How to Automatically Turn Liked Tweets into LinkedIn Carousel Images (No Code)
Contents
LinkedIn has long been considered the leading professional social networking site. With 822 million members, individuals and brands enjoy a wide reach and plenty of customizable settings.
If you serve businesses, this platform’s opportunities are especially potent. An impressive 4 out of 5 B2B leads from social media come through LinkedIn. The potential of being discovered or researched on the app means your brand needs to have a presence.
While you might think that putting your brand’s details on LinkedIn is enough, you’d be sorely mistaken. It’s still a social network, after all. The best way to grow your brand is by giving people a reason to join your network—which you can do by providing them with value.
LinkedIn gives users a wide range of ways to create value in their individual networks and attract organic growth. One great feature is the carousel post.



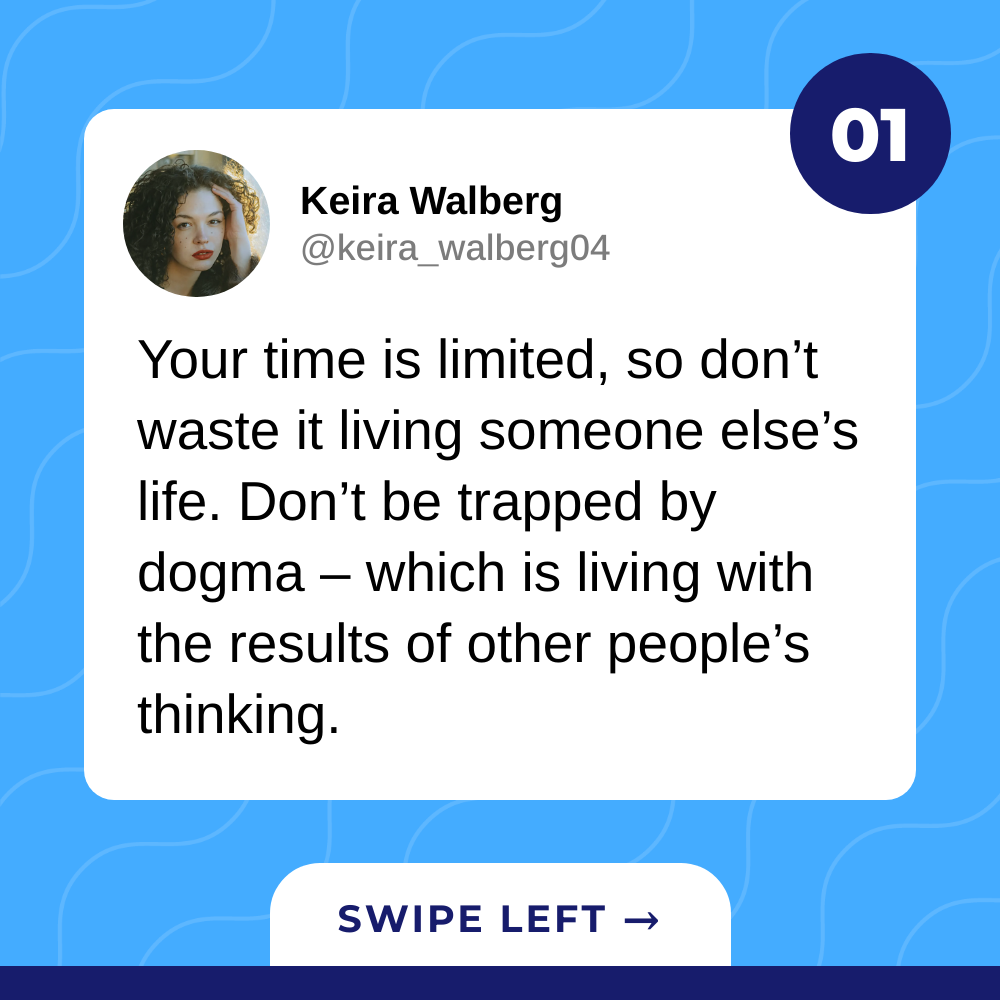
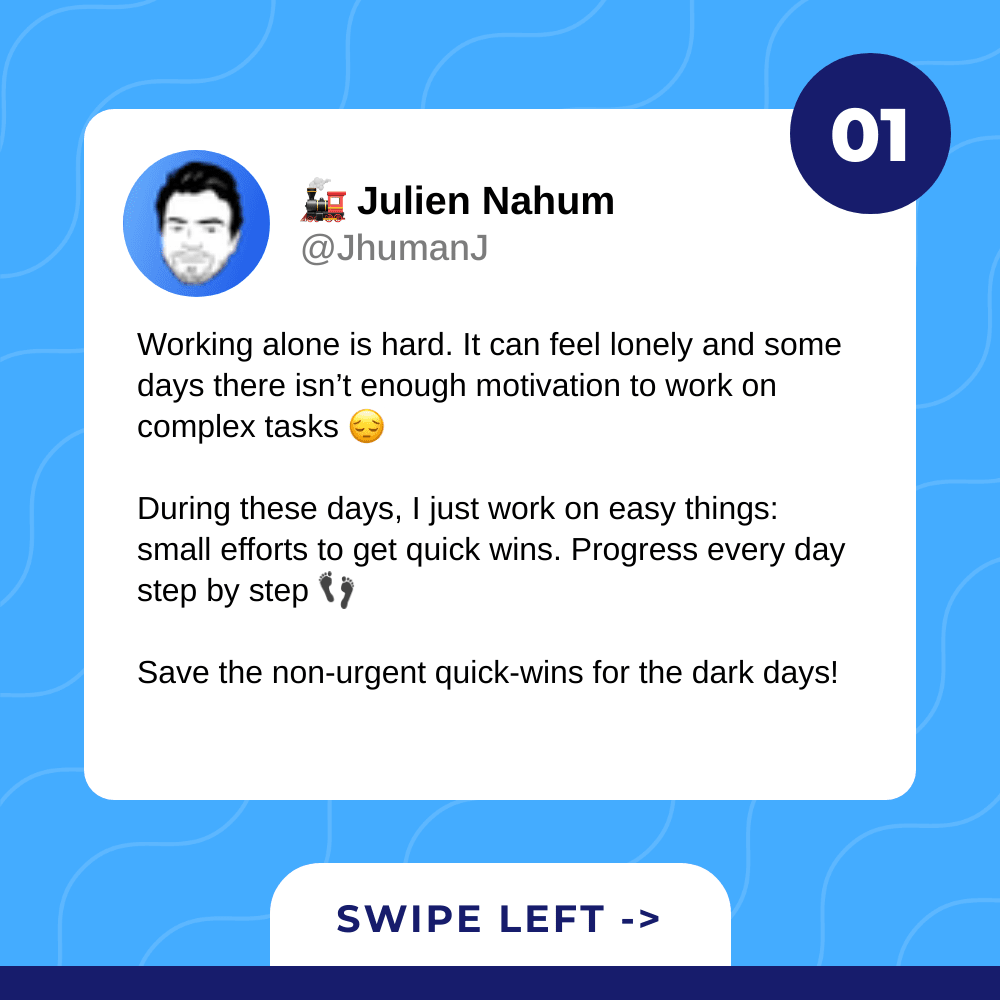
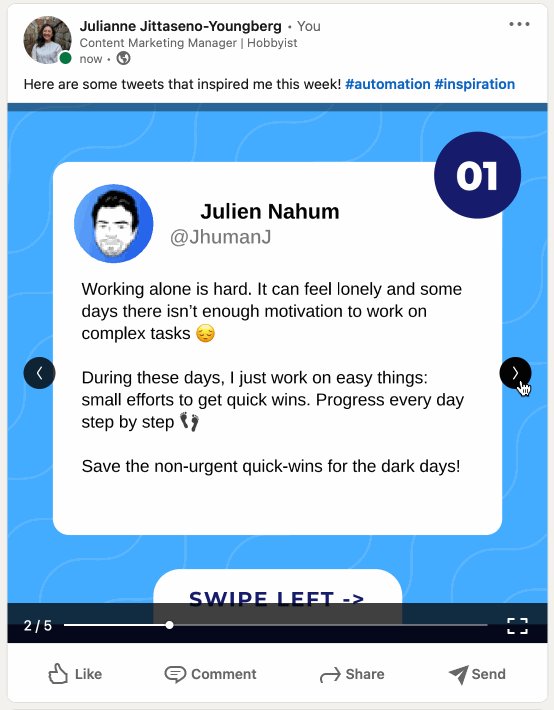
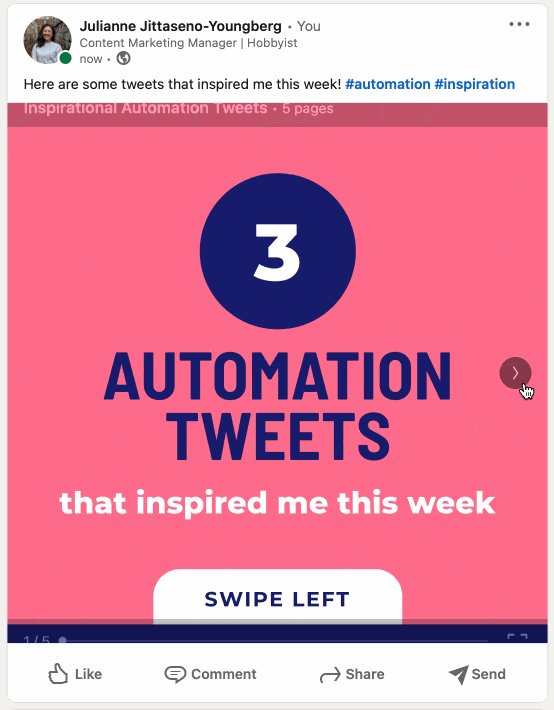
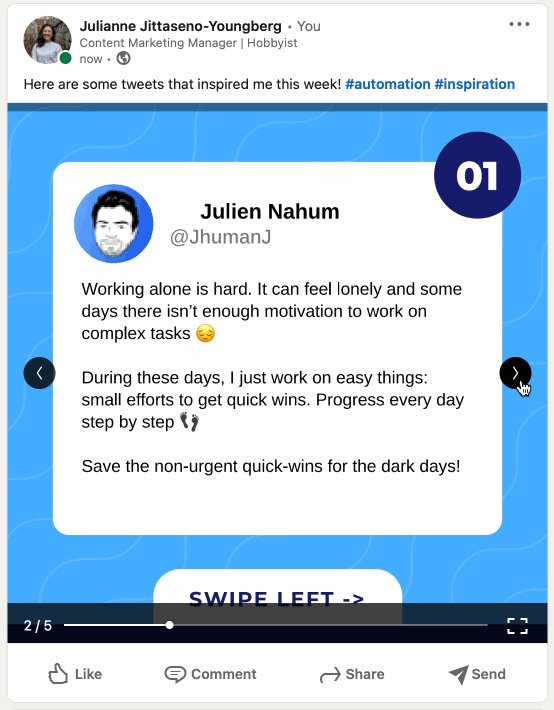
Generated carousel post sample
Carousel posts are a free and entertaining way to share content with your network. While they utilize static content, they introduce an interactive element by allowing viewers to go through a series of cards containing anything you’d like.
Because carousel posts can take time to design and produce in LinkedIn’s required format, some brands don’t leverage the tool as often as they should. However, you can simplify the process and even automate the collection of material from sources like Twitter, which you likely already use in your day-to-day life. We’ll show you how to do this with nocode tools.
What You Will Create
You can use carousel posts to showcase all types of information, such as notable stats, step-by-step tutorials, and shots from behind the scenes. But one excellent source of material that you already collect on a day-to-day basis is liked Tweets from your professional account.
Since the Tweets you click “like” on are pre-qualified and often related to your industry, they’re an invaluable source for LinkedIn carousel posts. You can automatically collect and generate cards from your Twitter likes without using any code.
Here are the tools you’ll need:
- Airtable : To store liked Tweets and generated PDF URLs
- Bannerbear : To design, generate, and join PDFs from liked Tweets
- Zapier : To trigger actions in different programs based on pre-specified commands
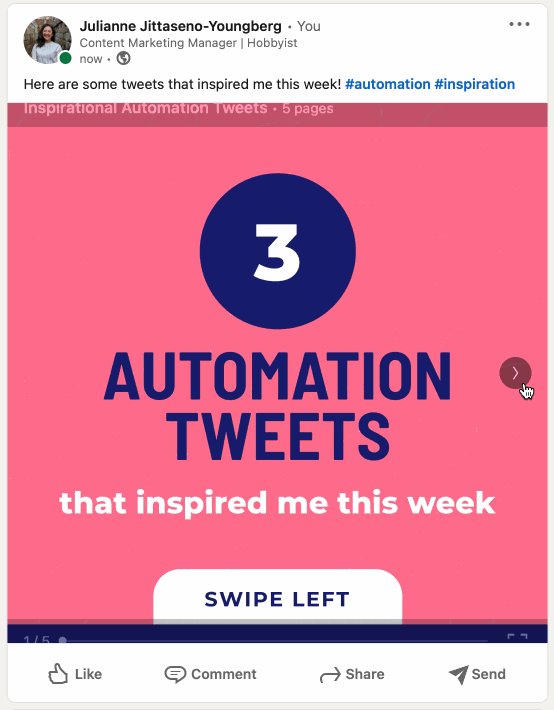
By the end of the tutorial, you should be able to create a set of PDFs ready for publishing on LinkedIn:

