Create 200 Branded Motivational Quotes in 1 minute using Airtable
Contents
Use a pre-populated Airtable base of motivational quotes to try out Bannerbear and generate 200 pieces of content for your brand in an instant!
Looking for a "Quick Start" guide to Bannerbear? This one is for you :)
Bannerbear + Airtable
Bannerbear is an image generation API. If you have a marketing role where you are creating image content multiple times from the same template, Bannerbear can probably help you save time!
Airtable is a kind of spreadsheet on steriods. You can use it to manage your social media content, to build a CRM database, and more!
What does this tutorial do?
Bannerbear can pull data in from your Airtable sheets via a direct integration. Using this basic technique you can pass in hundreds or thousands of rows of data into Bannerbear and generate large batches of images in seconds.
At the end of this tutorial we will pull all data from an Airtable sheet in order to generate unique, branded social media content for your business (or your clients), suitable for posting on Instagram, Facebook etc.
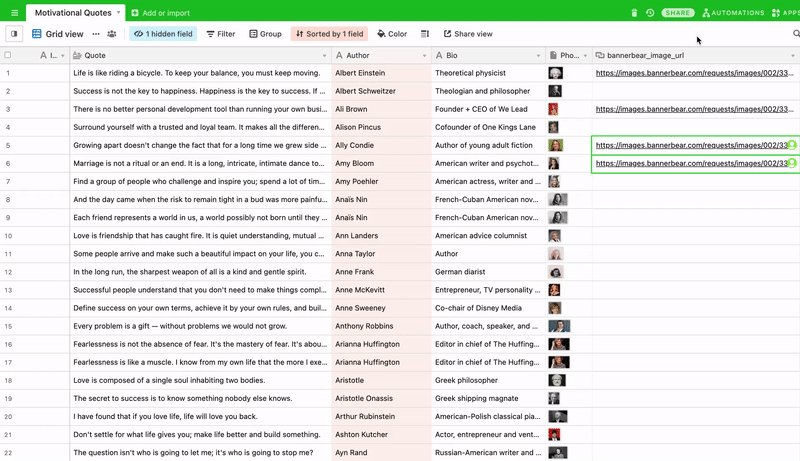
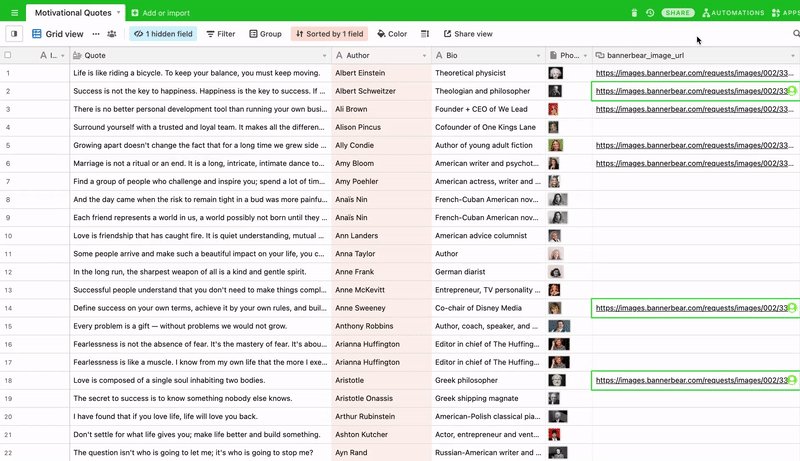
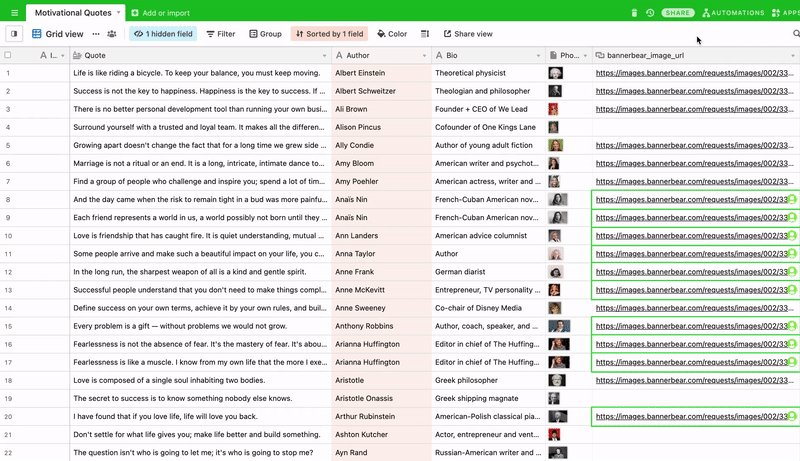
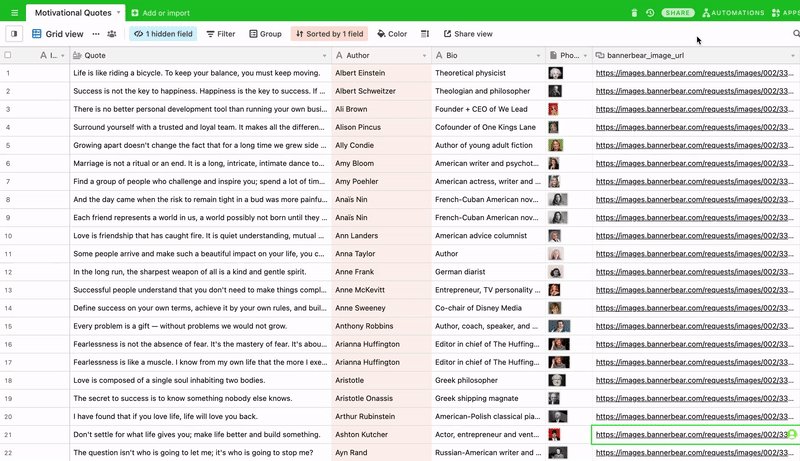
The end result will look like this - importing data from Airtable and performing automated image generation (in the last column):

With the final images looking like this:



All generated in just a few seconds!
Note: you can customize the templates however you like before importing data - the above examples are using default templates
25 Quotes Airtable Base
Bannerbear includes a free trial, no credit card required, that allows your to generate up to 30 images.
In order to make this tutorial friendly to free trial users, I have prepared a pre-populated Airtable with just 25 motivational quotes to try out on your free trial.
Copy this base to your Airtable workspace:
25 Motivational Quotes: https://airtable.com/shrgpNV2ULTC16b5F
200 Quotes Airtable Base
If you would like to go for the full 200 quote experience, here is the link to the full set!
Copy this base to your Airtable workspace:
200 Motivational Quotes: https://airtable.com/shrGTpGdzHmcpipEq
Get Airtable API Key
Next you will need to grab some Airtable credentials to integrate with Bannerbear.
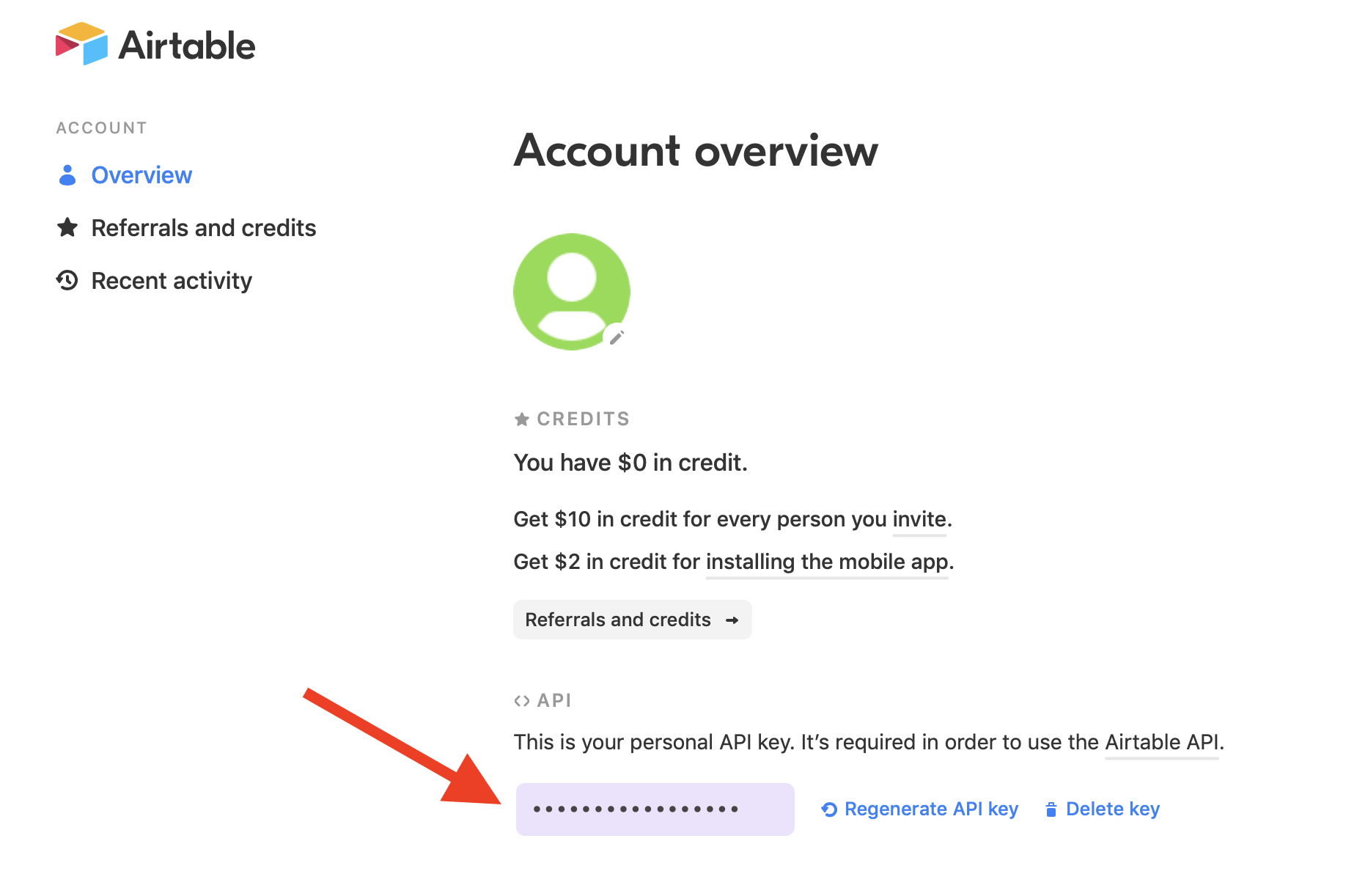
You can find your Airtable API Key in the Account section of Airtable.
