Auto Crop Images Intelligently with Smart Crop
Contents
Just a quick update on a neat new feature in the Bannerbear template editor!
I love small but powerful updates like this!
Bannerbear now features a "Smart Crop" tool which can be used in any of your templates, to improve the look of your API-generated images.
What is Smart Crop?
When you post an image into an image container via API, the image will be cropped to fit and fill the container. If you've ever used the CSS background property "cover", you'll recognize how this works. Essentially the image is cropped using the center of the image as an anchor point.
In most cases, this produces decent results.
Smart Crop on the other hand, uses an algorithm to choose an anchor point based on the image itself.
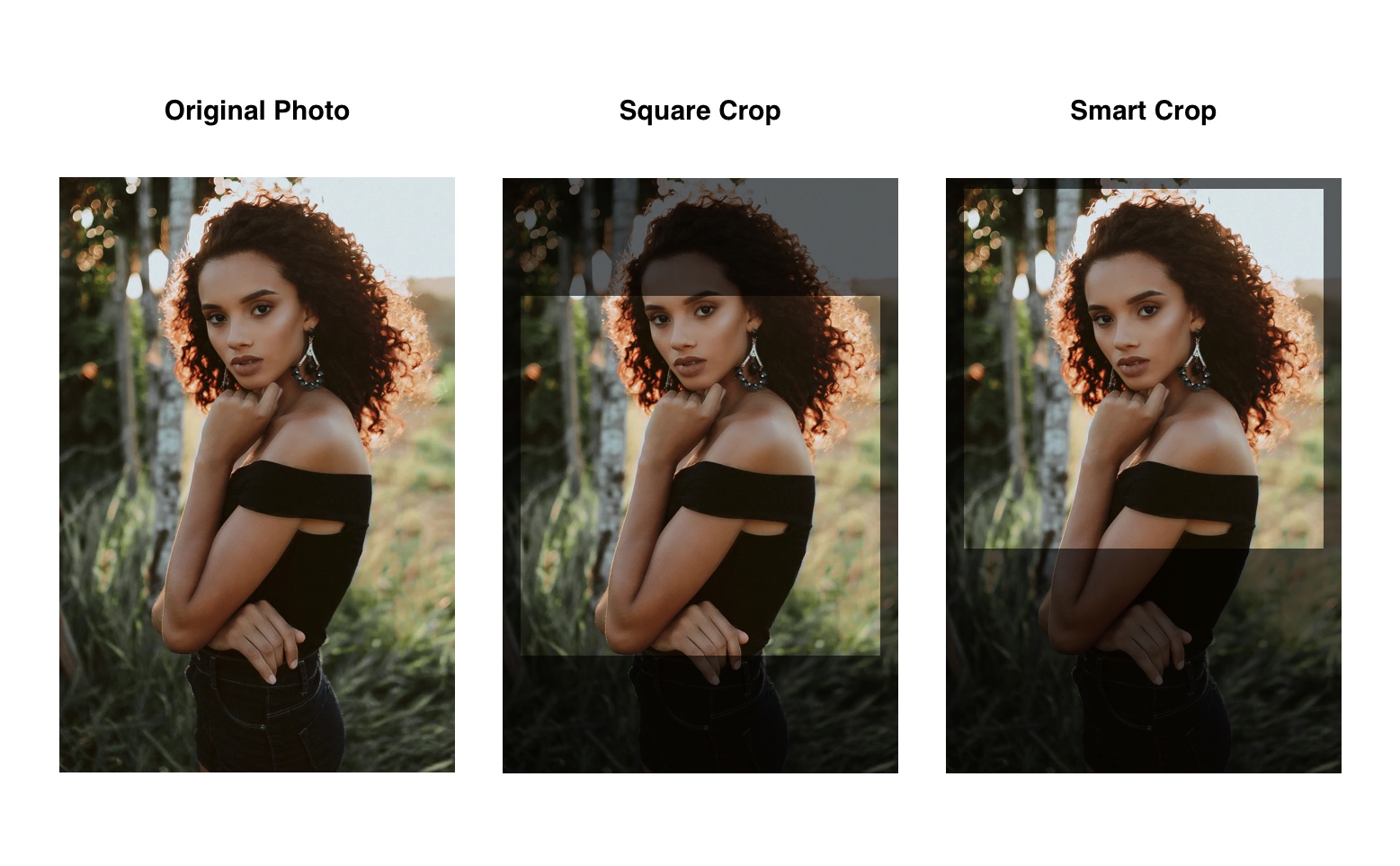
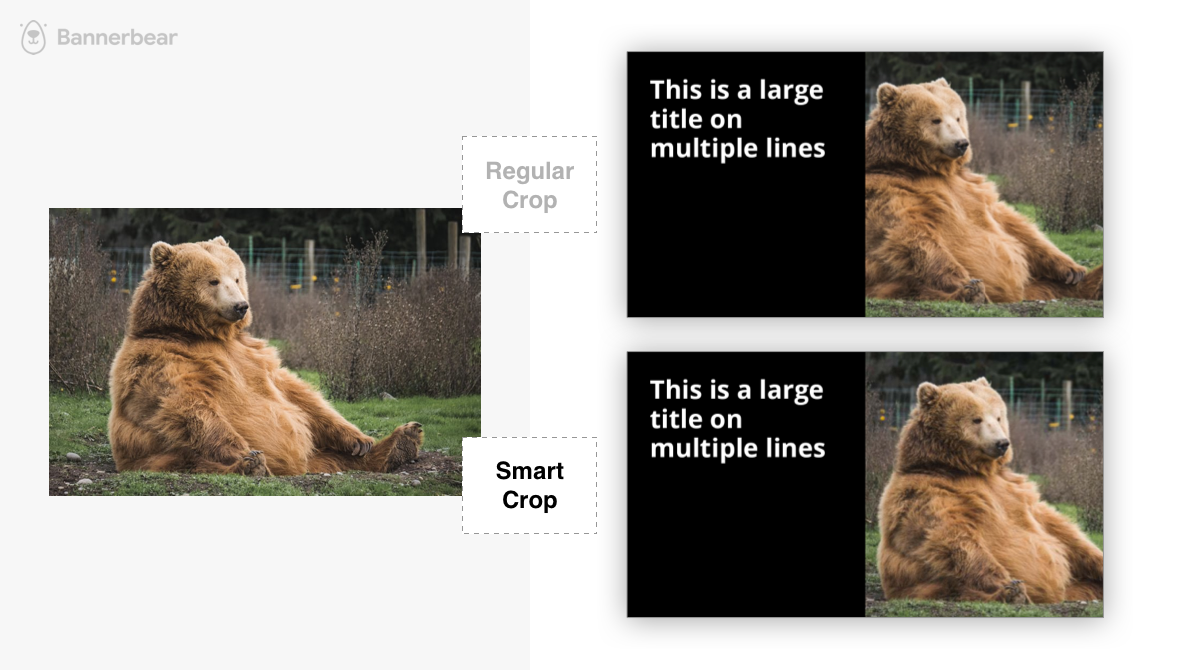
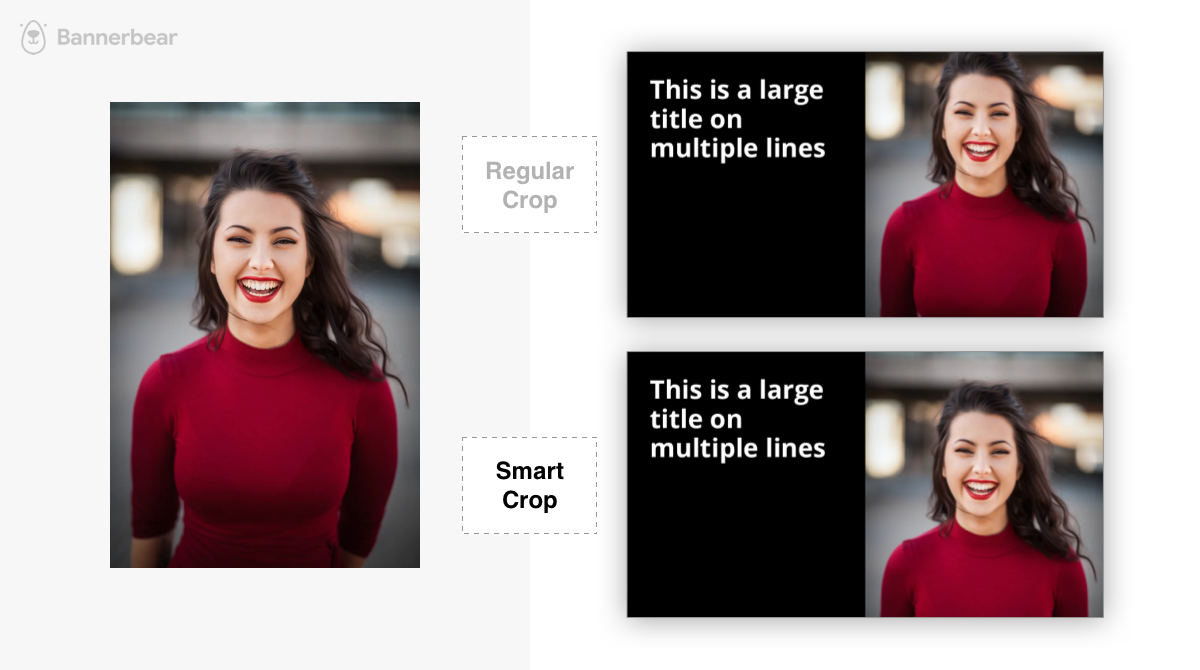
Here's a visual demo:

As you can see the default crop takes the center of the image - which isn't such a bad result.
