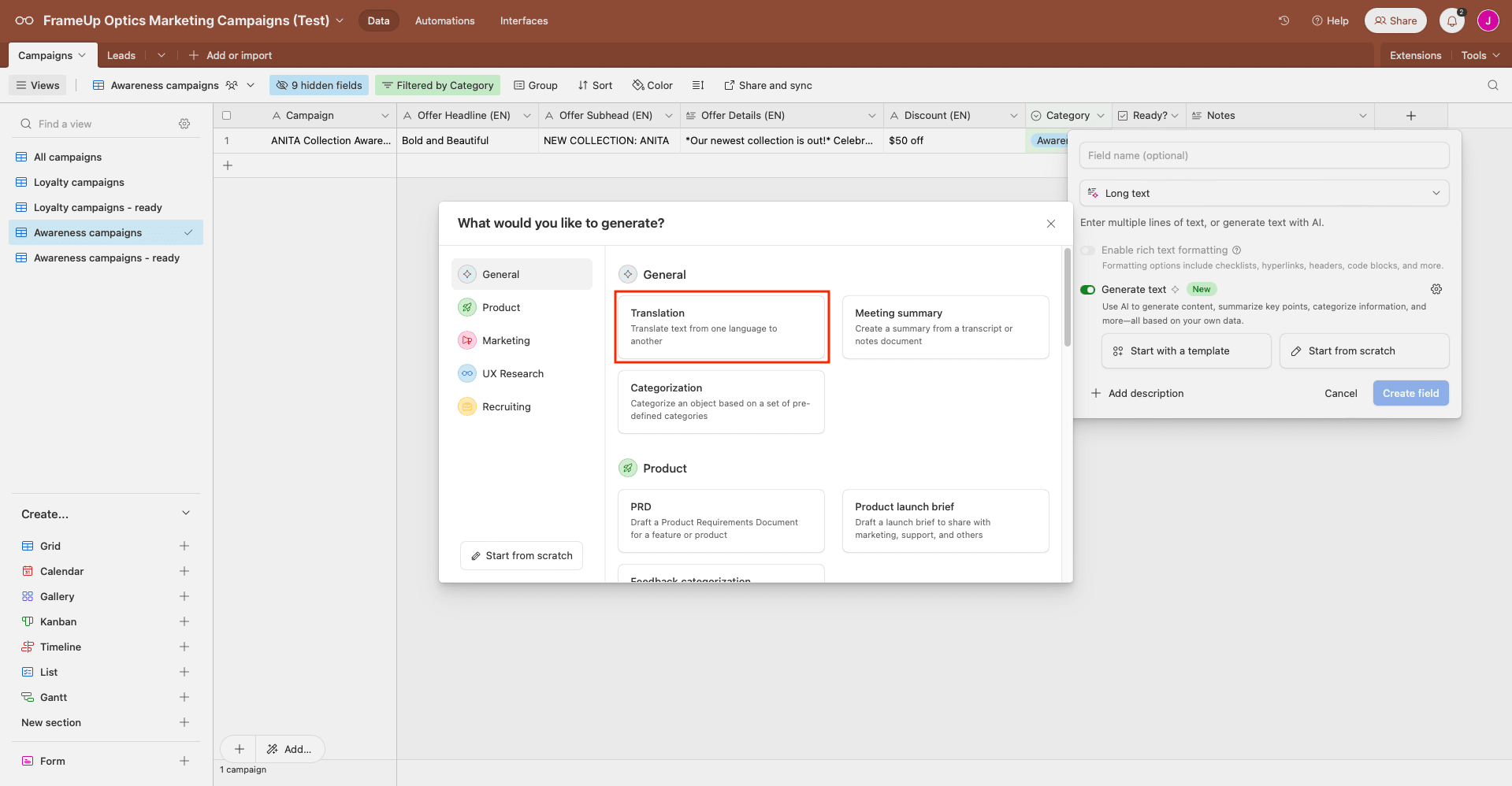
Select the Translation template listed under General.