Copy the key to your clipboard:

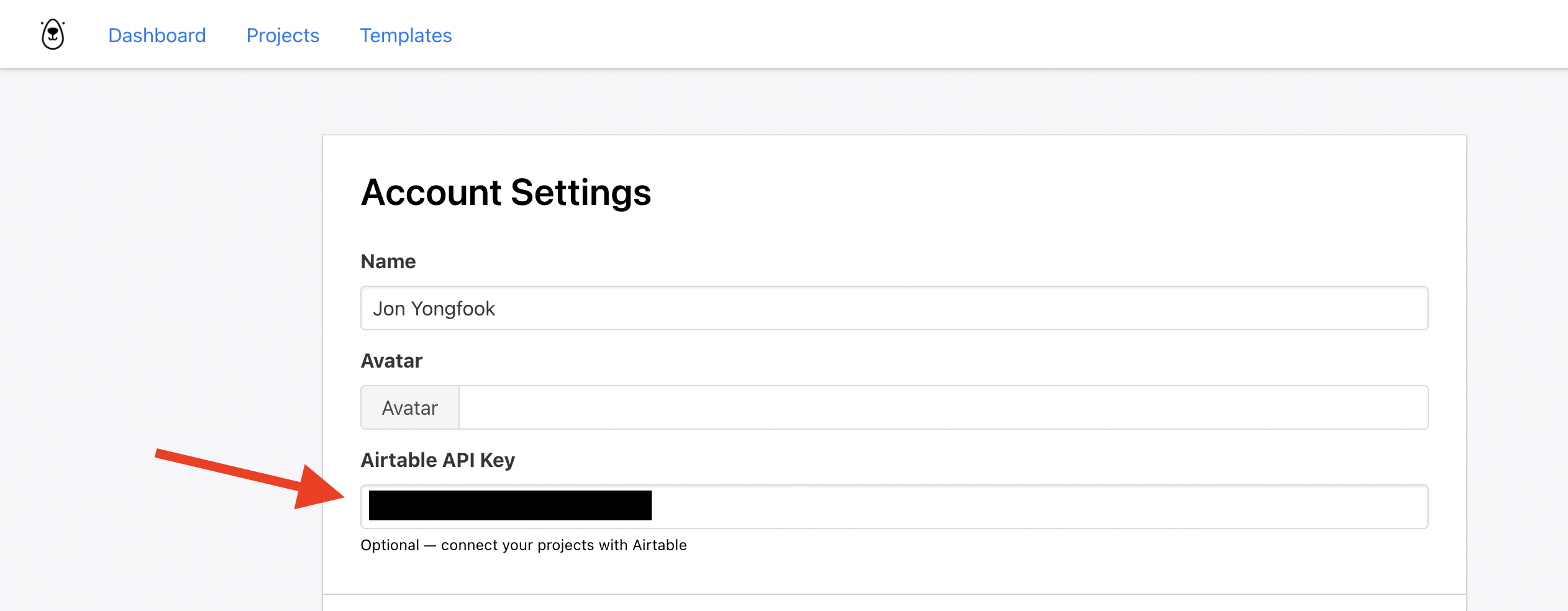
Next, add the Airtable API Key to Bannerbear in the Account Settings section.

Create a project in Bannerbear
If you haven't already, create a project in Bannerbear so that we can add a template to it.