Let’s get started!
Customize Your Bannerbear Templates
To auto-generate content, you need templates. Bannerbear is an image generation tool that turns every template into an API, making it easy for you to create reusable designs that you simply need to send data through.
Log into your Bannerbear account to start designing templates for your carousel posts, keeping the following recommended practices in mind:
- Each file should be under 100 MB in size
- Accepted formats are PPT, PPTX, DOC, DOCX, and PDF (we will use PDF in this tutorial)
- Use an opening slide to grab attention
- Keep it authentic and personal
You can add a blank template to your project or try one of ours:
Customize the templates according to your needs, and click “Save Template” when you’re done.
Bear Tip 🐻: If you have any slides that will be static (not populated with new data every time the automation is run), use the API console to send a request and generate one image. You can use the same URL to join it with the rest of your material in every consecutive Zapier action run.
Now, let’s create a database for you to store your data.
Create an Airtable Base
A simple, one-table Airtable base is enough to store your liked Tweets and URLs. Create a blank base and add the following fields:
- Username (Single line text)
- Tweet (Long text)
- Last Modified (Last modified time)
- PDF URL (URL)
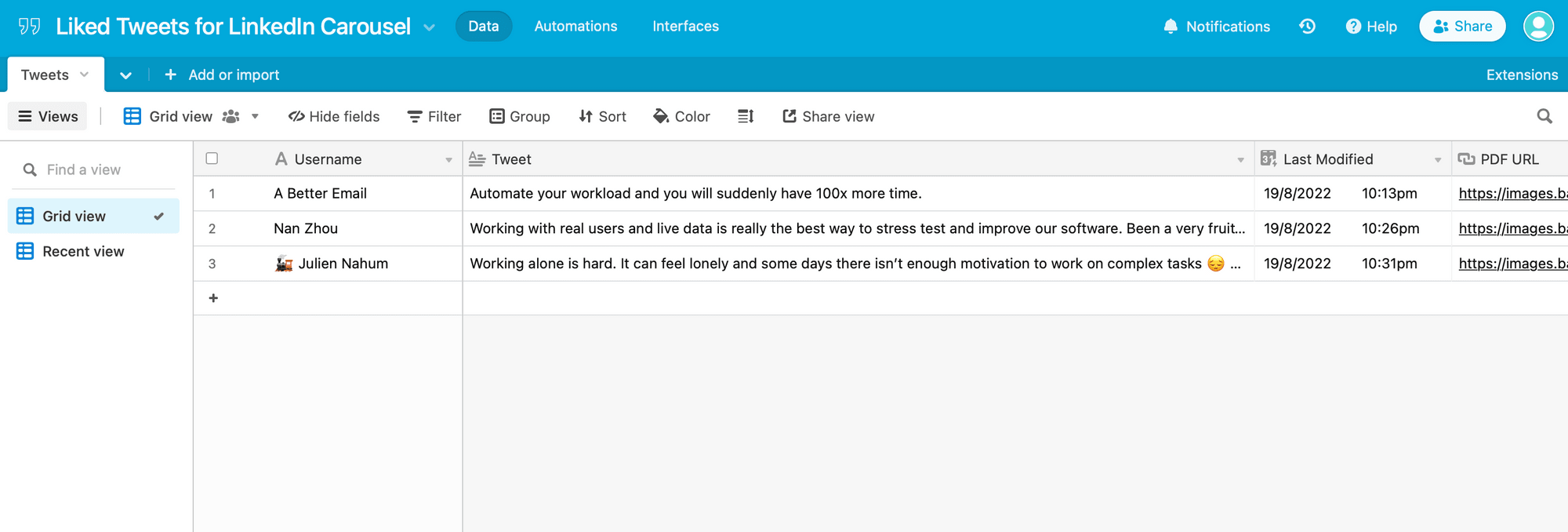
The completed base should look something like this:

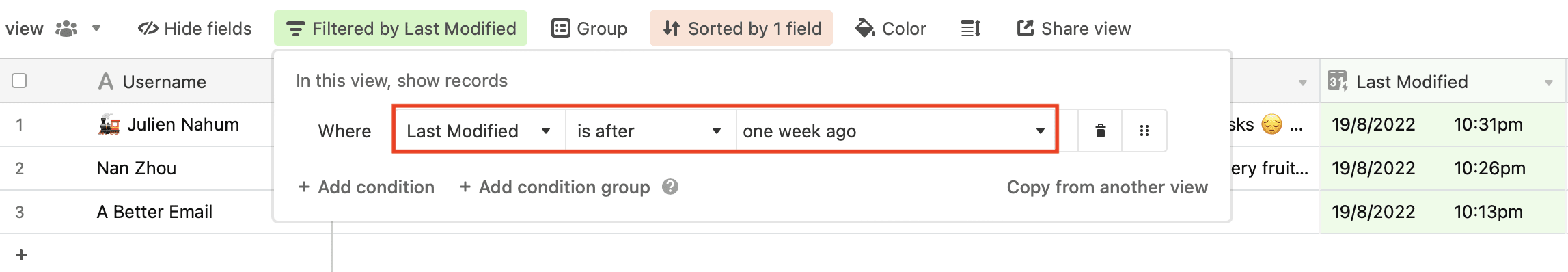
You will also need an additional view that filters only the most recently liked Tweets (over the past week) so your carousel posts don’t include duplicates.
Click the + button in the left bottom sidebar to add a new Grid view. Customize it by adding a filter: Show records where Last Modified is after one week ago. You can also optionally sort by most recent additions.

Any Tweets liked more than a week ago will not show up in this view. This should coincide with a weekly Schedule by Zapier trigger that joins all of the filtered Tweets into one PDF.
Bear Tip 🐻: Want to generate a longer Tweet lineup but at lower frequency? Filter your Tweets for
one month agoand set your Schedule by Zapier trigger for once a month instead. As long as the two are aligned, you should be able to produce a set of PDFs without any duplicated entries.
Everything you need to produce carousel post PDFs from your liked Tweets is now ready. It’s time to set up the zaps!
Set up a Zap that Creates PDFs from Liked Tweets
Your first zap will generate individual PDFs every time you like a Tweet.
Click “+ Create Zap” from your dashboard and set up the following steps:
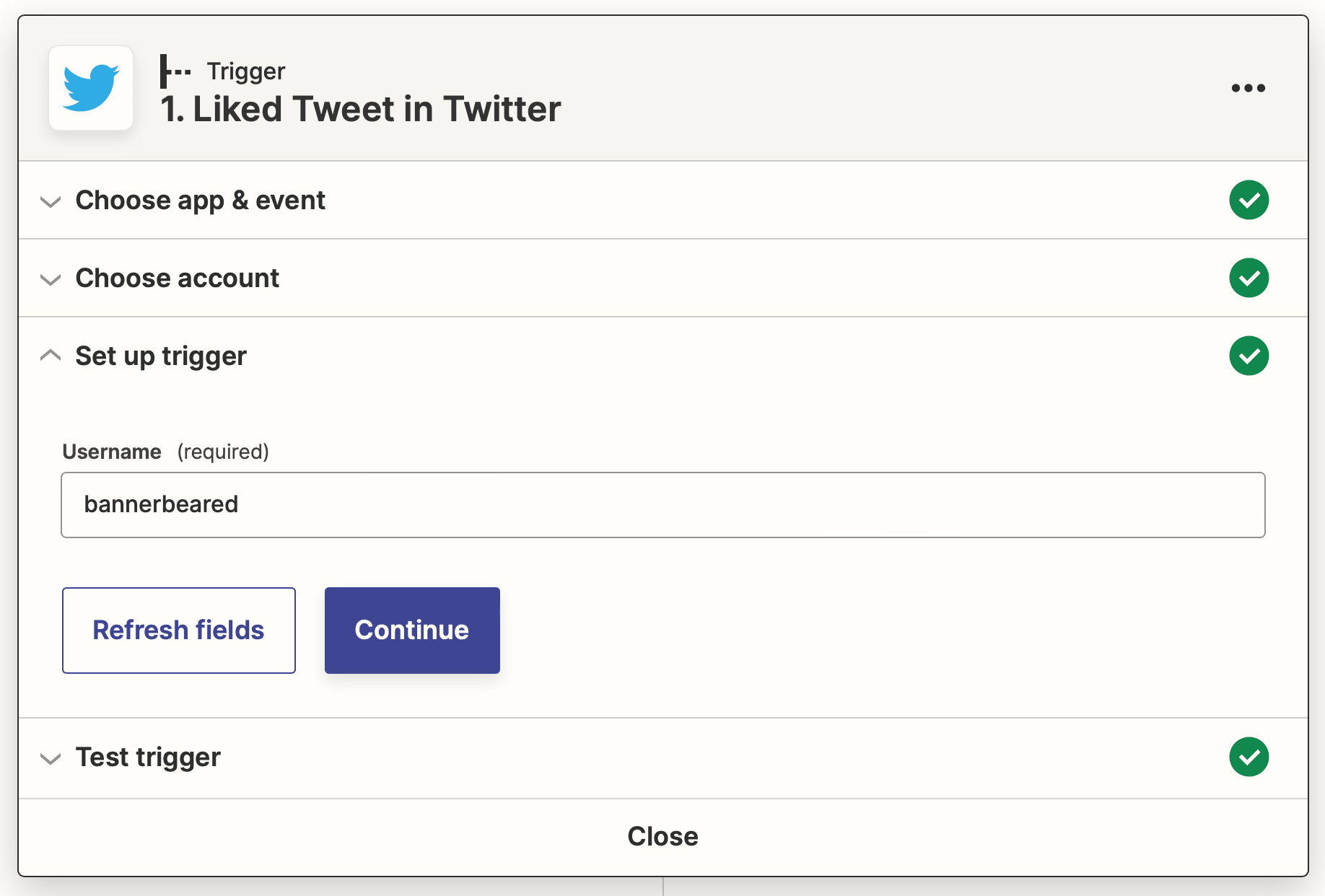
Trigger: Liked Tweet in Twitter
Choose Twitter as the app and “Liked Tweet” as the event. If your Twitter account has not been connected to Zapier yet, you will be prompted to add it as an app by logging in.
Once connected, set up the trigger by inputting your Twitter username.