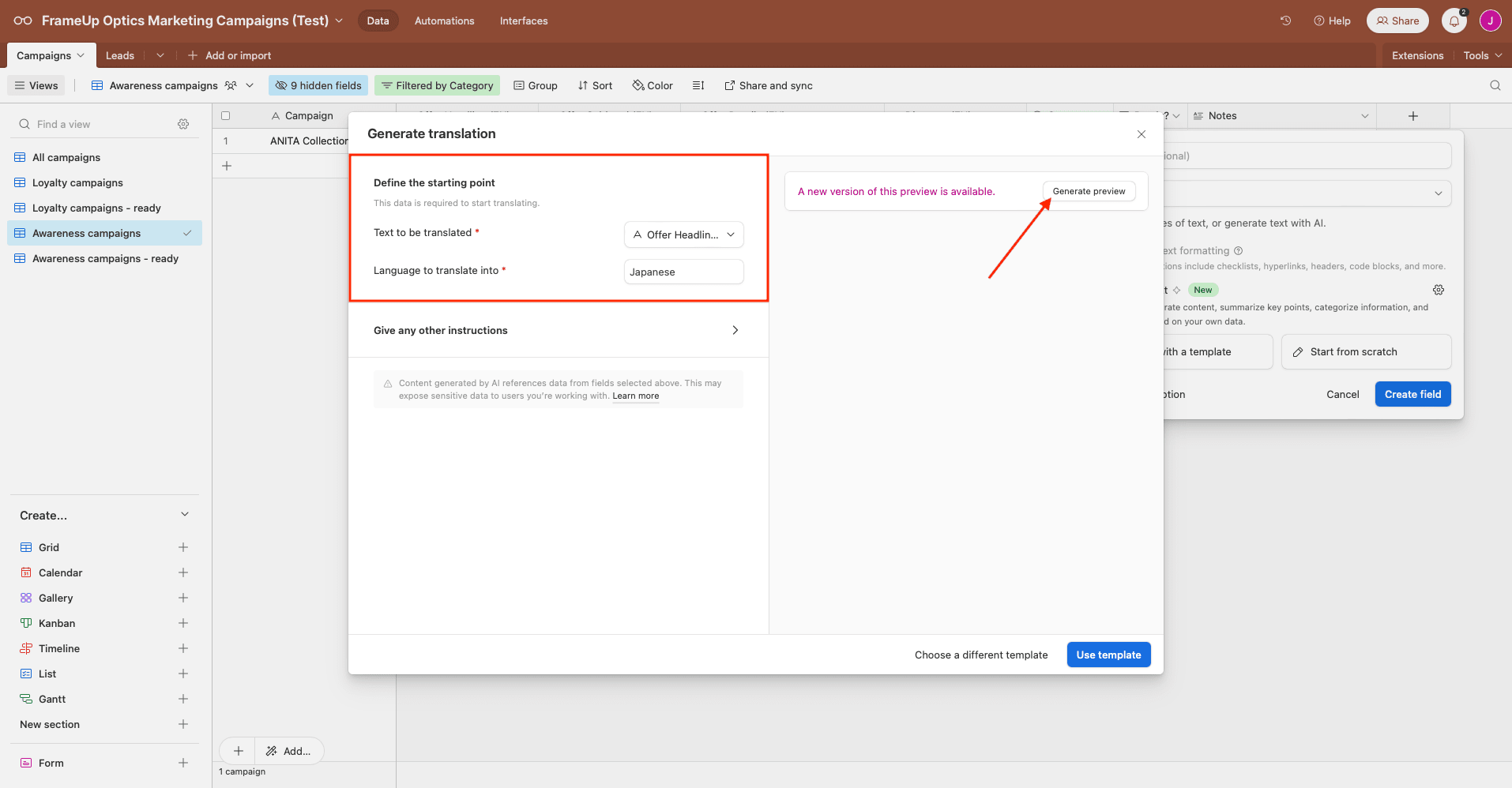
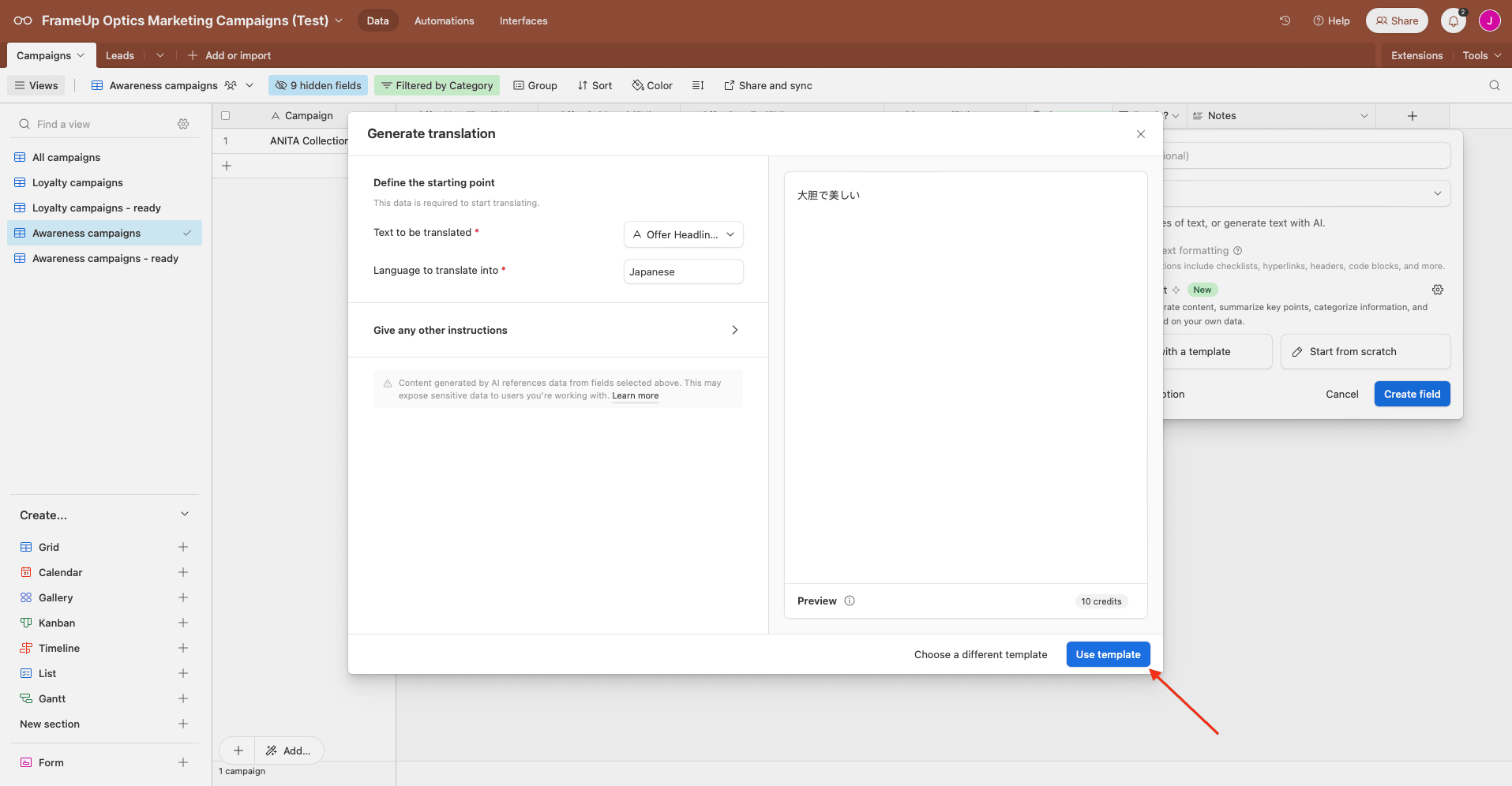
You can now set up the template by choosing the field you want translated and specifying a language. You can also add additional instructions.
Click Generate preview to test the generation.