Add sample template
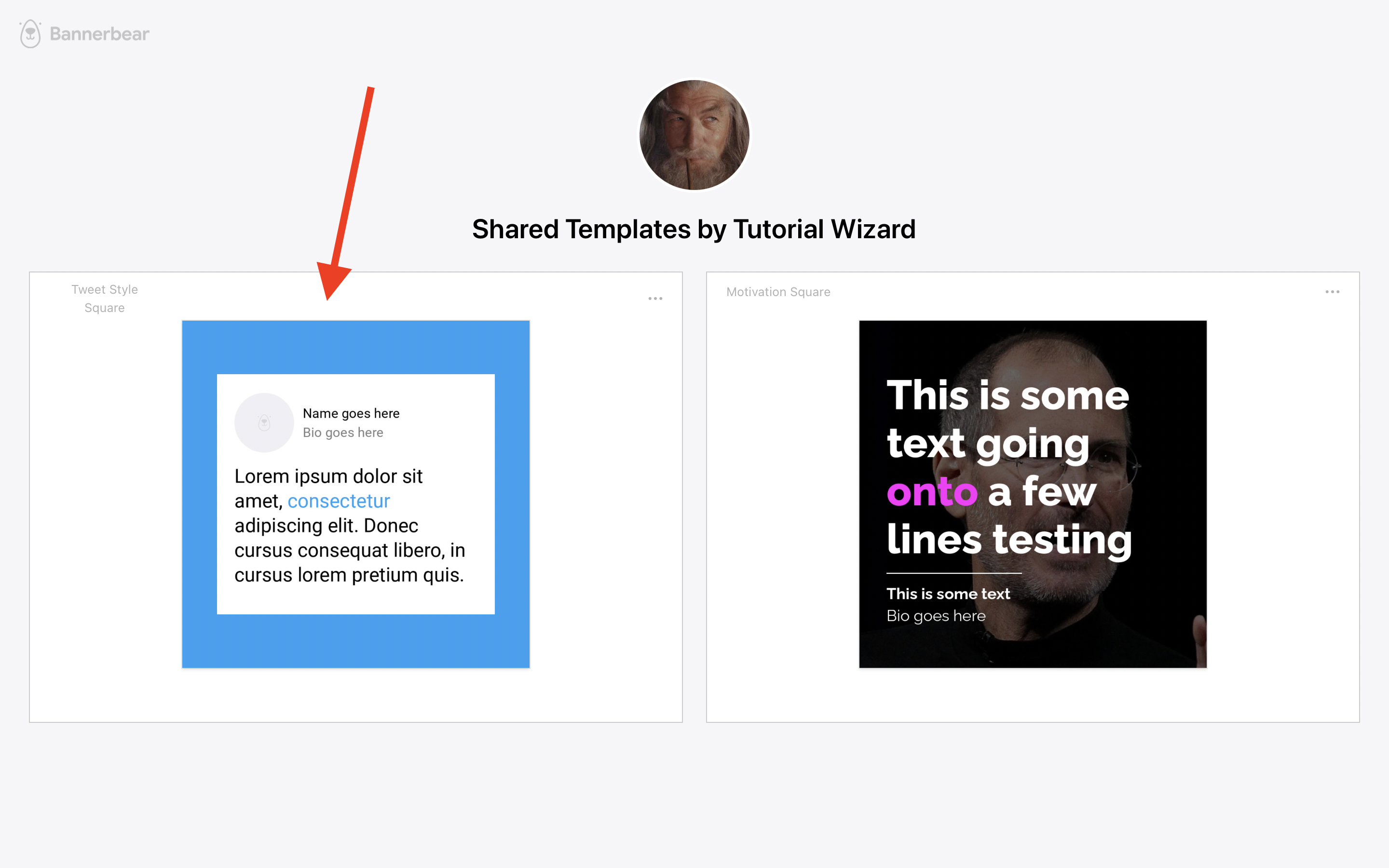
To make this tutorial simple, I have created 2 sample templates to suit the data in the Airtable. These conveniently have layer names that match the Airtable columns, which is how data gets imported from Airtable to Bannerbear.
Sample Templates: View sample templates for this tutorial
Add the blue template to your test project:

You can use any template from the main template library with Airtable, and you can also create your own templates using the Bannerbear template editor.
For now, lets keep things simple and use the sample template above.
Customize template (optional)
After you have added the sample template to your project, you can customize it.
This is an optional step, but for example, you could change the font or add your company logo somewhere to the template.
Connect Airtable to the template
On your template page scroll down find the Airtable icon - click it to go to the Airtable integration page:
![]()
Set the Base ID and Table Name
Every Airtable Base has a special Base ID and Table Name that you need to use to connect with the Template.
Base ID
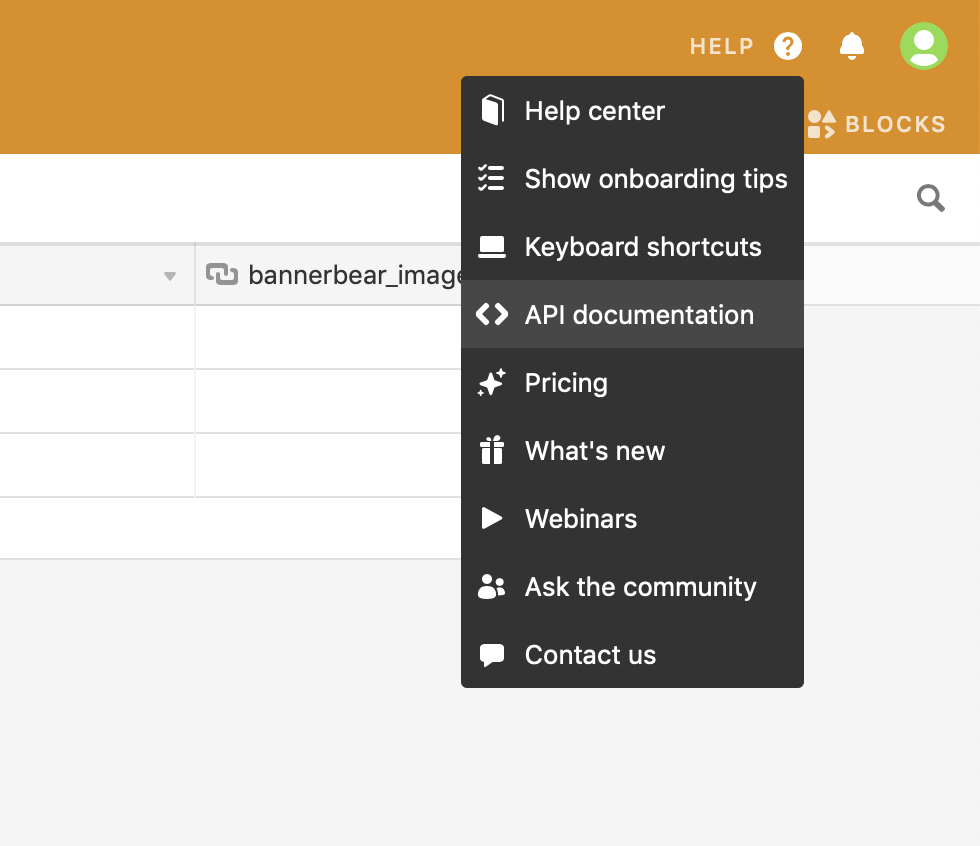
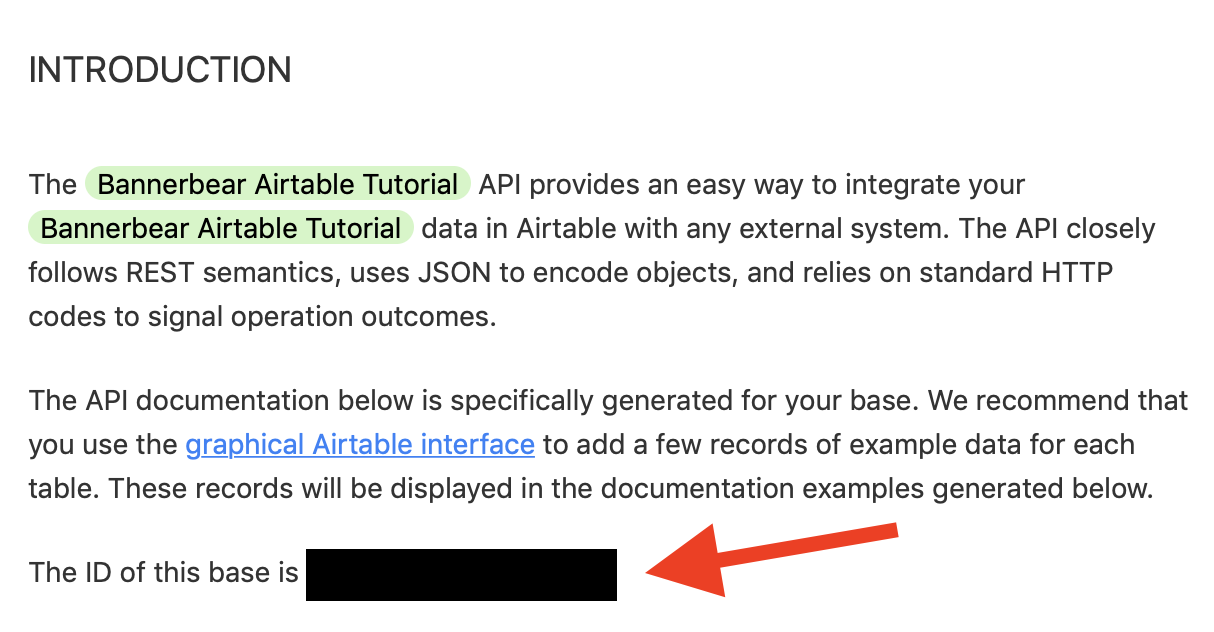
You can find the Base ID in the API Documentation on Airtable:

The Base ID generally looks something like this: app123456789ABC
It is an alphanumeric ID with the word app at the start and is shown at the top of the Airtable API Documentation page:

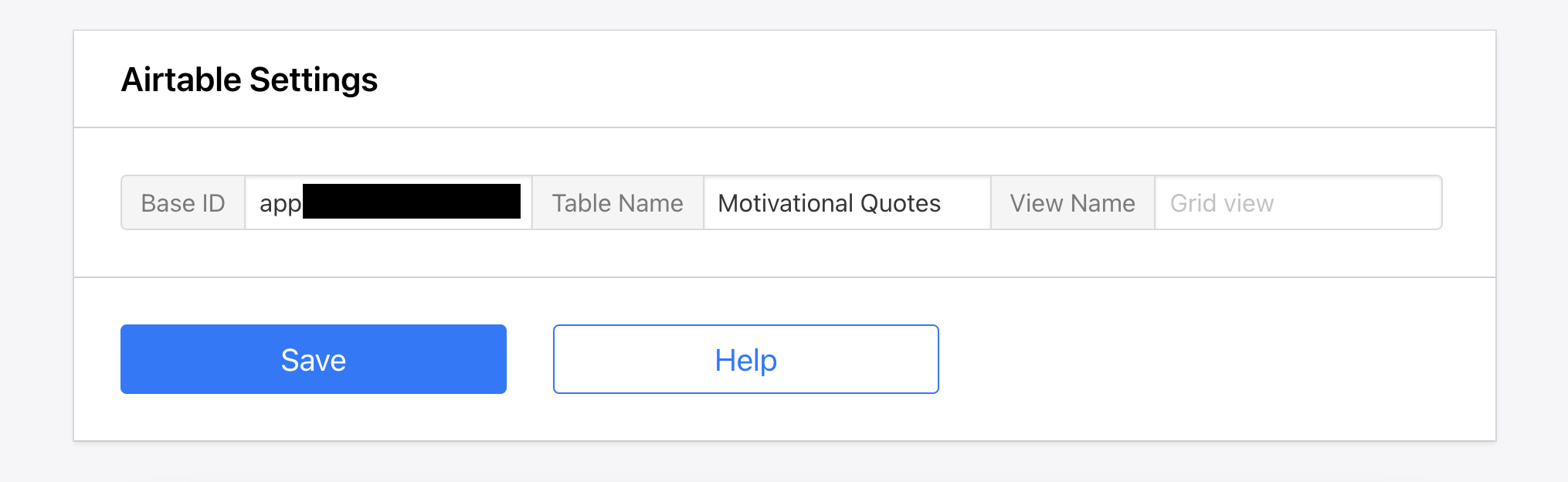
Table Name
The Table Name is the sheet / tab name inside the Airtable Base that you are