But the Smart Crop result is even better, as the model's head is fully visible instead of getting chopped off!
This is an automated setting and works using colour / edge detection, it's a one-click change to any of your image containers on Bannerbear :)
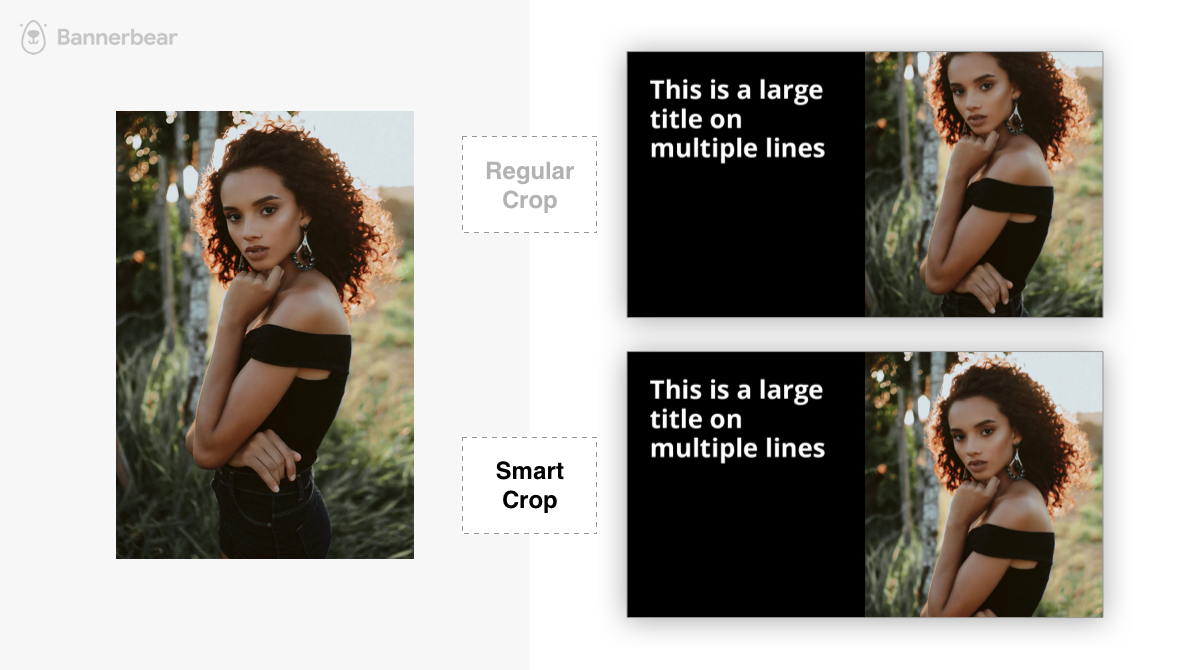
