How to Auto Generate Social Media Graphics for your New Shopify Products
Contents
This tutorial will teach how to auto-generate promotional graphics each time you add a new product to your Shopify store.
Promotional images can be a very valuable asset to your Shopify online store. You need some good creative content to advertise your products. If used correctly, they're a golden opportunity to showcase your products and get more sales!
What does this integration do?
This tutorial will teach how to auto-generate promotional graphics each time you add a new product to your Shopify store.
You will send info between Bannerbear and Shopify automatically using Zapier. As your Shopify product catalogue grows, Bannerbear will automate processes to create marketing assets from your product catalogue data.
Example Image

Create a Bannerbear project
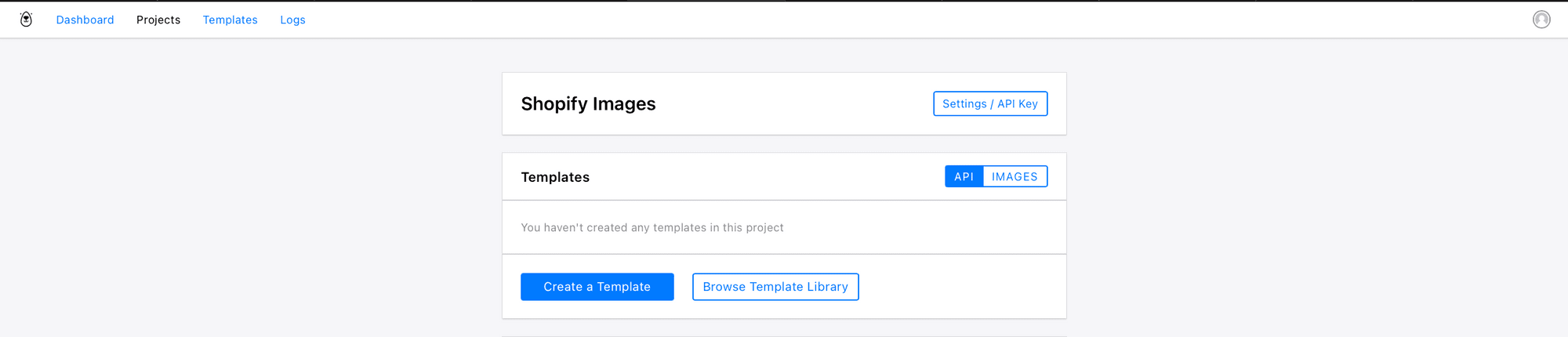
Create a project in Bannerbear. Name your new project Shopify Images.
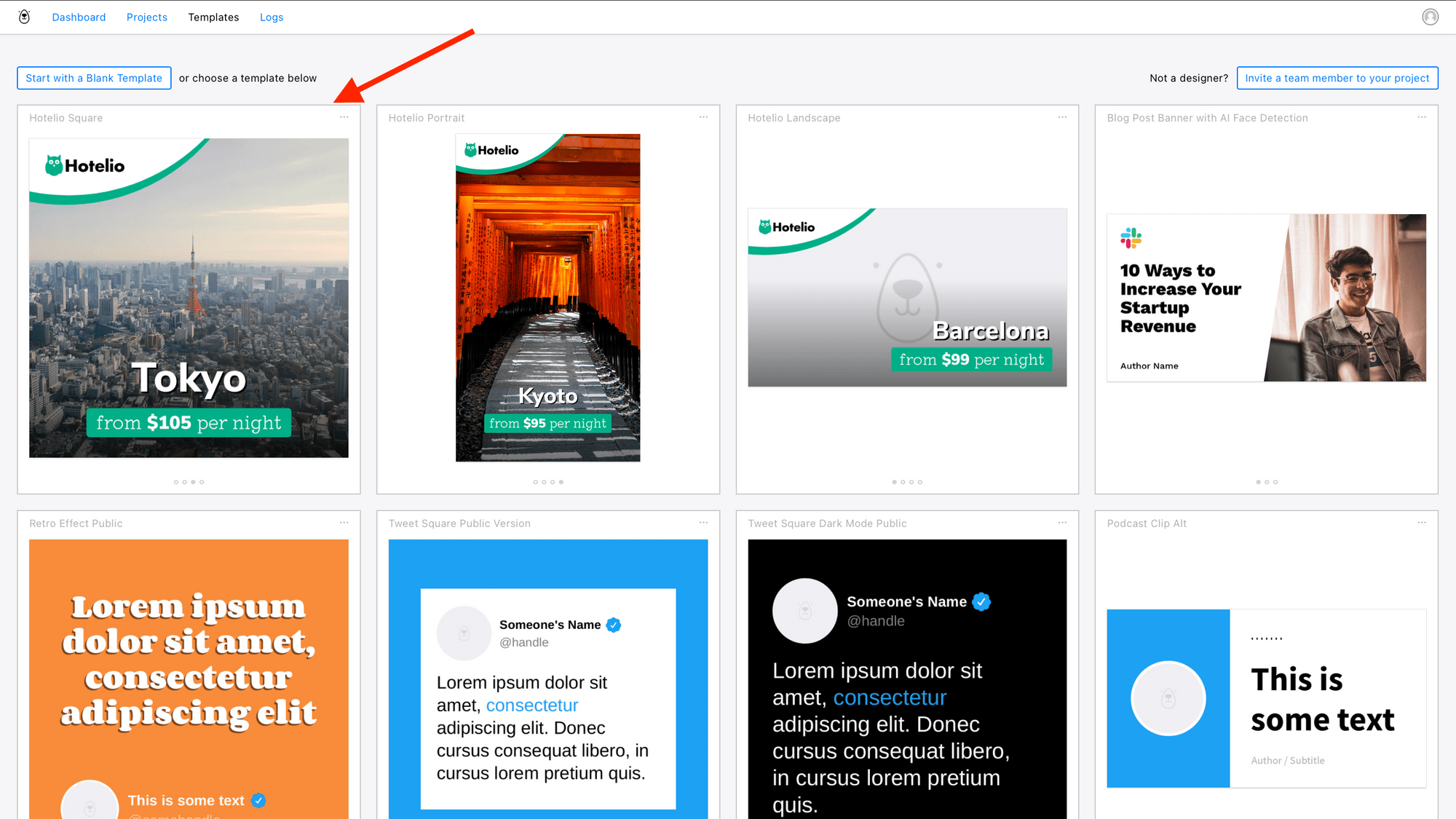
For this tutorial, we will modify an existing template. Click Browse Template Library within the project to choose a template that fits the use case.

Bannerbear allows the flexibility of customising an existing template, adjusting the layout, add layers, objects, colours, fonts, etc.
Alternatively, you can choose to Create a Template from scratch.
Edit template
For this tutorial, we will use the Hotelio square template:

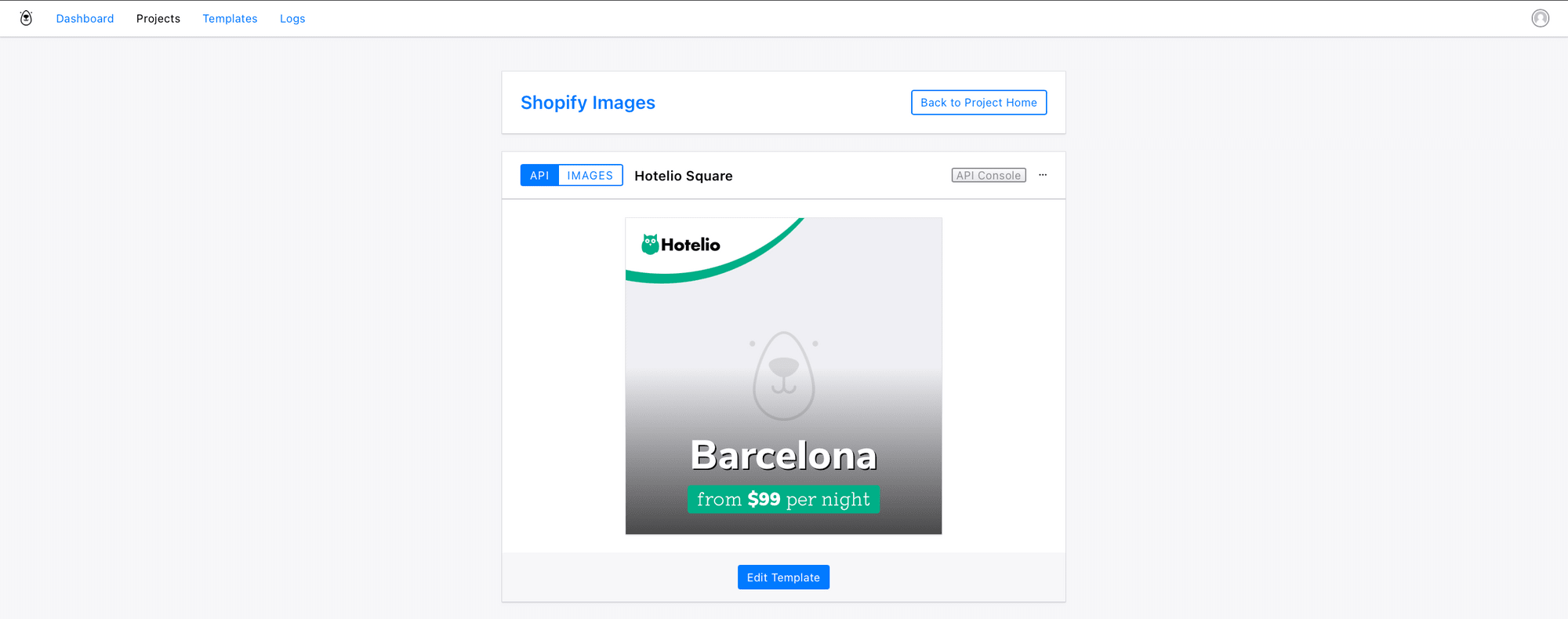
Add Hotelio Square to Shopify Images project. Edit Template:

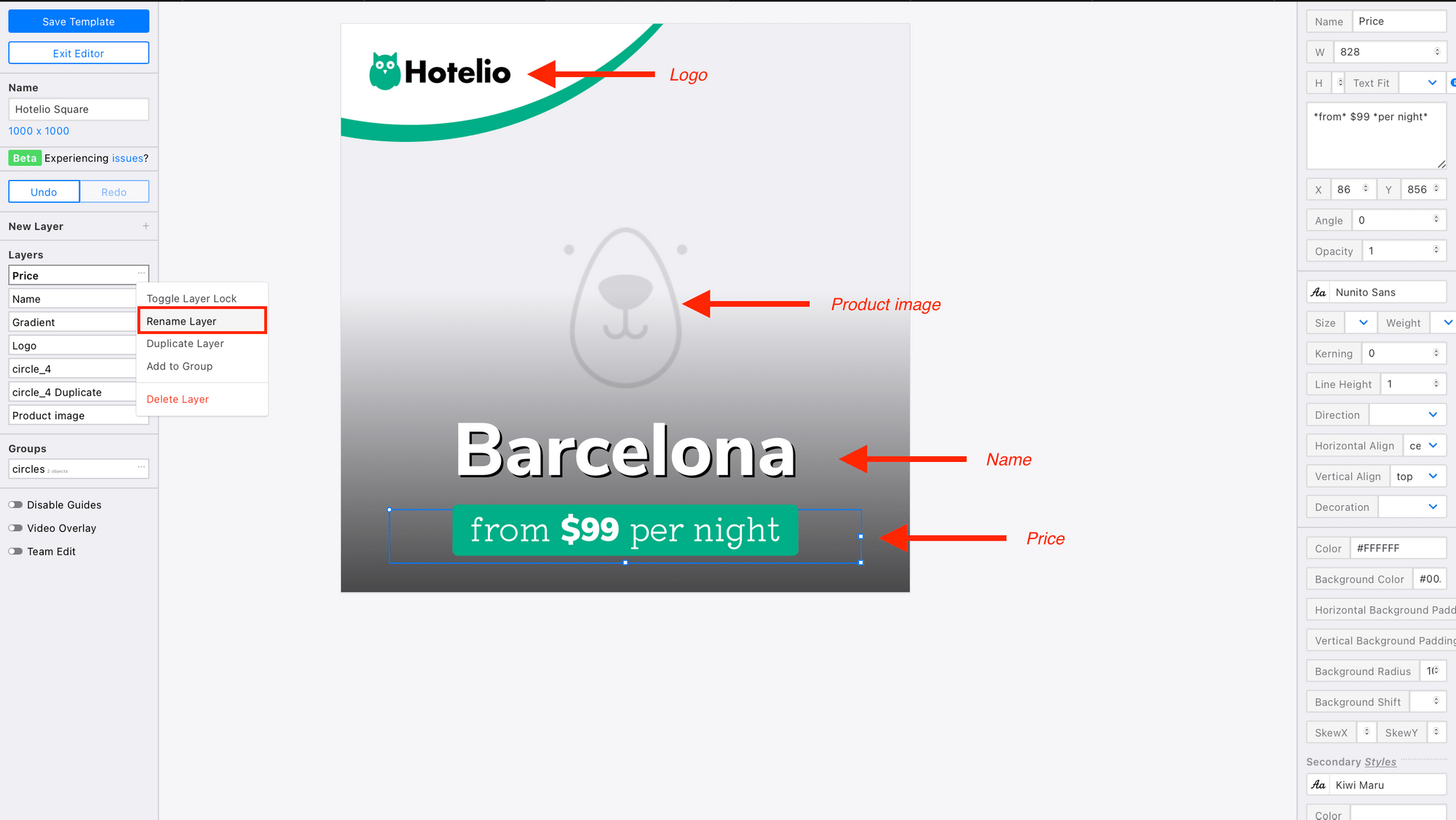
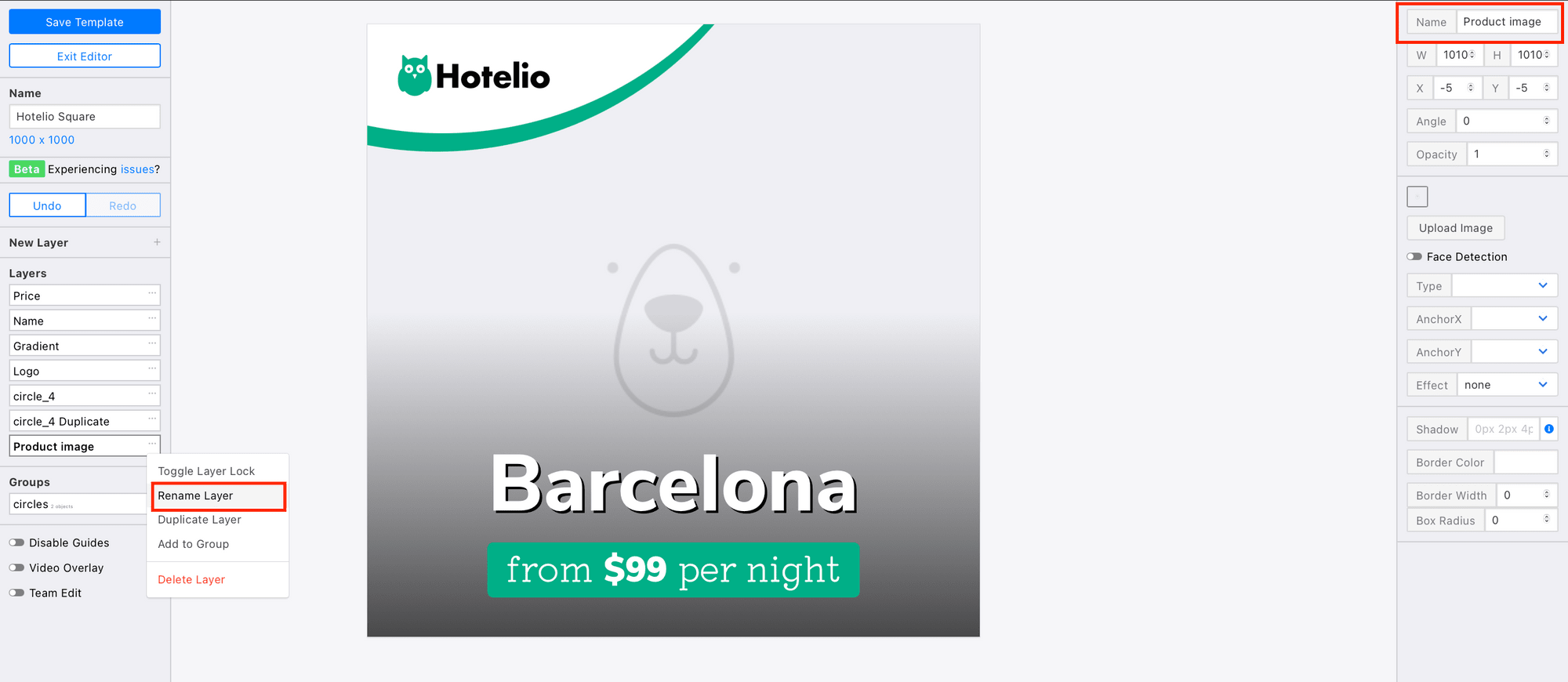
Select each layer and rename the 4 layers. This will help when the template layers are matched with Shopify data on Zapier.
- Logo
- Product image
- Name (Product Name)
- Price

You can rename the layer using the text box on the right or the left.

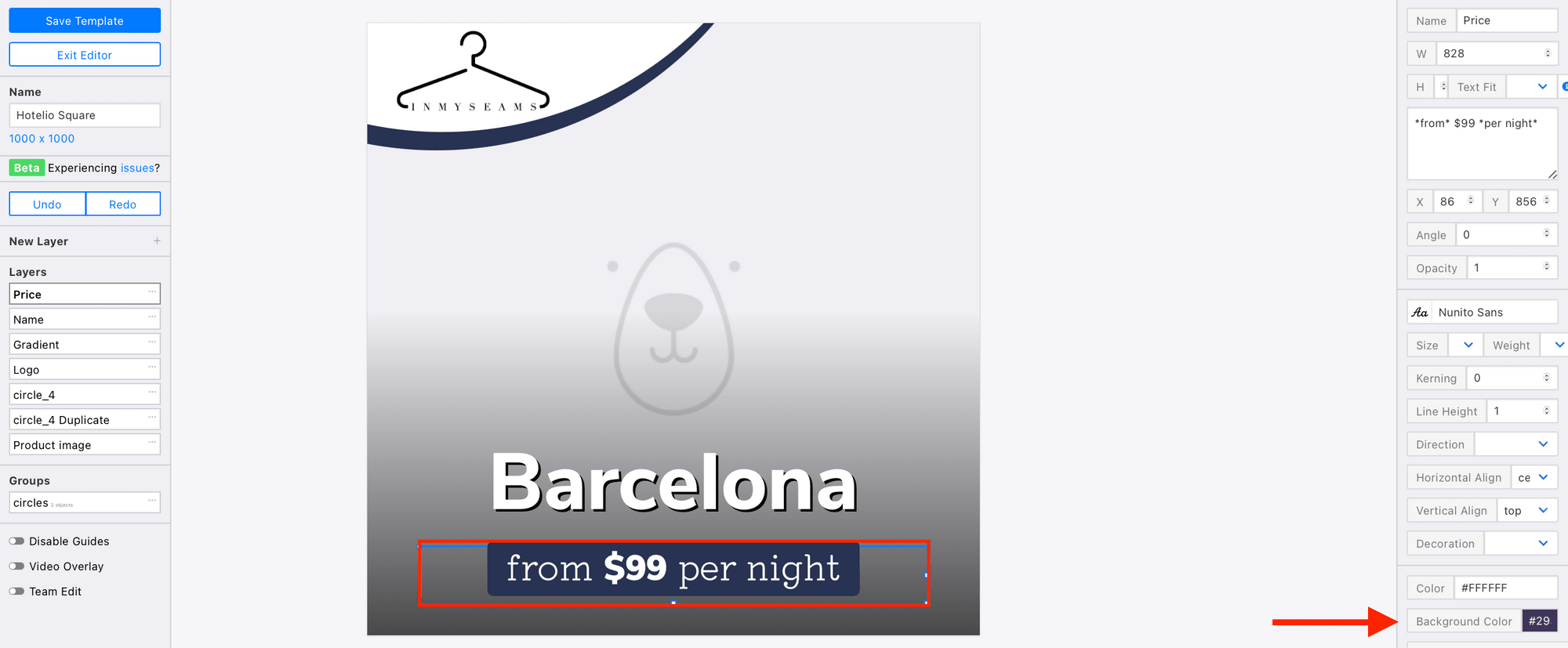
Next, replace the placeholder logo and colours in line with your brand identity. This will keep your logo and colours consistent across all images.