Bear Tip 🐻: Use the custom instructions field to set rules for punctuation, such as when you’re using secondary fonts (strings must be enclosed in asterisks) in Bannerbear.
Save with the Use template button once you’re happy with the output.

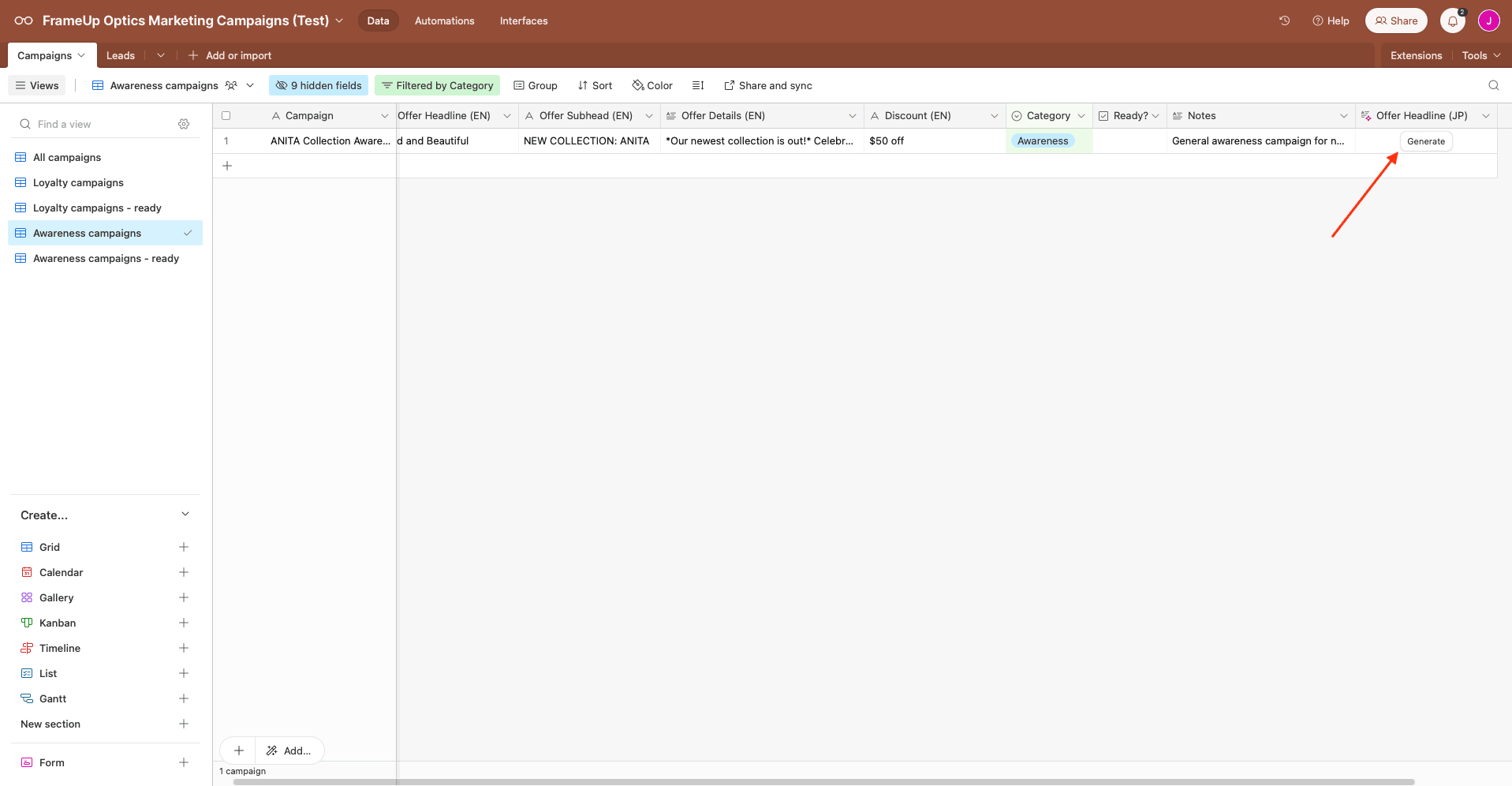
Click Create field , then click the Generate button to show the AI-translated output.

Repeat this step with as many fields as necessary.
Add AI Fields to Convert Currency
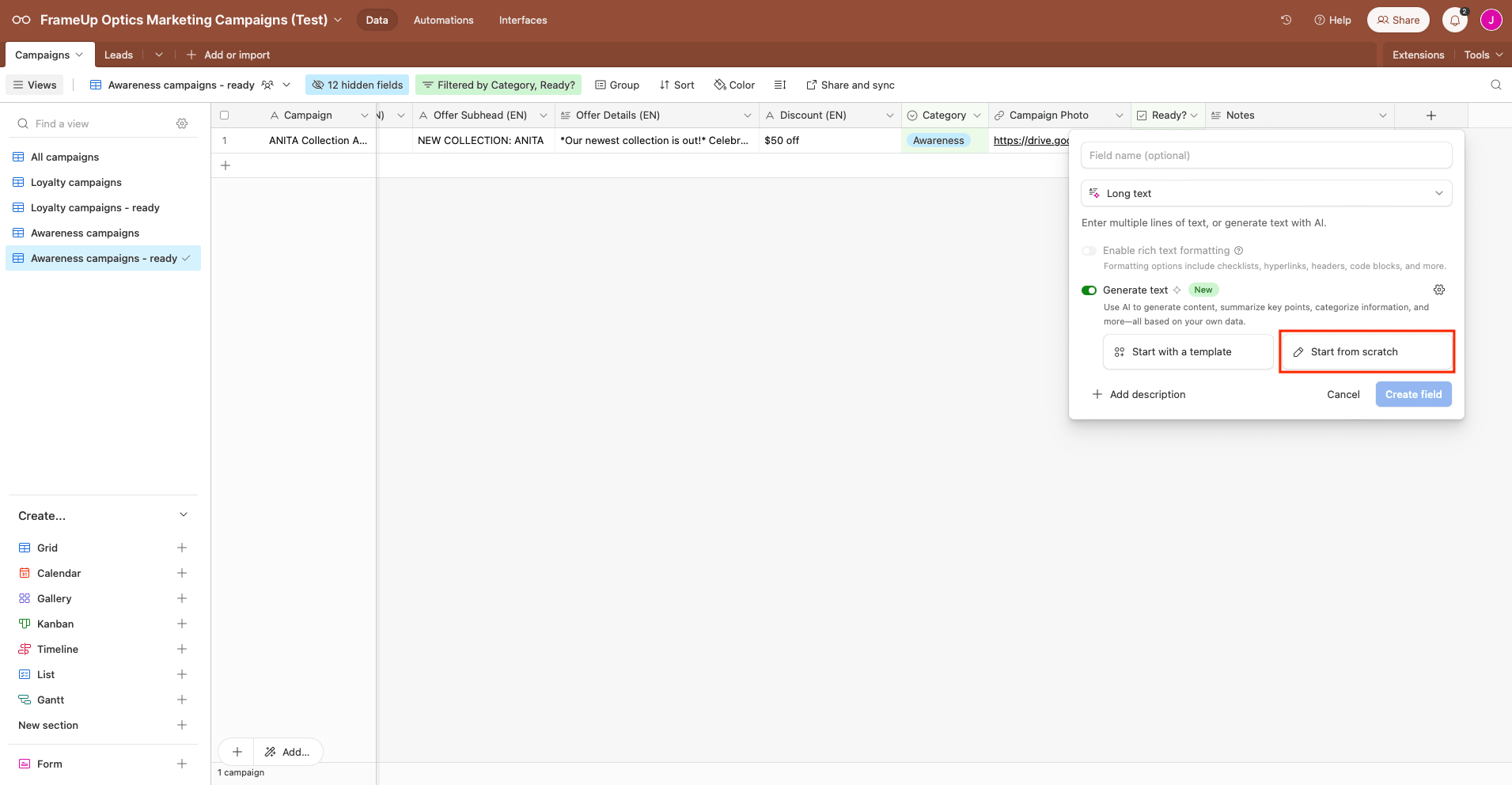
Create another AI field, but click Start from scratch instead of using a template.