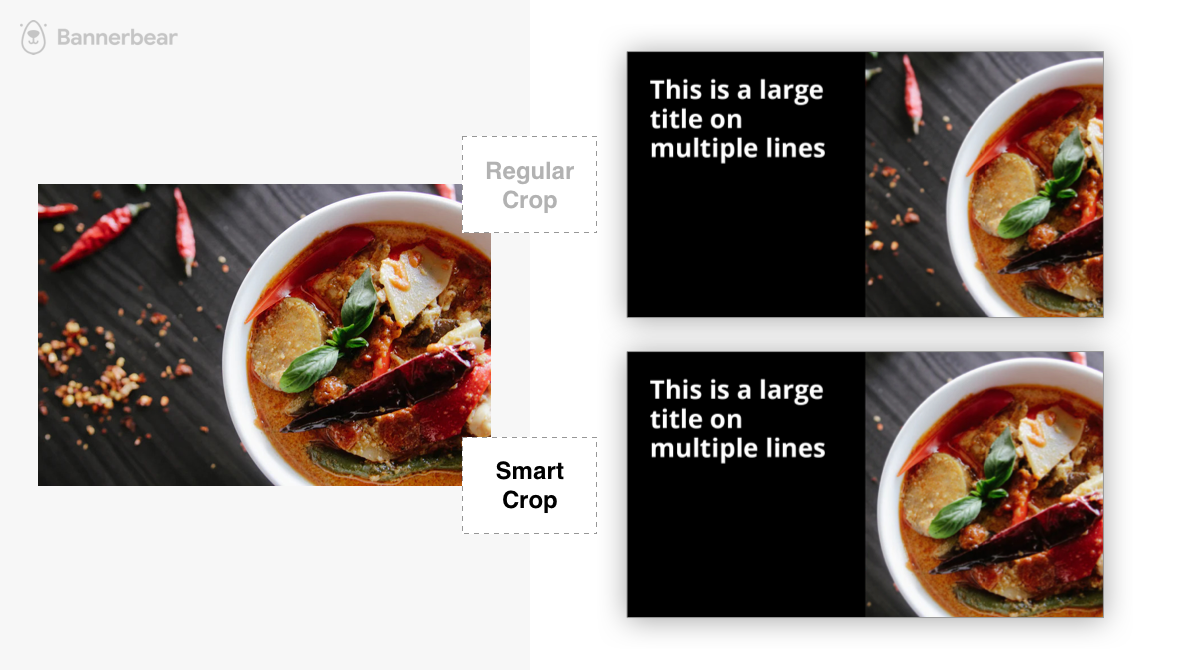
Examples
Here are a few examples:




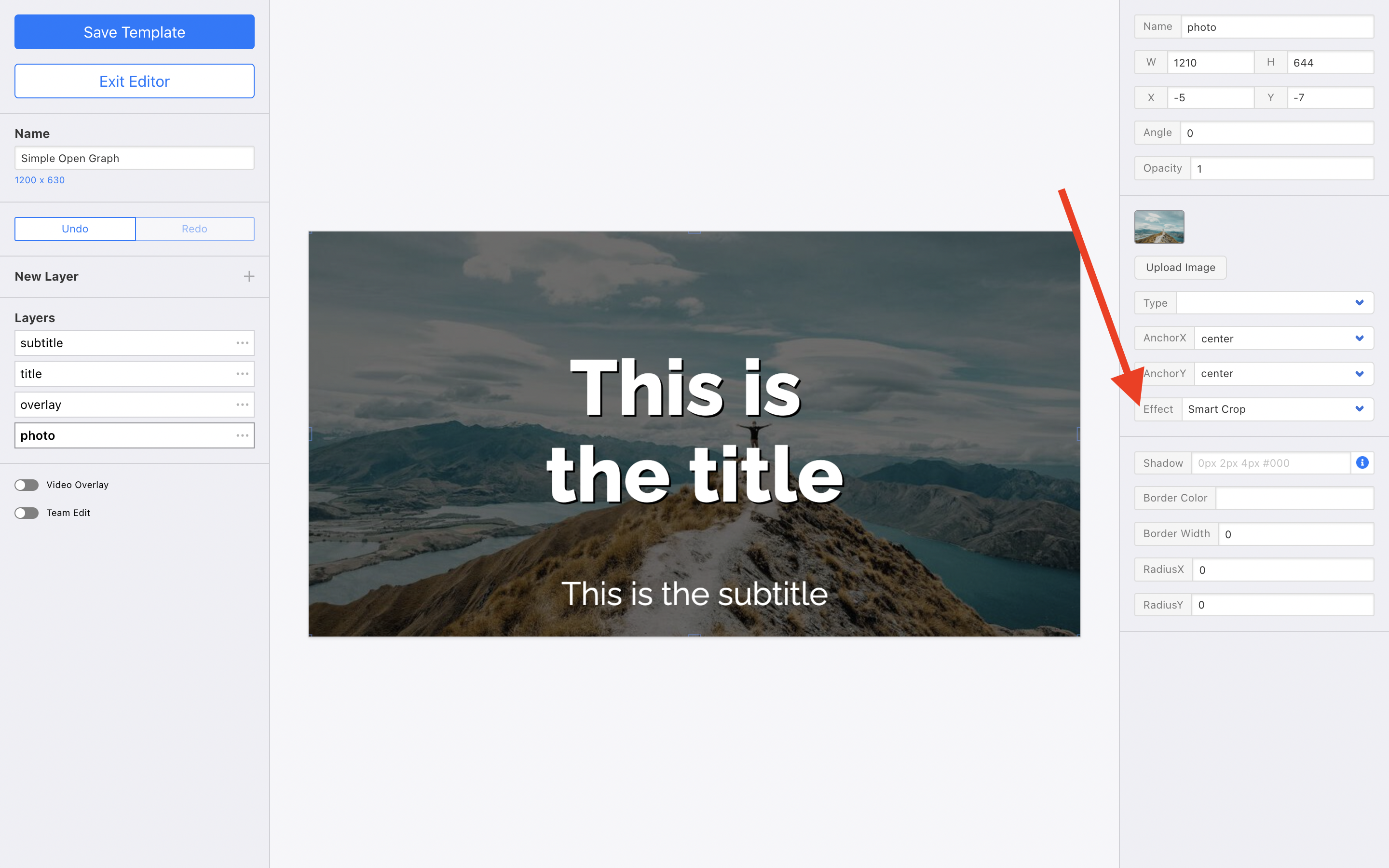
How to Use Smart Crop
Using Smart Crop is simple! You just change one setting on any of your image containers, and from that point on any image you send to the container will use the Smart Crop feature: