How to Work with a Designer to Create Bannerbear Templates
Contents
Not a designer? Not a problem! Bannerbear features three ways you can work with a designer to help you design graphic templates for your automations or API requests.
Bannerbear is an automated image generation service that features a template editor built to be familiar to designers. You can change typography settings, drag and drop to reorder layers, rotate items etc - but what if you're not a designer and all those things are not very familiar to you?
Get someone to do it for you!
Bannerbear works just fine in multi-user workflows where you need one person to focus on integrating the automation either via #nocode tools or via the Bannerbear API, and another person to focus on making the designs look good. Here's three ways you can delegate the design work in Bannerbear to the people best suited for it.
Method 1: Invite a Designer
This method is best for:
- Teams who work together
- Designers need to add / edit templates frequently
You can add a designer team member to any Bannerbear project. Designer members can create templates in a project, edit any template in a project, but they cannot view API keys or connect the project to integrations.
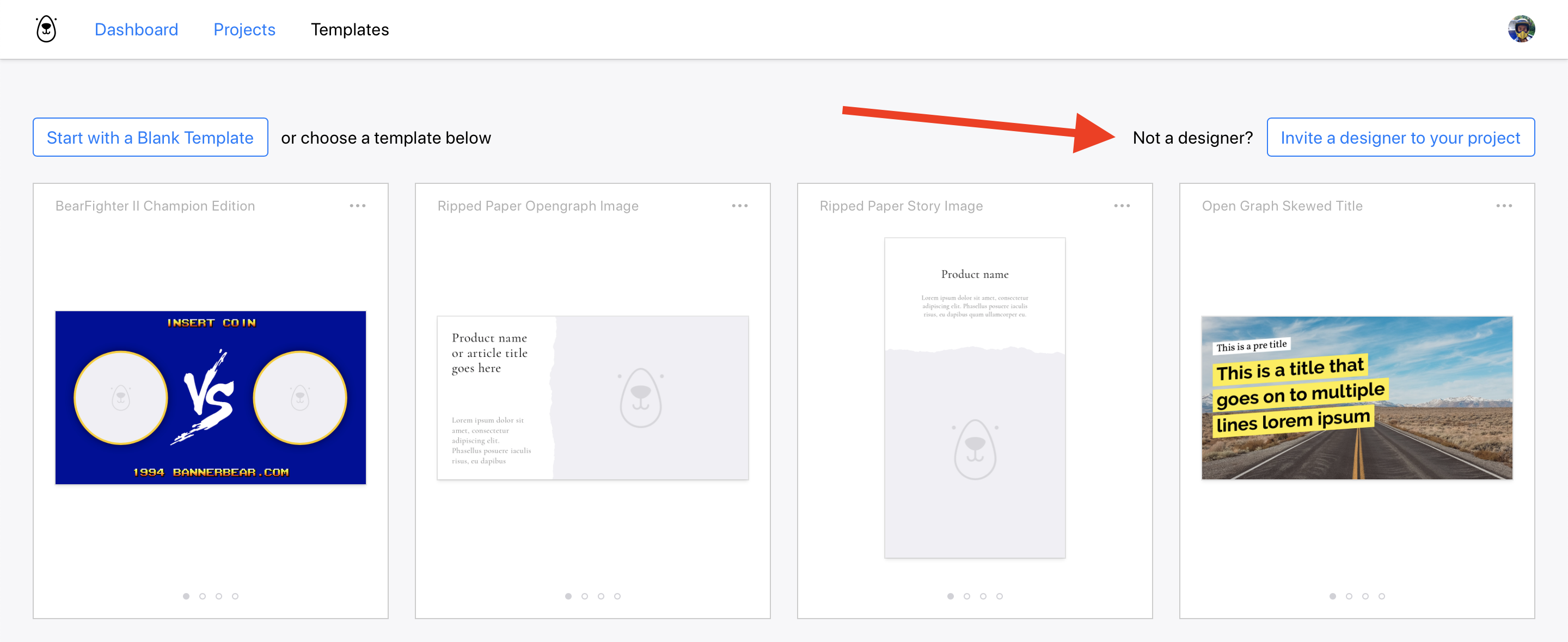
To add a designer to any project, simply click the "Invite a Designer" button in the template library.

This creates an invite link which you can use to share with a member of your design team.
Method 2: Send a Template
This method is best for:
- Working with freelance designers outside your company
- Sending templates back and forth for review / editing
You can send a template to any other Bannerbear user with the "Send to…" feature.

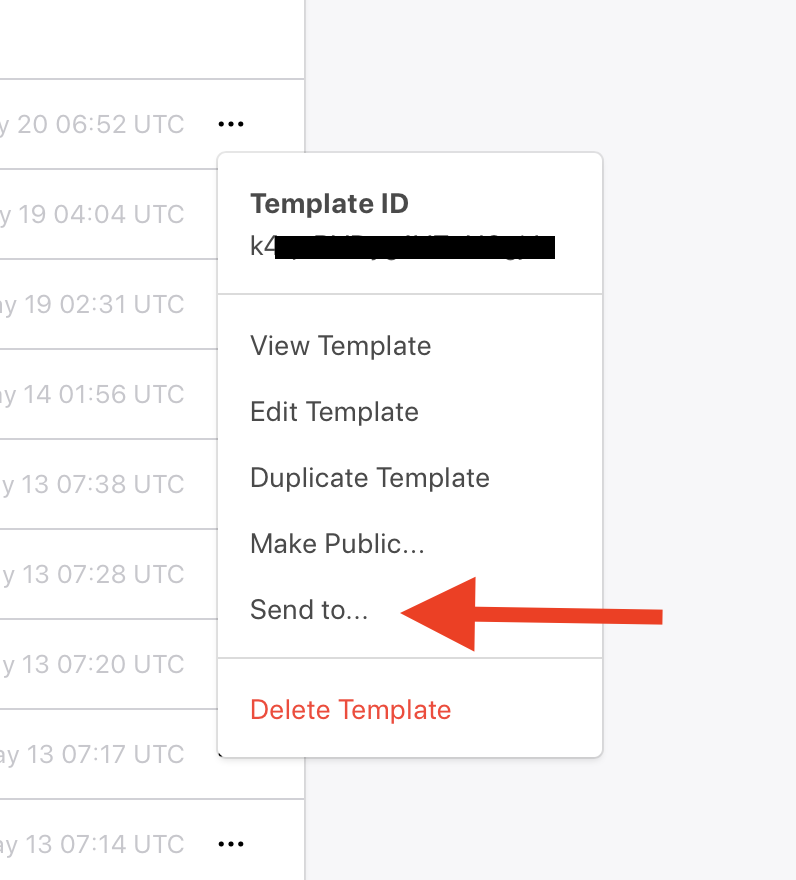
On any template you have created you will see the "Send to…" option in the template dropdown menu.
Using this feature, you could ask an external / freelance designer to create templates in their own Bannerbear account (it is free to sign up and use the template editor) and then when they are finished, simply send them to you.
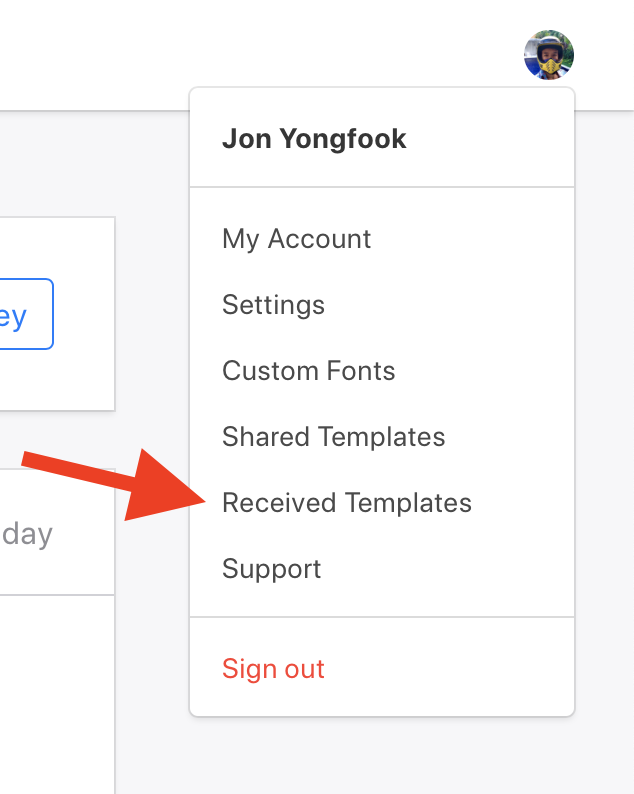
Templates that you receive this way from another person go into your "Received Templates" inbox for you to add them to any project.

Method 3: Use the Make Public Feature
This method is best for:
- Working with freelance designers outside your company
- Designers want to share templates with multiple people
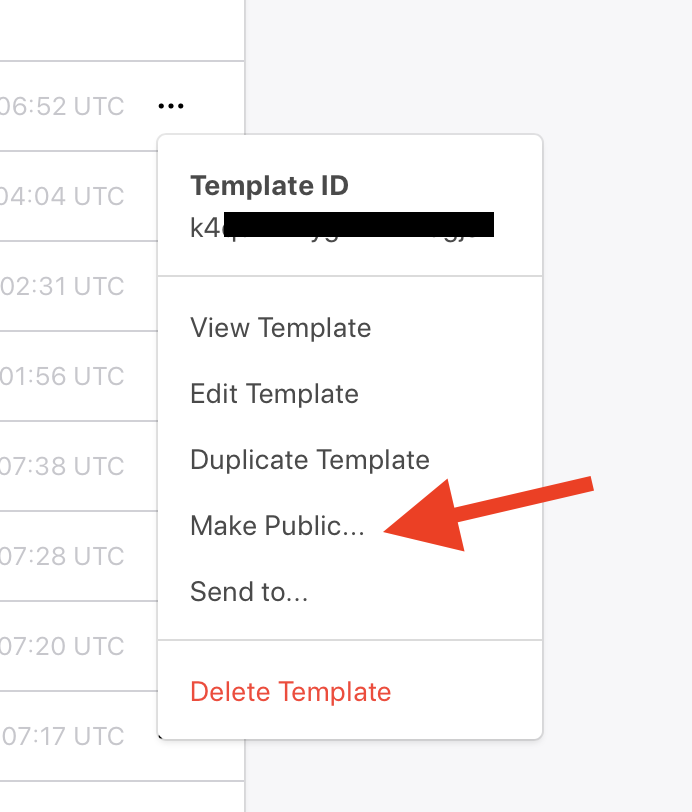
Bannerbear has a "Public Templates" feature that enables designers to add templates to a public profile page, which can be shared with anyone. Templates on this public profile page can be added to any project, by anyone. To make any template public, select the "Make Public…" option in the template dropdown menu.

Using this feature, you can ask a designer to make their templates public, then you can browse their public profile page and add the templates you want to your project.