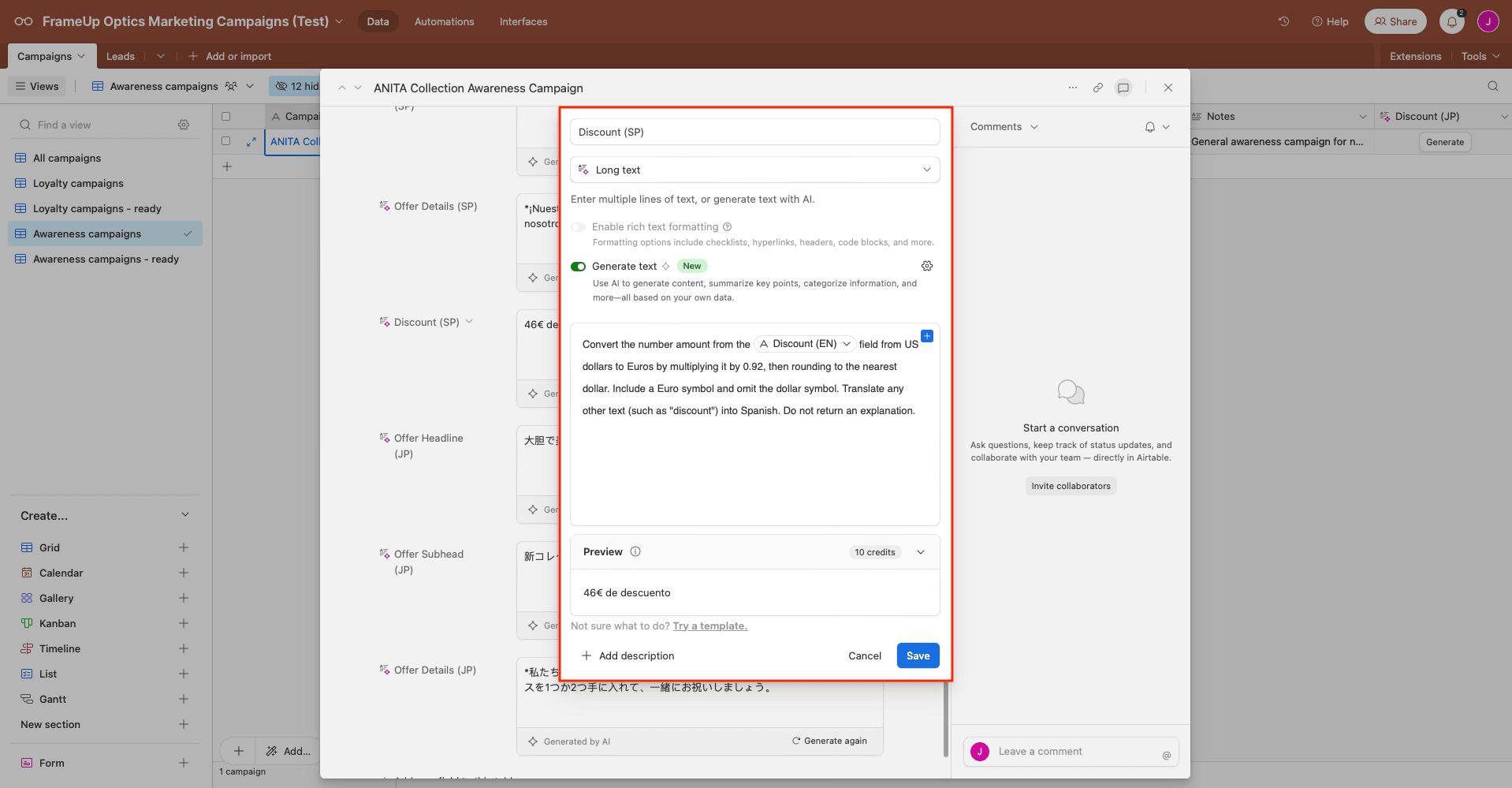
Because we’re converting both currency amount and symbol while also translating any additional words, we have to write a brief that takes everything into consideration.
You have several options when it comes to currency exchange rates. Many shops choose an average that suits their sales strategy and produces a round number, then modify it as needed. If you need the current exchange rate, you can connect a currency exchange API with Zapier or the DataFetcher extension.
For the sake of simplicity, we’ll use a rounded exchange rate, which can be modified later on if needed.

Generate a preview to see if you get the desired results, then save and add the field to your table.
Create a View for Generating Graphics
Having a separate view that only displays records that are ready for graphic production will help you filter through drafts. It will also act as your trigger for image generation.
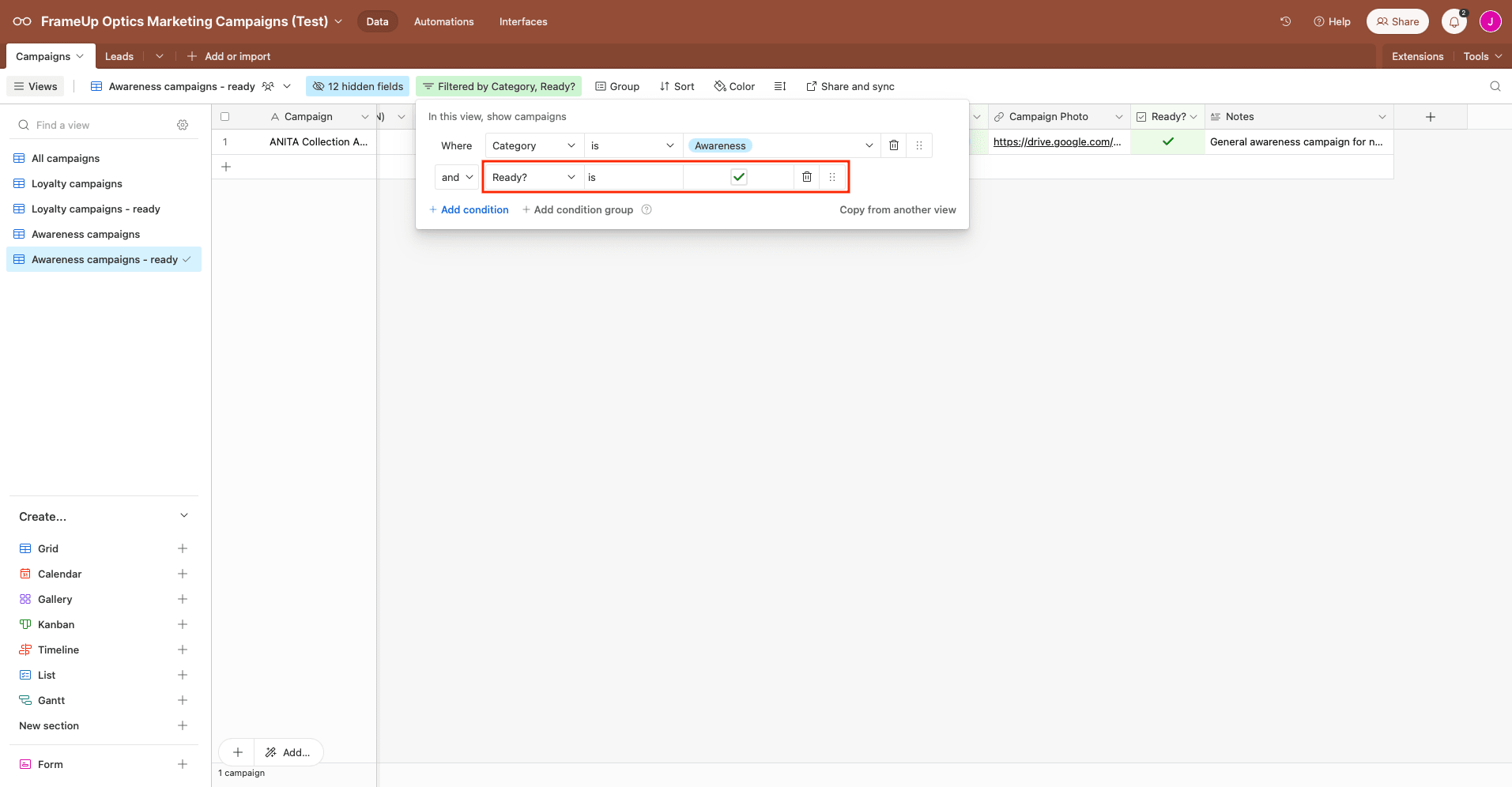
One easy way to filter for prepared records is to add a checkbox field, then create a view that filters for records that have been checked.
Click the + sign next to Grid to create a new view, then add a filter that only shows when records are checked. You can also add other filters to separate certain types of campaigns from others.

Make sure to have at least one record in this view as you will need it for testing the automation.
Set up a Zap to Create and Save Localized Images
All the information you need is now on your Airtable base, and it’s time to generate a set of images with them.
Log into your Zapier account, click + Create Zap , then set up the following steps:
Trigger: New Record in Airtable
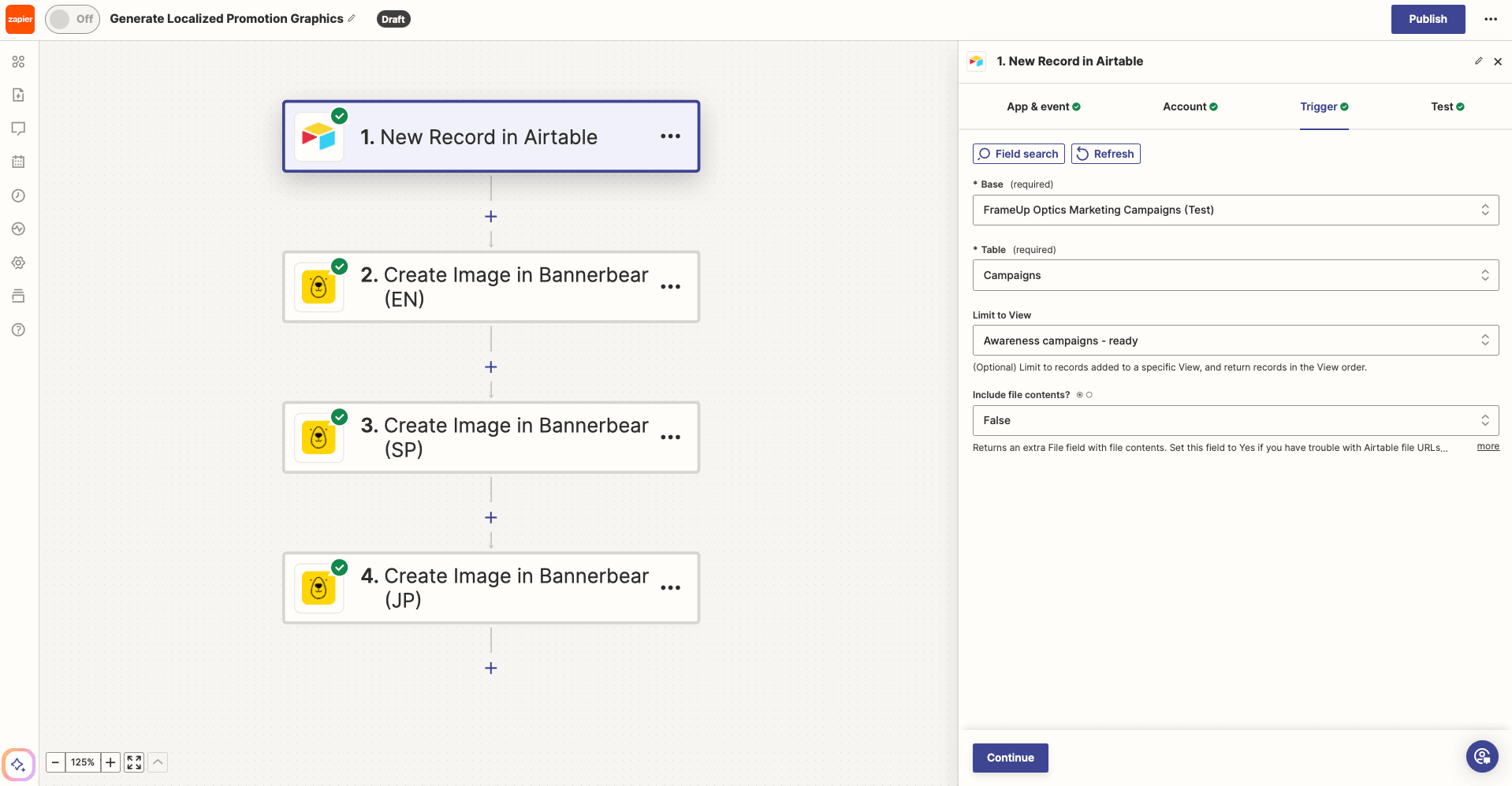
Choose Airtable as the app and New Record as the event. If you haven’t connected your account yet, you will be prompted to do so.
Specify the base, table, and view that contains your filtered items.

Test the trigger.
Action: Create Image in Bannerbear
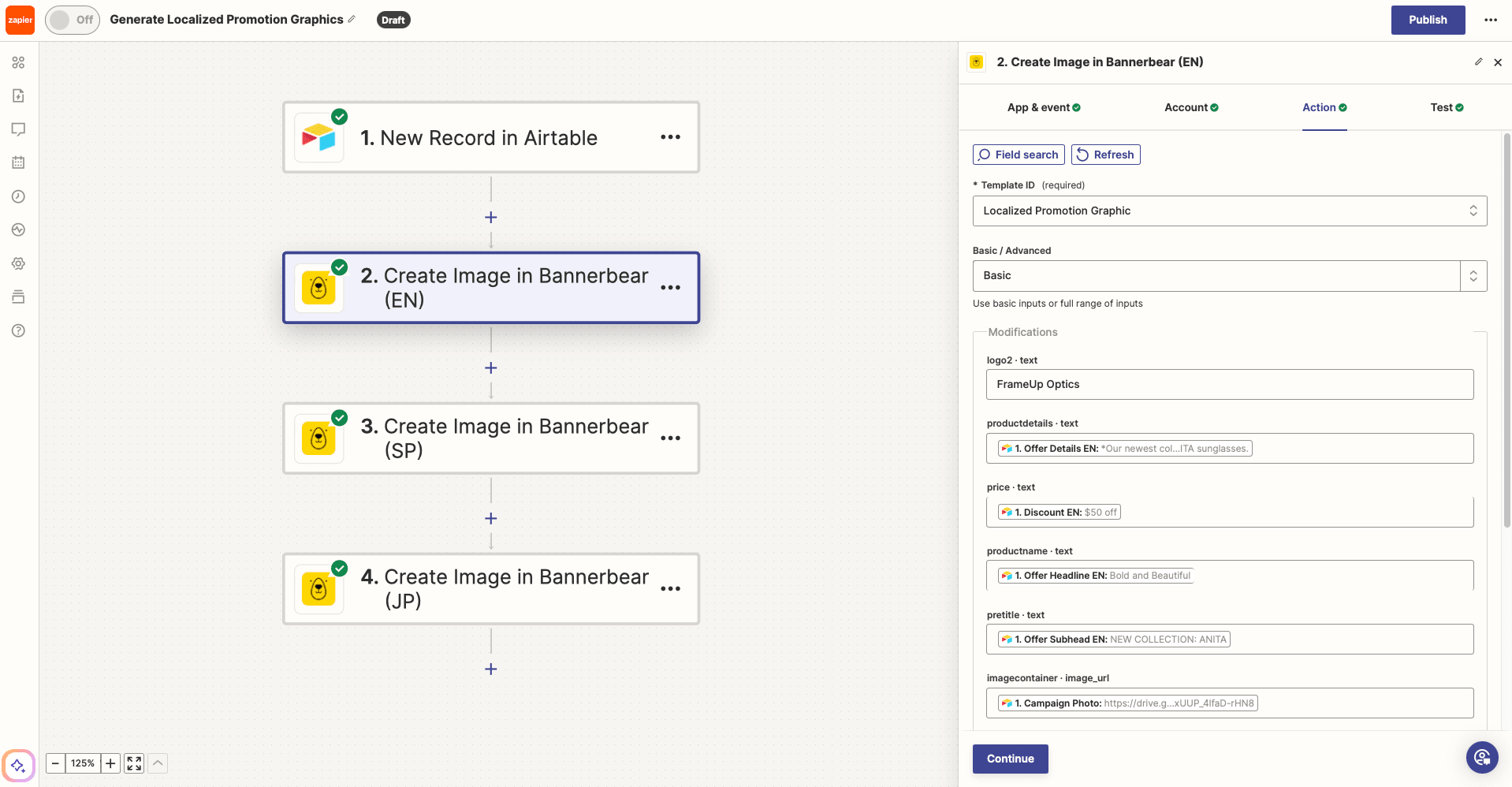
Choose Bannerbear as the app and Create Image as the event. You will need to connect the project using the key found on the “Settings / API Key” page of the corresponding project on the Bannerbear app.
To set the action up, select your template and map your database values to their corresponding fields.

Test the action. You can see the generated image using the URL in the output feed or in the Logs section of your Bannerbear app.
Repeat this action with as many sets of localized information as needed.

Your zap should produce an entire set of images, each localized with your chosen language and currency.

You can continue the automation however you want, such as by adding a step to save URLs to Airtable, uploading the photos to a storage solution, or even directly publishing on promotional channels.
Catering to a Global Audience
Localized content improves customer experiences while helping you improve your business standing. But because images aren’t as easy to localize compared to text, it’s important to put some effort into creating graphics that blend seamlessly into users’ contexts.
Automation tools like Bannerbear, Zapier, and Airtable can help you produce localized images without having to translate and convert currencies manually. These graphics can then go towards use cases like:
- Customized promotional codes for regional users
- Contextualized advertisements
- Localized websites
And much more!
If you want to learn more about e-commerce image generation use cases, check out these articles:
👉 How to Create Dynamic Price Graphics with No Code Automation
👉 3 Ways to Dynamically Change Text Color in Your Bannerbear Images
👉 How to Make a T-Shirt/Merchandise Mockup Generator Using Bannerbear in Node.js