Test the trigger to ensure Zapier is able to find a liked Tweet.
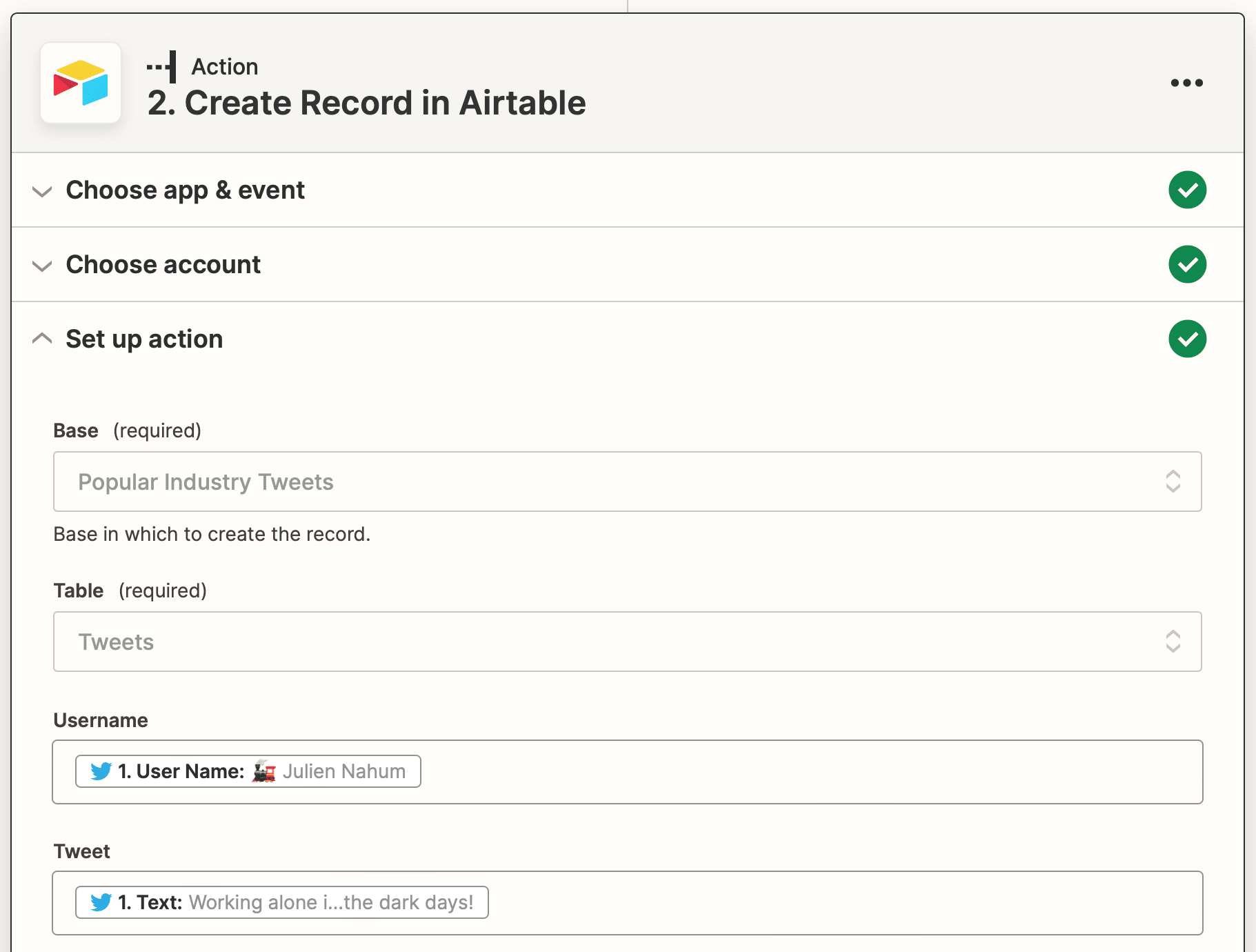
Action: Create Record in Airtable
Choose Airtable as the app and “Create Record” as the event. If your account has not been connected yet, you will be prompted to add it using the API key found on your Airtable Accounts page.
After selecting the right account, set up the action by selecting the right base and table. Map the username and Tweet data to their corresponding Airtable fields.

Test the action to ensure the data is successfully sent to your database.
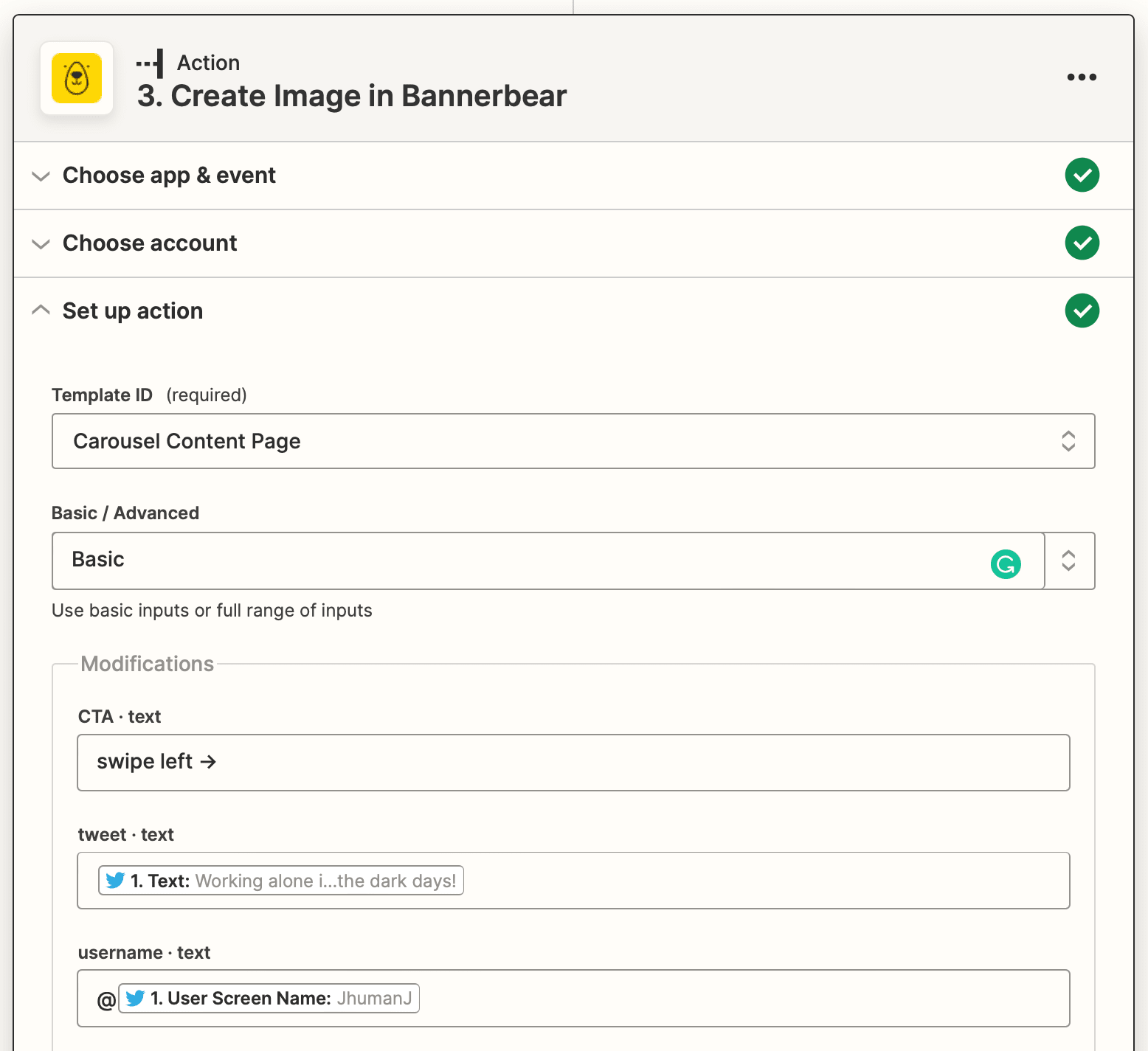
Action: Create Image in Bannerbear
Choose Bannerbear as the app and “Create Image” as the event. If the project has not been connected yet, you will be prompted to add it using the Project API key found in the Settings tab of the corresponding project page.
Select the project and template, then set up the action by making any necessary modifications.

