Episode 3 - Previewmojo!
Contents
Mojosaas Product #2 launches today - introducing Previewmojo! Previewmojo is a tool that auto generates your social media preview images (open graph images) using your website meta data.
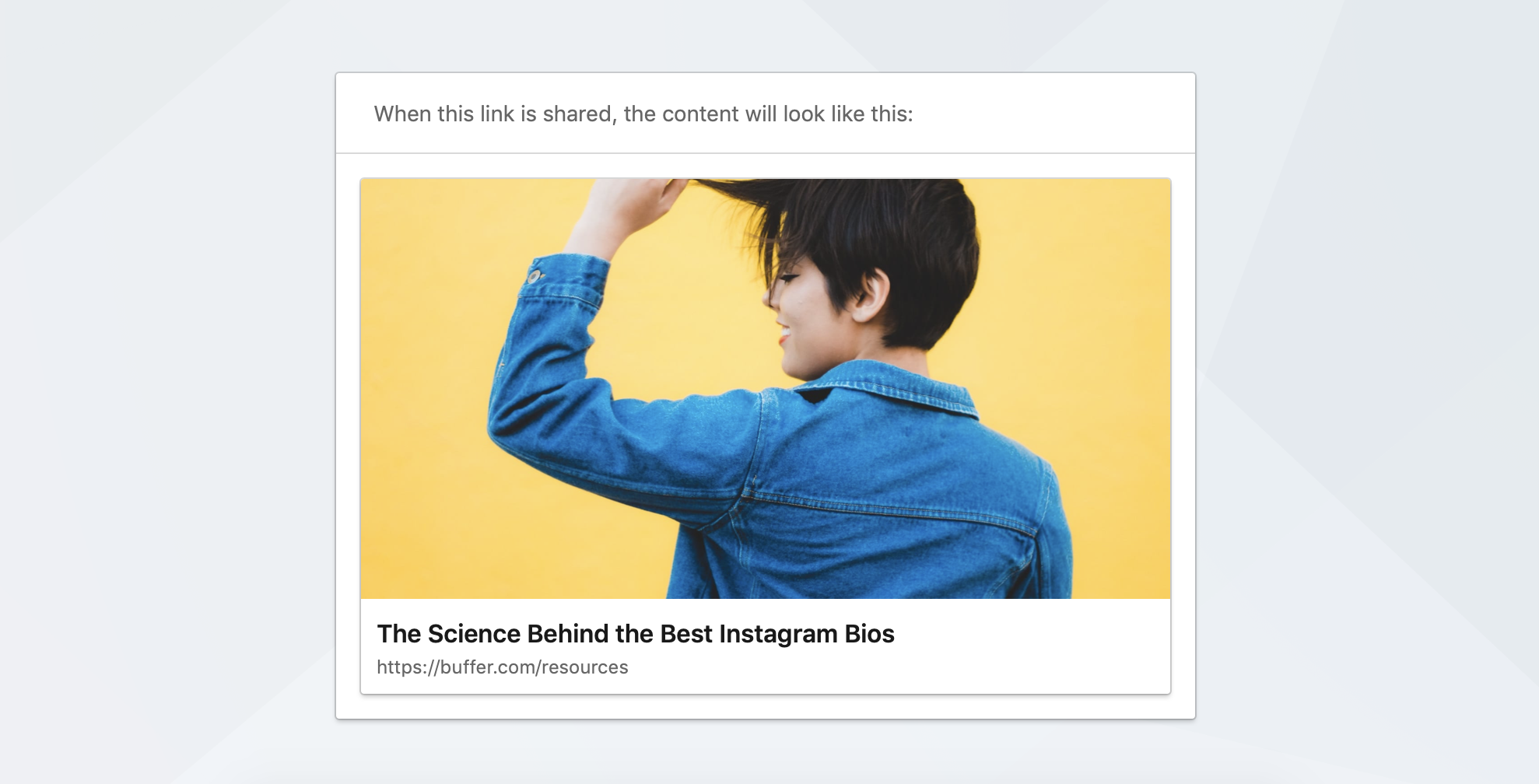
Open graph images are one of those things that often don't get enough love. If you don't know what open graph images are, they are the thumbnail images that Facebook, Twitter and basically every social platform shows you as "previews" when your friends post links. Here's an example:

Marketers know how powerful these are - a good social media preview will cause more people to click, it's that simple. So companies often put a lot of effort into creating bespoke social media previews; making sure it is cropped to a size that platforms prefer, making sure the image is visually appealing and sometimes overlaying titles and other details.
All of that takes a tedious amount of time though. Imagine, you've just written a long blog post, you're just about to hit publish but then you remember you need to faff around with image editing tools to create a perfect social media preview. There must be a better way!
Previewmojo takes away all that tedious work and turns social media preview image generation into a completely hands-free experience.
Simply paste some code on your site, and Previewmojo transforms all your pages from looking like this on social media:

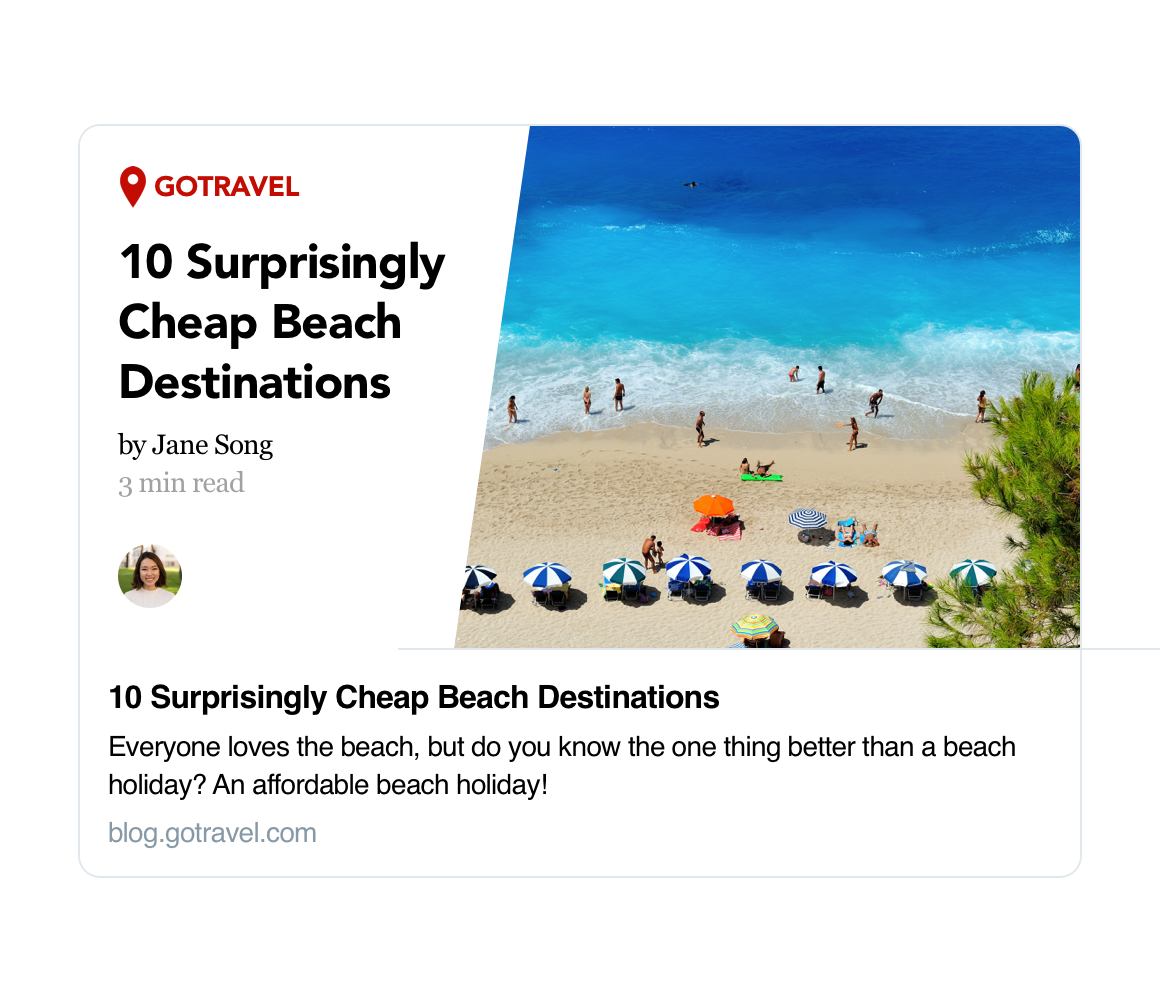
To looking more like this:

How does Previewmojo do this? It pulls information from your page meta data!
Currently Previewmojo can pull poster images, author data, calculate reading time, and grab your company logo. But that's just the beginning!
Here's a demo of me using Previewmojo on a new site:
Previewmojo is an exciting product for me in a couple of ways. It's the first API-like product I've created, where users simply set it up and then let it work quietly in the background. If you remember, that was one of the criteria I outlined as desirable for an indie SaaS in a previous post, so I'm really happy to have built something with that attribute.
Secondly, it's in a space that I find fascinating - automated design at scale.
If you have hundreds or thousands of pages on your website, no one would ever design all these images manually. It would take too much time (and then what about if you want to change the design or the details of the pages themselves change?). But with an automated solution, design tasks like this become feasible.
Previewmojo has a lot of room to get smarter too - currently Previewmojo does some basic optimisation such as adjusting font sizes when content gets too big for the preview area. But it could go a lot further - selecting colour combinations based on your brand, alternating styles for different pages, choosing appropriate poster images from unsplash in the case that there aren't any set in the article body itself… the possibilities are quite exciting to me.
As someone who enjoys coding and who enjoys design, I'd like to experiment more in this space. So expect Previewmojo enhancements in the future and perhaps even a separate product serving a different use case (but still in the design-at-scale space).
But as I mention at the end of the demo video above, the next stage for Mojosaas is really marketing. I've got to start doing more content marketing, community participation and building out the marketing sites of votemojo and previewmojo. So next up you'll start to see me focus a bit more on this blog and the two product marketing sites!