using. In the case of the sample Base I have provided, the table name is Motivational Quotes.
Plug those details into Bannerbear!

Test Airtable integration
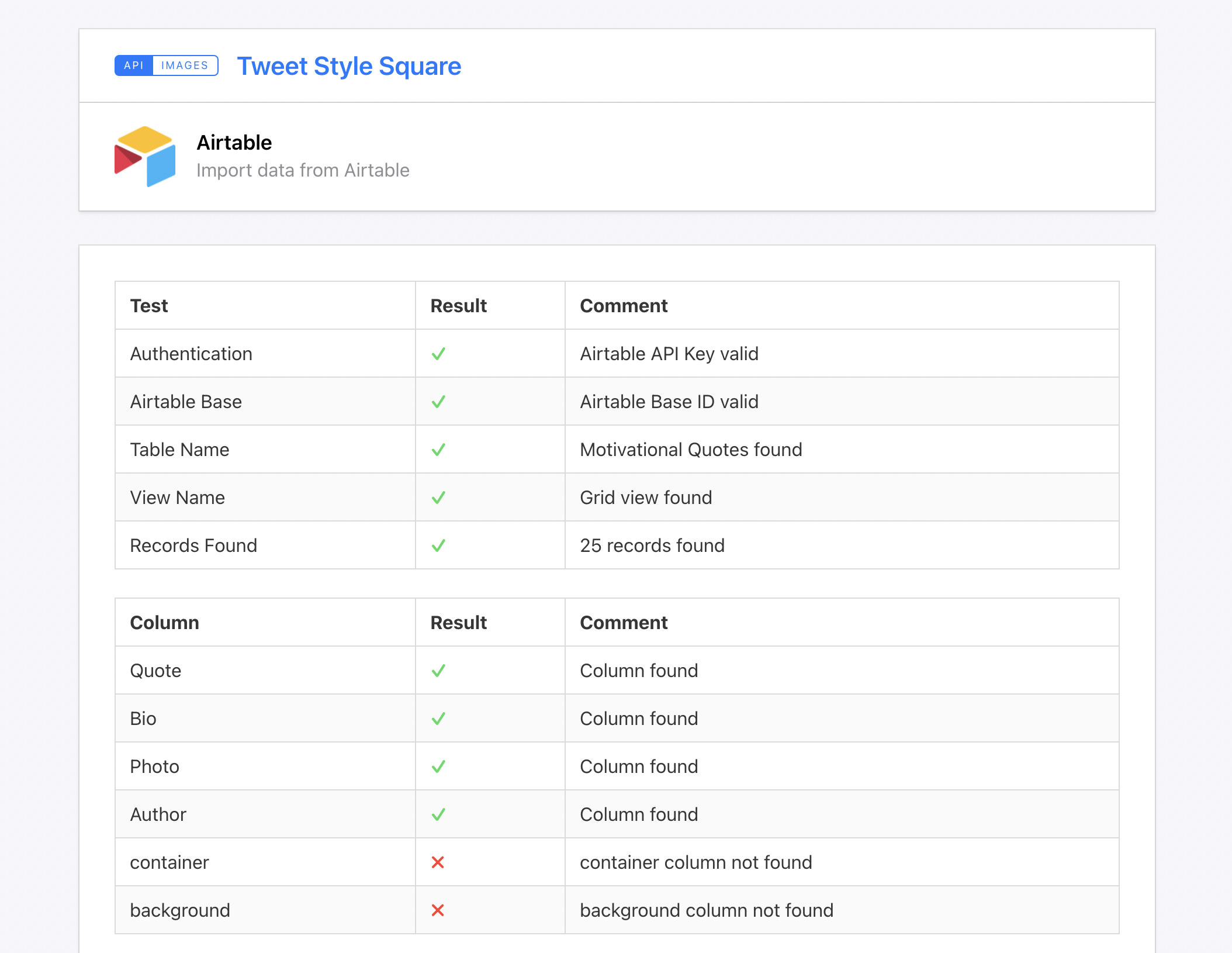
At this point you may want to test the connection to make sure everything is working properly. This will not import any data, it will just check that the API keys are correct and that the airtable sheet has the right column names to correspond with the template layers.
Hit Test Connection…

Don't worry about the last two X marks saying that two columns were not found. Those are layers of the template that we aren't going to be importing Airtable data into.
Add extra columns to receive images
Final step before importing!
This is an optional step but most of the time you will want to do this.
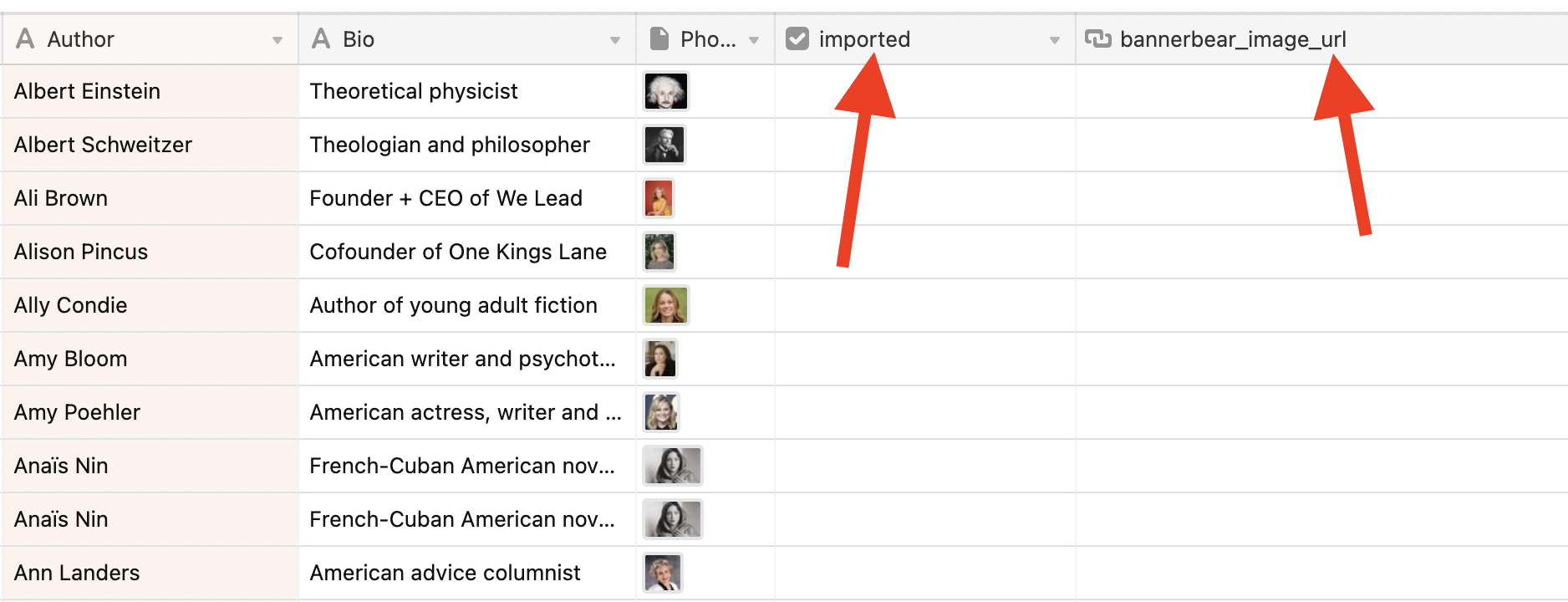
Add two columns to your Airtable sheet:
- imported (checkbox) will show up as checked once Bannerbear has imported something. This is useful to prevent importing things multiple times, and also useful for re-importing (by unchecking) rows that you want to re-generate.
- bannerbear_image_url (URL) will be populated with the final image that Bannerbear generates. Again, not mandatory since all your images will be listed in the Bannerbear dashboard, but this is a convenient way to stay organized in Airtable.

Import data
Ready? Lets go!
Hit the Import button in Bannerbear.
You will see a yellow notice saying X records are being imported.
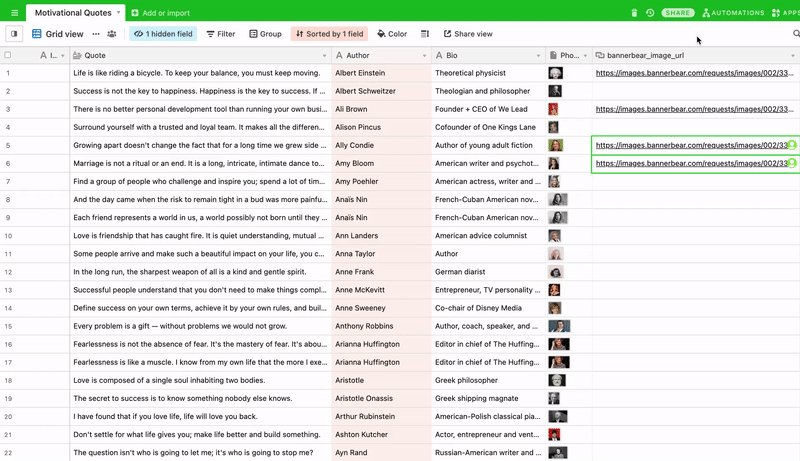
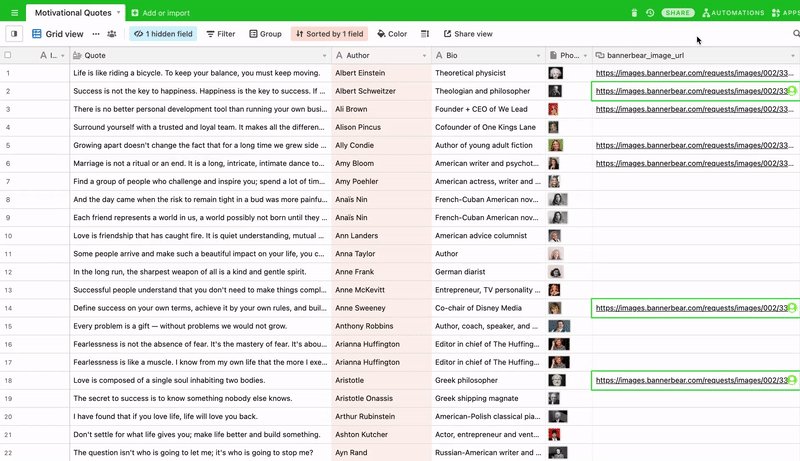
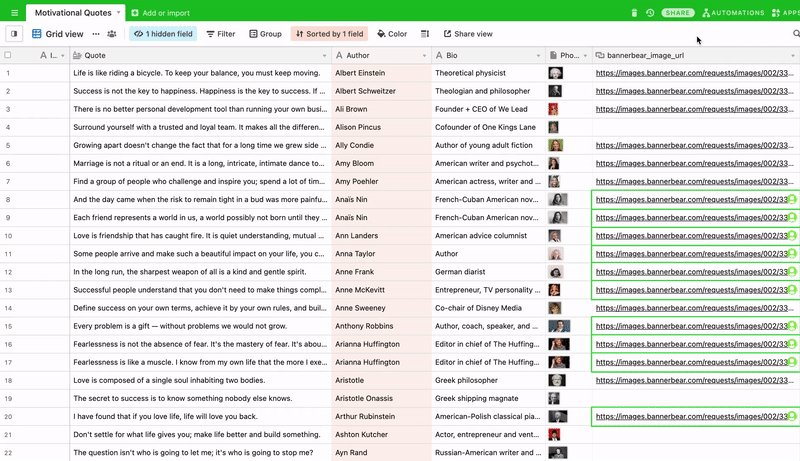
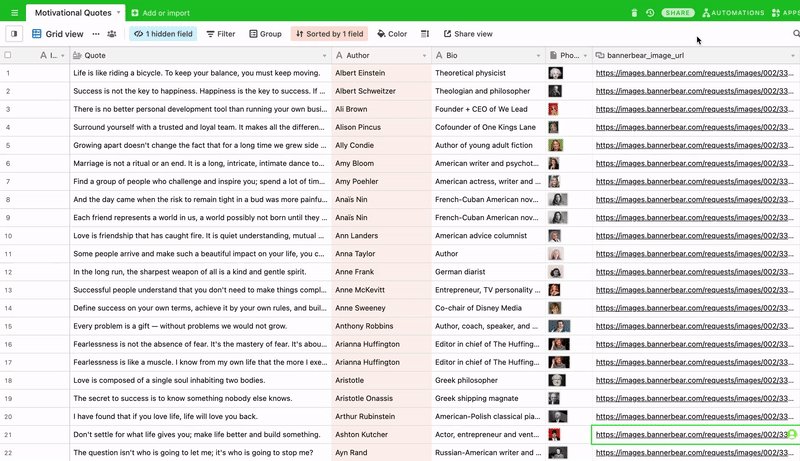
If you go back to your Airtable you will see the image urls appear automatically as Bannerbear generates your requested media:

Click on the individual URLs to view / download the newly-generated images.
And that's it! You now have a huge set of branded social media graphics you can use for your content calendar, all generated in just a few seconds :)
Next steps
Try this tutorial with the full set of 200 motivational quotes!
200 Motivational Quotes: https://airtable.com/shrGTpGdzHmcpipEq
You may also be wondering, can I push this Airtable data to multiple templates at once? The answer is yes! Try creating a Template Set in Bannerbear, then push your Airtable data to it in the exact same way as above.
In this way you can import Airtable data into multiple sizes / designs at once.