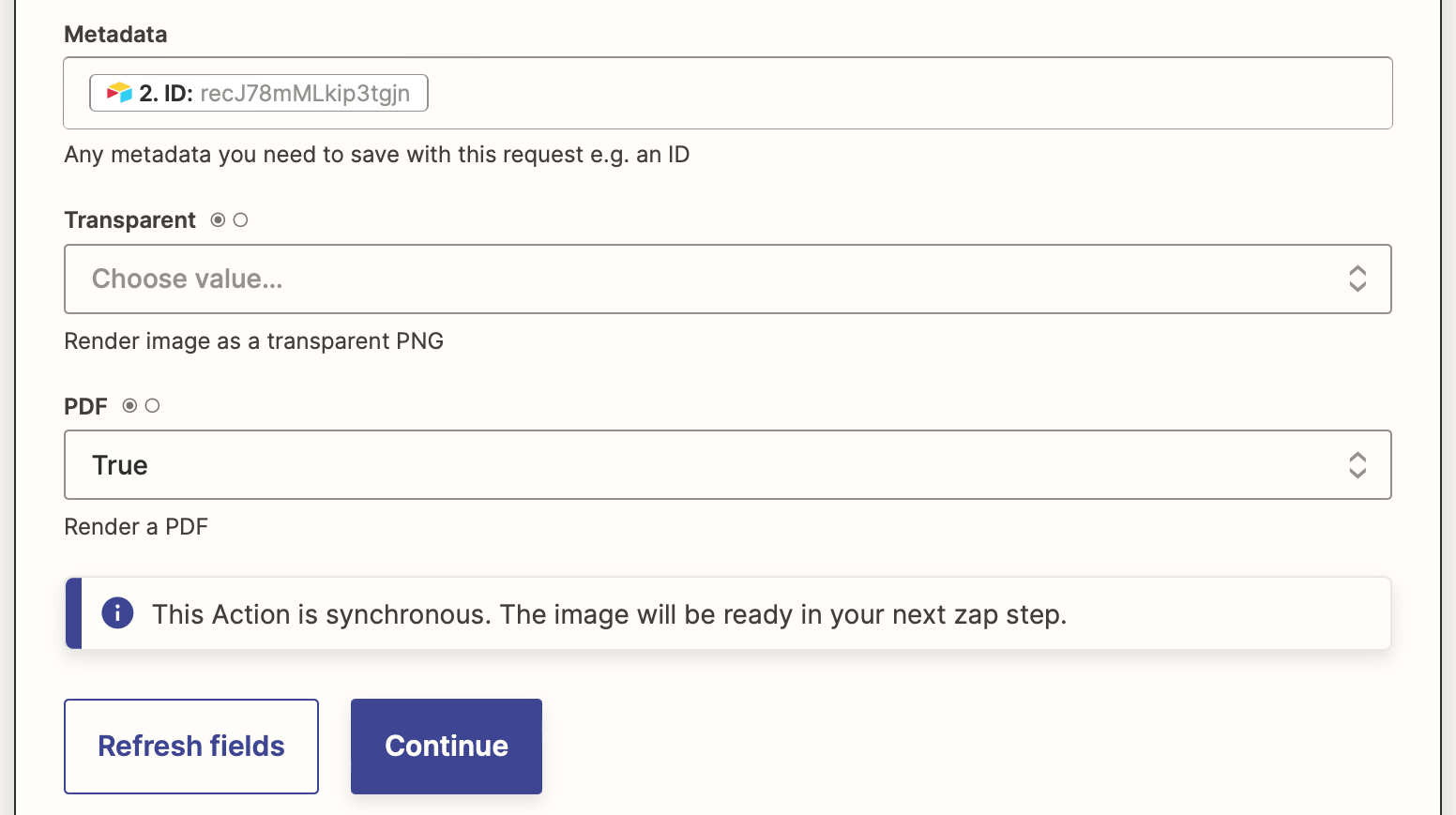
Remember to add the Airtable ID as metadata to be saved with each generated image, and set the PDF render field to “True.”