Save Template.
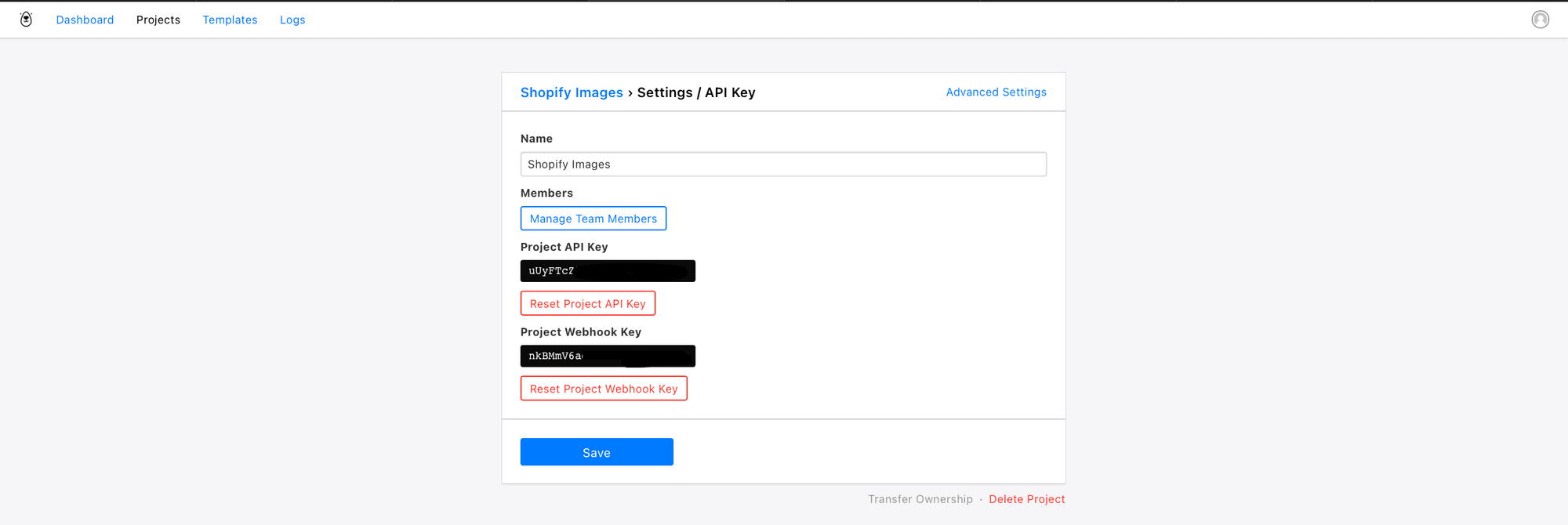
Get your Bannerbear Project API Key
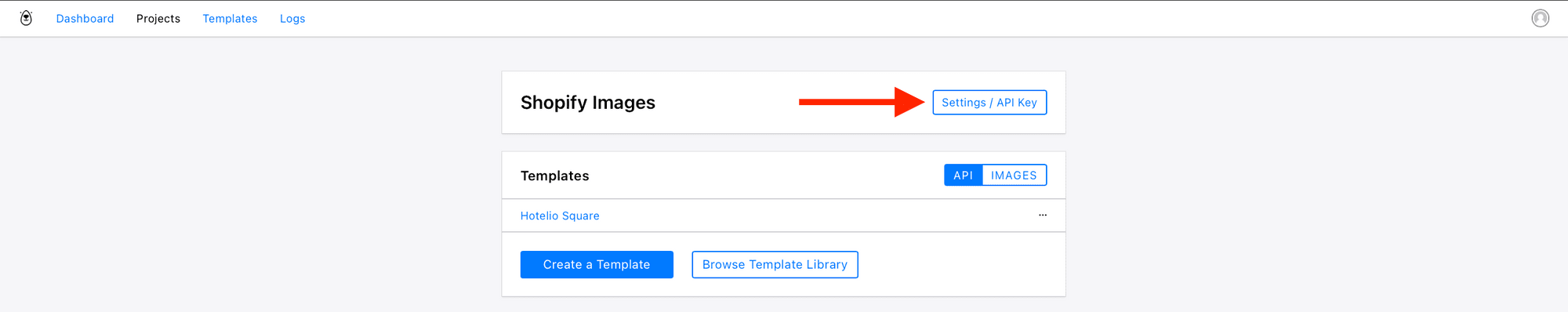
You will need your Bannerbear API key at a later stage to authenticate with Zapier. The API key is unique for each project. The Project API key is found on the Settings / API Key page of your Project.

Copy the Project API Key to your clipboard.

Connect Bannerbear and Shopify using Zapier
Now we can integrateZapier with your Bannerbear account to automatically generate images.
You will need to:
- Connect your Shopify account
- Create an image with Bannerbear using the Project API Key
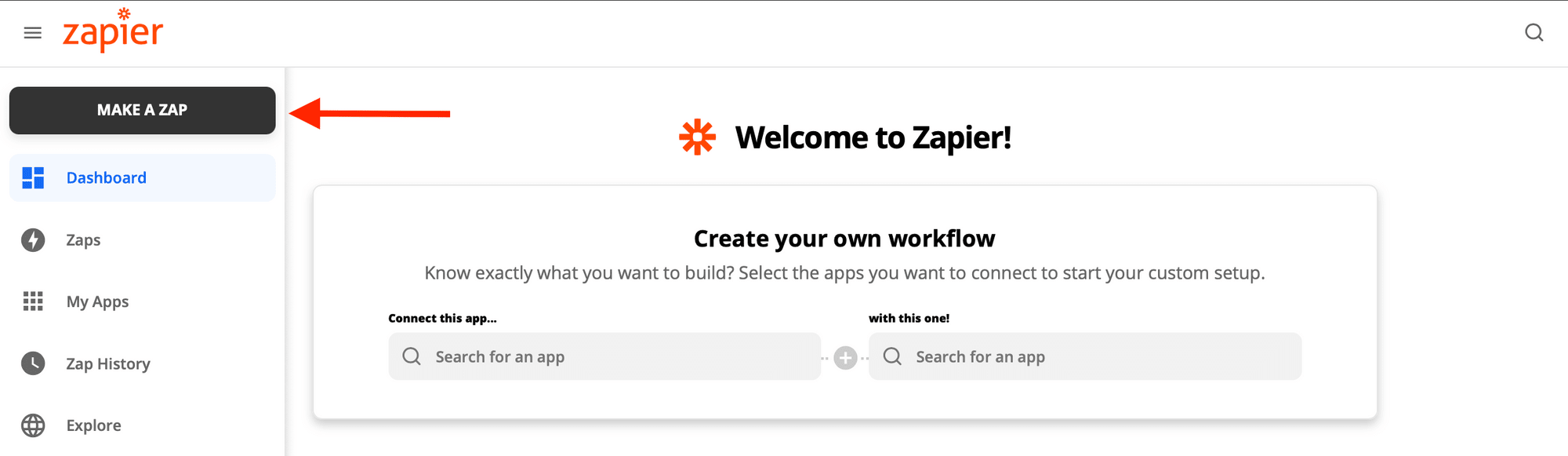
Make a Zap
Log in to your Zapier account and Make A Zap.
You can try the Zapier template here.

