How to Autogenerate Images for New Ghost Posts (Step by Step Tutorial)
Contents
Sharing your blog posts on social media encourages an influx of new visitors to your site and drives a steady stream of social traffic.
More importantly, if you want to increase traffic to your blog posts, how can you tailor your blog share messages to each social network?
Visual posts receive a much higher amount of interaction than text posts. The images featured in your social feeds are the first thing people will see when they visit your profile. As you know, first impressions count.
It's important to make sure that your social media visuals stand out in the best way possible on each social network. Thus, it's a good idea to review the image sizes that work best on each social network.
What we will do
This tutorial will guide you through how to automatically share the right image size to your social media network for every new post published on Ghost.org.
We will demonstrate how to effectively cross-promote your blog posts on social media by tailoring the share images to each social network.
- Generate multiple images based on a Template Set on Bannerbear
- These image cards are automatically posted on social media.
You will need:
- Ghost account and a site in Ghost
- Bannerbear account
- Zapier account
- Pinterest, Twitter, Instagram and Facebook accounts
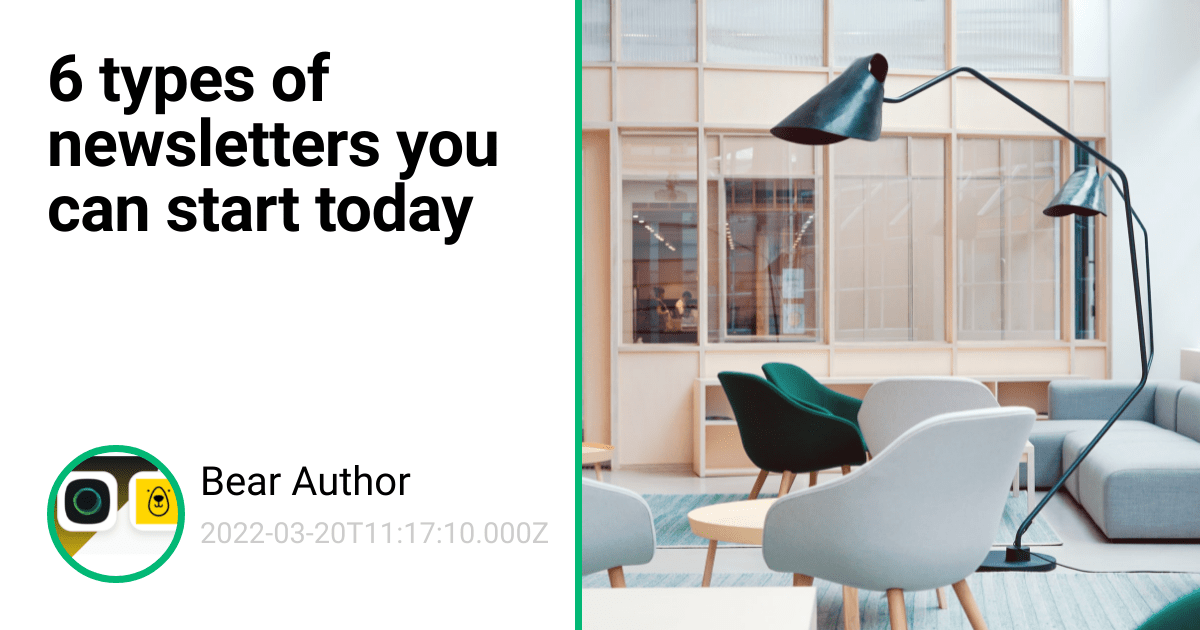
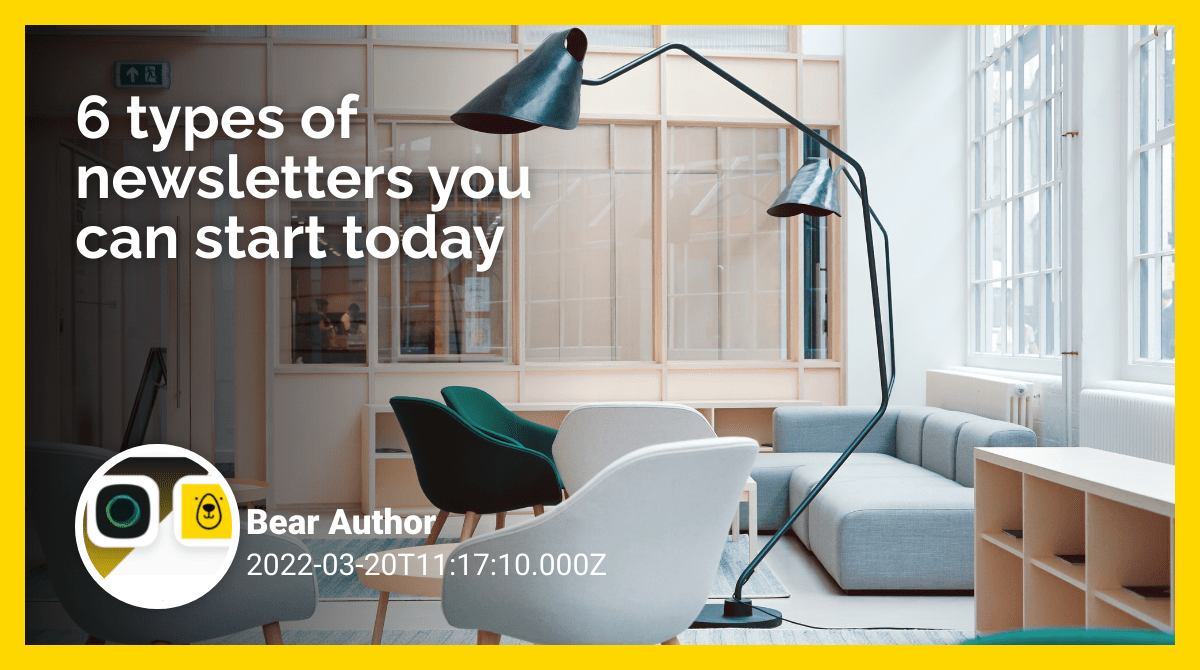
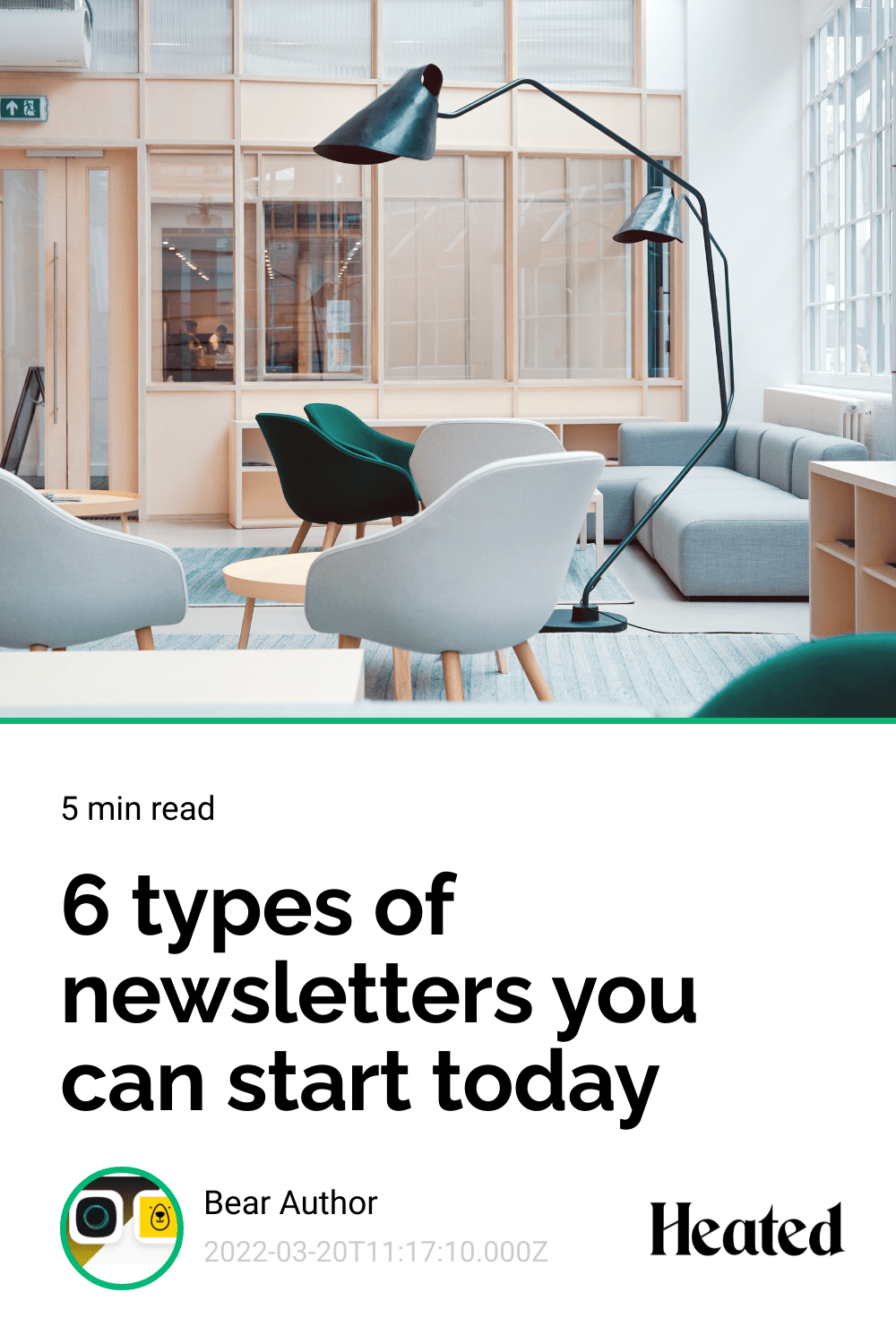
Example Images
By automatically optimizing your social media planning, you can improve reach and engagement with minimal manual effort.




Now let's get into the steps to make your social media visuals stand out in the best way.
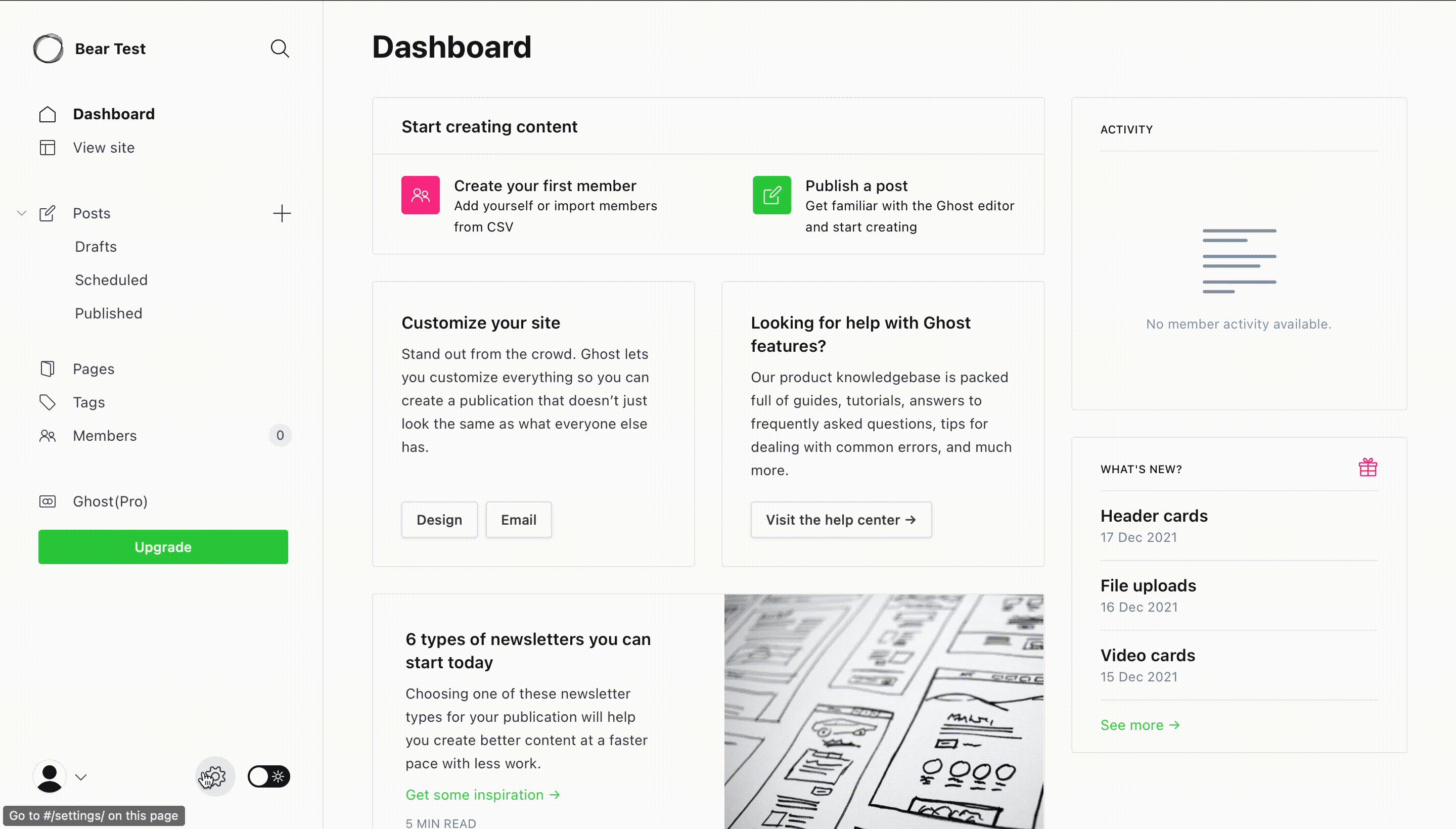
Setup your Ghost Account
Ghost is an open-source, professional publishing platform built on a modern Node. Ghost comes in two variants: hosted version on Ghost's own servers, or self-host Ghost on your own server, computer, or Raspberry Pi to have full control over your production environment. Creators can publish, share, and grow a business around their content.
In order to use Ghost with Zapier, it is necessary to have a Ghost account. If you do not have one, you can create a Ghost account at //ghost.org/.
Add Zapier Integrations in Ghost
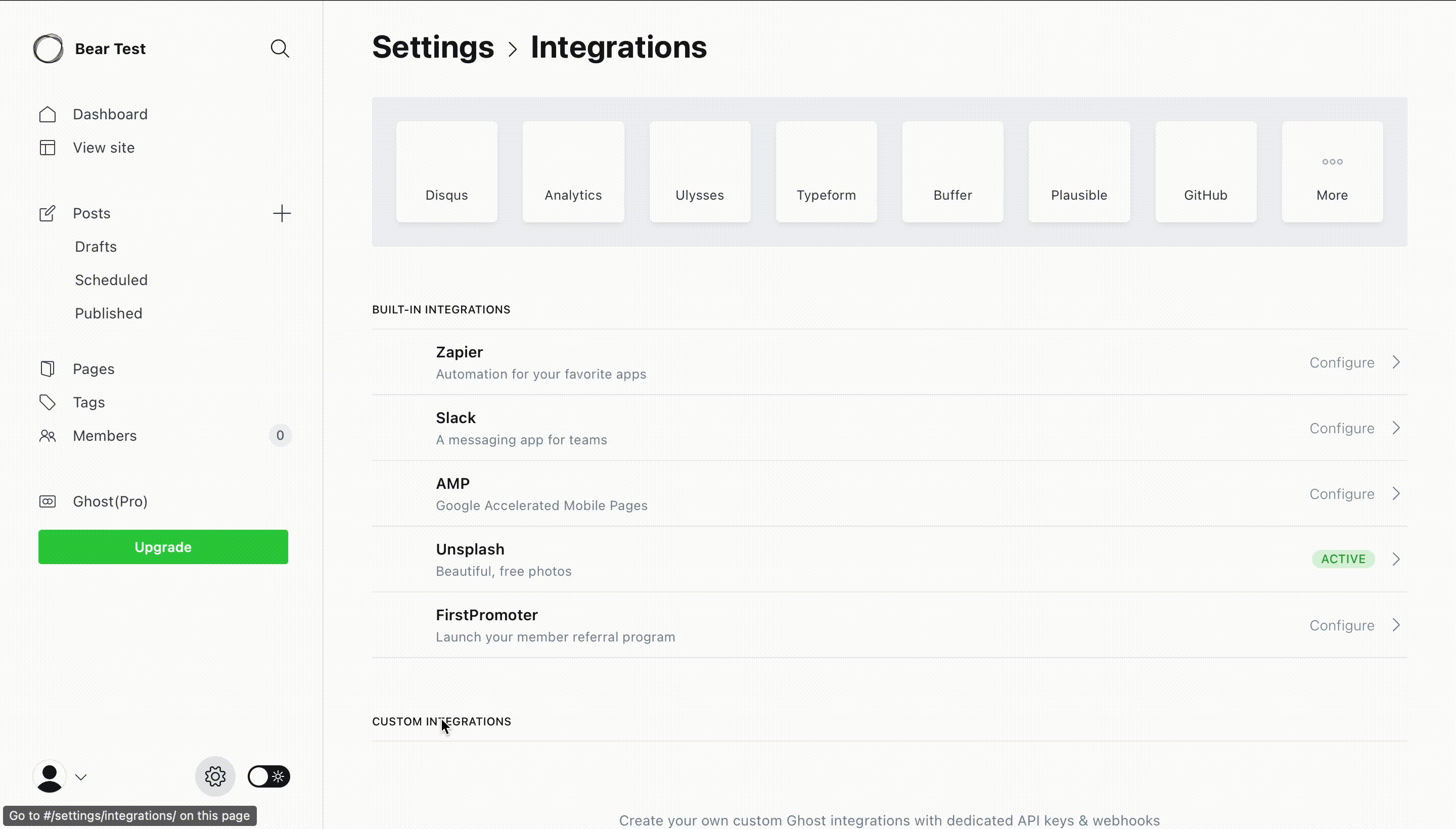
To add integrations in Ghost:
-
Log in to your Ghost account.
-
From the left menu, click Integration → Zapier:

Retrieve your Ghost API Key to Zapier
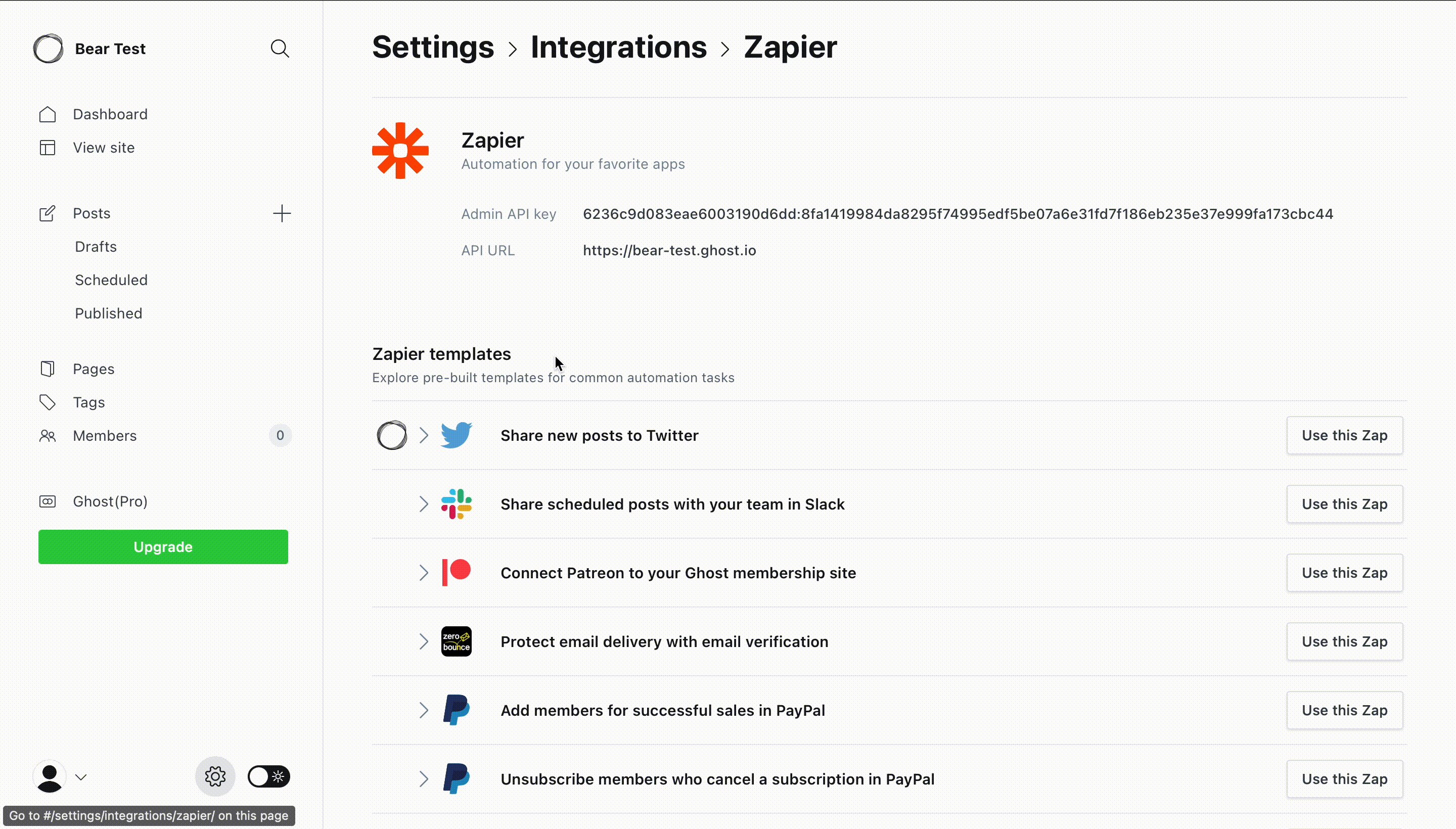
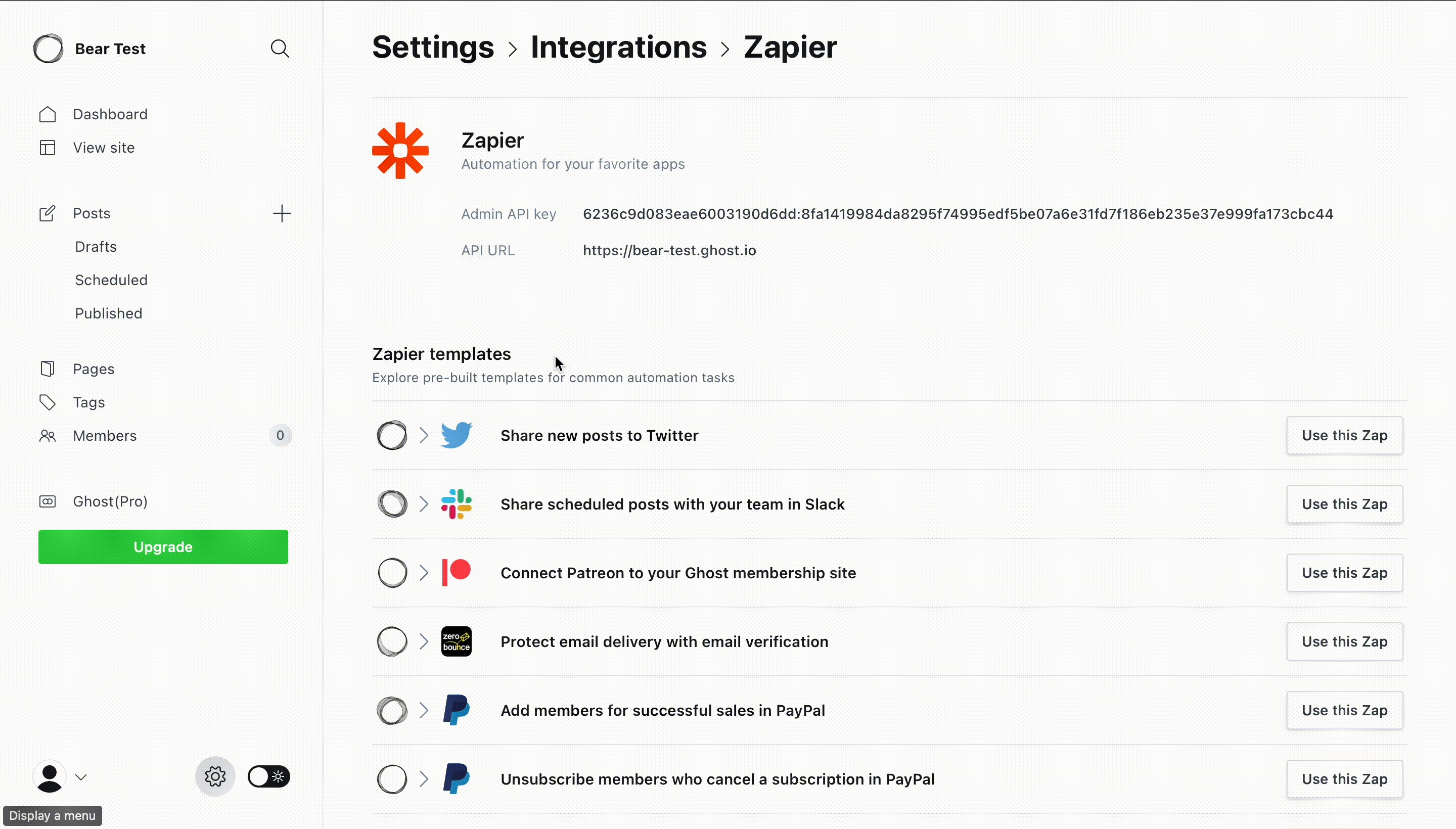
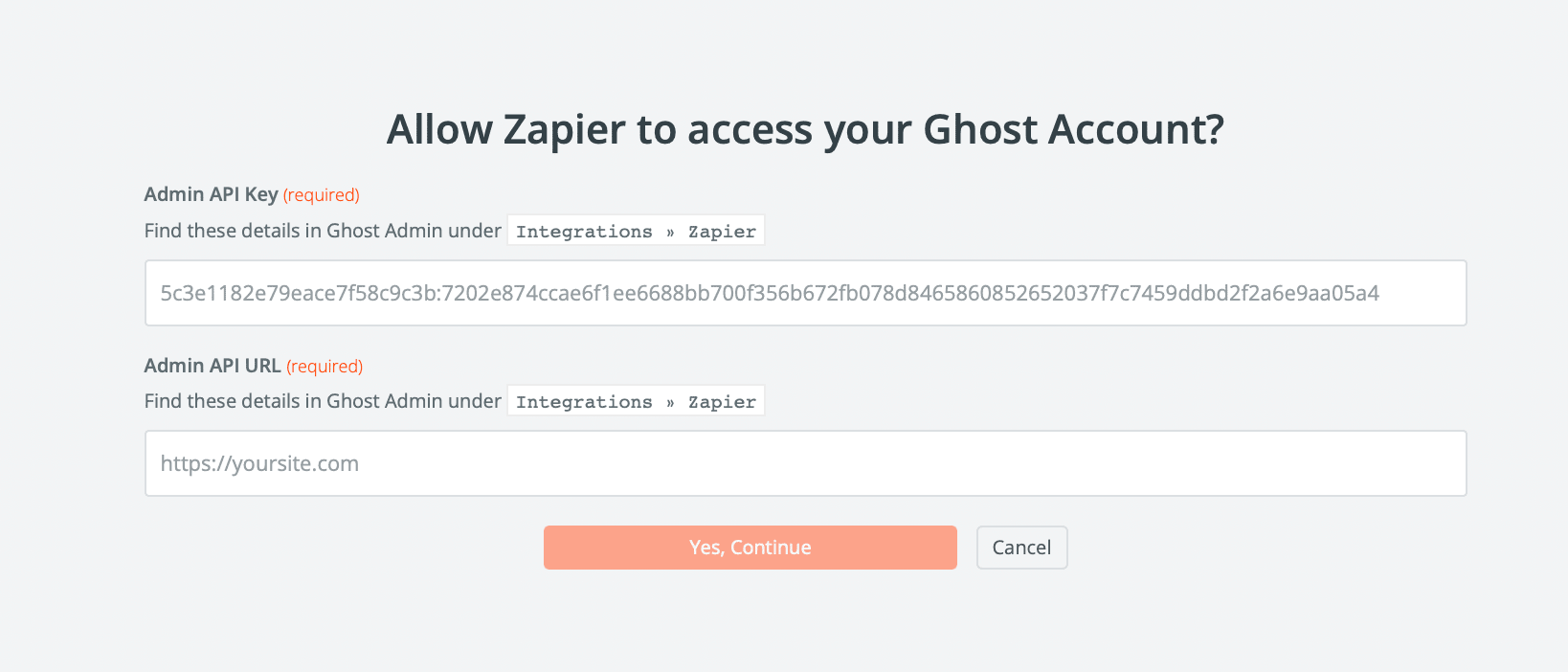
To connect your Ghost.org account to Zapier, you need to obtain your Admin API Key and Admin API URL.
Copy the Admin API Key and Admin API URL to your clipboard. We will use this at a later step.
Set up your Bannerbear Template
Sign in to your Bannerbear account or create a new account.
If you want to make sure your social media visuals stand out, it is worth looking into the image sizes best suited for the different social networks.
Image size guidelines across social media platforms
Now, let's take a glance at the ideal image post size guidelines for each social network so that you'll know exactly what to use.
You will find that the aspect ratio, image size, and posting options vary.
- Facebook Image post: 1200 x 630 px
- Pinterest Pin: 1000 x 1500 px
- Twitter Image post: 1200 x 670 px
- Instagram Story: 1080 x 1920 px
👀 Take a look at our Image size guide for a comprehensive list
This gives you options for spreading and optimizing your content.
Create a template set
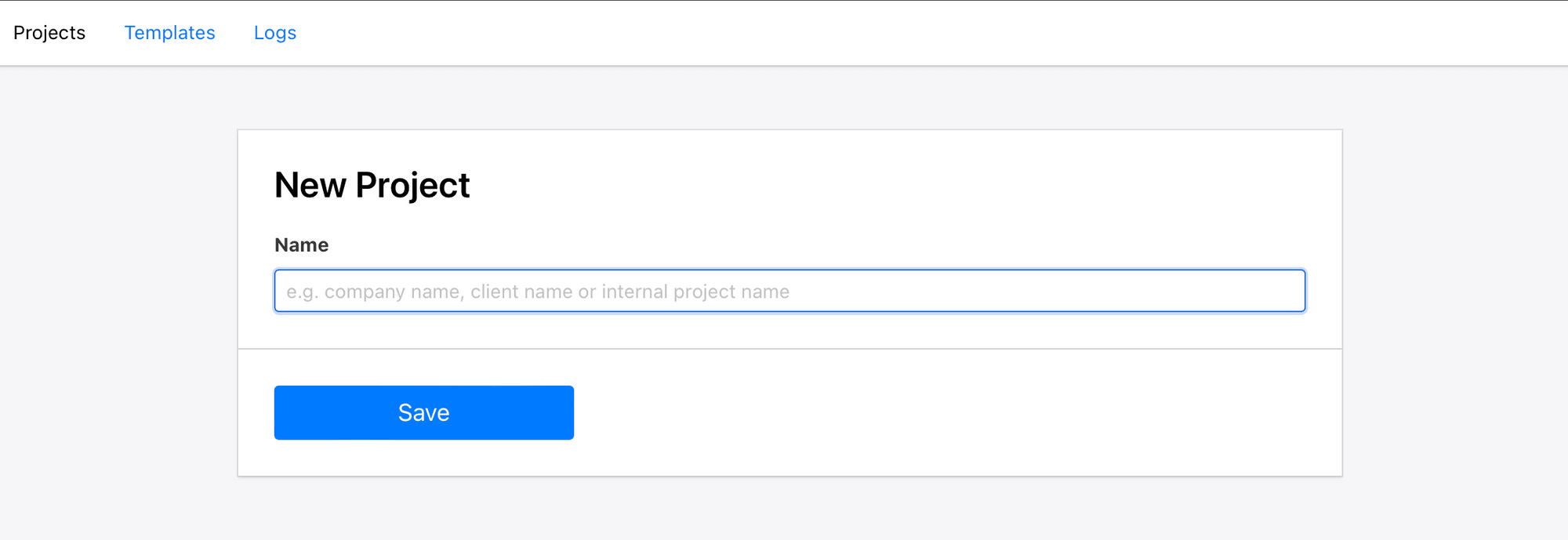
Navigate to your Projects page and create a new project:

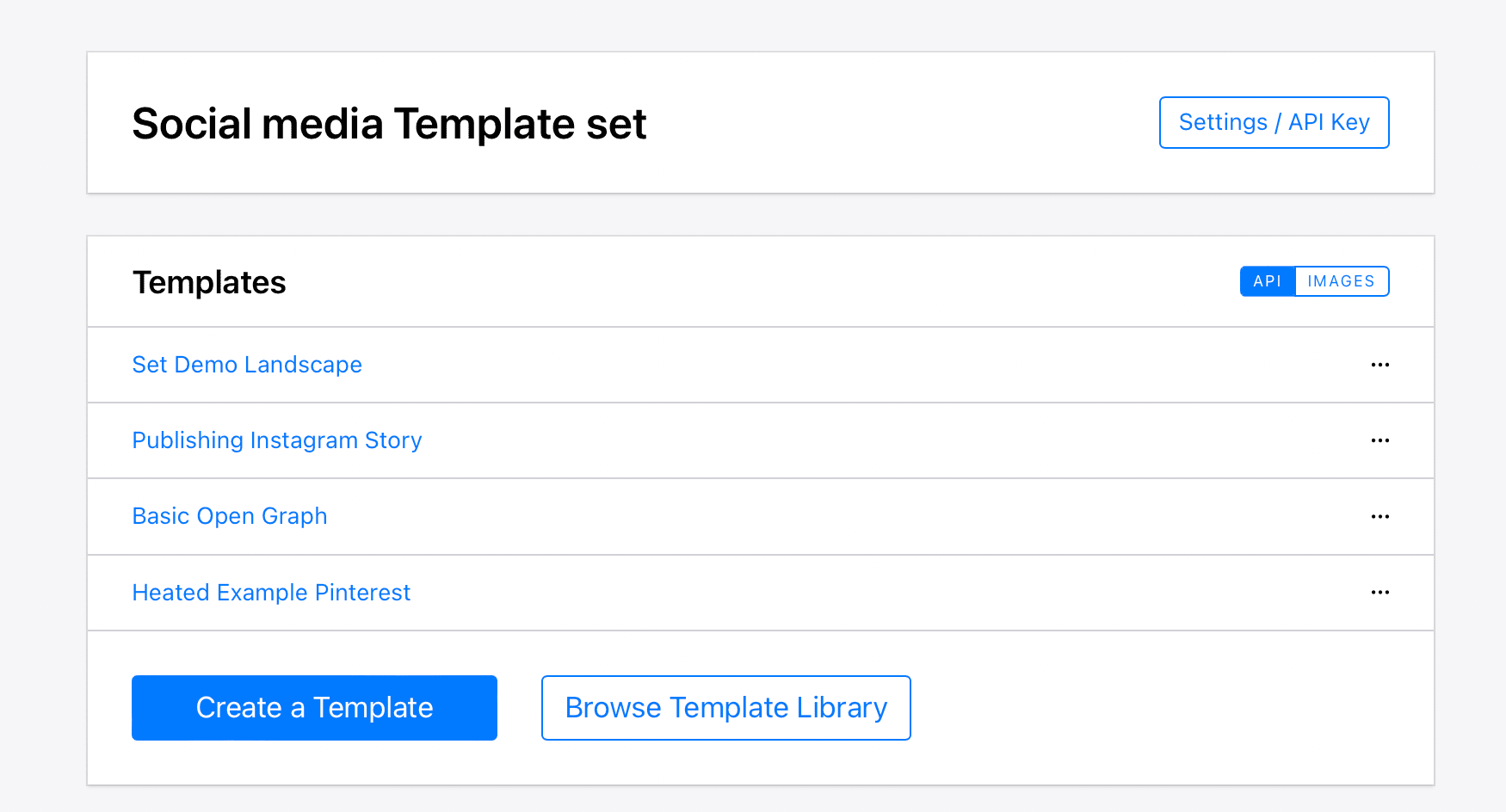
A project must have 2 or more templates before you can create a Template Set. Click on 'Browse Template Library':

Add these 4 templates to the project:
- Heated Example Pinterest (1000 x 1500)
- Basic Open Graph (1200 x 630)
- Publishing Instagram Story (1080 x 1920)
- Set Demo Landscape (1200 x 670)

Take note of the Template ID for each of these templates.
Bear Tip 🐻: Template Sets work best with templates that have layers with consistent naming conventions.
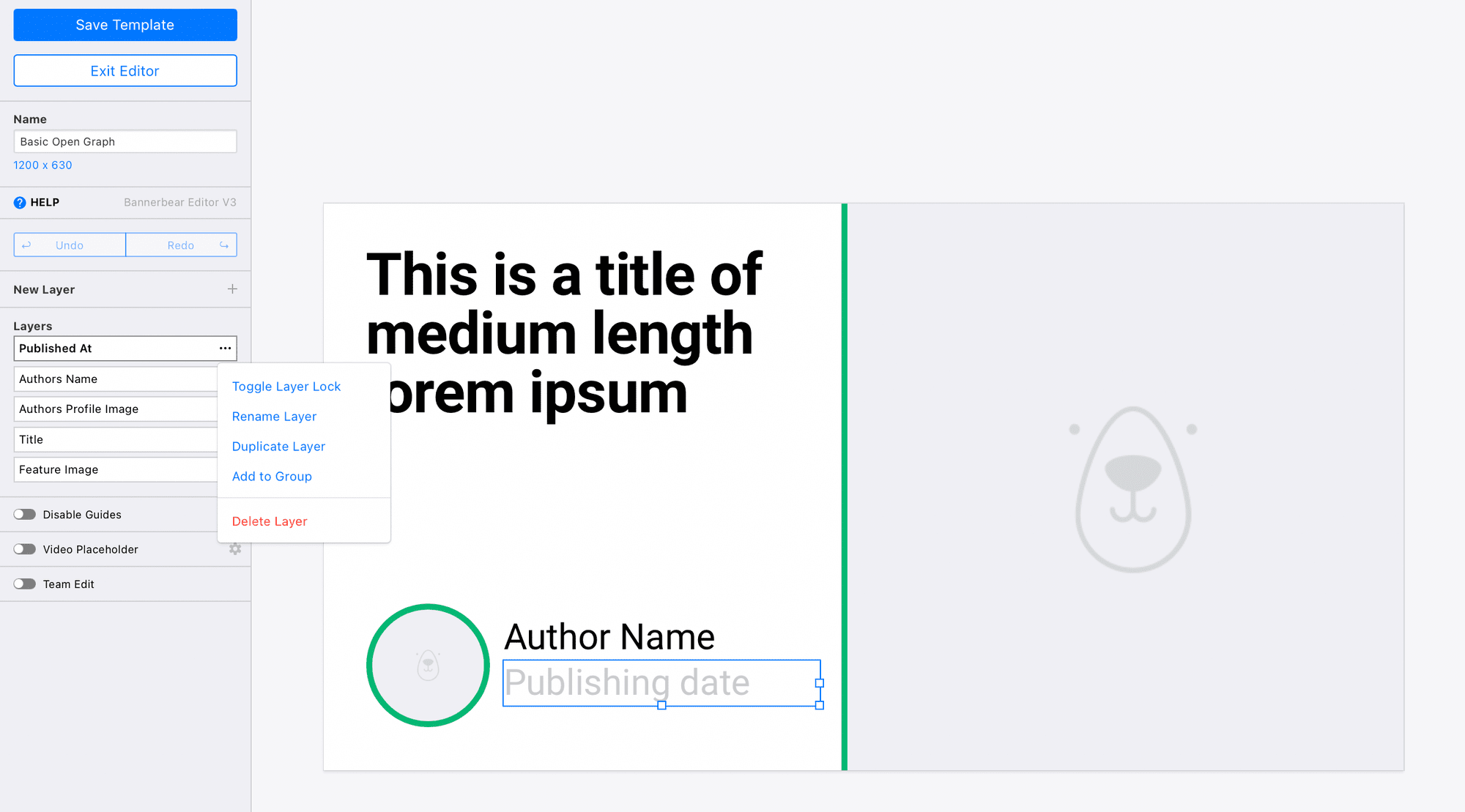
Next, ensure that the four templates we have added have the exact same layer names, so Bannerbear just merges them.
Edit each template and rename the relevant layers accordingly:
- Title
- Feature Image
- Authors Name
- Published At
- Authors Profile Image

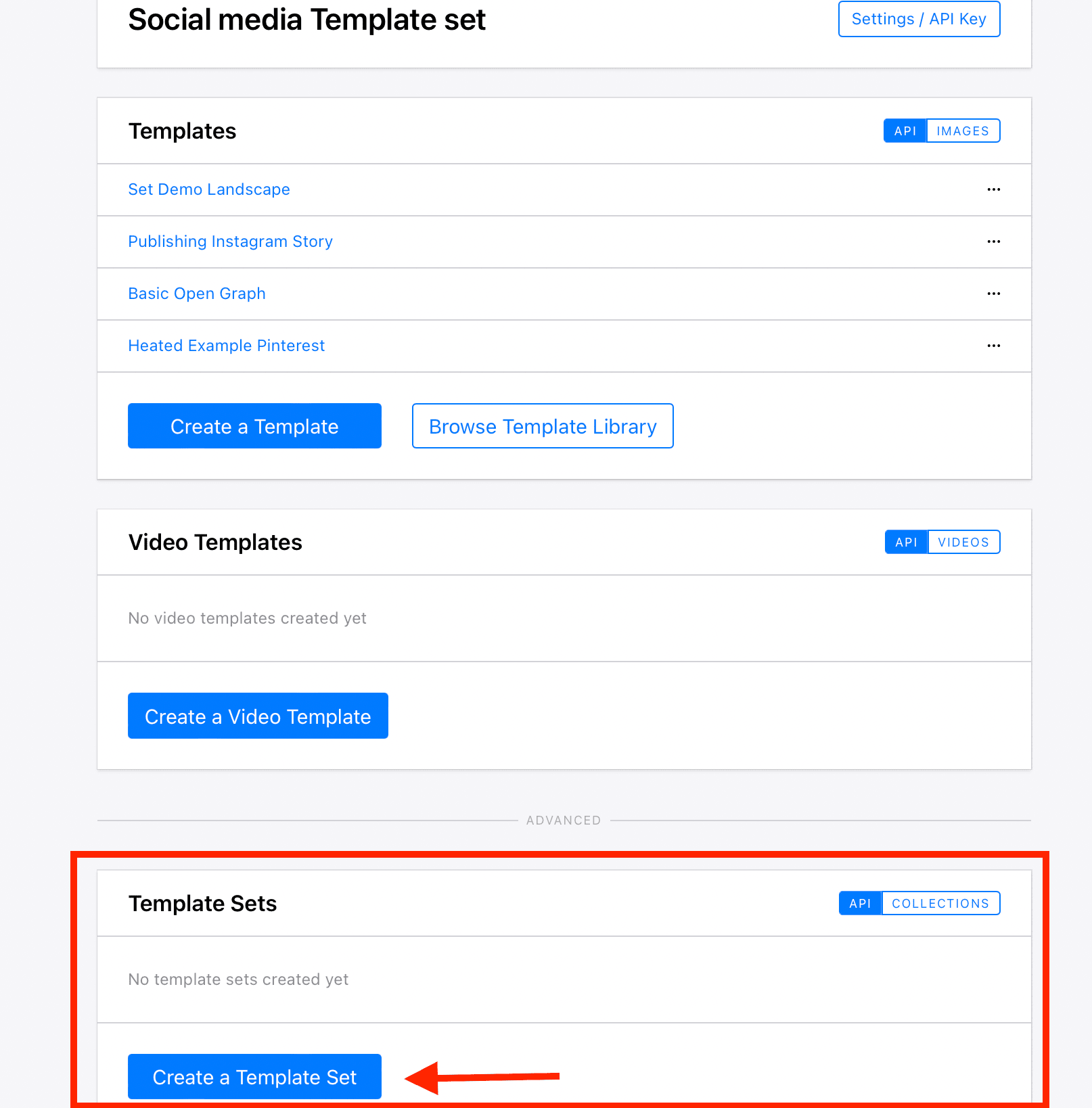
Now, it's time to group these templates together in a Template Set!
Scroll through the project page to add the templates created to a template set. Hit the Create Template Set button and you'll create an empty set:

After adding Templates to a Template Set, you can send a single payload of data to the /collections endpoint in order to generate a Collection of images in one go.
Bear Tip 🐻: For a more detailed tutorial on how to auto-generate multiple image sizes at once using Bannerbear, visit this link.
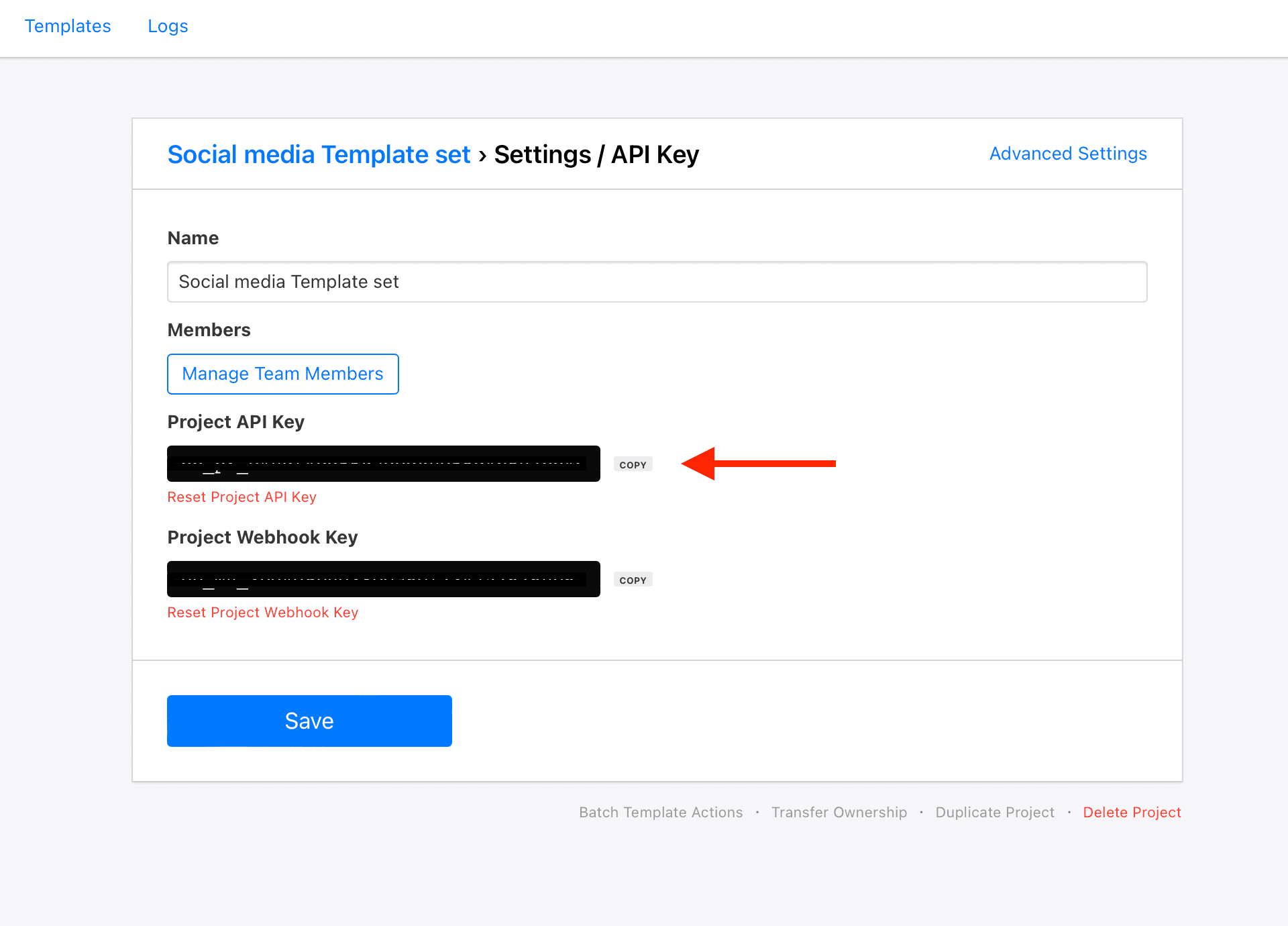
Get your Project API Key
Bannerbear uses API keys to allow access to the API. You can get an API key by creating a project in Bannerbear.
You can find the API key in your Project → Settings page:

Copy the API key to your clipboard.
Zap Step #1: Start the Zap with a Ghost trigger
Zapier is a tool that helps you automate repetitive tasks between two or more apps—no code necessary. A Zap is an automated workflow that tells your apps to follow this simple command: " When this happens, do that."
With Zapier, you can set the following Ghost triggers:
- when a new member is added
- when a member is deleted
- when a member is updated
- when a page is published
- when a post is published
- when a post is scheduled.
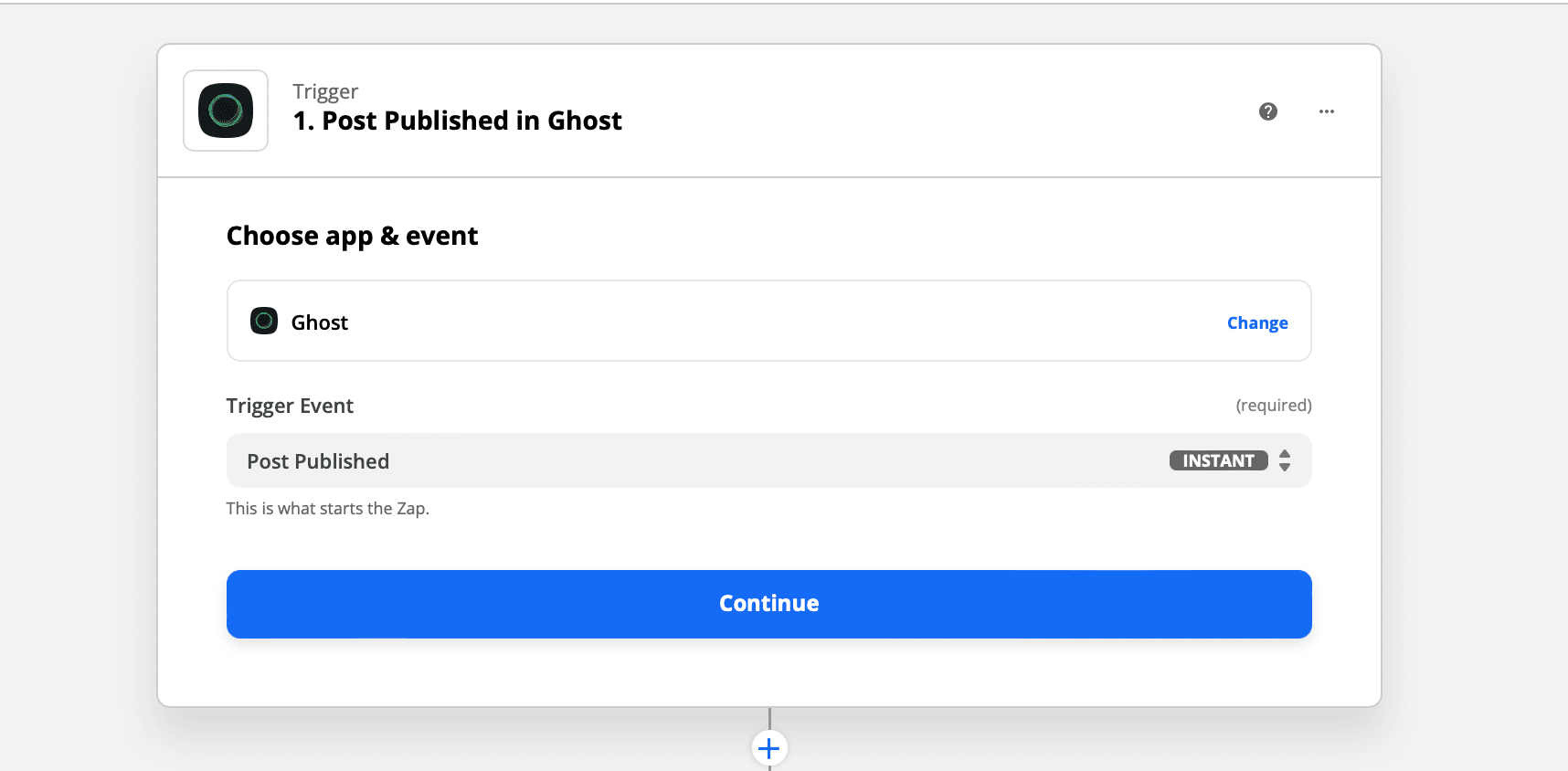
For this tutorial, we want to trigger an action when a post is published. Select Post Published from the trigger event dropdown:

Click Continue.
Choose account and paste the API Key and API URL copied to your clipboard earlier:

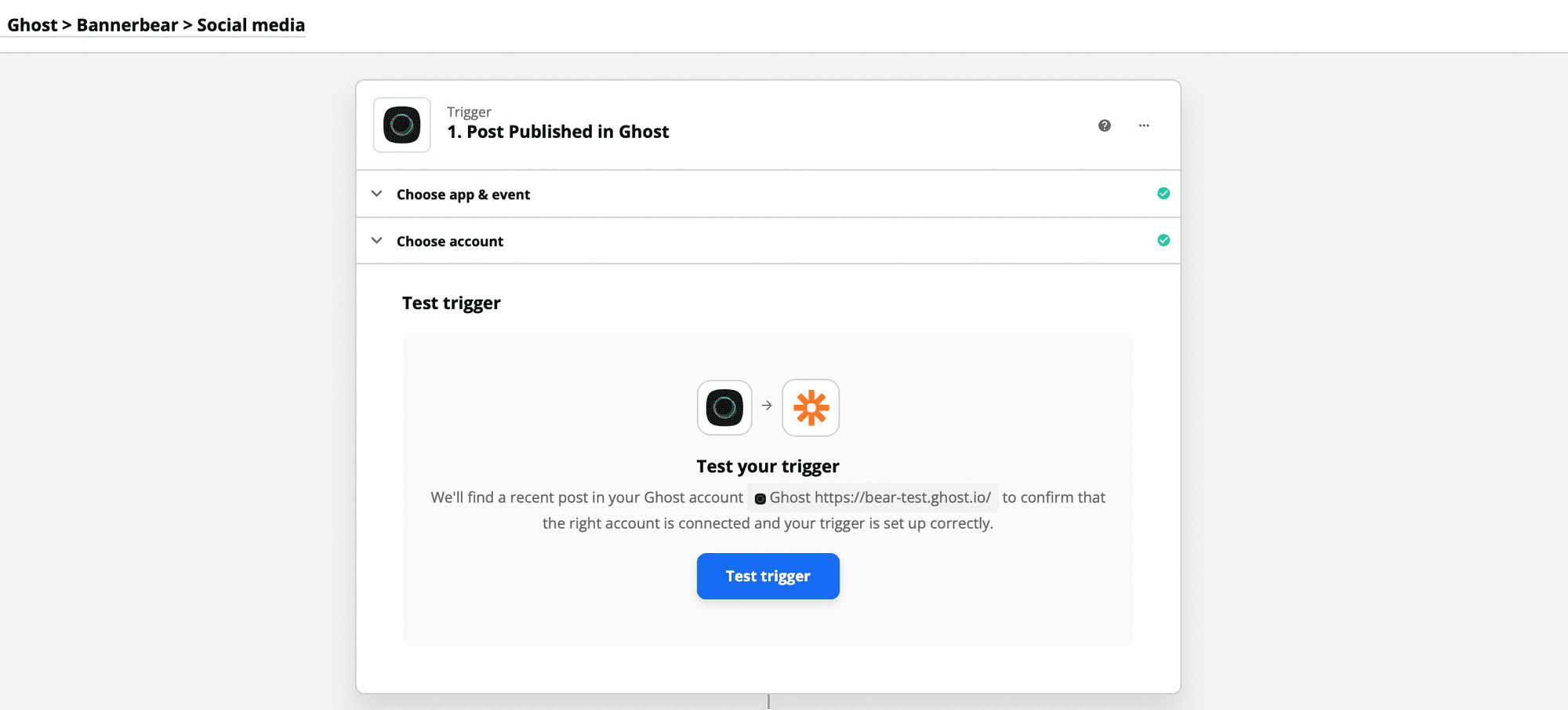
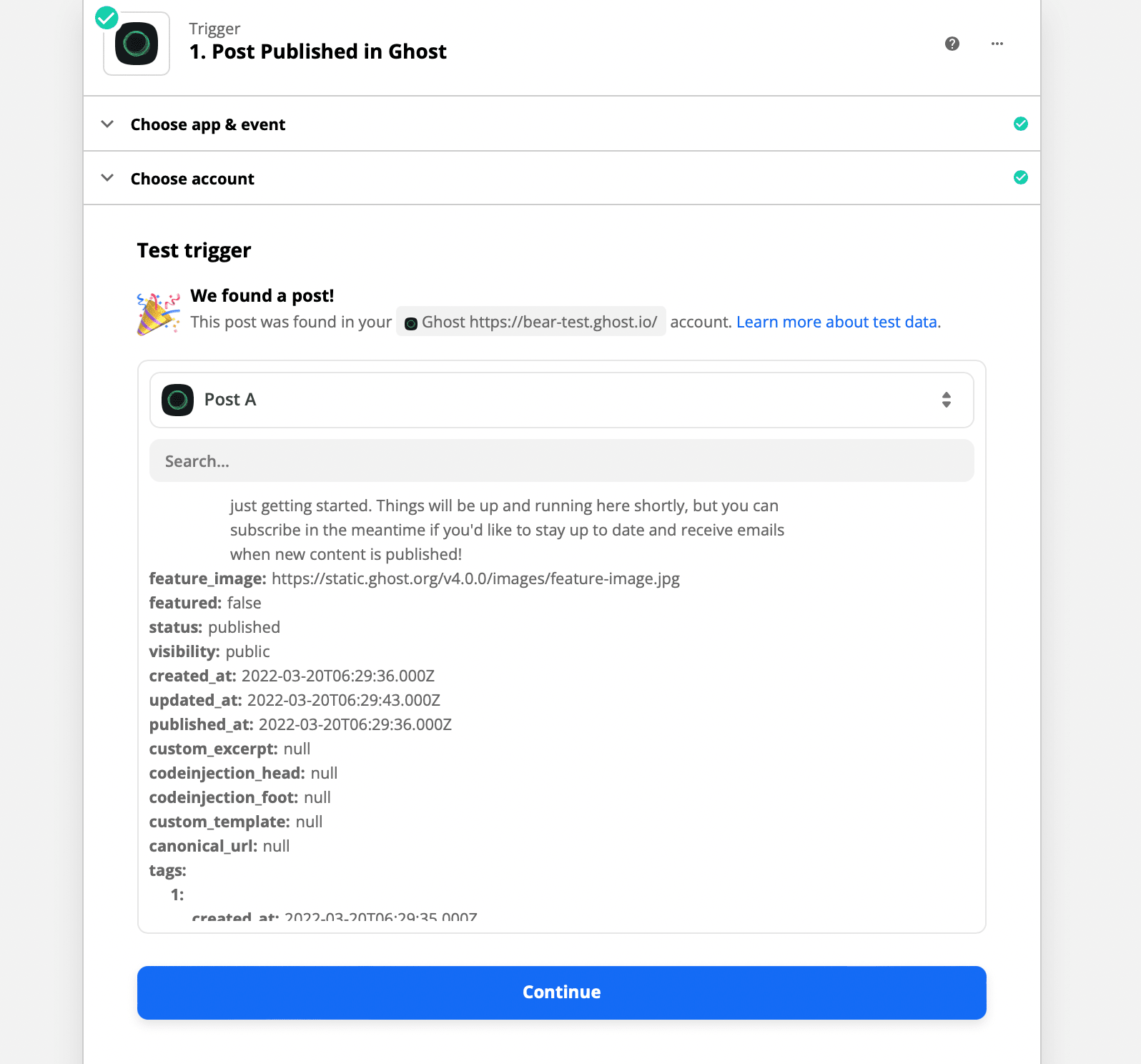
Continue to test the trigger. Zapier will find a recent post in your Ghost account Ghost to confirm that the right account is connected:

If the trigger is set up correctly, Zapier will pull a post from your Ghost account:

Click Continue. In the Zap editor, click the Action step, or click the plus + icon to add a step to your Zap.
Zap Step #2: Create an Image Collection on Bannerbear
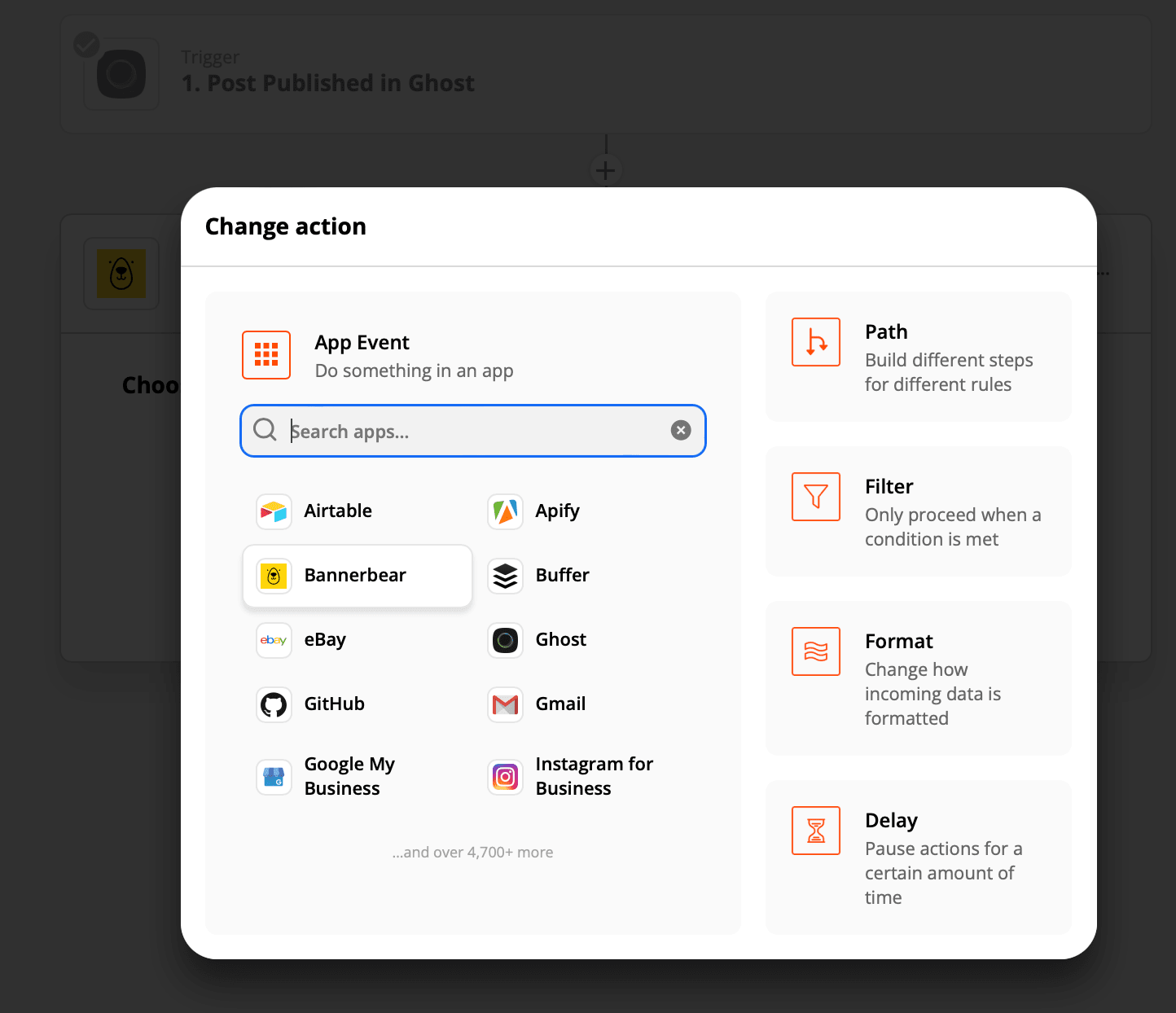
Add an action - an event a Zap performs after it starts. Search for the Bannerbear app:

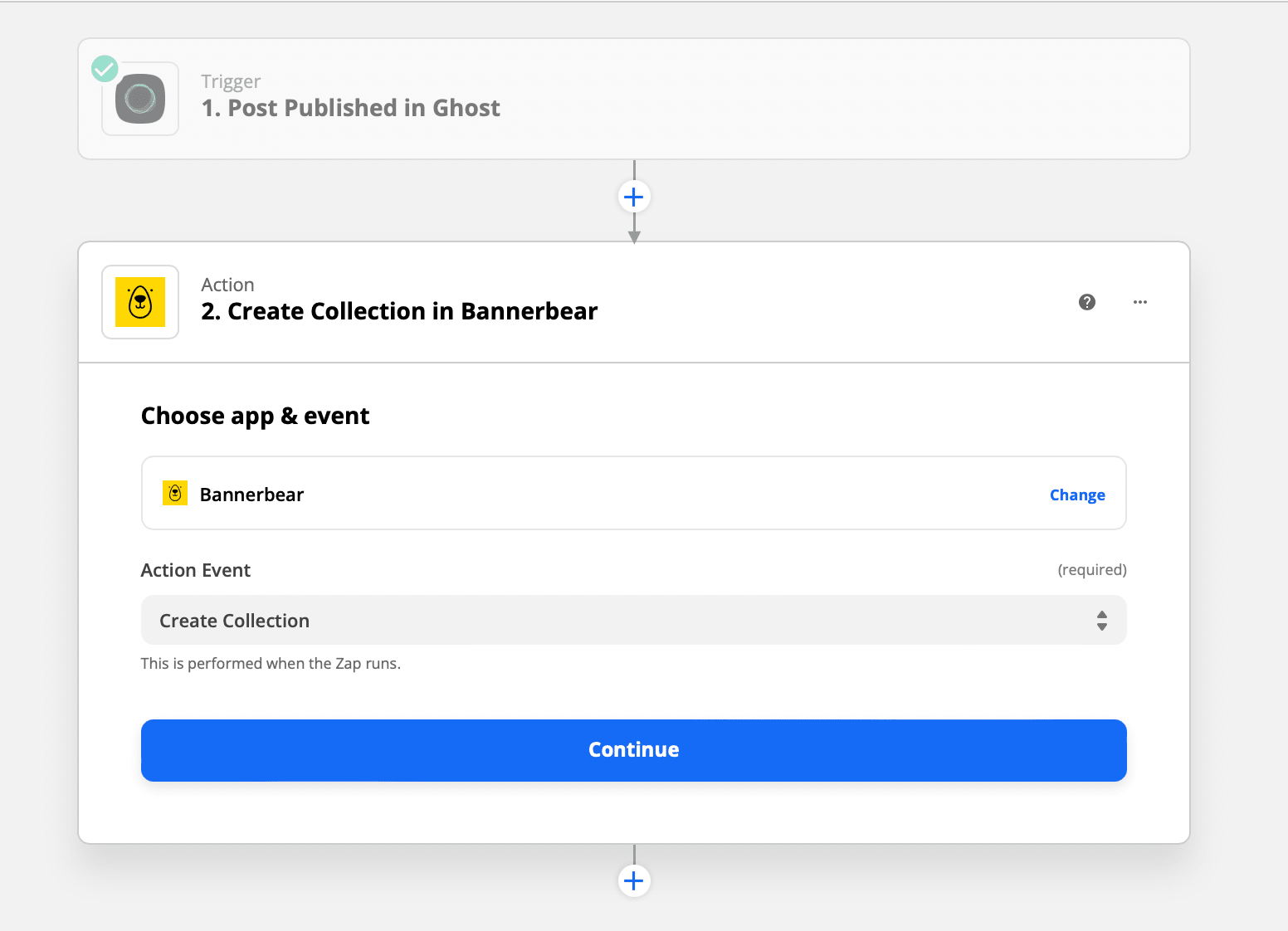
Choose Create Collection as the event. This generates multiple images based on the template set created earlier:

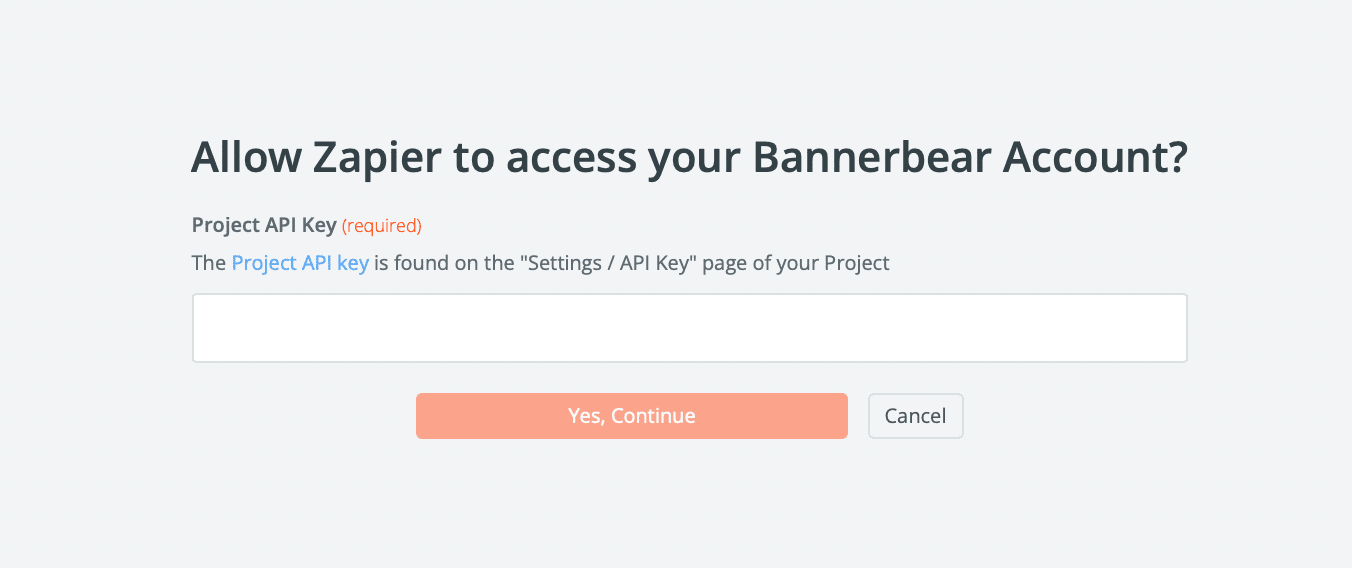
Click continue and sign into your Bannerbear account. To authorise access, enter the project API key retrieved earlier:

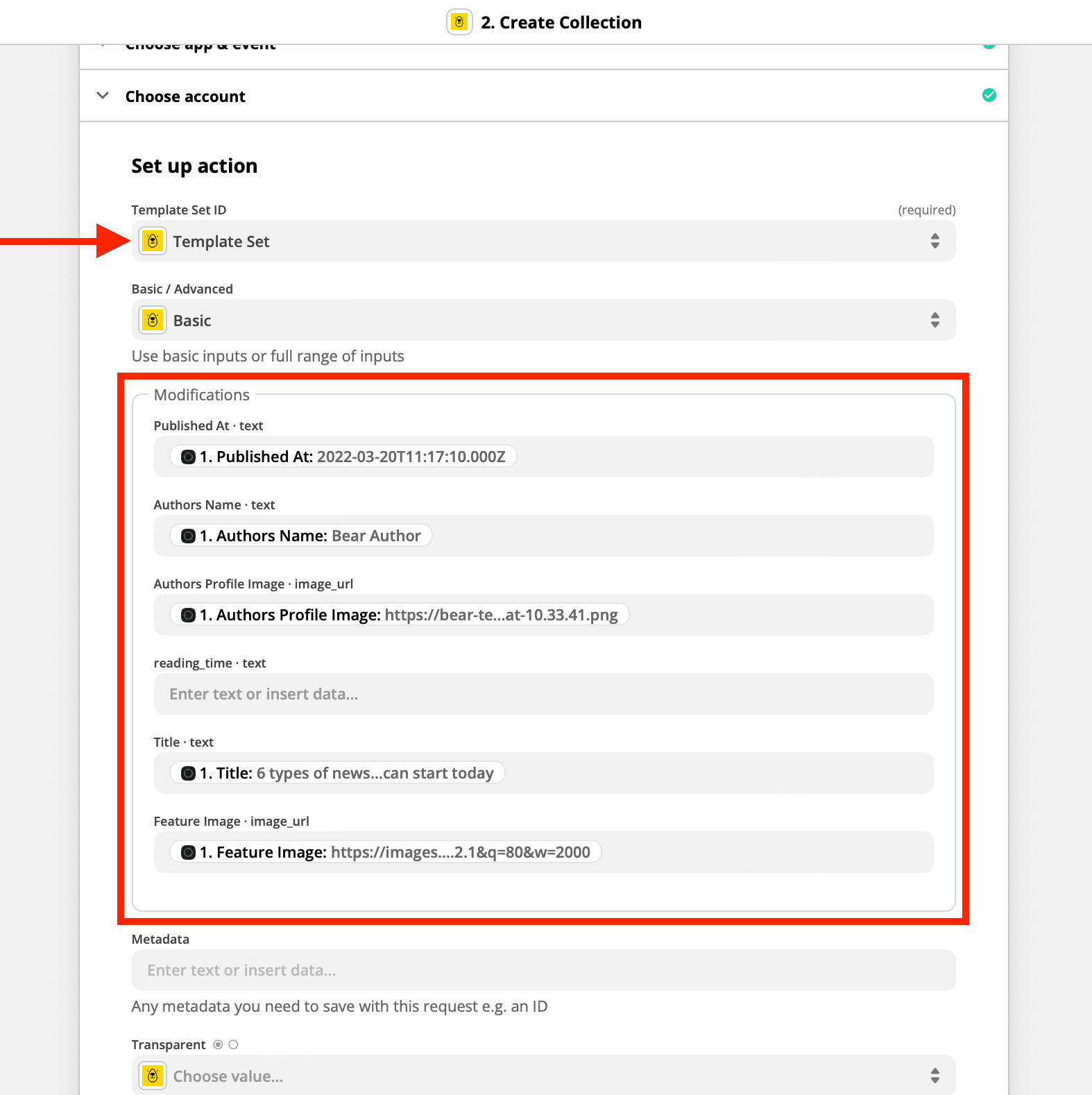
Click Continue to proceed to set up the action. Select the Template Set and map the modification fields to the Bannerbear layers:

Bear Tip 🐻: Use Zapier Formatter’s Date/Time transform to reformat dates and times in your Zap. Once you've set up the Formatter Date/Time transform, you can use the results in further actions in your Zap.
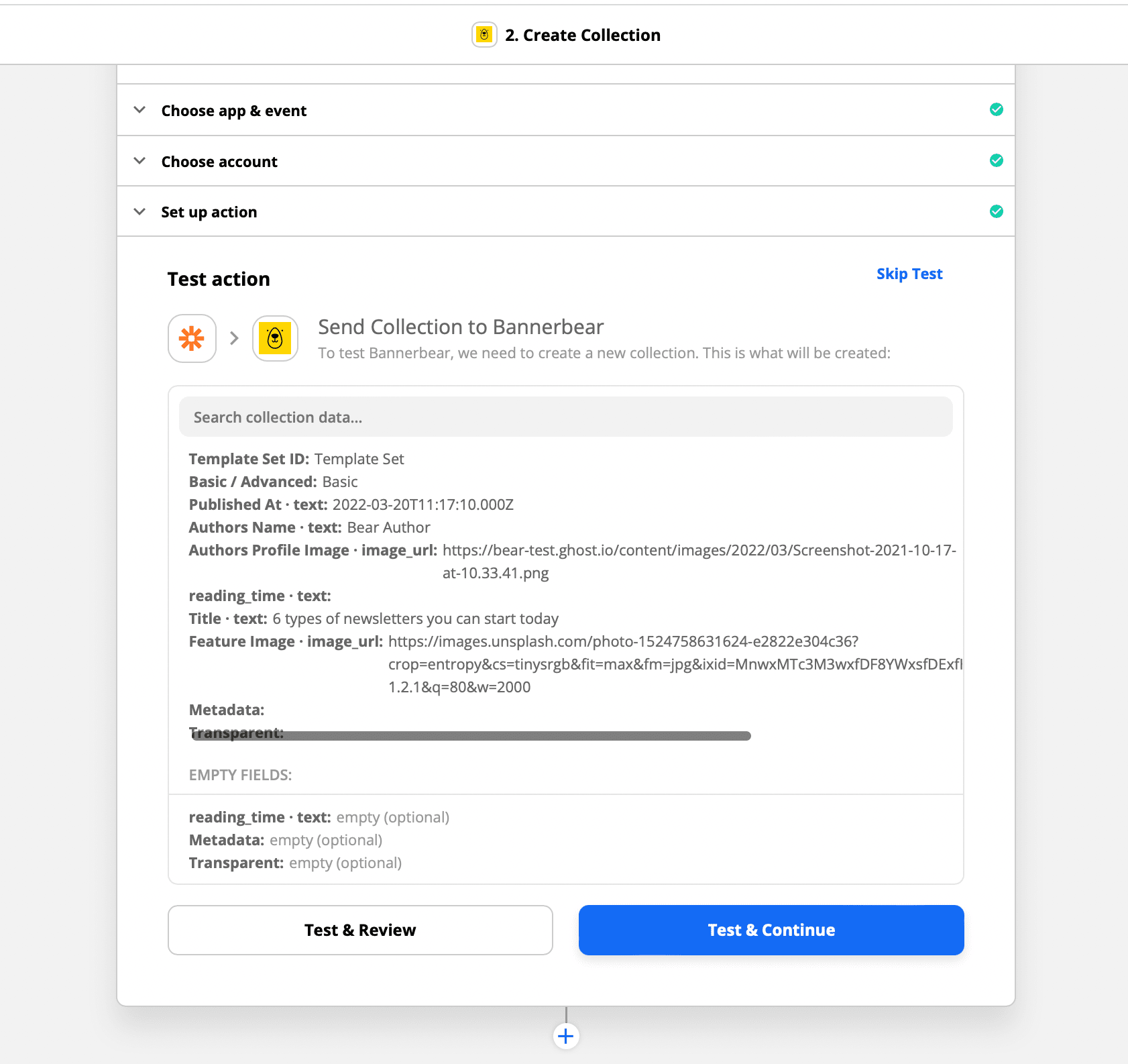
Proceed to Test & Continue:

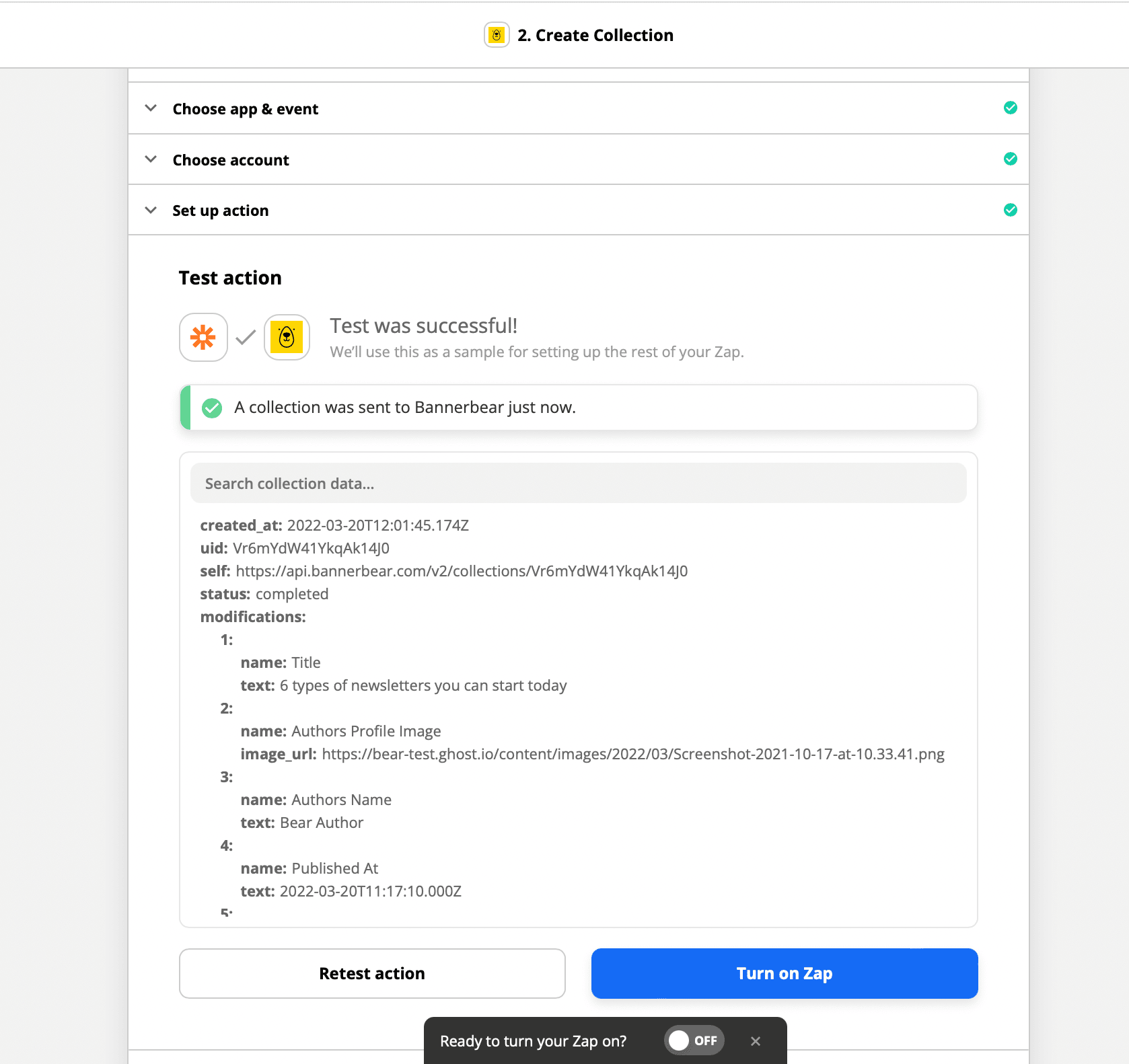
If this works as planned, a collection will be sent to Bannerbear:

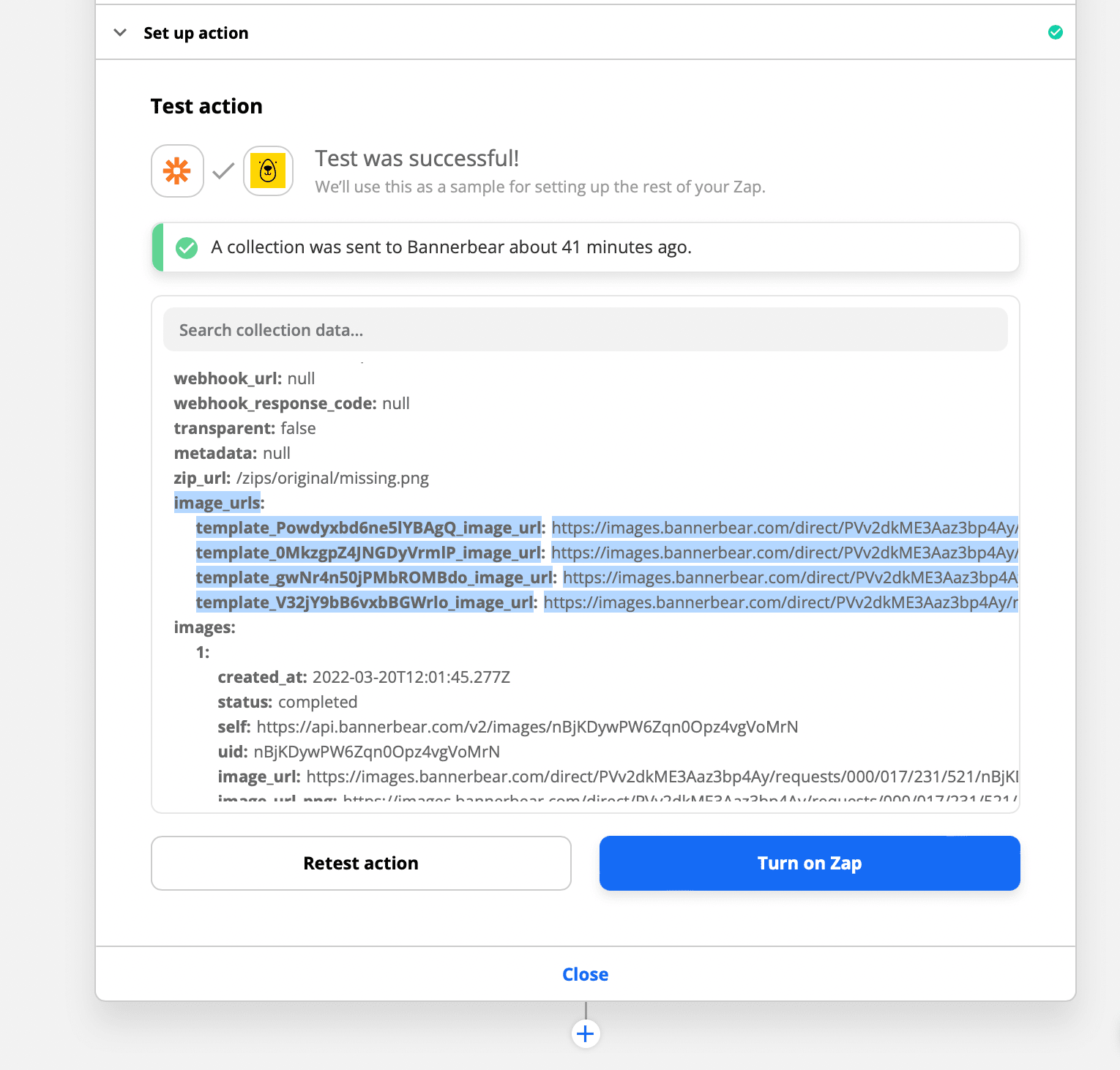
Check your Bannerbear template set page to preview the images. Each template will have a different image_url connected to the individual template ID:

Next, we will set up automation to push these images to social media.
Zap Step #3: Promote a new blog post
We now know that each social network offers different image sizes and character limit options for promoting your content.
Bear Tip 🐻: Remember to map the correct Template ID to each social media platform.
1. Share on Facebook
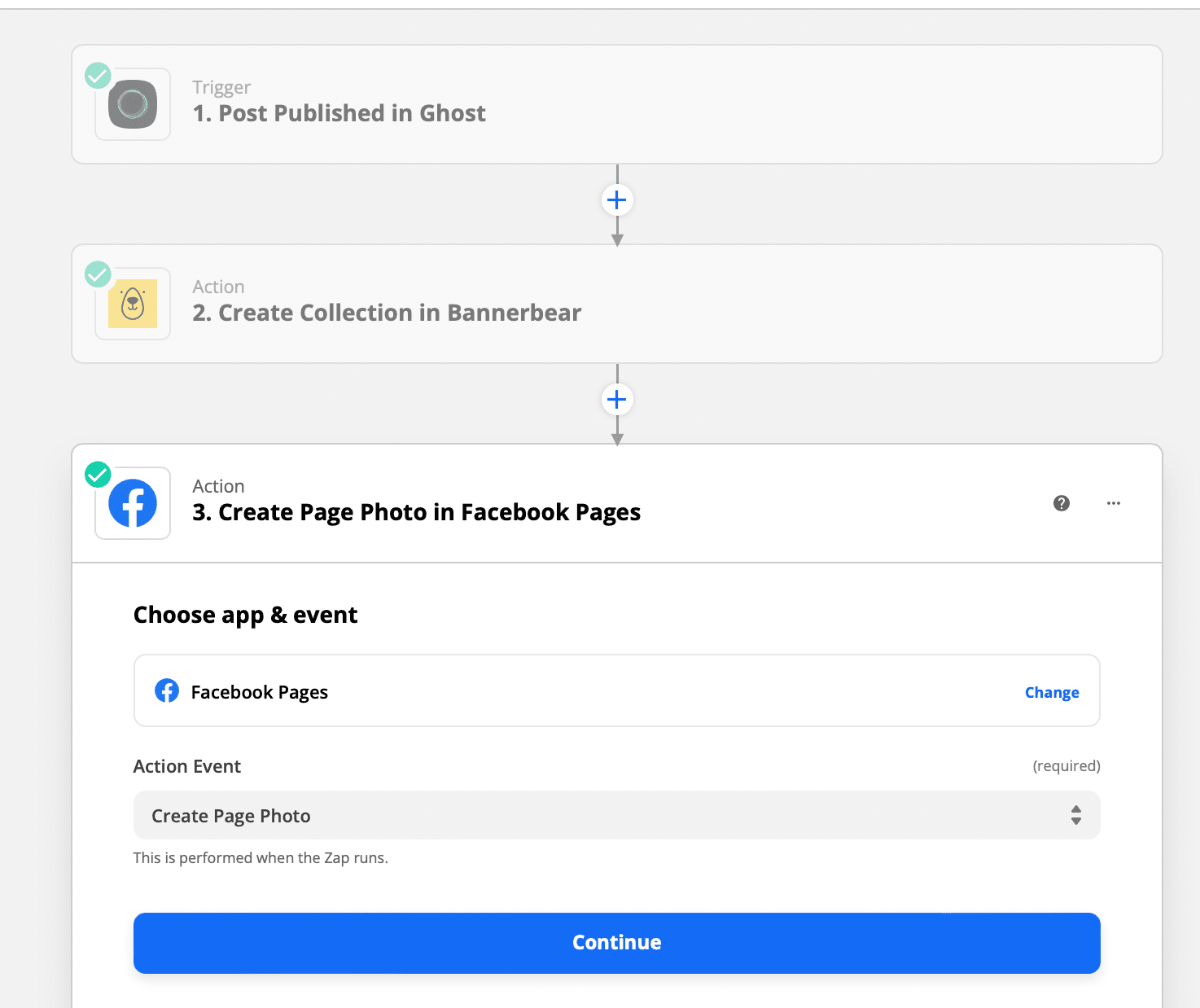
Add a new action to create page photo in Facebook Pages:

Click Continue. Proceed to link Zapier to Facebook and configure what Zapier can do with the Pages you want to use with Zapier.
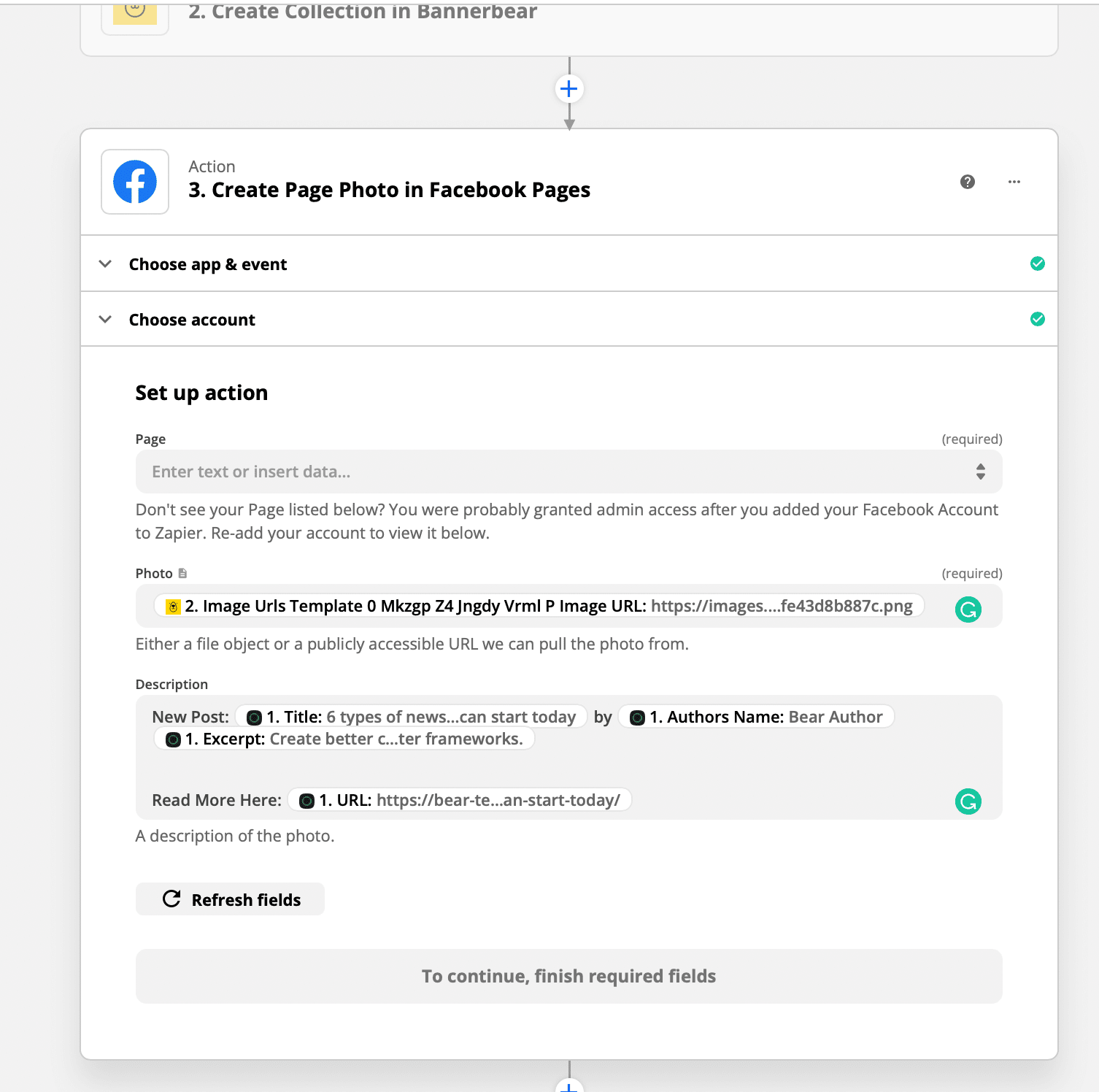
Set up the action by selecting your Facebook page and mapping the Photo and Description from the dropdown menu:

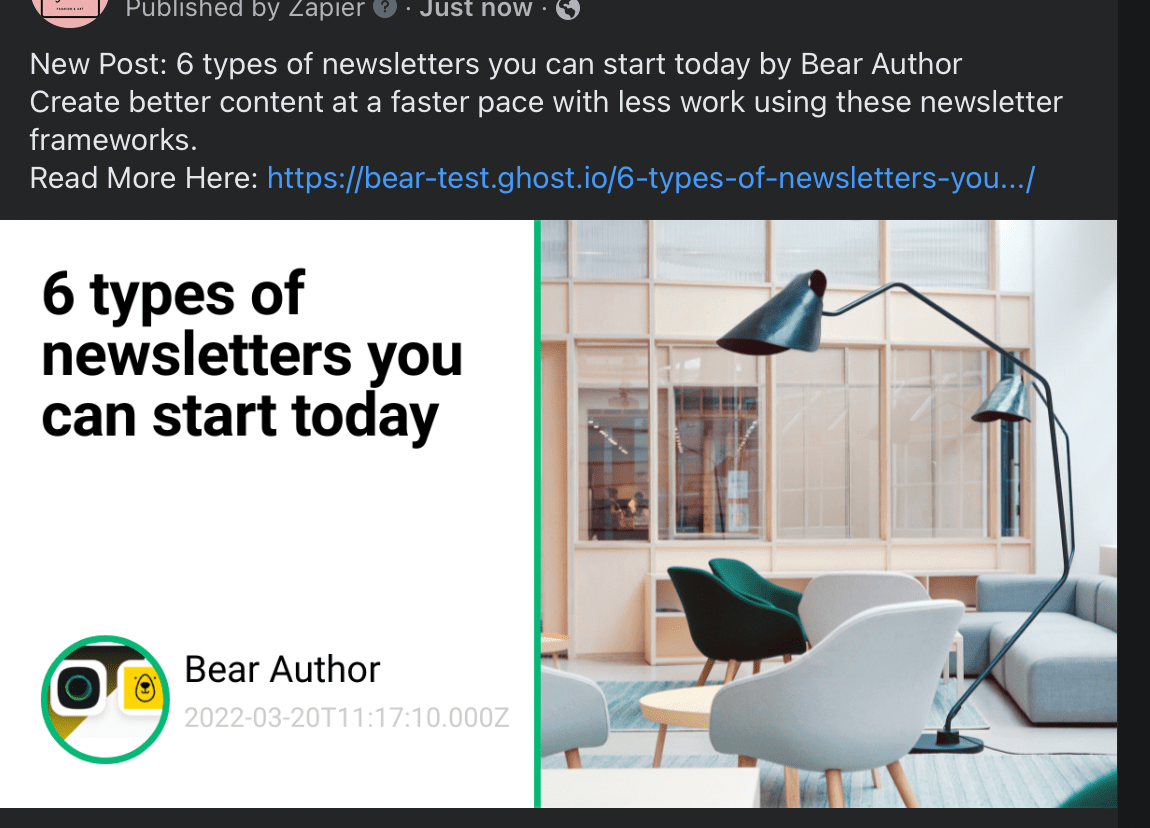
After the required fields are mapped, proceed to Test & Continue. A page post will be sent to the Facebook page with the image attached:

2. Tweet It on Twitter
Tweets with images on Twitter get almost 3 times as many interactions and generate 18% more clicks and 150% more retweets than text-only tweets.
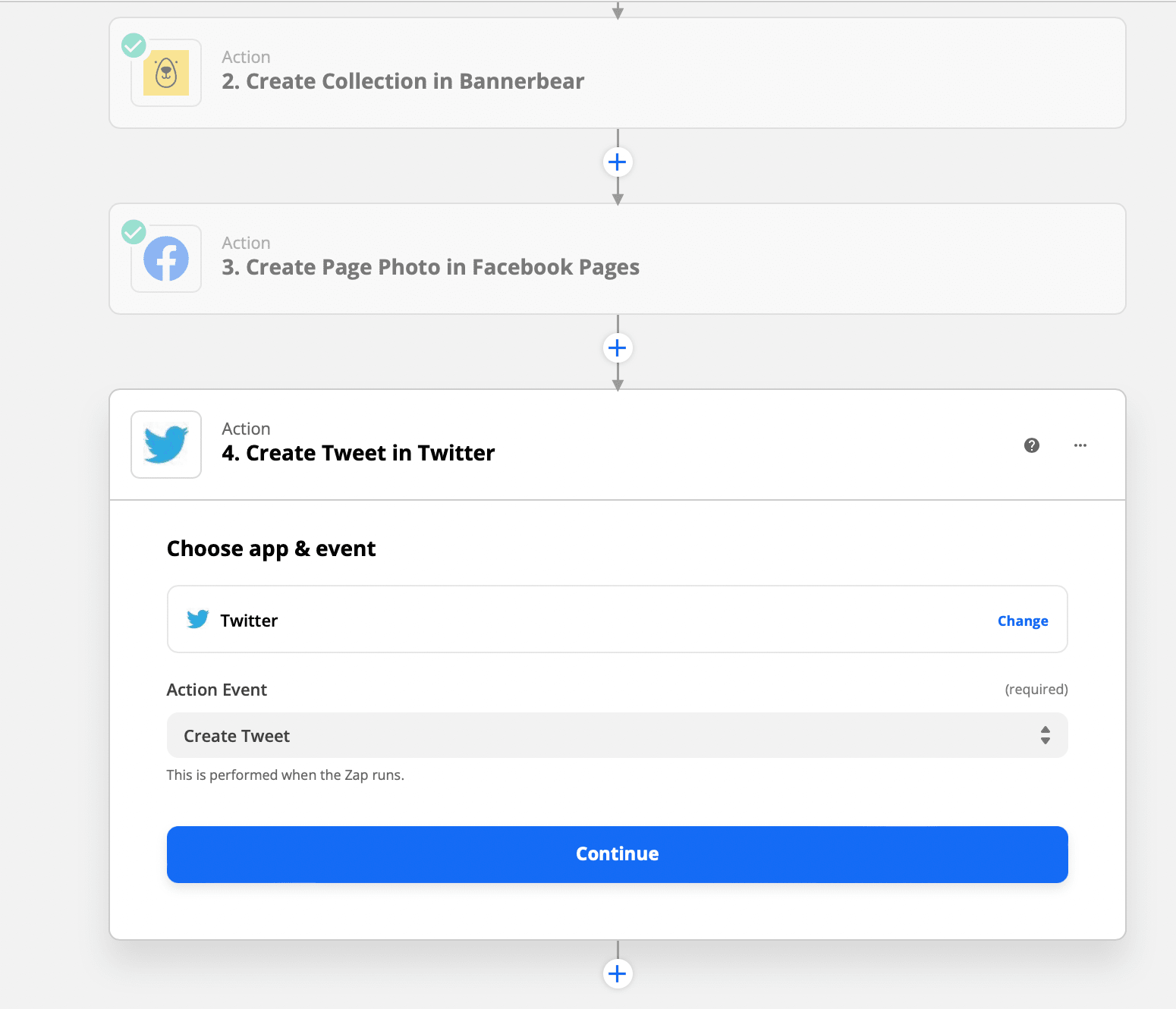
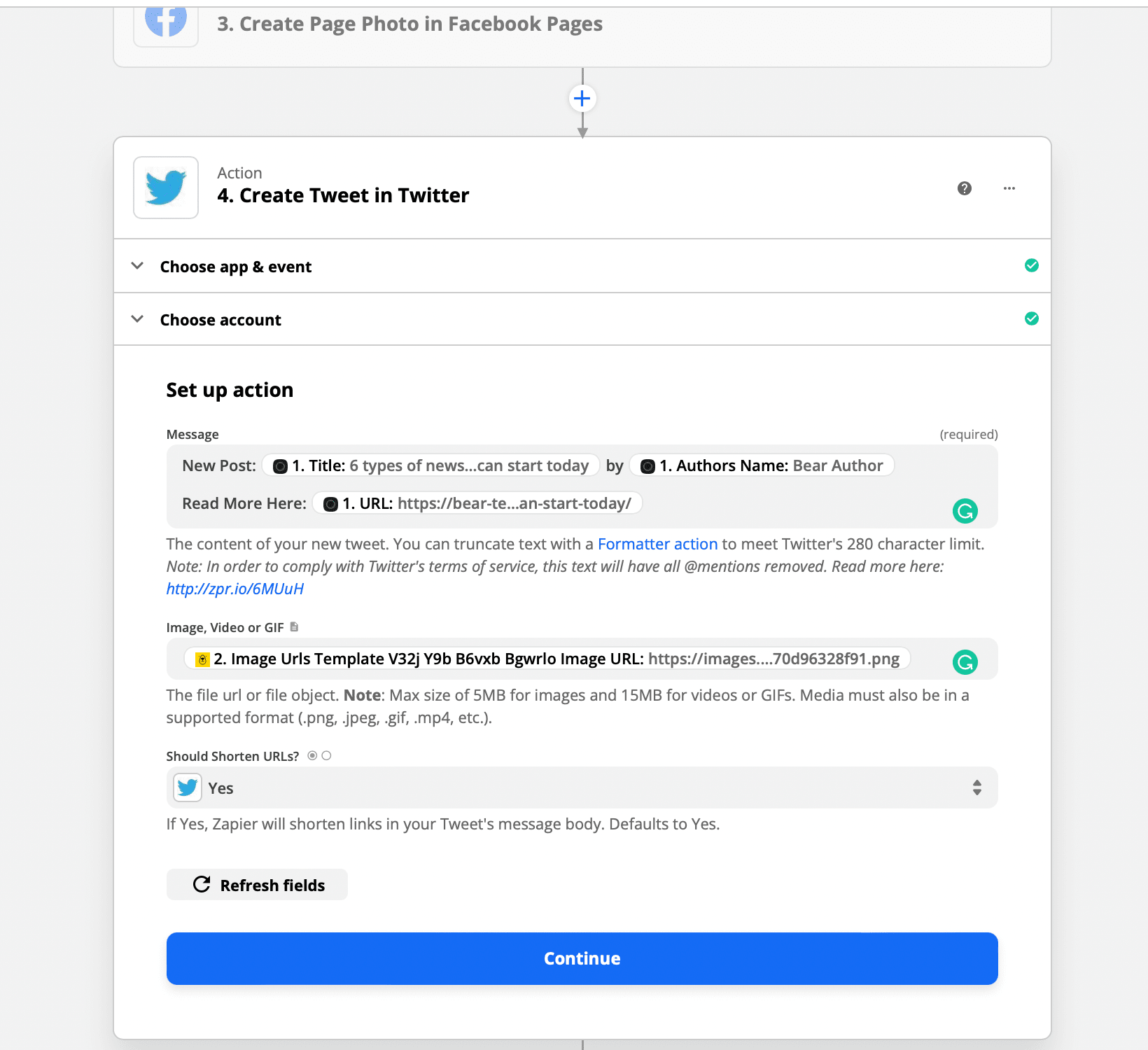
Add a new action to create a tweet on Twitter:

Click Continue and set up your Twitter account. Twitter limits you to 140 characters, so keeping your message short and simple is key.

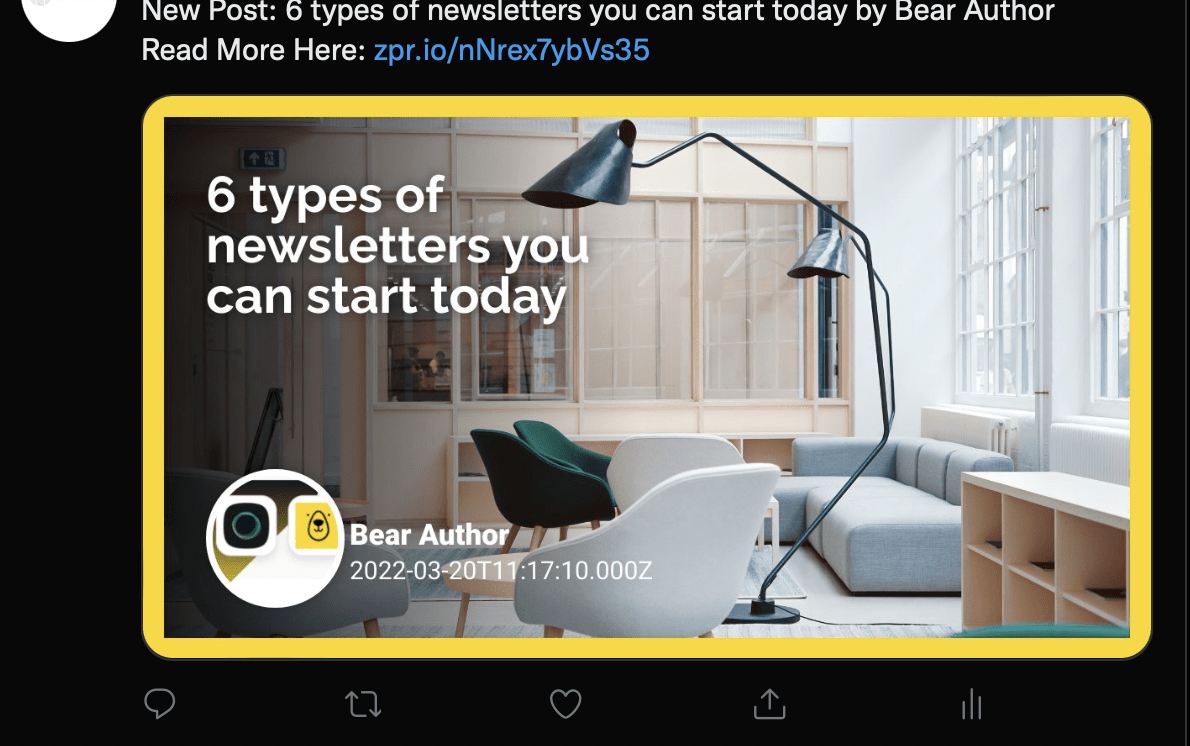
To test Twitter, Zapier will create a new tweet with the information provided:

3. Pin It on Pinterest
On Pinterest, the image is the most important part of your pin.
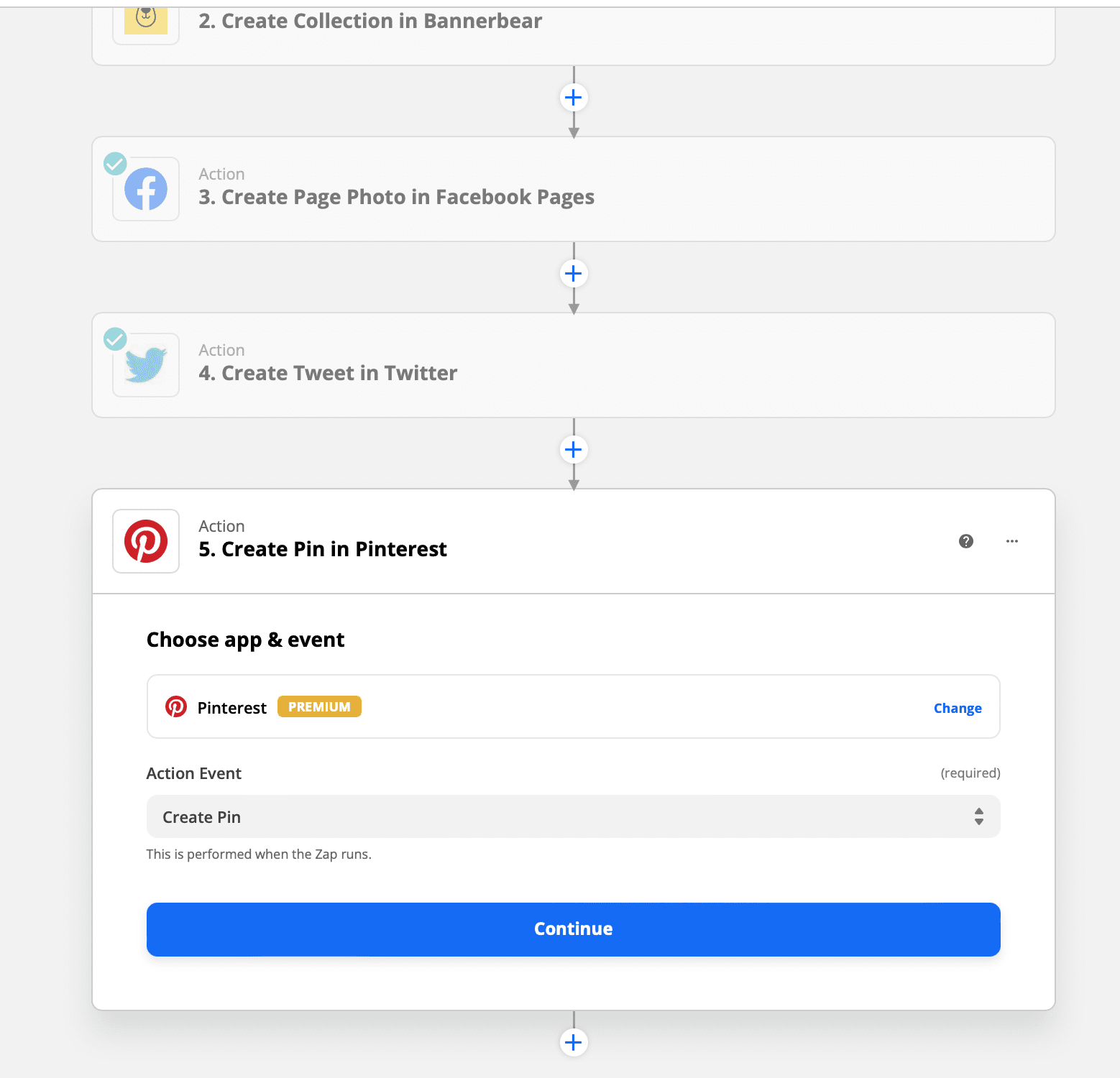
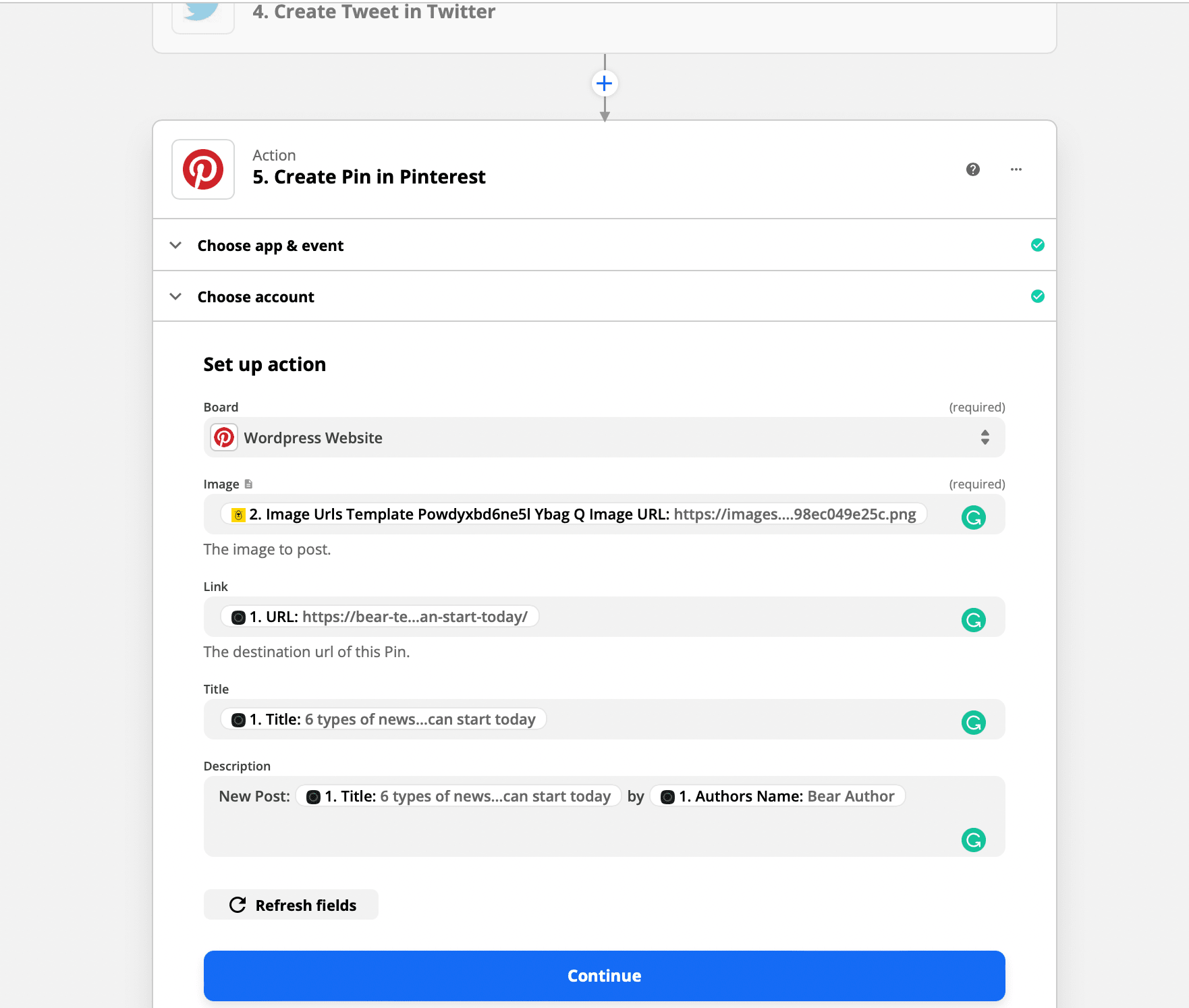
Add a new action to create a new Pin on the board you specify:

Click Continue and sign in to Pinterest. Authorise Zapier to see all of your boards and create new Pins and boards for you.
Use the description to convey what the pin is about:

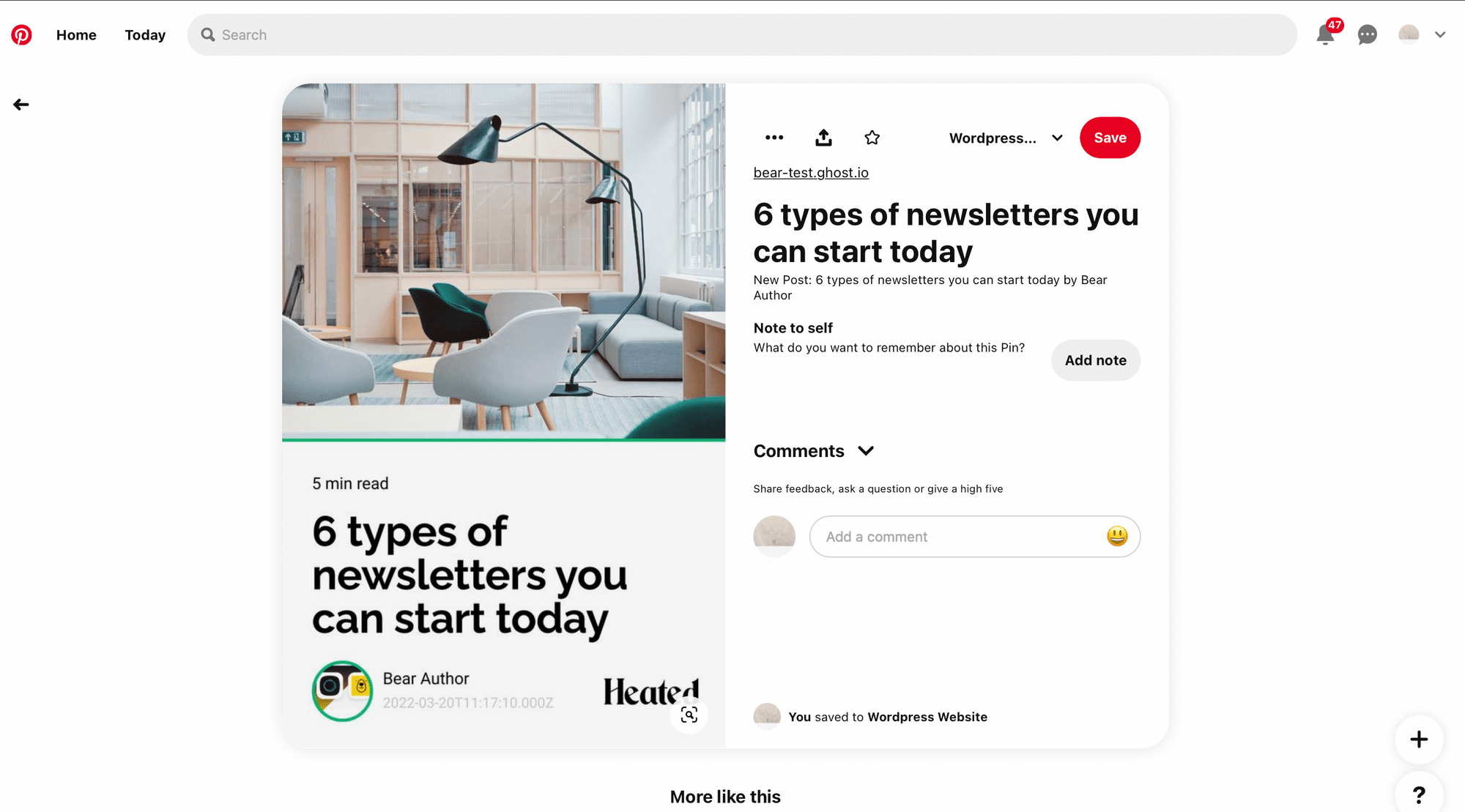
A pin will be sent to Pinterest:

You can add more Zapier actions to automatically send these posts to other social media platforms.
In the upper right, click to toggle the switch ON. Once your Zap is turned on, Zapier will run your action steps each time your trigger event occurs. Voilà! That's it.
You can view a log of all your Zap activity, including all the data that goes in and out of each of your Zap steps, in your Zap History.
Key Takeaways
Cross-promoting your content on social media can help drive traffic to your blog. Taking advantage of the different features of each social network will help you cross-promote your blog posts effectively.
However, there are different ways to post images on each social network. It is not enough to simply broadcast the same message across all social networks; you must tailor your message to fit each platform and audience.
Thus, it's worth planning ahead by automating with Bannerbear so that you can make your social media visuals look their most professional.