Doing this ensures your final result is generated as a PDF and is compatible with LinkedIn carousel posts.
Action: Update Record in Airtable
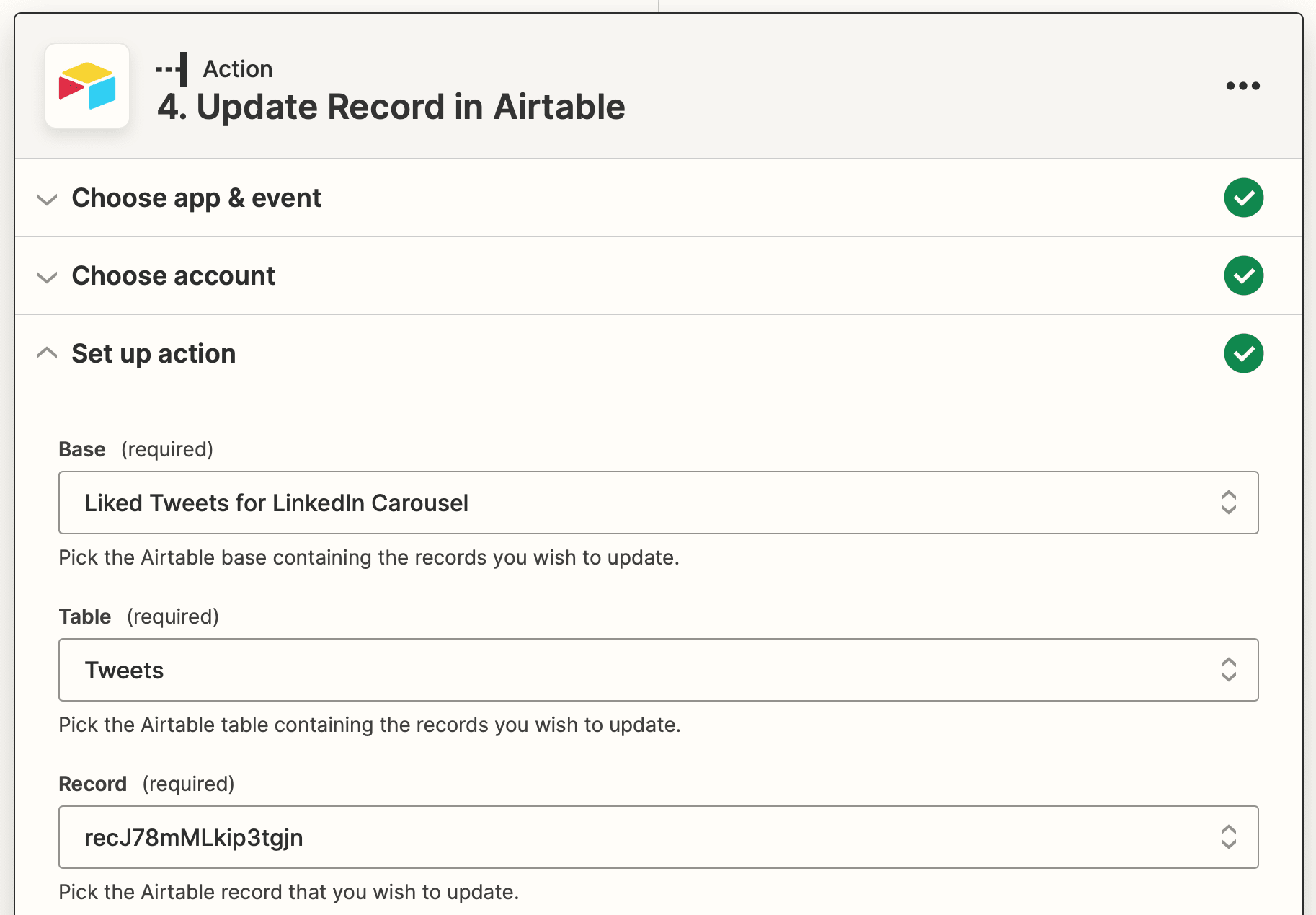
Choose Airtable as the app and “Update Record” as the event. Select the right account, then set up the action by choosing the corresponding base, table, and record.

Insert the generated PDF URL in the corresponding field, then click “Continue.”
Test the action to ensure the URL is sent to the correct field in your Airtable base.
Once you are happy with the zap, click “Publish”!
Set up a Zap that Joins Recent PDFs Every Week
Your second zap will activate on a schedule, fetching recent Tweets and PDF URLs from your Airtable base and joining them together into a file that you can easily publish on LinkedIn.
Click “+ Create Zap” from your dashboard and set up the following steps:
Trigger: Every Week in Schedule by Zapier
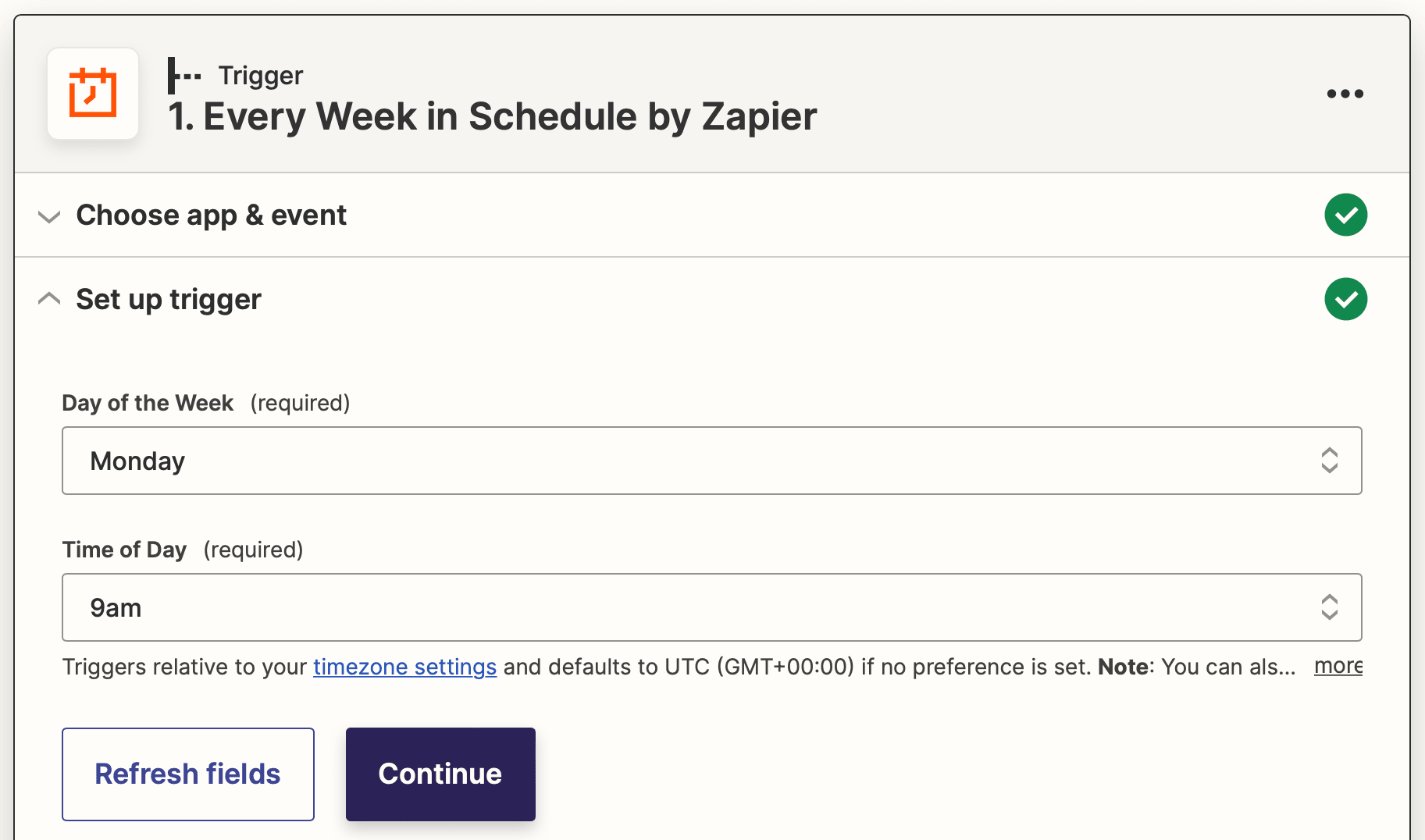
Choose Schedule by Zapier as the app and “Every Week” as the event. Set up the trigger by choosing the day of the week and time you want your zap to run.