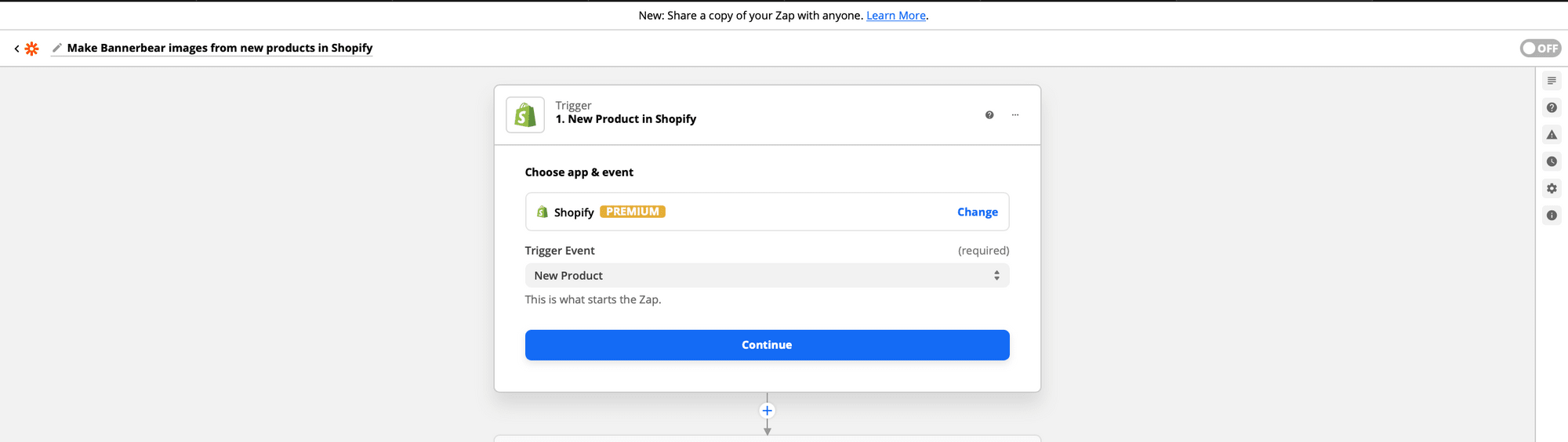
Set Trigger
We will set a trigger so when a new product is created in Shopify, it will kick off automation of a new image.
Choose Shopify as the app to be connected to and select New Product as the trigger event.

Hit continue.
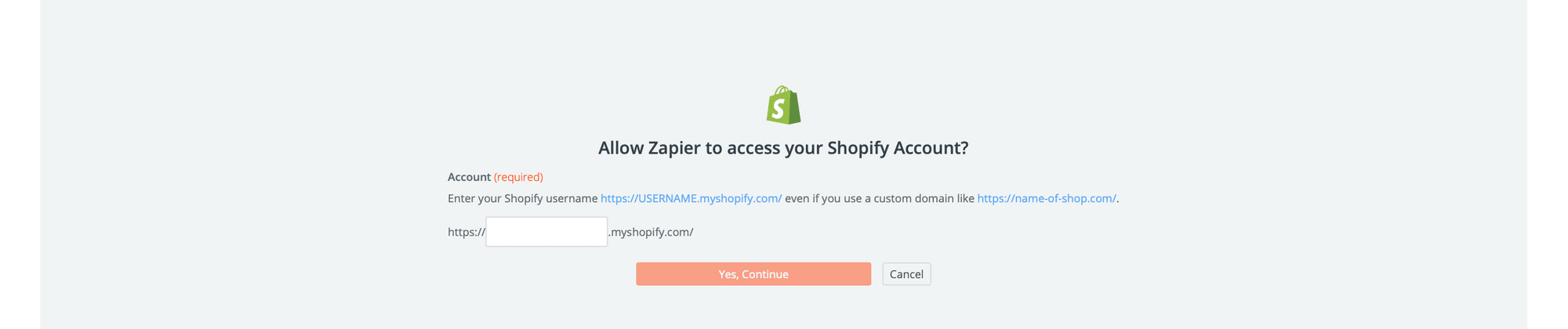
The next step allows connect your Shopify account. Enter your Shopify username:

Click Yes, Continue.
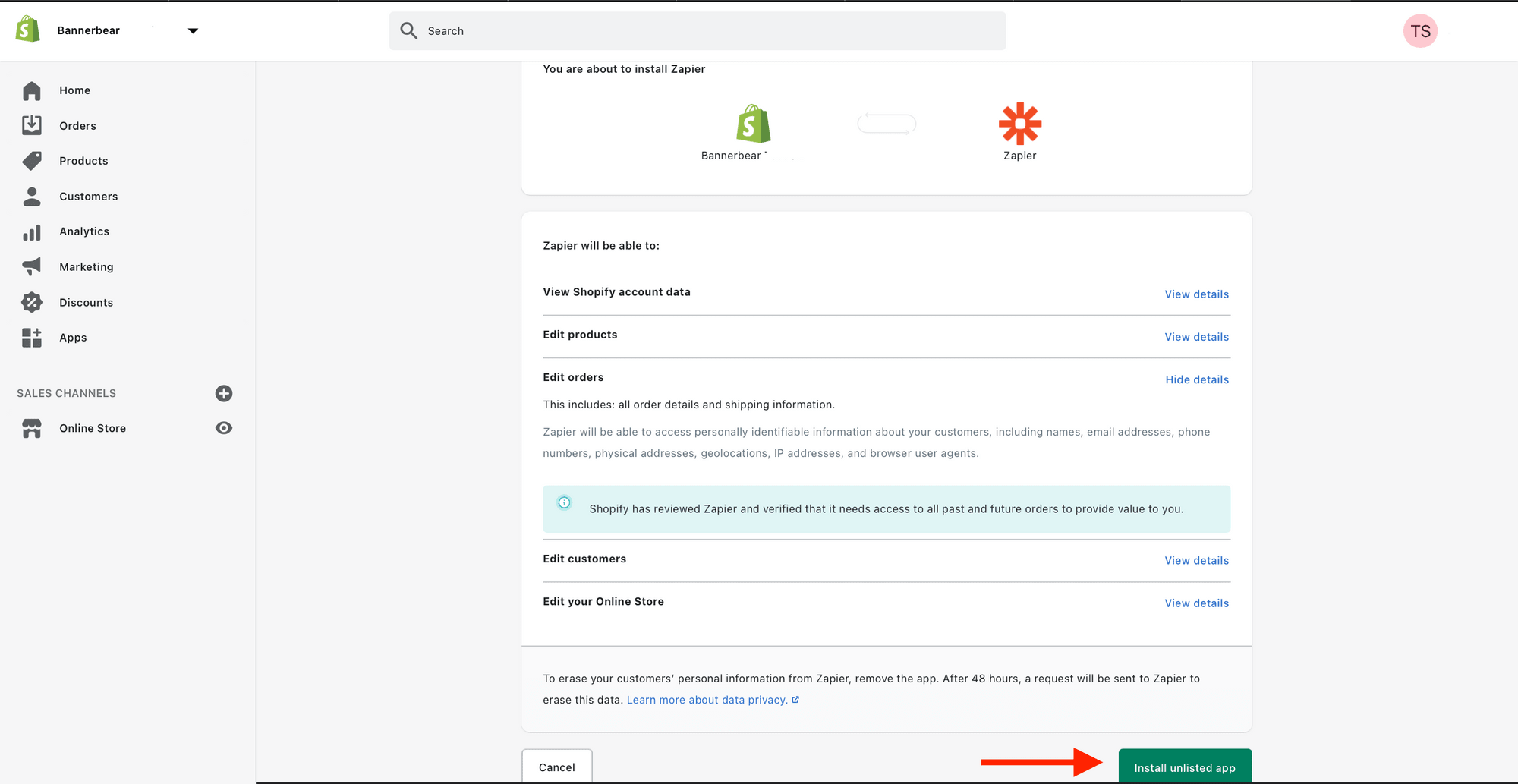
Install the app to authorize Zapier access to your Shopify account:

After installation, you will be redirected to Zapier to continue the action.
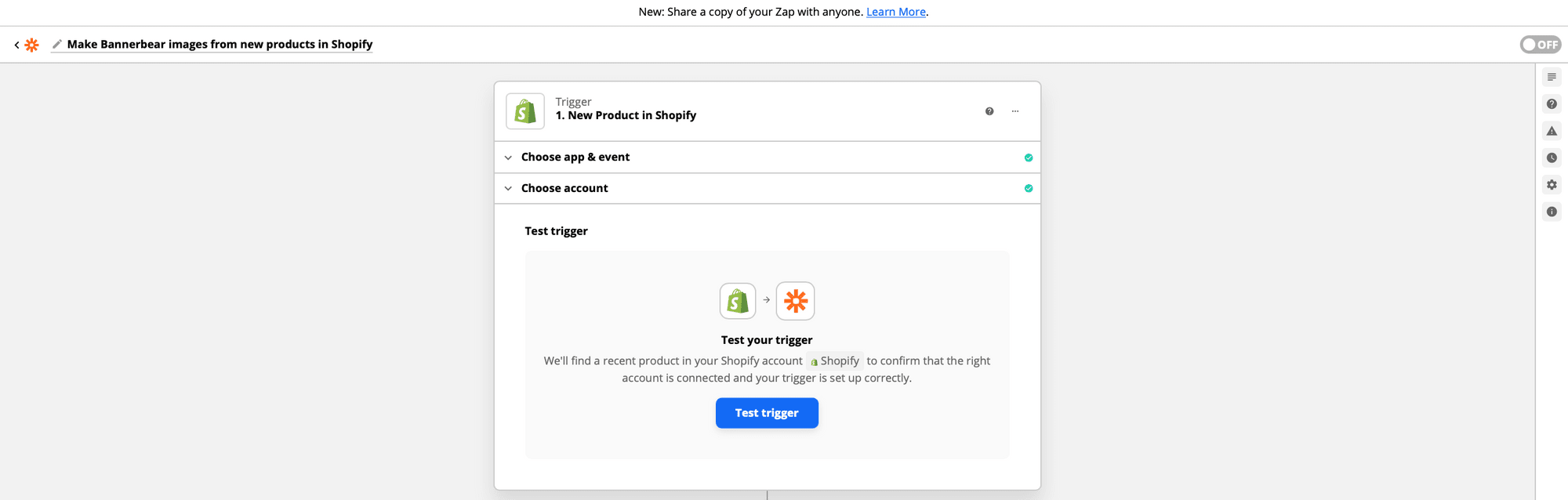
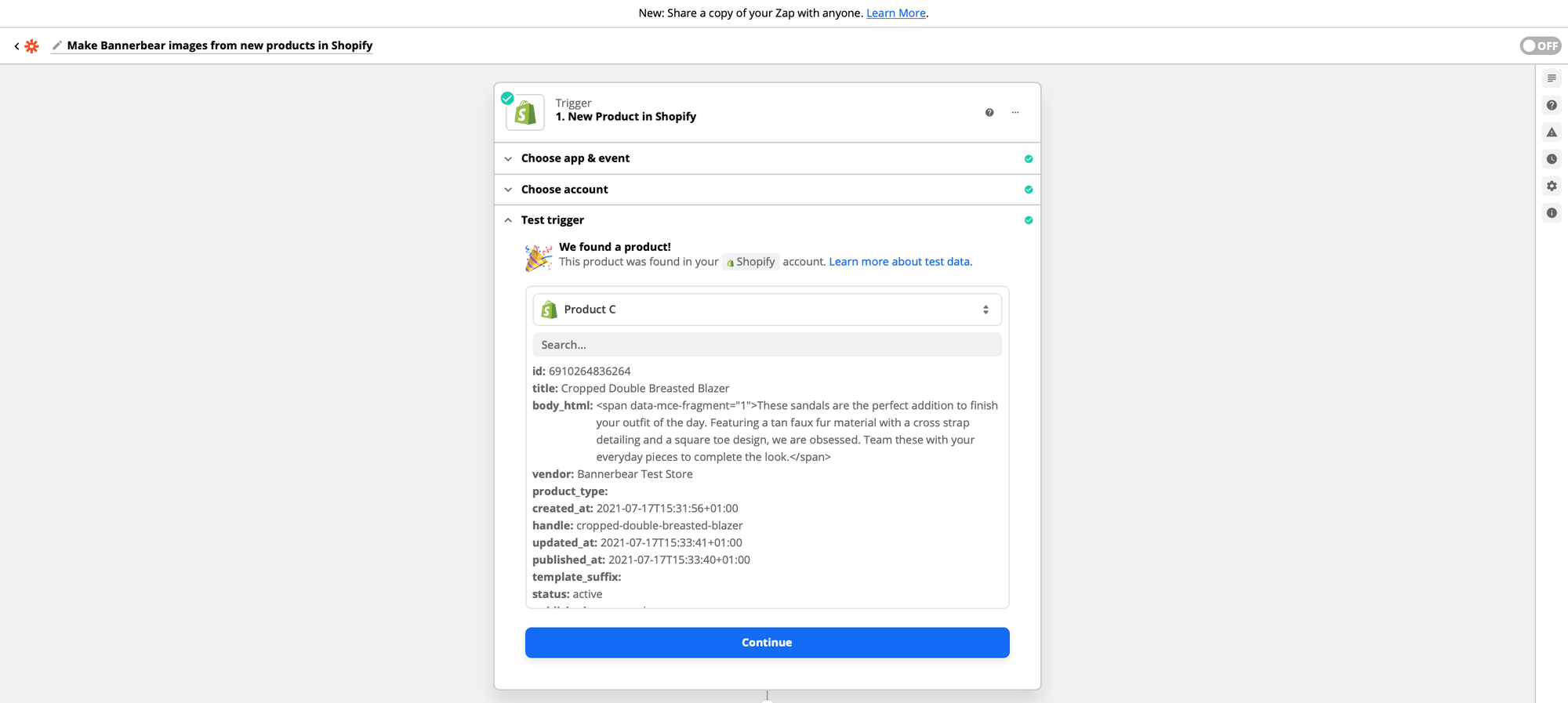
Test trigger:

Hit continue :

Create image in Bannerbear
An action is an event a Zap performs after it starts. This will push a resulting action from Shopify to Bannerbear.
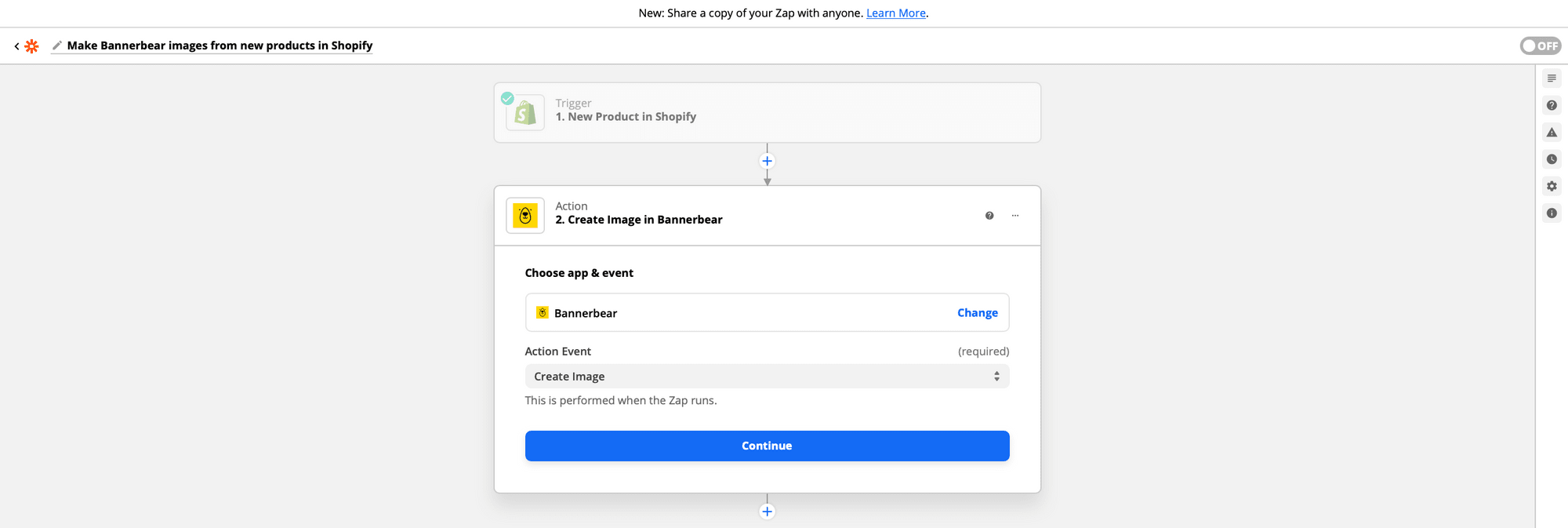
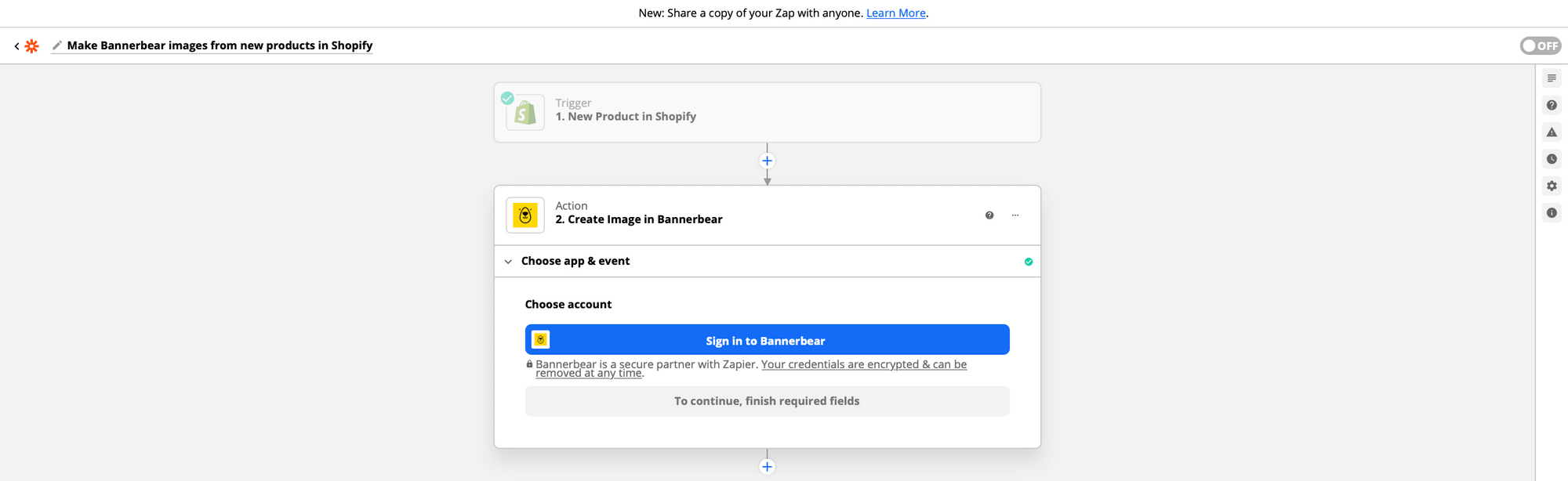
Choose Bannerbear as the app and select Create image as the action event:

Sign in to Bannerbear:

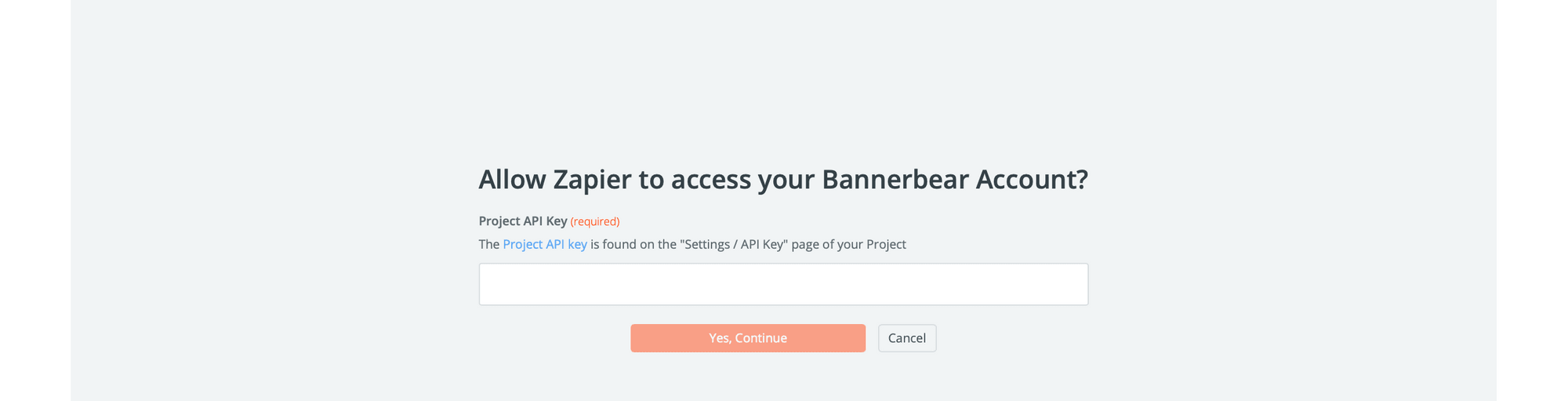
Hit continue. Connect your Bannerbear account by pasting your Project API key retrieved earlier to allow Zapier to access your Bannerbear account.

Input the Project API key and click Yes, Continue.
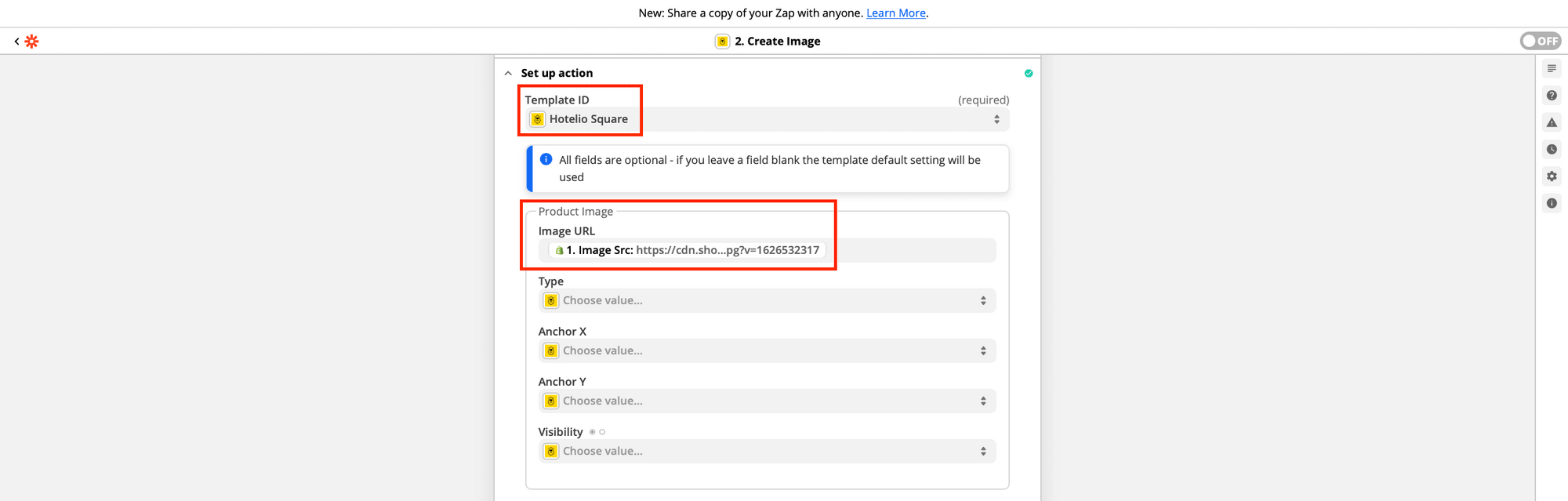
Select the template ID as Hotelio Square. Zapier will load the template settings. The fields we need to populate are:
- Product image
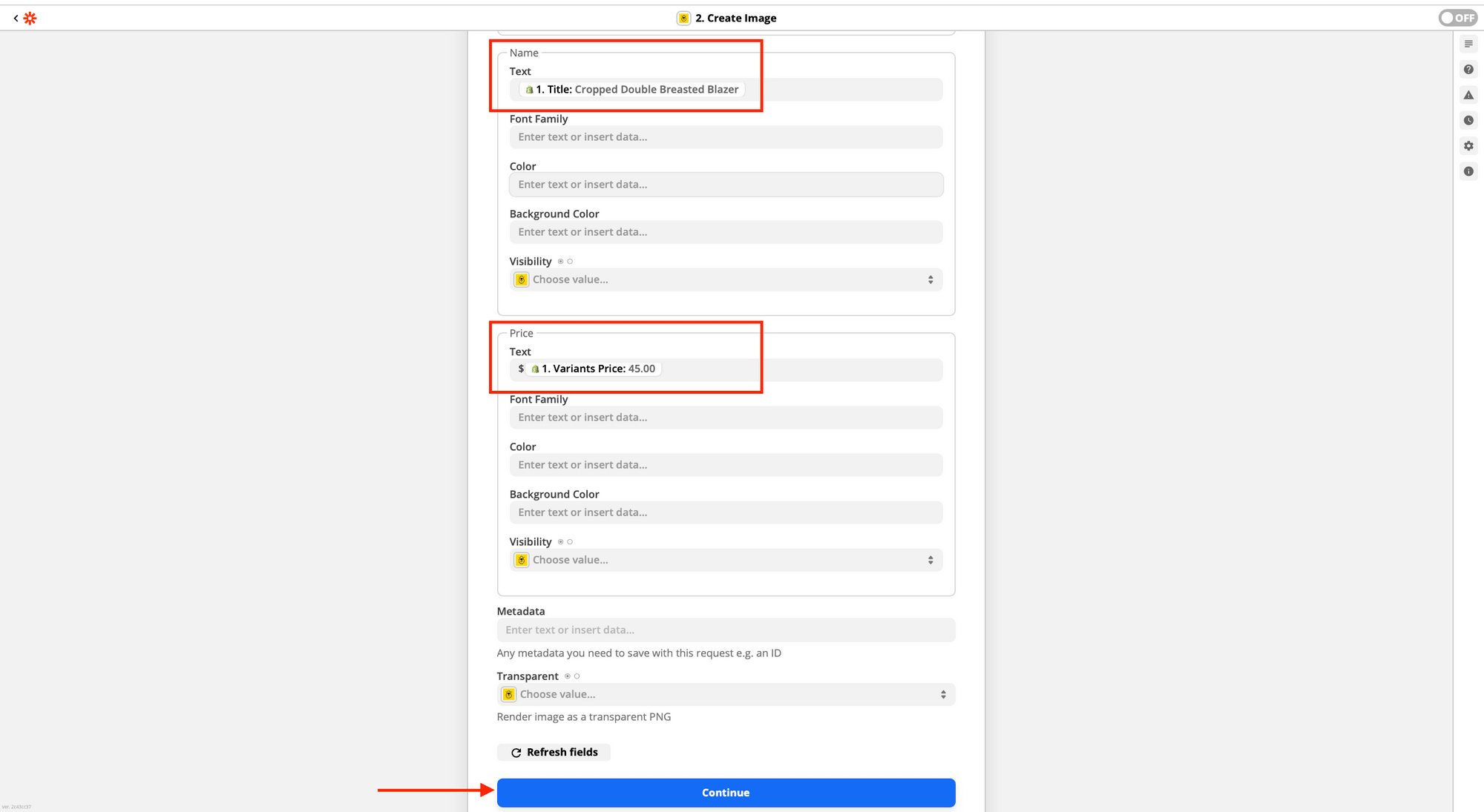
- Name (Product Name)
- Price

Add the currency sign $ before the Variants Price:

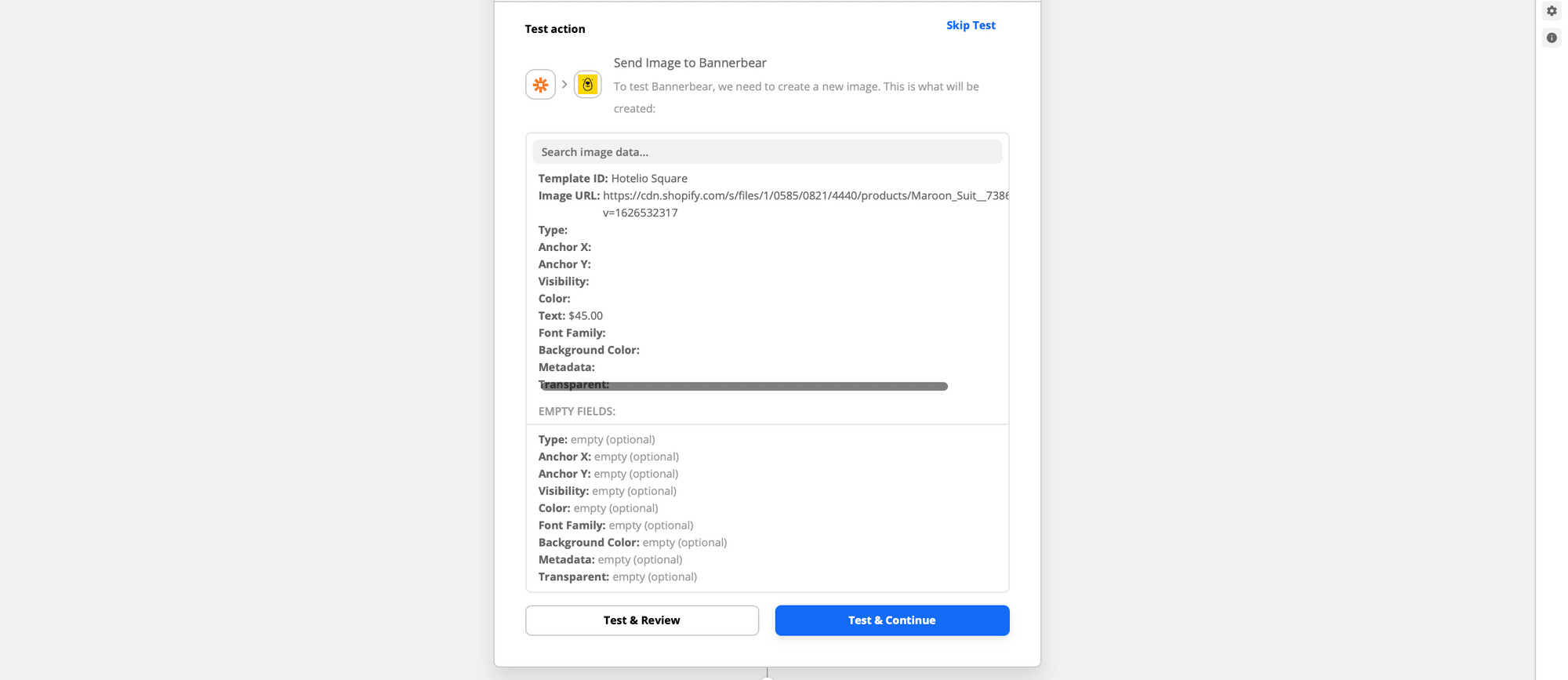
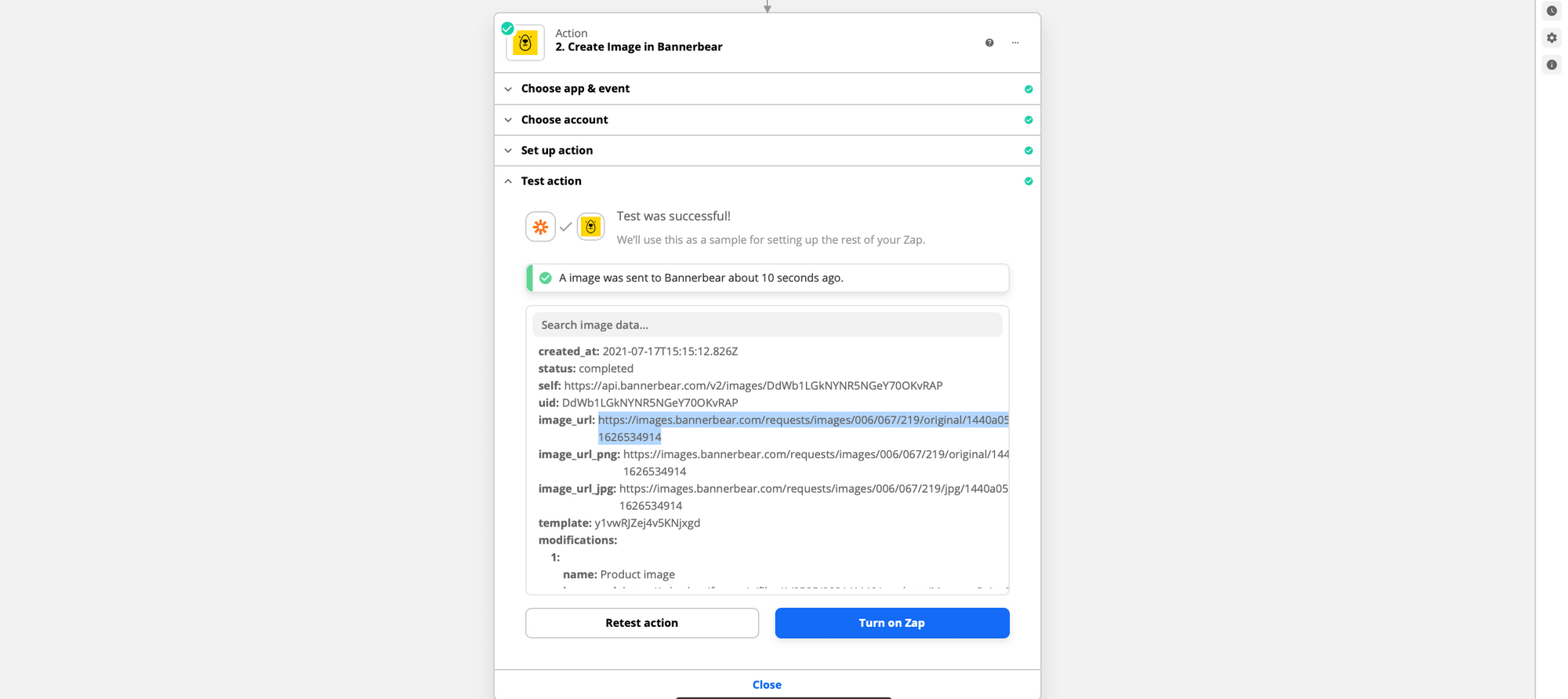
Test & Review:

Copy the image_url to your browser to preview the generated image:

Publish photo to Instagram feed
Create an action to be performed when the Zap runs. Note that this will only work for an Instagram Business Account and not a Personal or Creator Account.
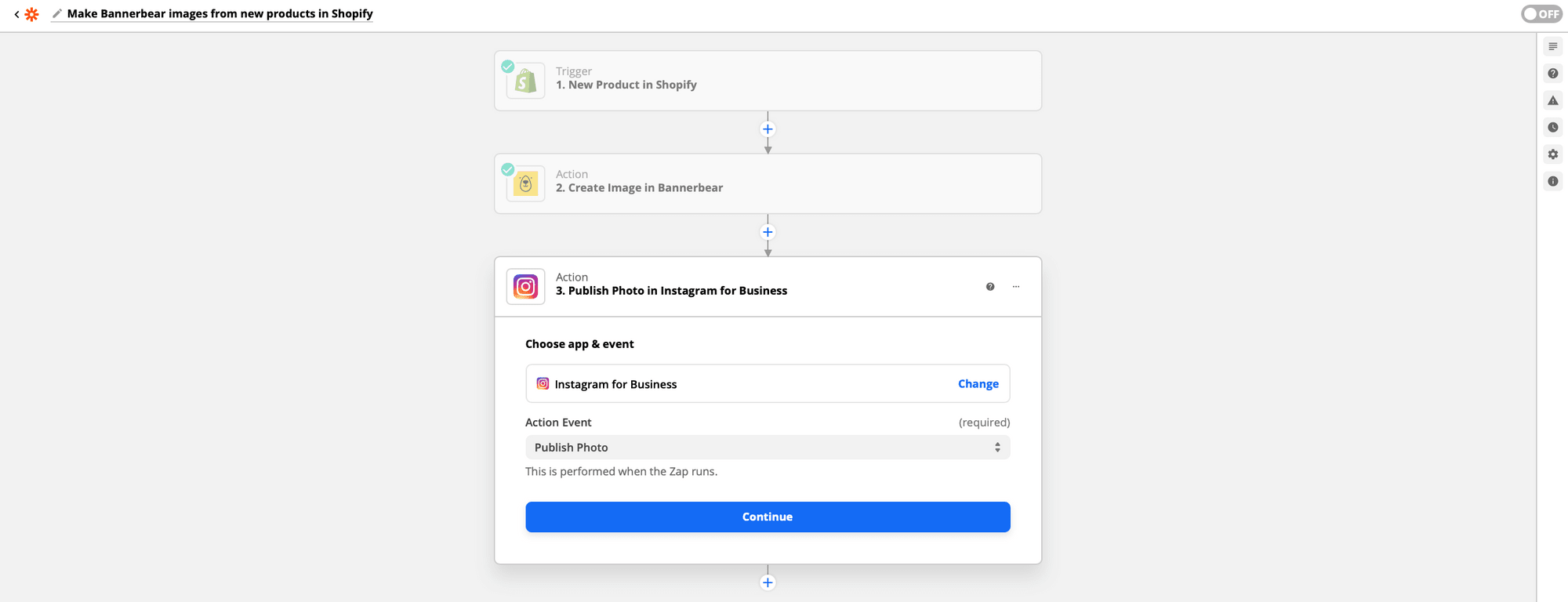
Choose Instagram for Business as the app and select Publish Photo as the action event.
Hit continue:

Log in to use your Facebook account with Zapier.

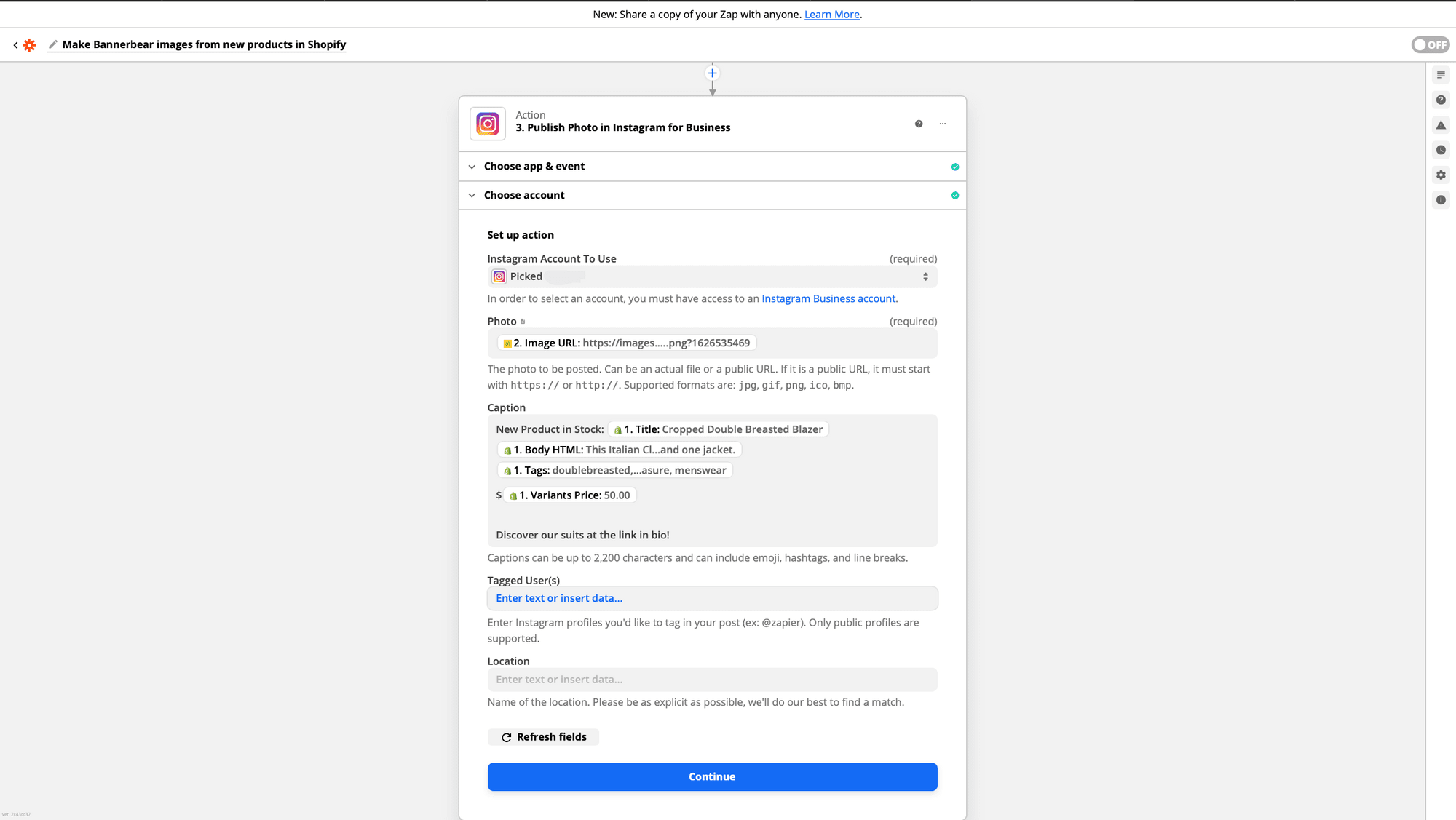
After connecting your Instagram for Business account, you will be prompted to populate the fields to set up action.
- Pull the Image URL from Bannerbear
- Pull the Caption from Shopify
Hit continue:

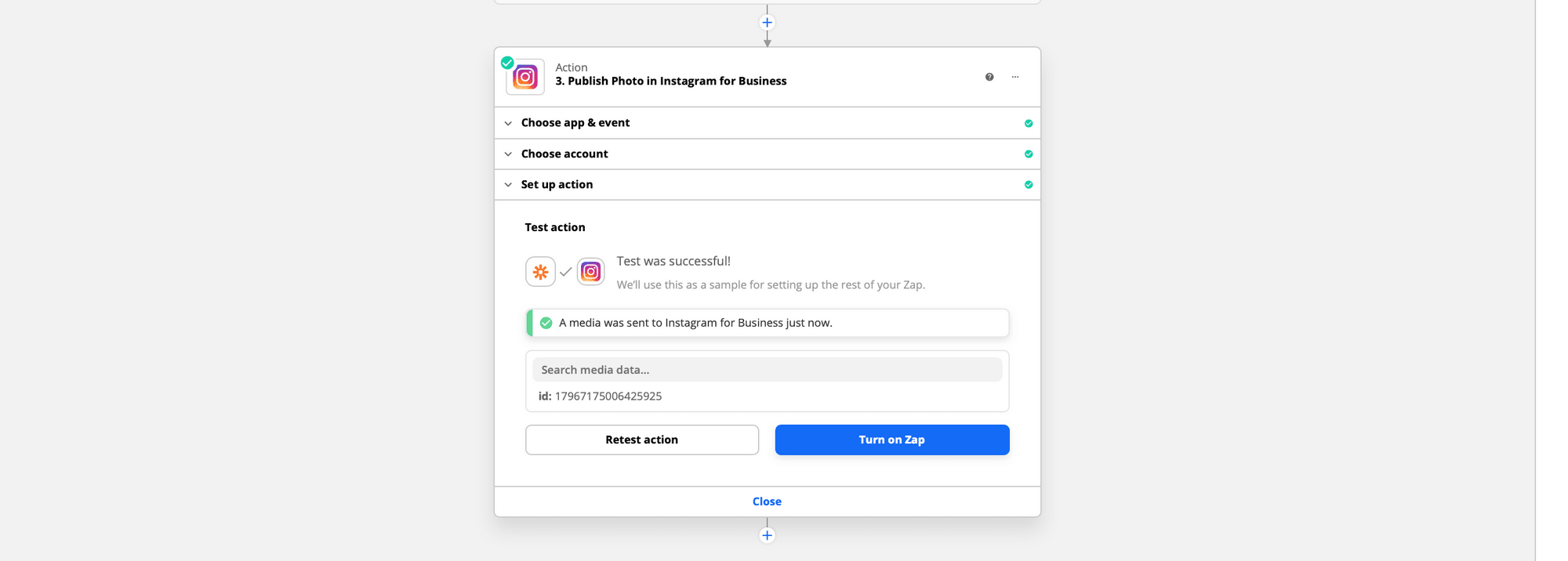
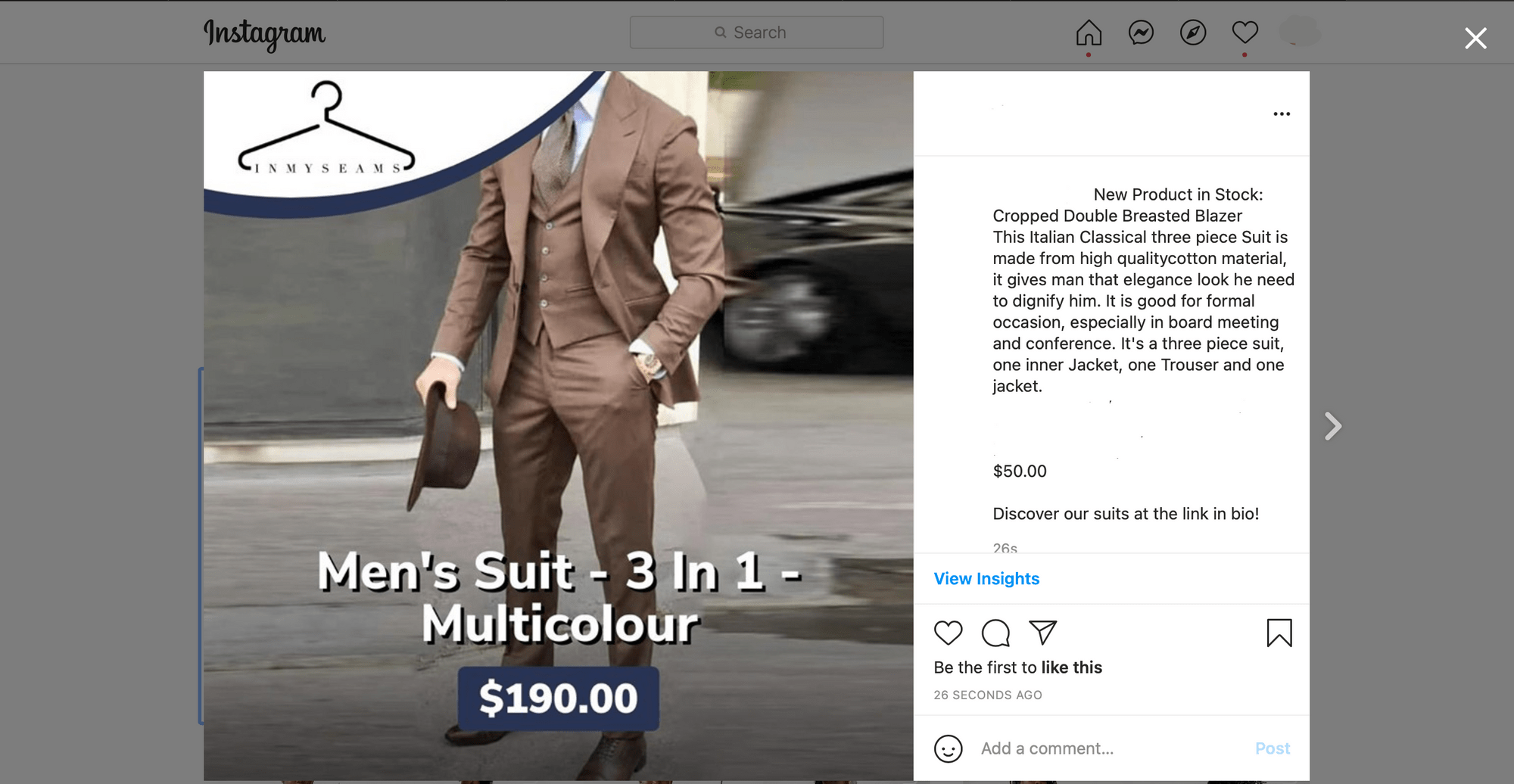
A media will be sent to Instagram for Business. Visit your page to preview media. Turn on Zap!

Viola!
Every time a new product is added, Bannerbear will generate dynamic images for new products using the product name, company logo and multiple product images.

You can add another action to push data to different templates.