Test the trigger.
Action: GET in Webhooks by Zapier
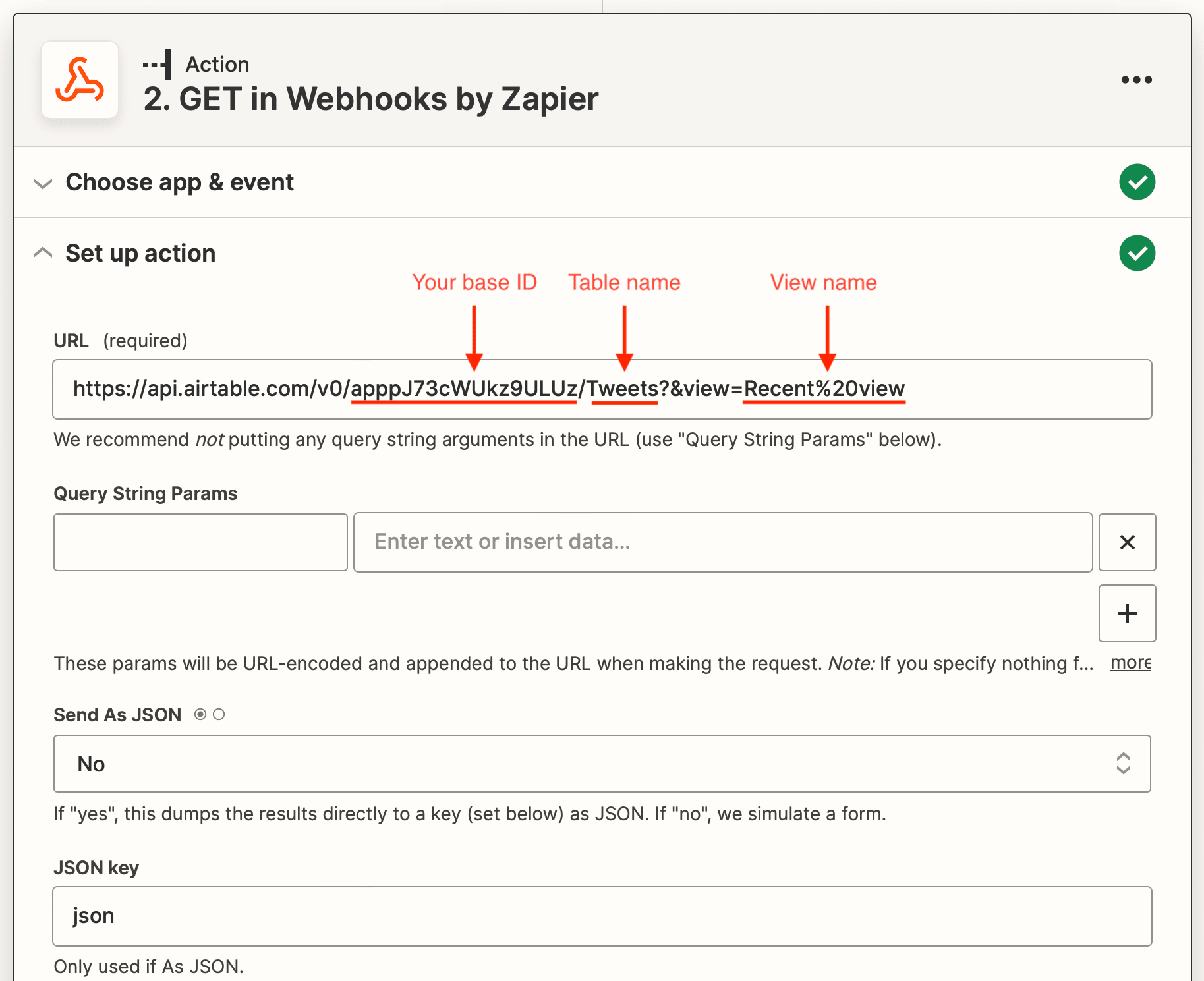
Choose Webhooks by Zapier as the app and “GET” as the event. Set up trigger by inputting your GET request URL.

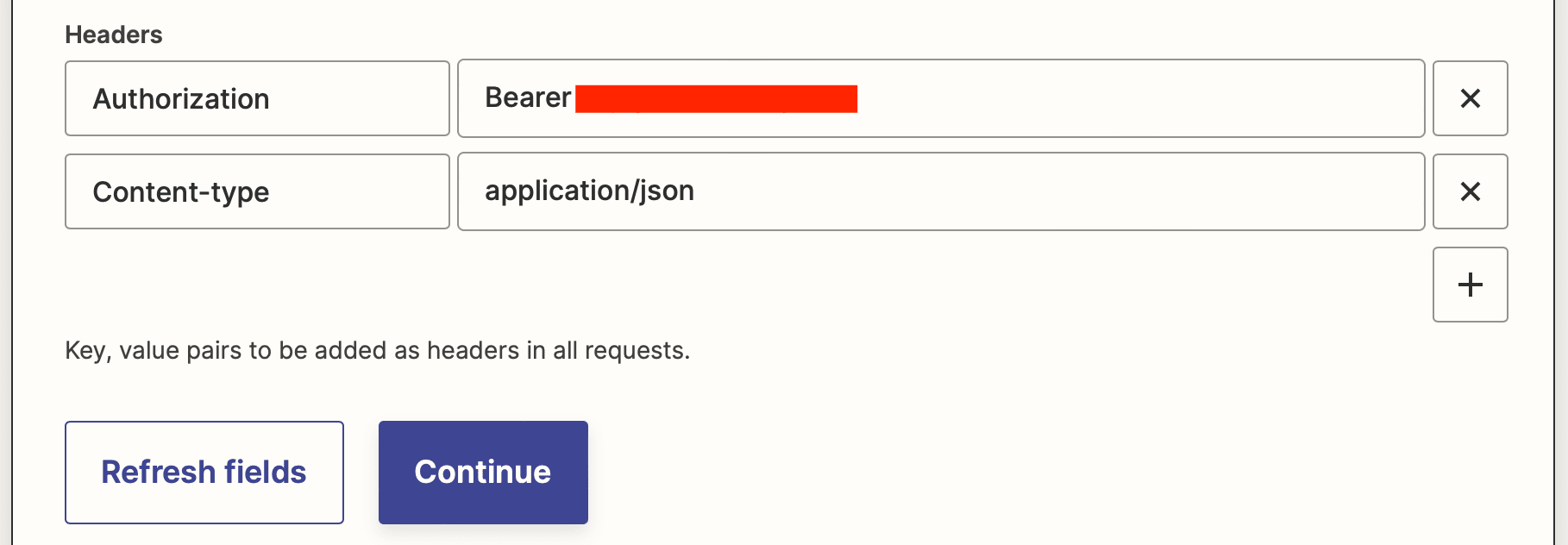
Add two headers as key-value pairs to your request: Authorization : (Bearer YOURBASEKEYHERE) and Content-type : application/json.

Test your action to see if Zapier is able to pull recent Tweets from your Airtable base.
Bear Tip 🐻: Build a GET request URL for a specific view by inserting your database details into this example: https://api.airtable.com/v0/{YOURAPPID}/{YOURTABLENAME}?&view={YOURVIEWNAME}
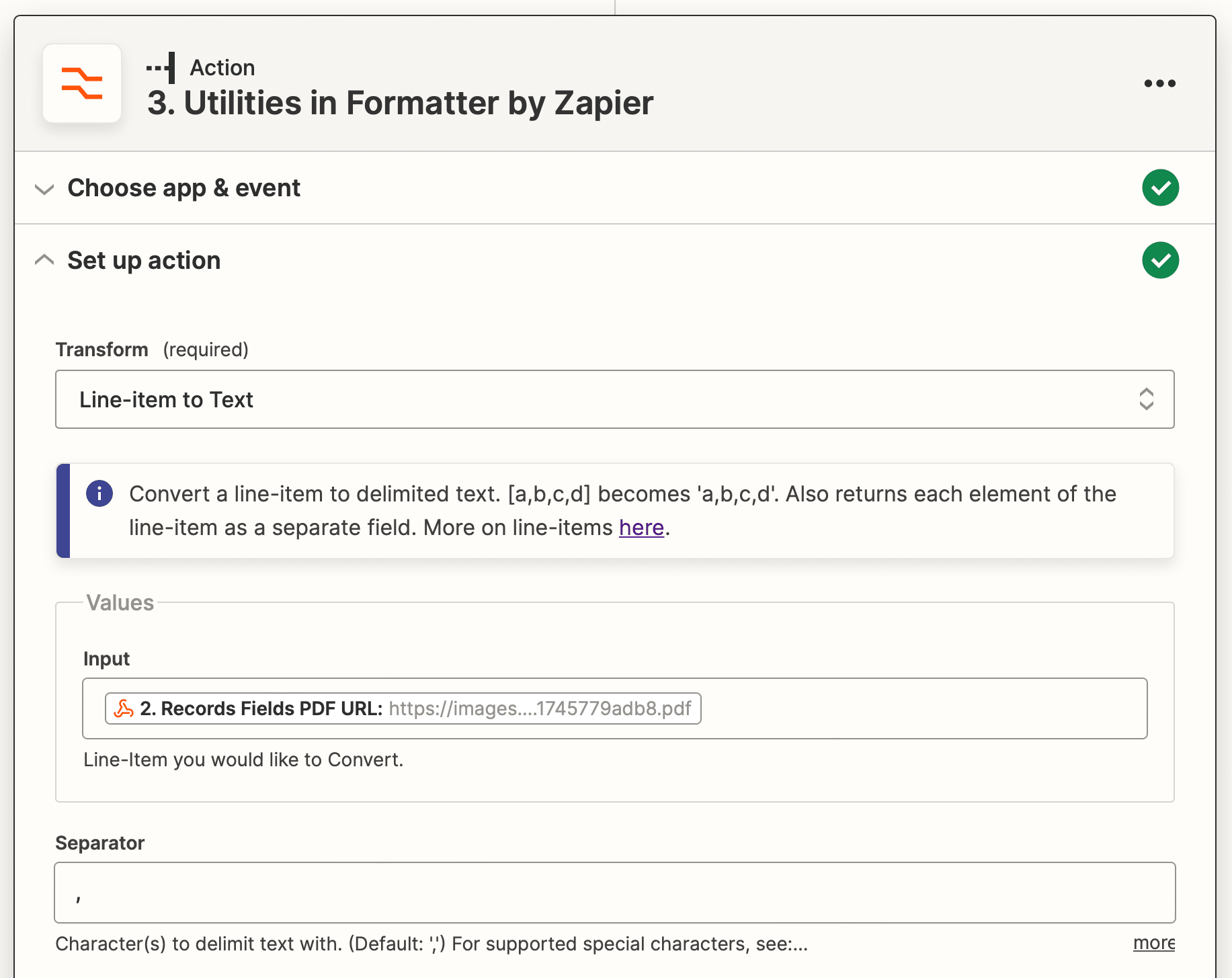
Action: Utilities in Formatter by Zapier
Webhooks by Zapier is able to fetch recent Tweet data, but the PDF URLs are line-items in a single field that make it difficult to join later on. Using Formatter to split the URLs into separate fields gives us control over each one.
Choose Formatter by Zapier as the app and “Utilities” as the event. Set the action up by selecting "Line-item to Text" as the transform type, inserting the input from the previous step, and using a comma (,) as the separator.

This should split the URLs into separate fields that you can join into PDFs more easily.
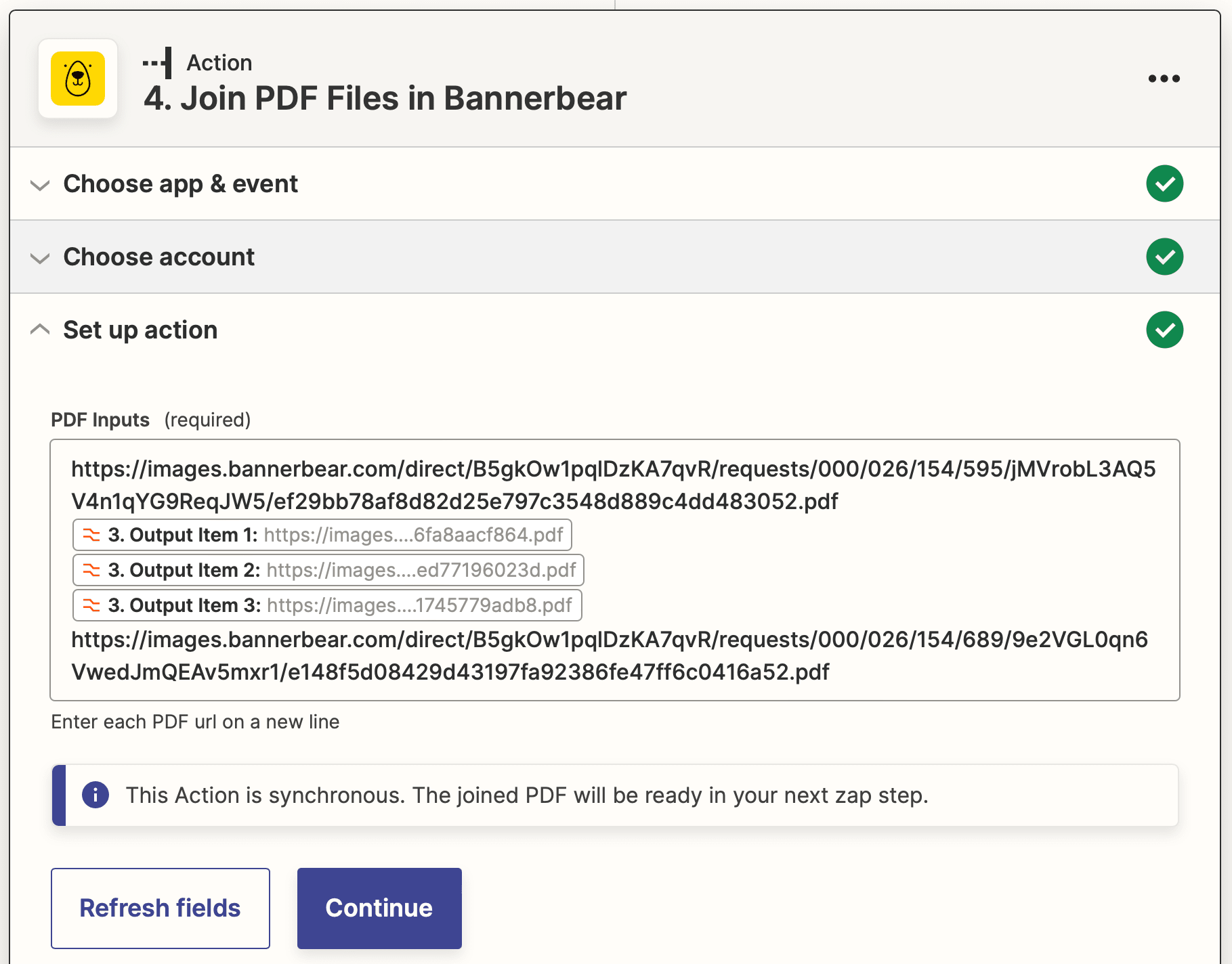
Action: Join PDF Files in Bannerbear
Choose Bannerbear as the app and “Join PDF Files” as the event. Choose the right account, then set up your action by inserting the PDF URLs from the previous step into the PDF Inputs fields.

You can also add the URLs of any static PDFs you want to be joined, such as an opening or CTA slide.
Test the action. You should see a PDF that includes all of your individual Tweet slides, as well as any static slides:

And you’re done! Your PDF is now ready to be published on LinkedIn. You can either send the PDF URL to another database table to be published at a later time or grab it from your Bannerbear app Logs.
Deliver Organic Value with Auto-generated LinkedIn Carousel Posts
Building a presence on any social network requires consistency and the delivery of value to your audience in different ways. This can be a full-time job, but you can cut down on the time you spend creating material by setting up nocode automations.
With liked Tweets turned into PDFs on a schedule, you’ll have something to publish on LinkedIn on a regular basis. This leaves you with more time to deliver value and serve your audience in other ways.