Thank New Followers with a Customised Image Card
Contents
This tutorial will teach you how to automate a personalized greeting to new Twitter followers.
What you will build
In this tutorial, we will set up a Zapier automated workflow so that a new image is generated with each new follower count.
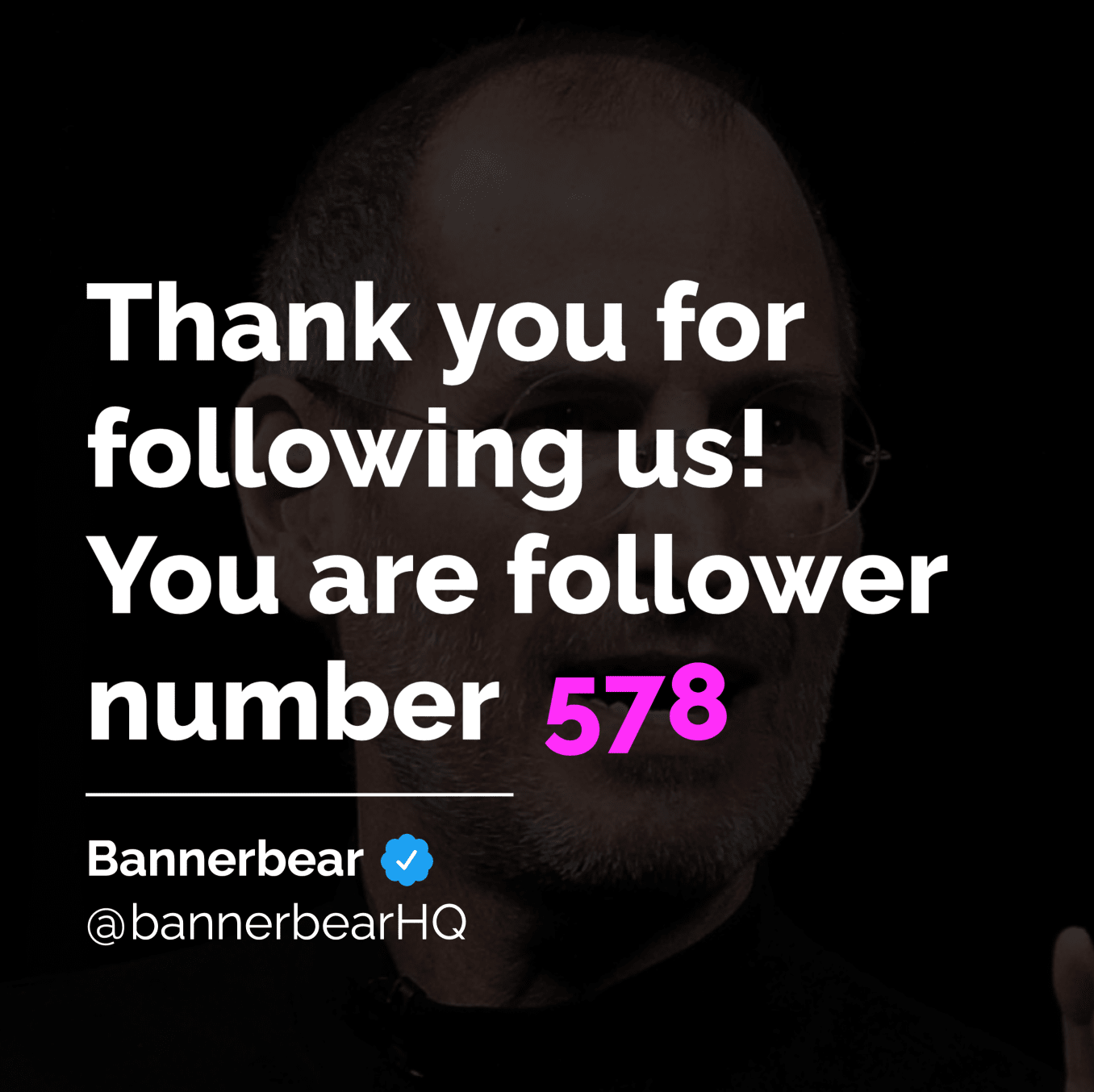
Example Image

Create a Bannerbear project
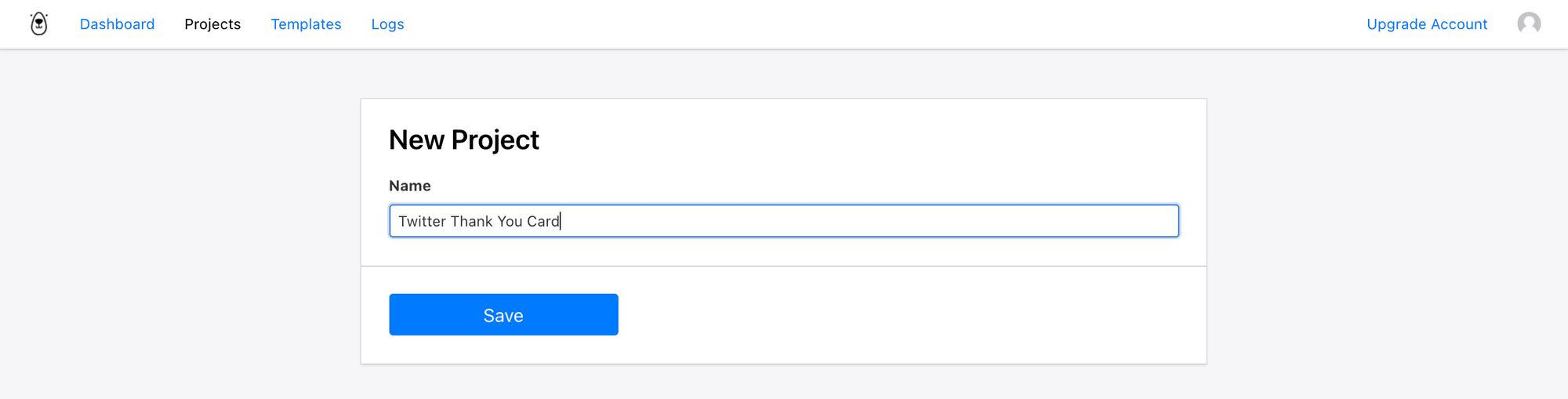
Create and name a new project in your Bannerbear account.

Select template
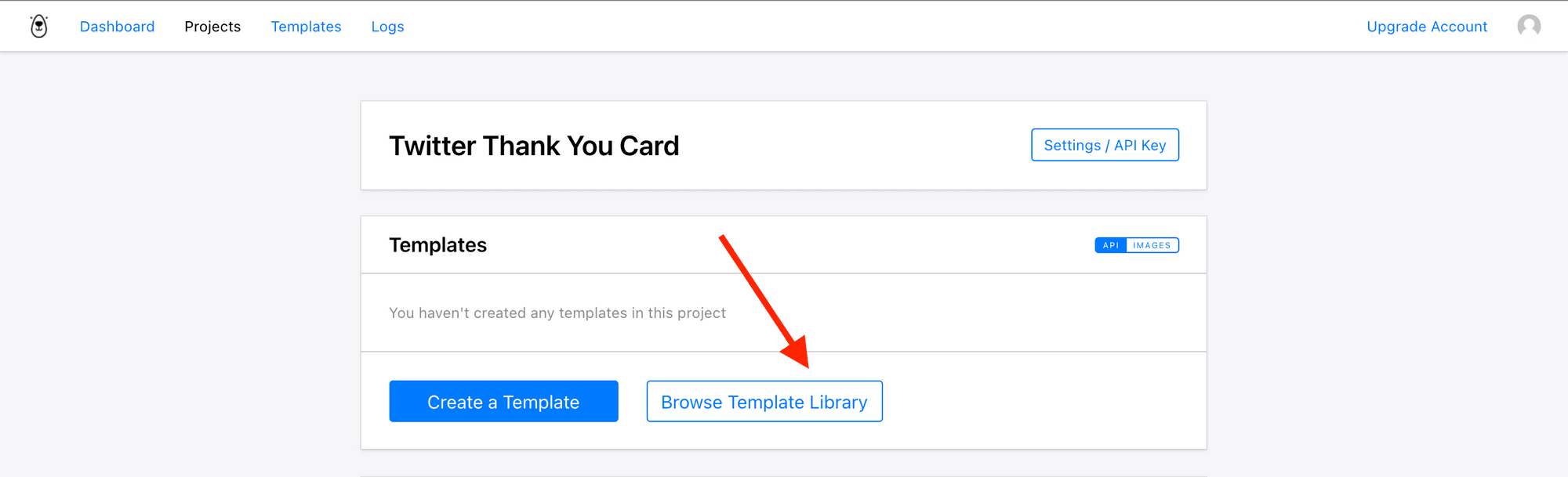
Browse Template Library to choose a template that fits the use case. Alternatively, you can choose to Create a Template from scratch.
With Bannerbear, you can customise an existing template, adjust the layout, add layers, objects, colours, fonts, etc.

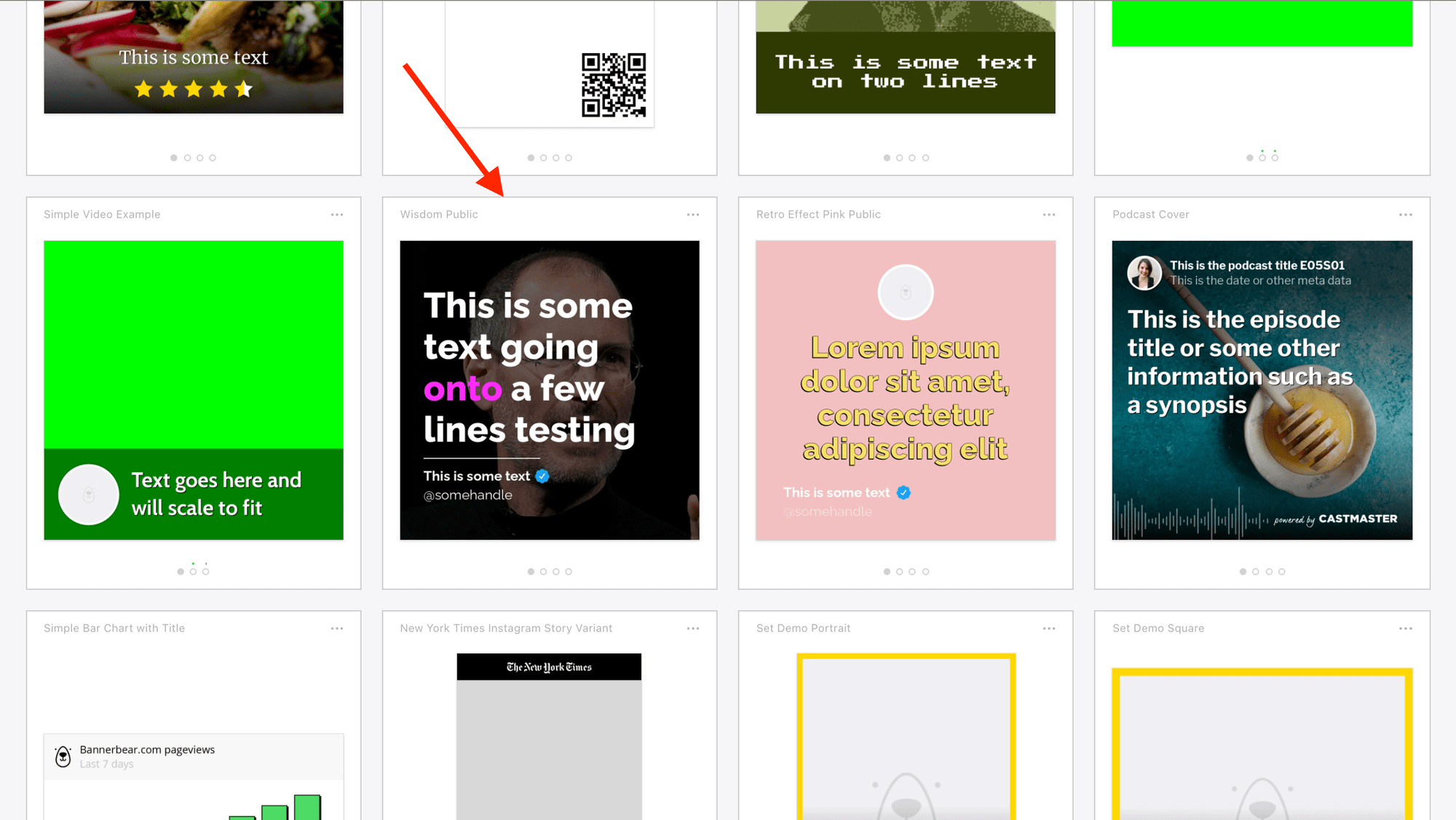
For this tutorial, we will use the Wisdom Public template.

Add the Wisdom Public template to your Twitter Thank You Card project.

Hit Edit Template.
Edit Layers
Templates come alive after layers are added. Naming your layers will ease the process when matching your fields on Zapier.
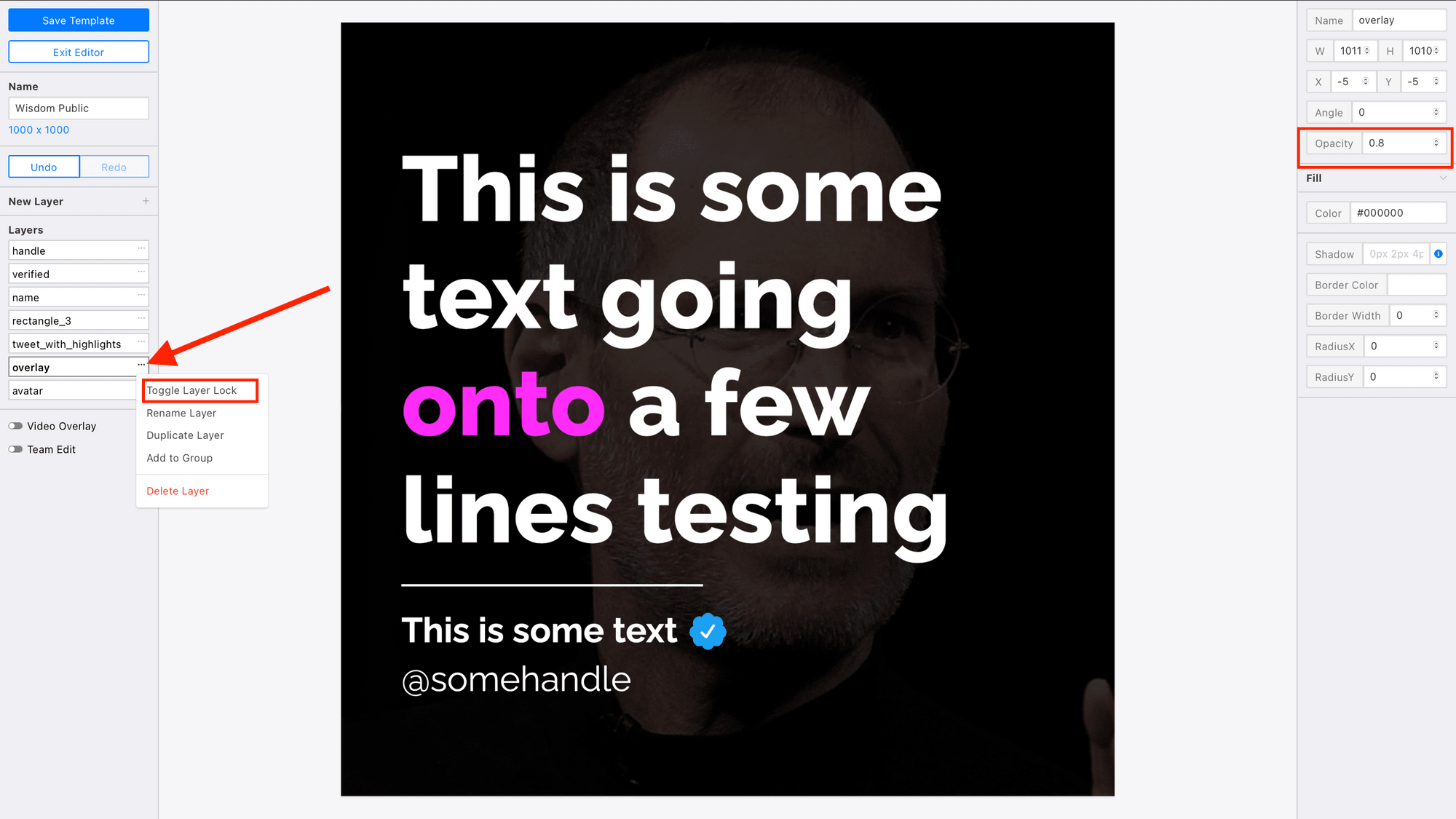
First lock the Overlay and Avatar layers to keep them in place. Select the Toggle Layer Lock option. You can also choose to adjust the opacity of the Overlay so it doesn't render the main text unreadable.

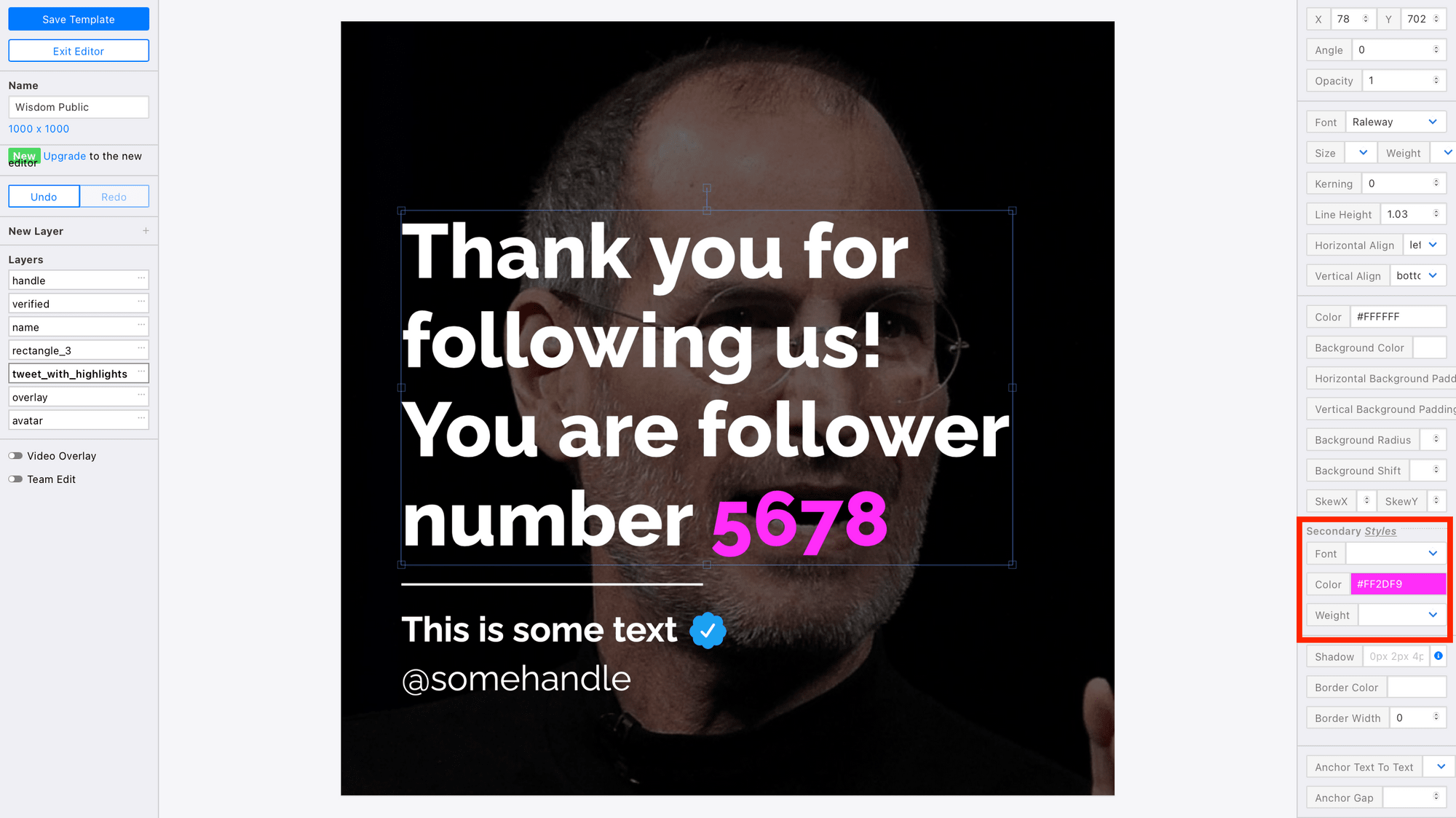
Every text box has a set of Secondary Styles. The follower count in the sentence would appear in the secondary styles you have chosen. This can be a different font, different color etc.
Set the Secondary Styles to a pink color #FF2DF9 and pass in this text via the API. Secondary Styles are activated in your text with asterisks like this:
You are follower number *578*
The result will look like:

The dynamic layers will be:
- Tweet with highlights (which contains the follower count)
- Name (your Twitter name)
- Handle (your Twitter handle)
- Avatar (your new follower's profile image)
You can choose to customise the text further by adding your new follower's twitter handle.
Save template.
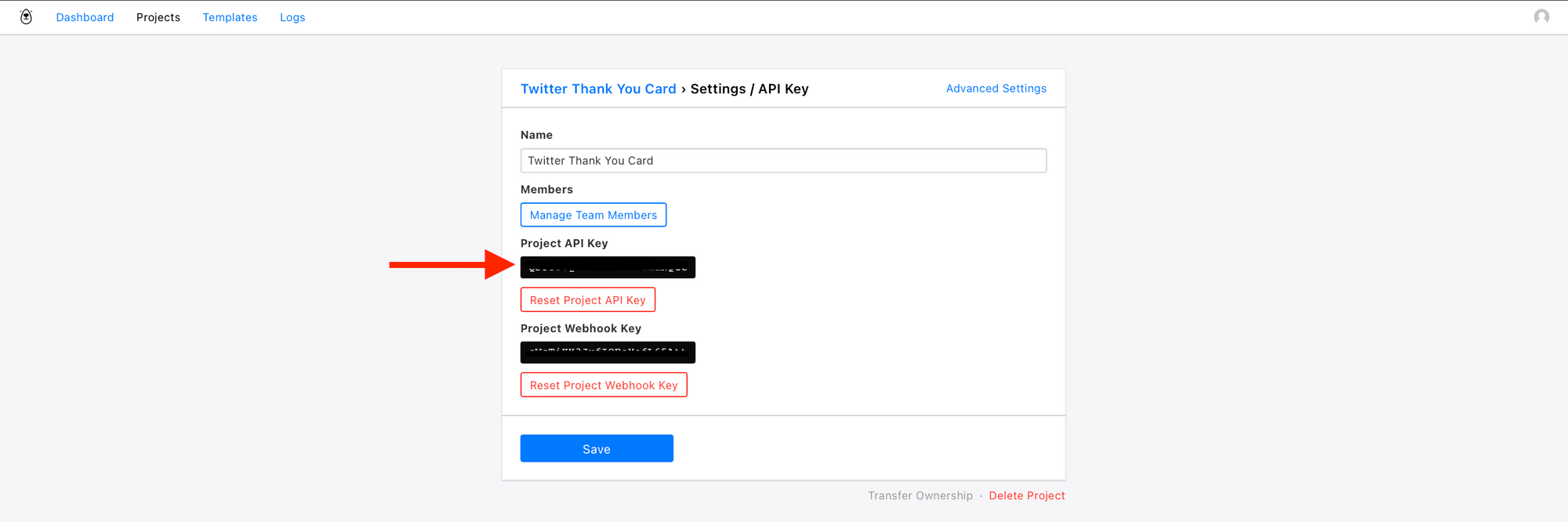
Get your Bannerbear Project API Key
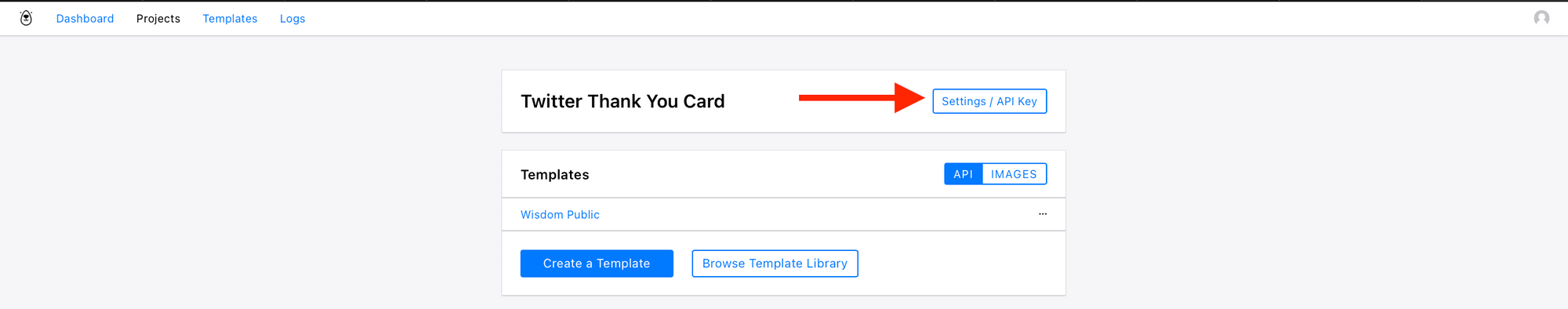
You will need your Bannerbear API key at a later stage to authenticate with Zapier. The API key is unique for each project. The Project API key is found on the Settings / API Key page of your Project.

Copy the Project API Key to your clipboard.

Automate with Zapier
Now we can integrateZapier with your Bannerbear account to automatically share new images on Twitter.
You will need to:
- Connect to Twitter
- Create an image with Bannerbear using the Project API Key
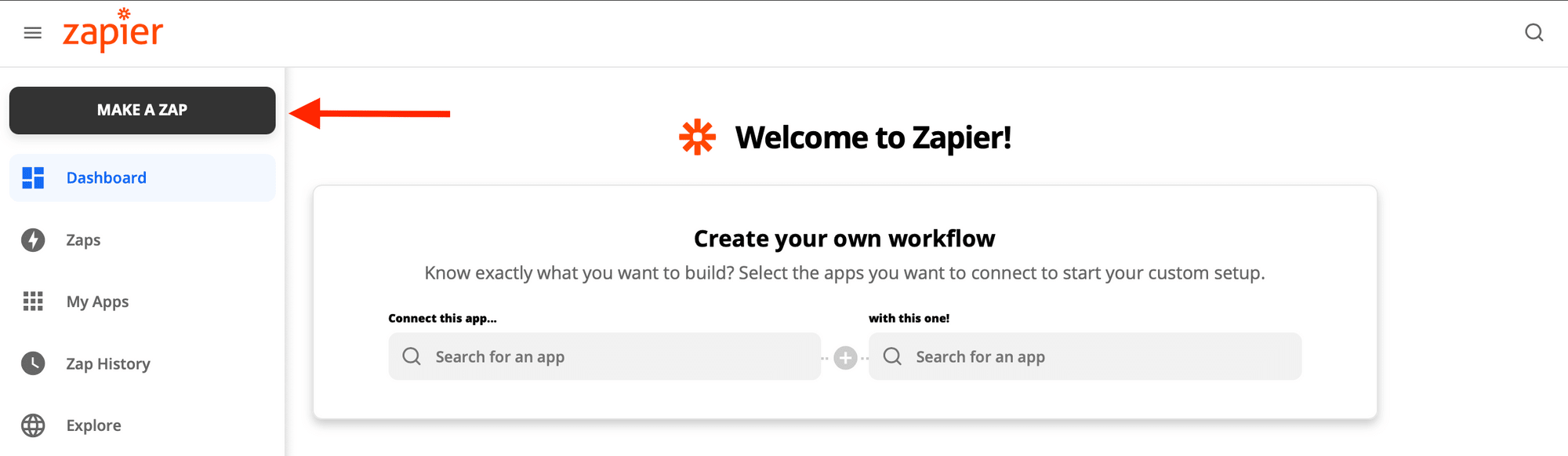
Make a Zap
Log in to your Zapier account and Make A Zap.

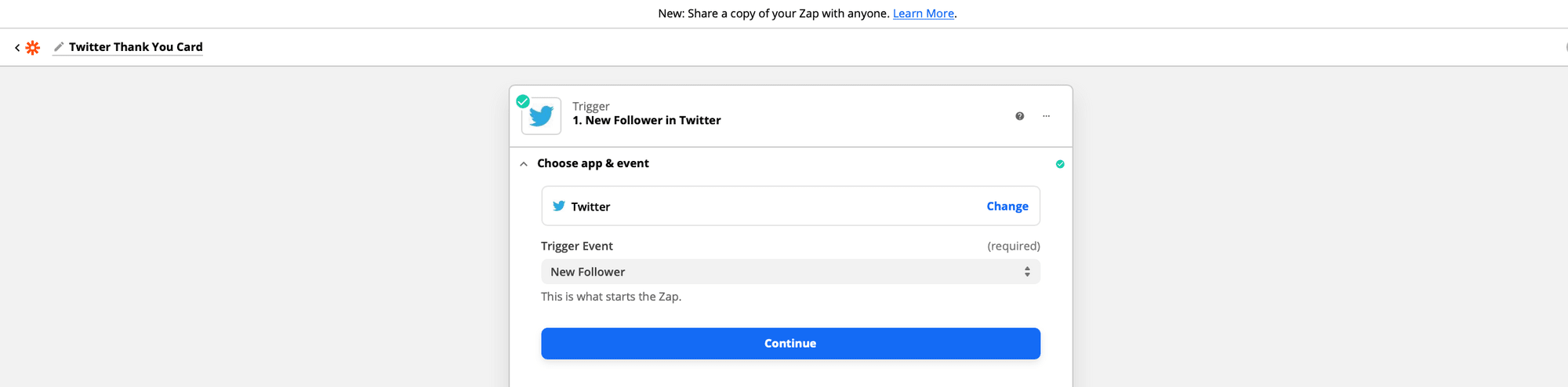
Create a Trigger
Name your Zap. Choose a trigger event for your zap so that when you get a new follower, a new image is created.
Choose Twitter as the app to be connected to and select New Follower as the trigger event.

Hit continue.
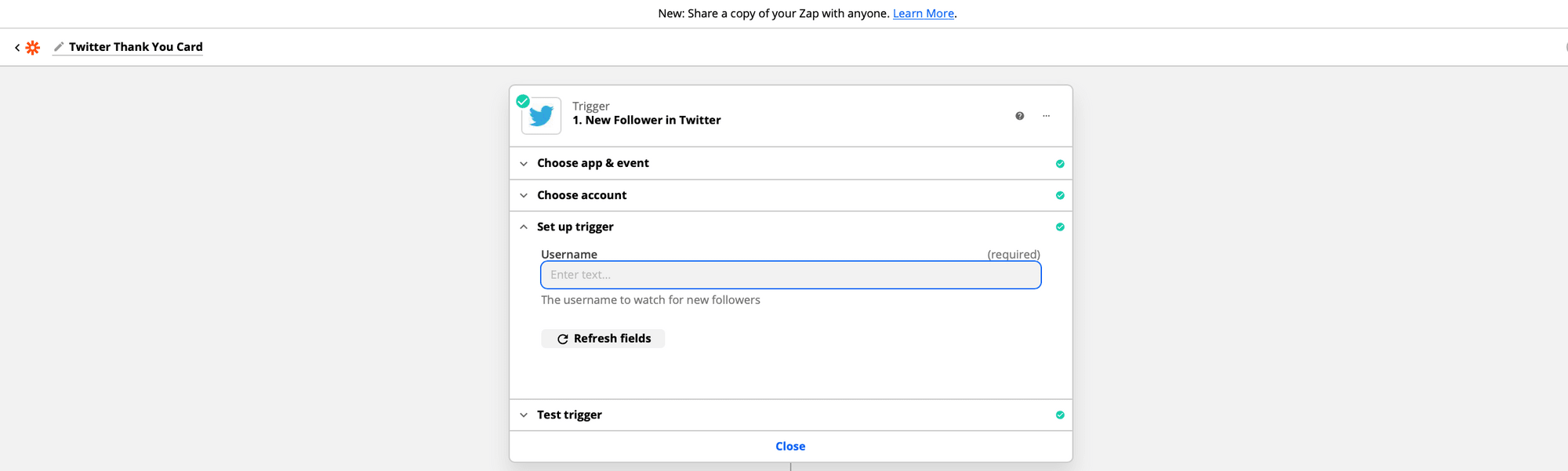
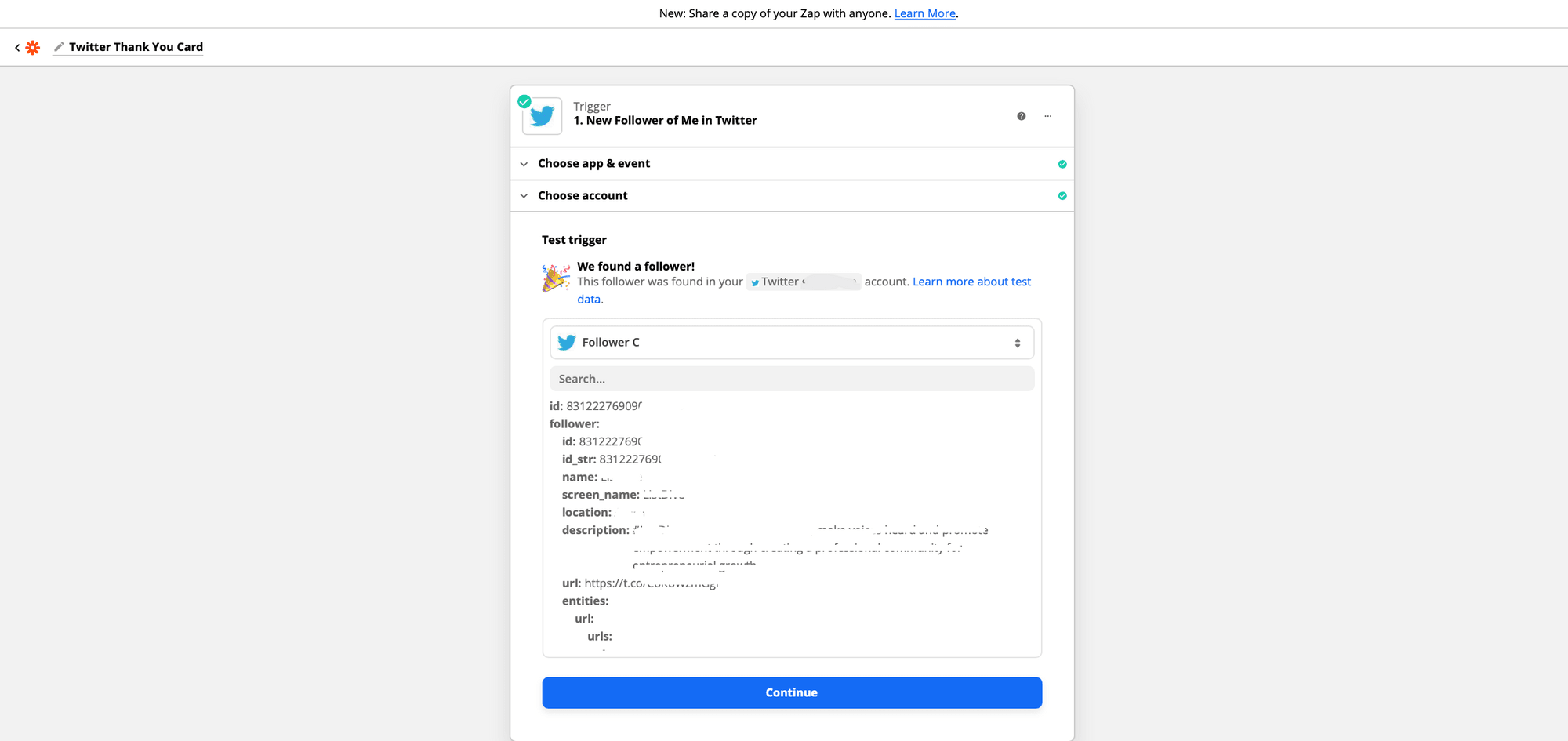
The next step allows connect your Twitter account. Choose your account and enter your twitter username to set up trigger.

Next, text trigger. This should pull up data on your recent followers.

Click Continue to add an action.
Action 1: Search Users in Twitter
An action is an event a Zap performs after it starts.
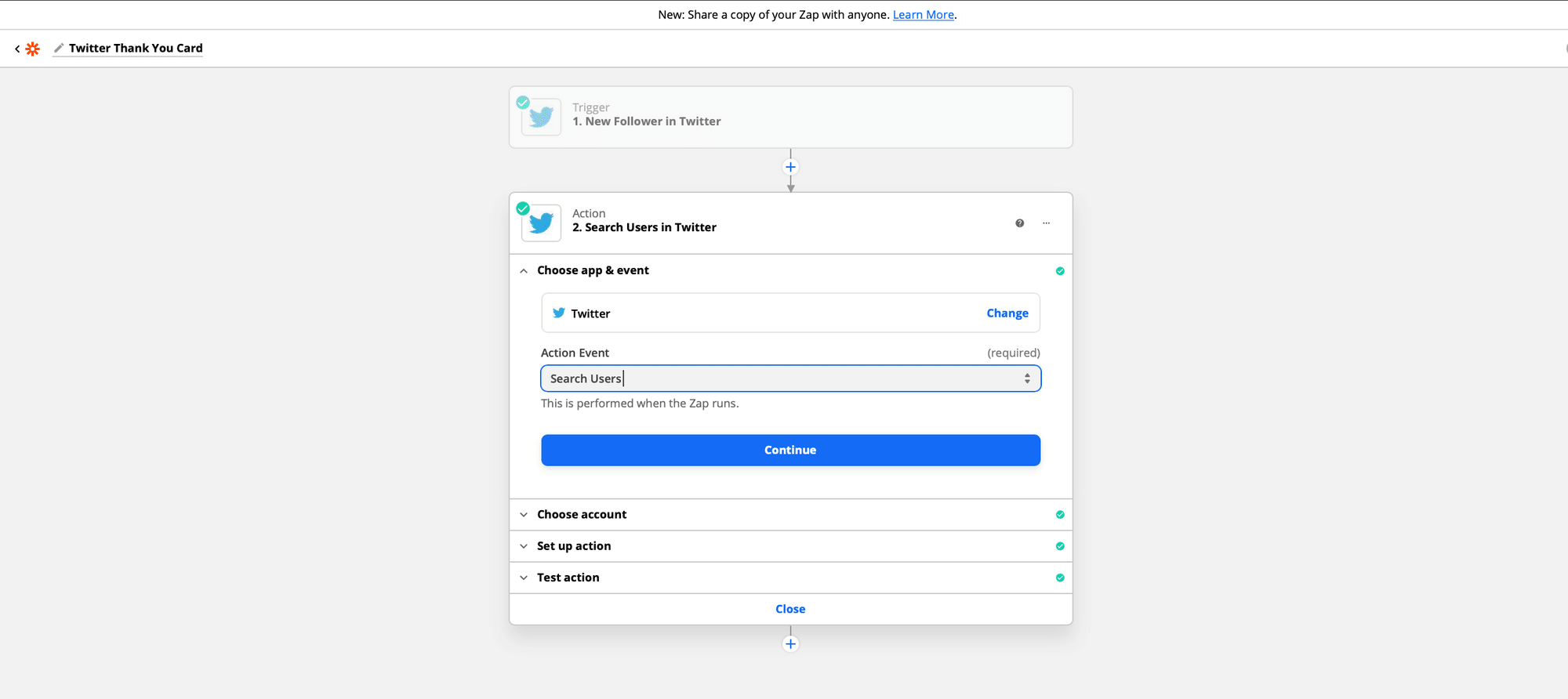
Choose Twitter as the app and select Search Users as the action event.

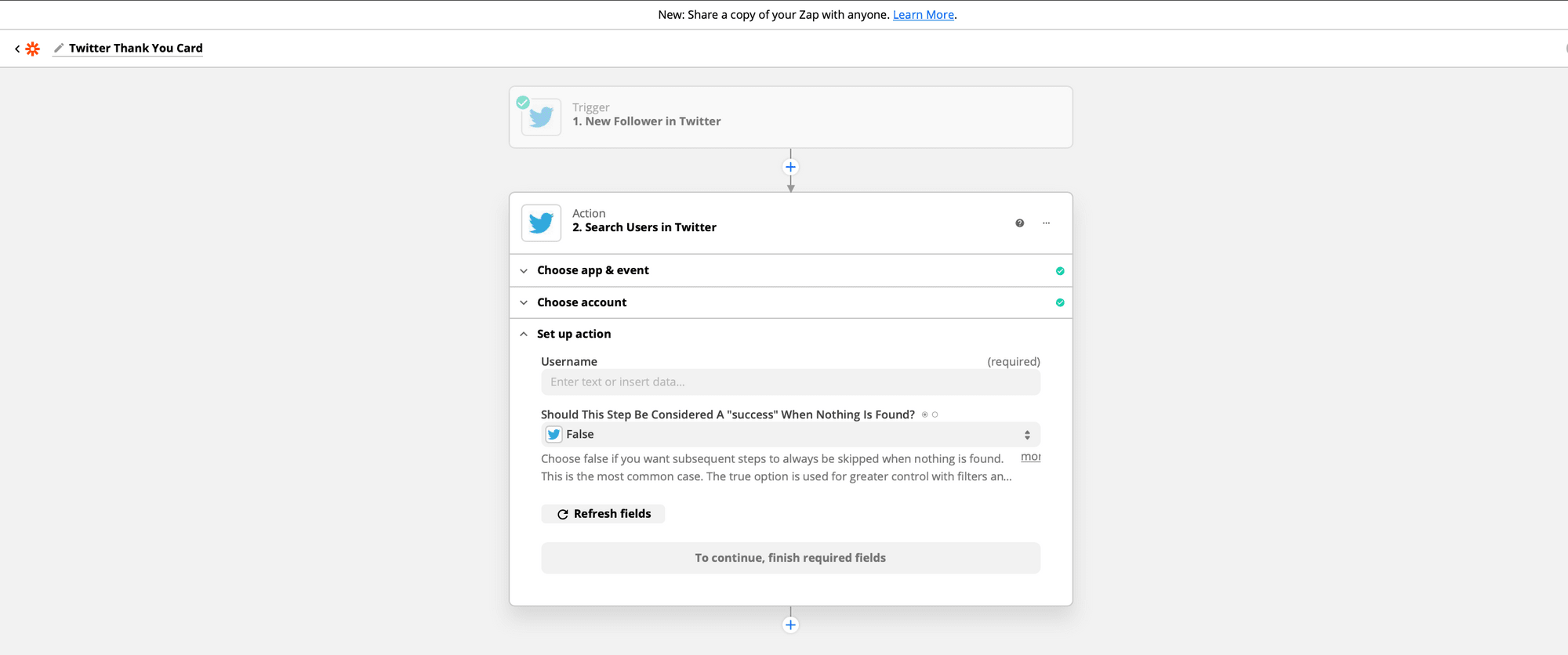
Choose your twitter account and type in your twitter Username as the action.

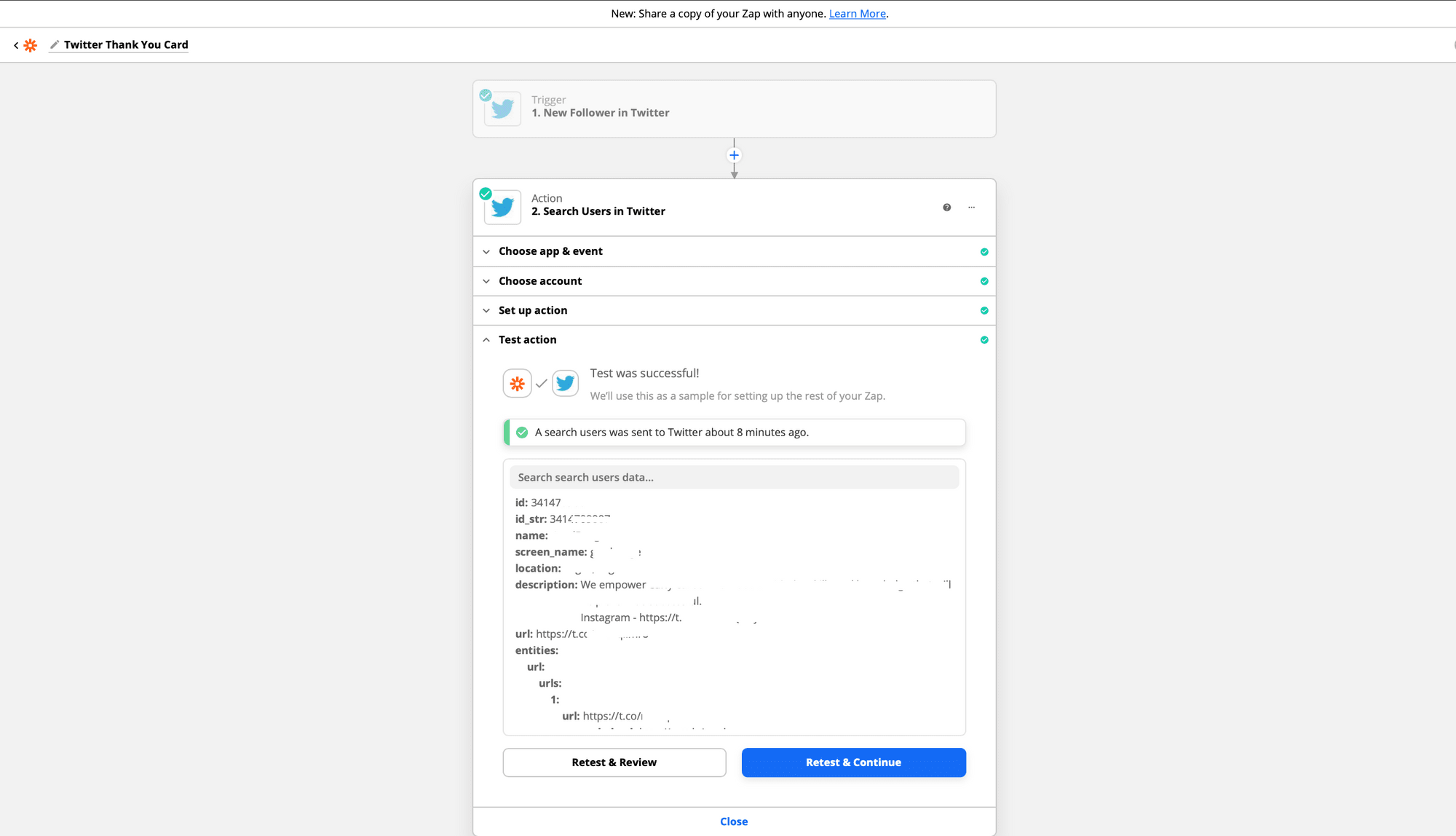
Test action. This should pull up data from your twitter account.

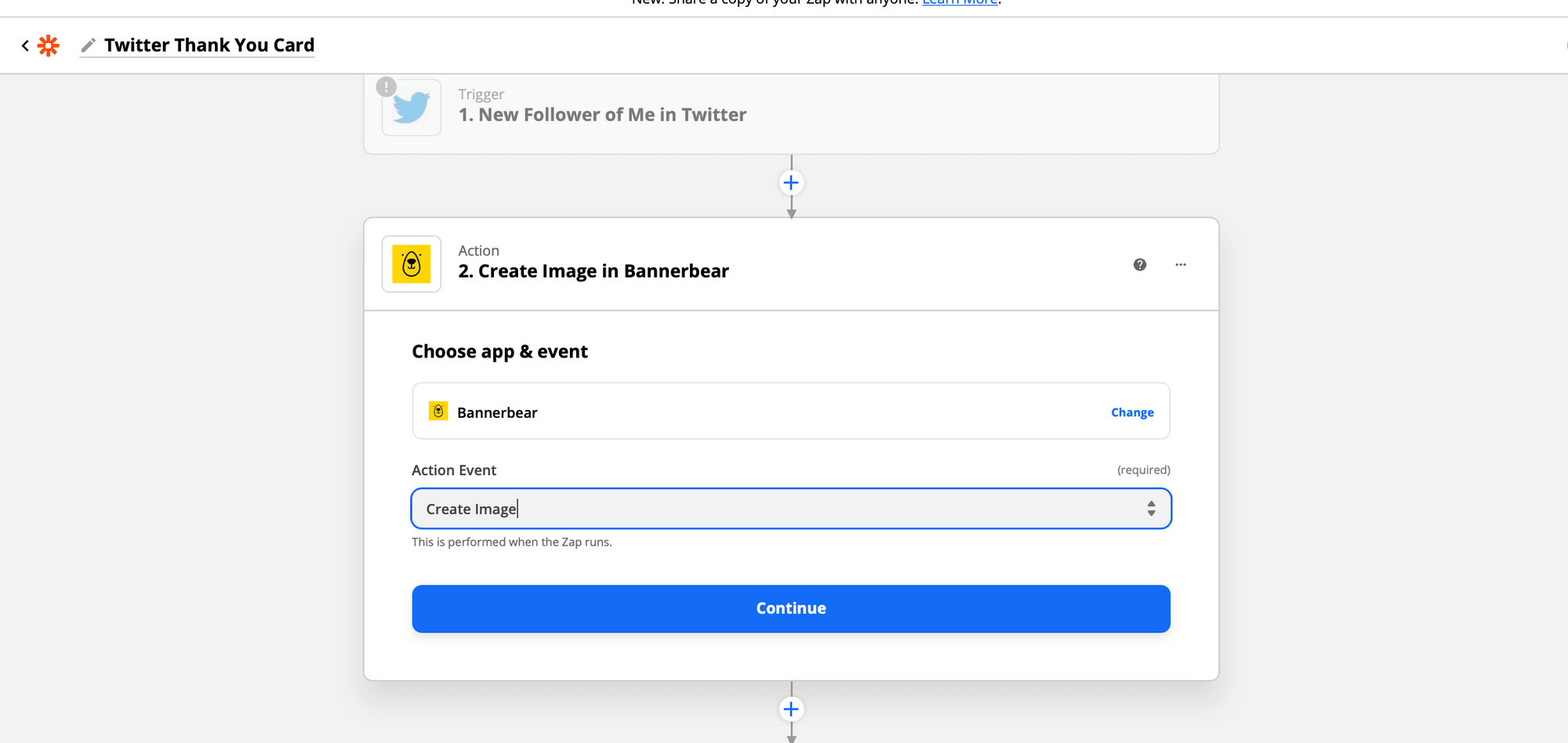
Action 2: Create Image
When the zap is triggered by a new follower on Twitter we want to create an image in Bannerbear. You need the Project API key retrieved earlier to allow Zapier to access your Bannerbear account.
Choose Bannerbear as the app to be connected to and select Create Image as the action event.

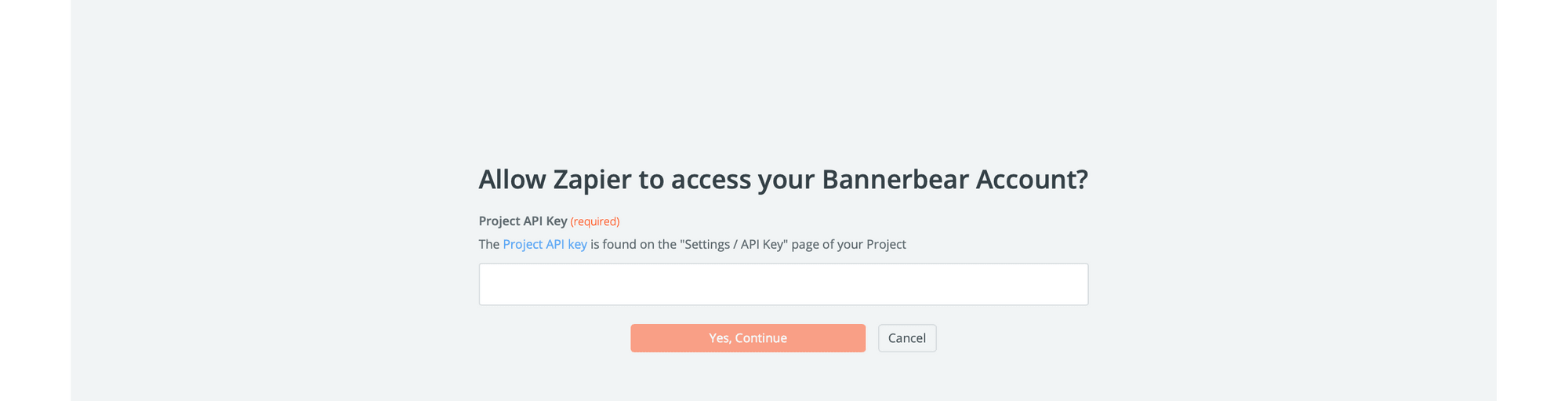
Hit continue. Connect your Bannerbear account by pasting your Project API key.

Input the Project API key and click Yes, Continue.
Select Bannerbear Twitter Thank You Card project from the dropdown menu.
Zapier will load the template settings. Select the template ID as Wisdom Public. The fields we need to populate are:
- Avatar
- Handle
- Name
- Tweet with highlights (with dynamic follower count)
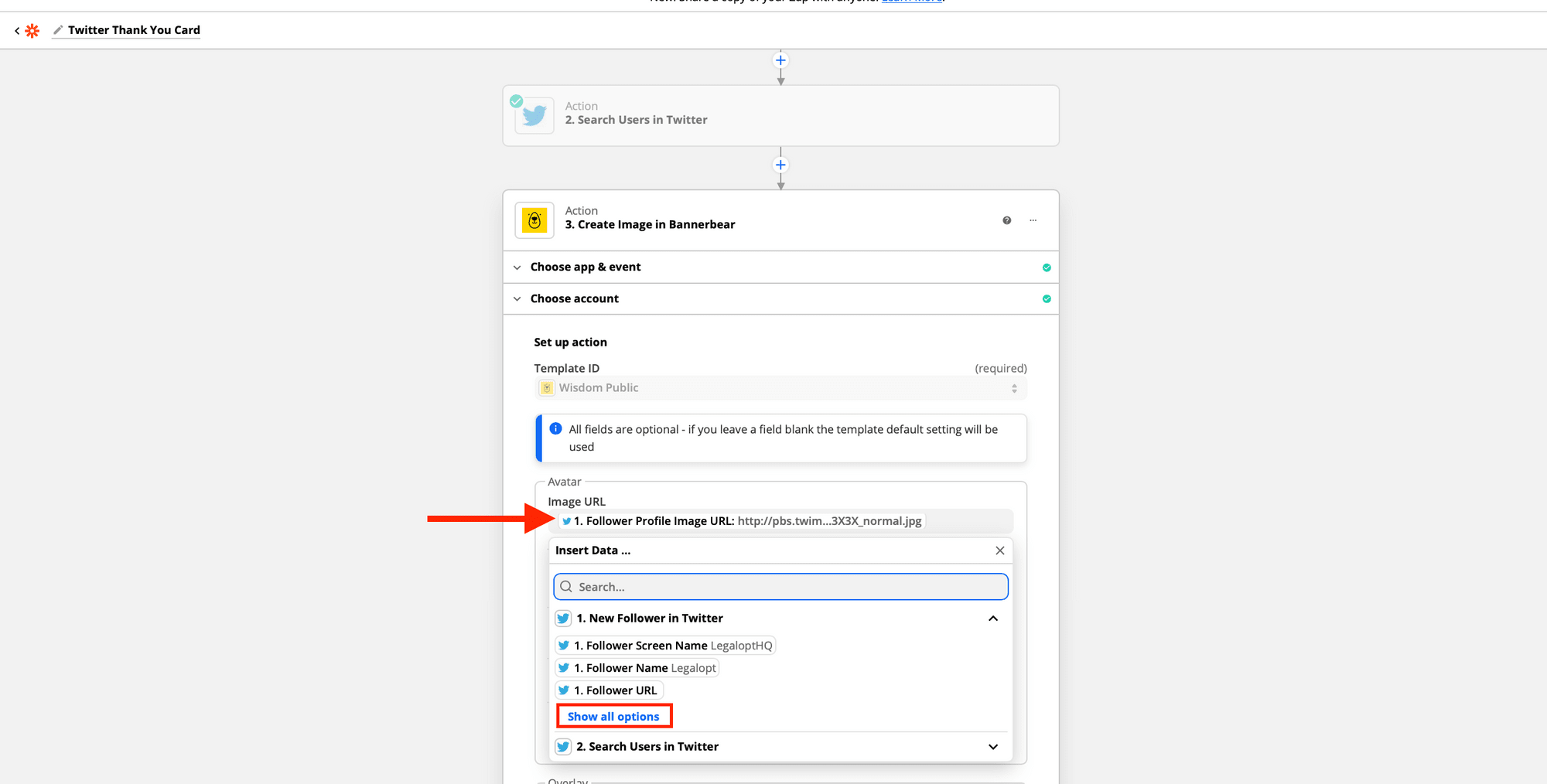
The details of your new followers will be extracted from the New Follower in Twitter trigger.
Match the Avatar to Follower Profile Image URL. This will change the avatar according to the profile picture of your new follower.

Your twitter details will be extracted from the Search Users in Twitter action .
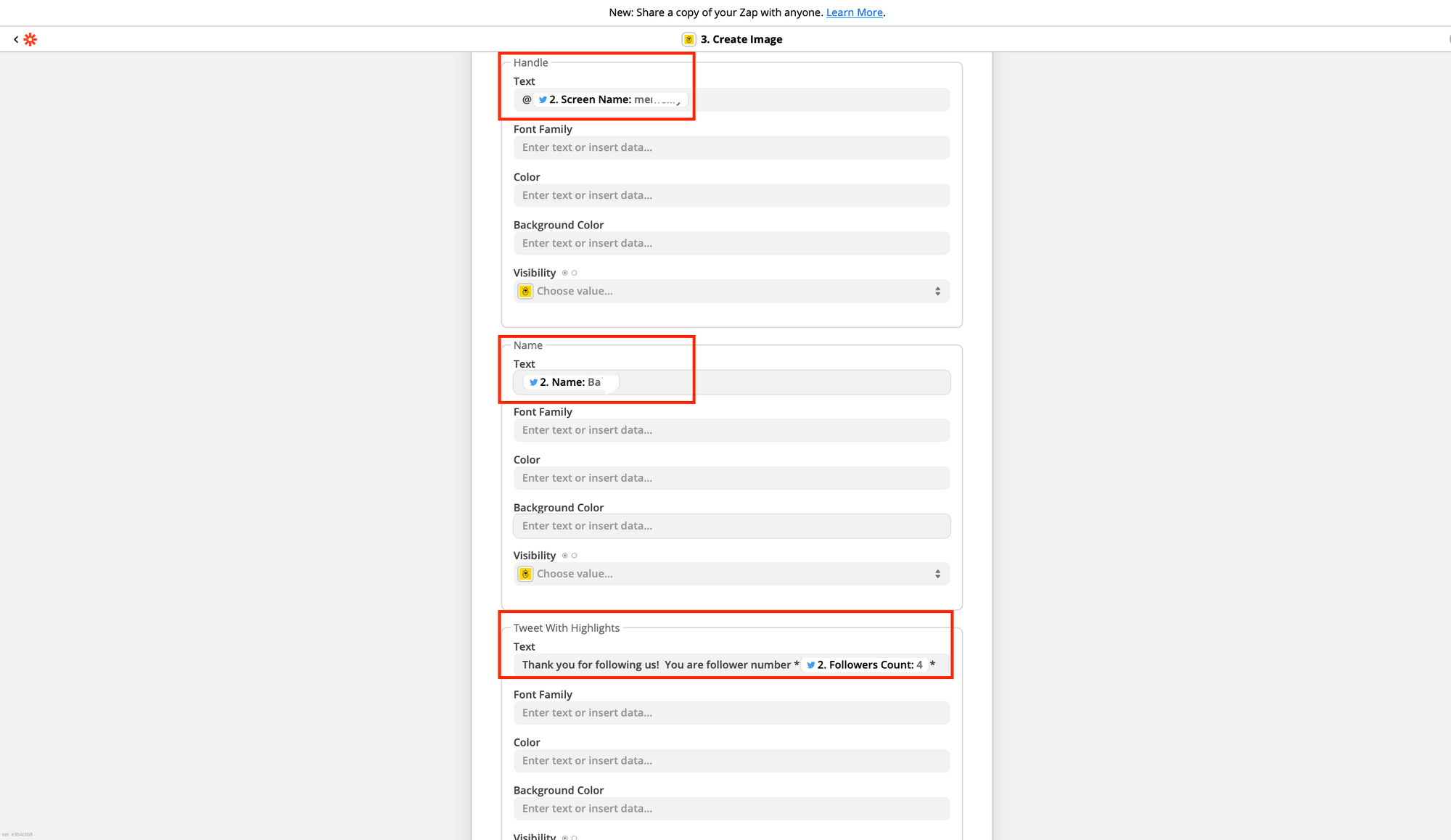
Match your Handle to your Screen Name. Add _ @ _ before the Screen Name.
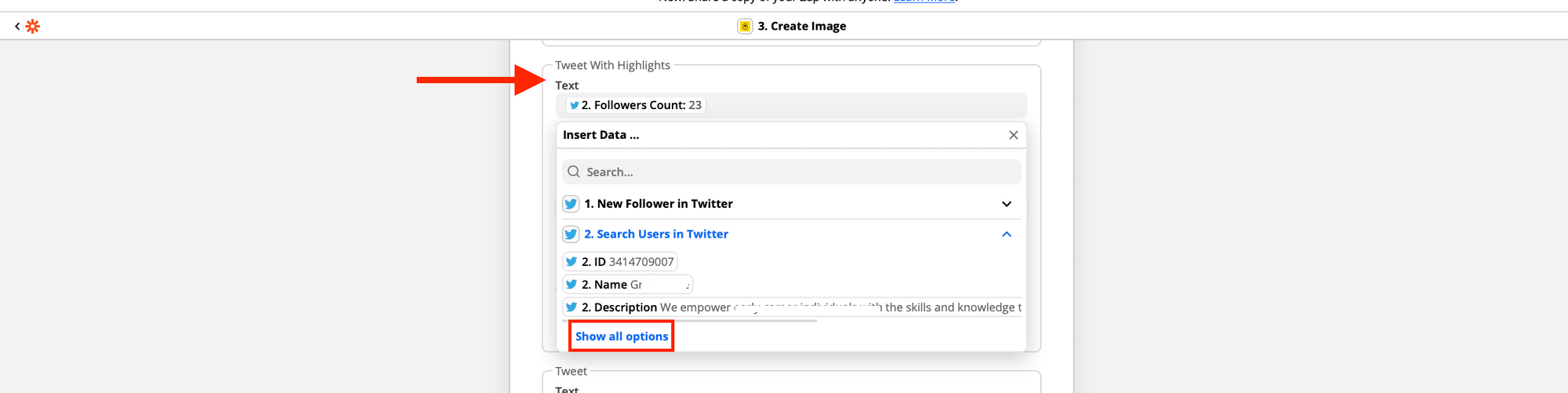
To match the Tweet With Highlights , select the Followers count from the dropdown menu. Send a snippet of text from Zapier and part of the text would be a Zapier variable that tracks the follower count.
In the data that you are sending from Zapier, use asterisks around the variable to activate the Secondary text styles. Text that appears between asterisks will use the secondary styles.
Push some text into the layer which would read:
Thank you for following us! You are follower number *<Followers Count>*


Hit continue.
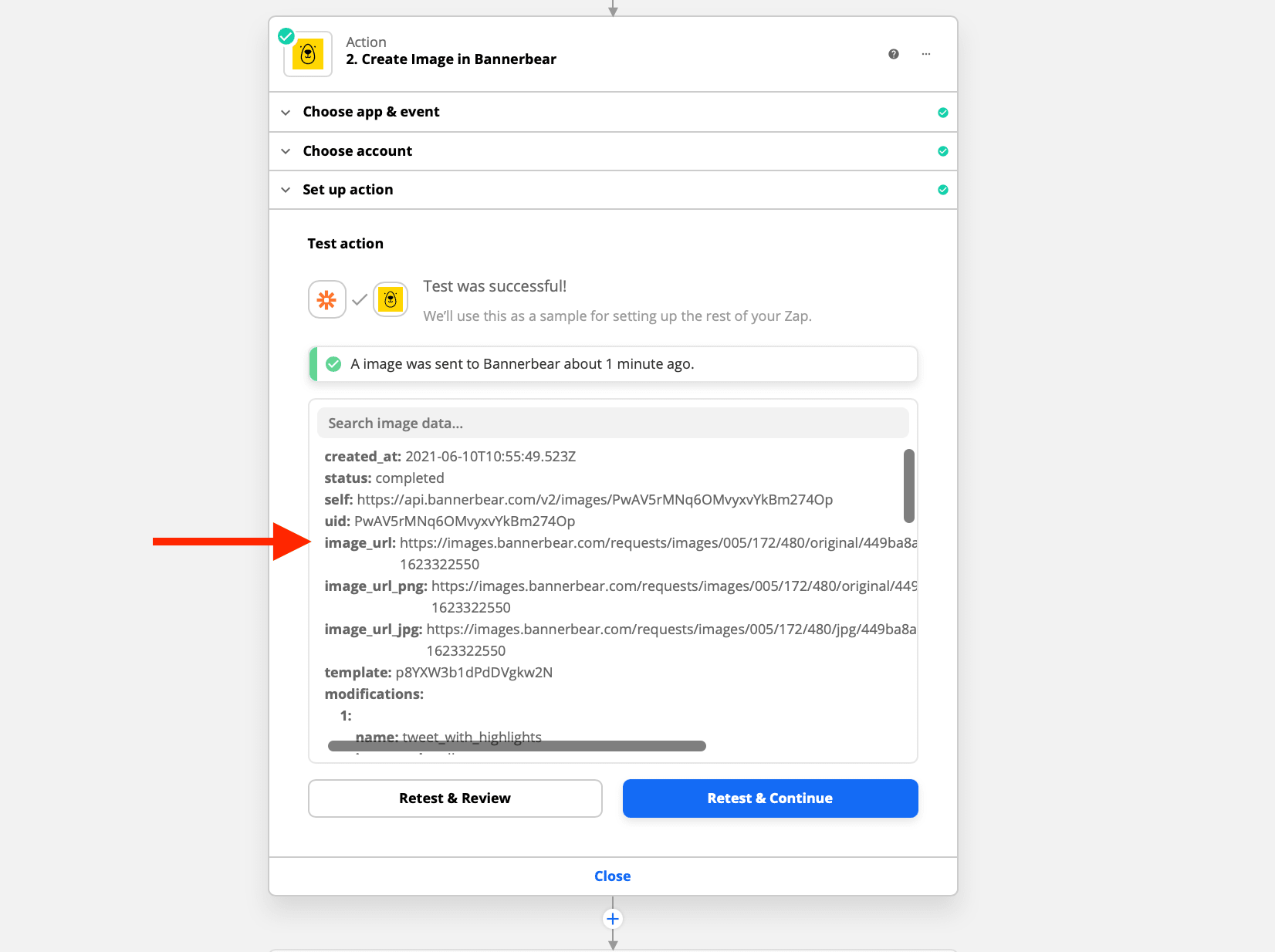
Test that the image is displayed correctly. Copy the image_url to your browser to preview the generated image. If everything works fine, Retest & Continue.

You can now test the Zap you've just made, and viola!
Turn on Zap.
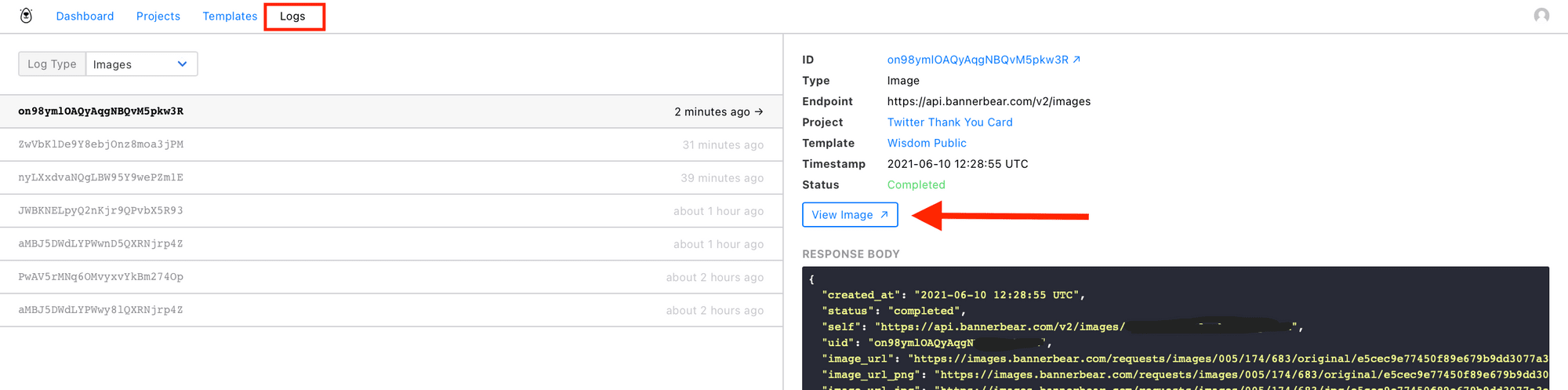
Retrieve image from Bannerbear
You can view the generated images on Bannerbear.

Additional Integration - Schedule with Buffer
You can add an additional zap to create a new tweet with the generated image.
In order to comply with Twitter's terms of service, Zapier will remove all @mentions from the content of your new tweet if you attempt to add an action to Create Tweet in Twitter. This means that your new follower cannot be mentioned.
Alternatively, Zapier allows integrations with Buffer. With Buffer you can manage your social media marketing, schedule posts, analyze performance, and publish to a social networks. Once it's set up, each new image generated by Bannerbear can then be scheduled in your Buffer account.
Connect channel on Buffer
Log in to your Buffer account. Click on your profile avatar at the top right of your dashboard and then click Account from the drop down menu.
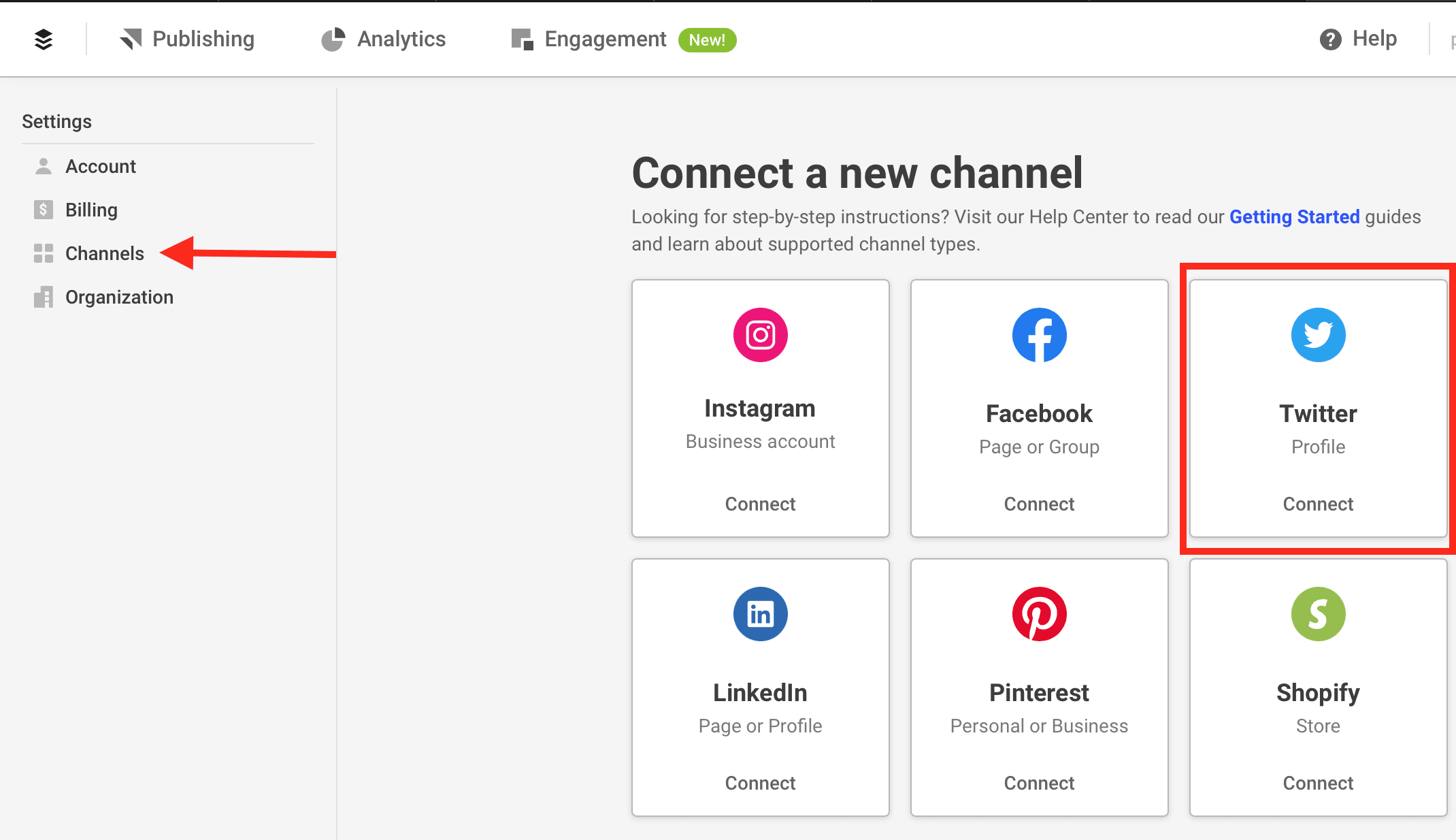
Click the Channels option from the menu on the left hand side of your screen. Connect Twitter profile.


Action 3: Add to Buffer
You can schedule the thank you message to new Twitter followers using Twitter Buffer integration on Zapier to make it seem less automated.
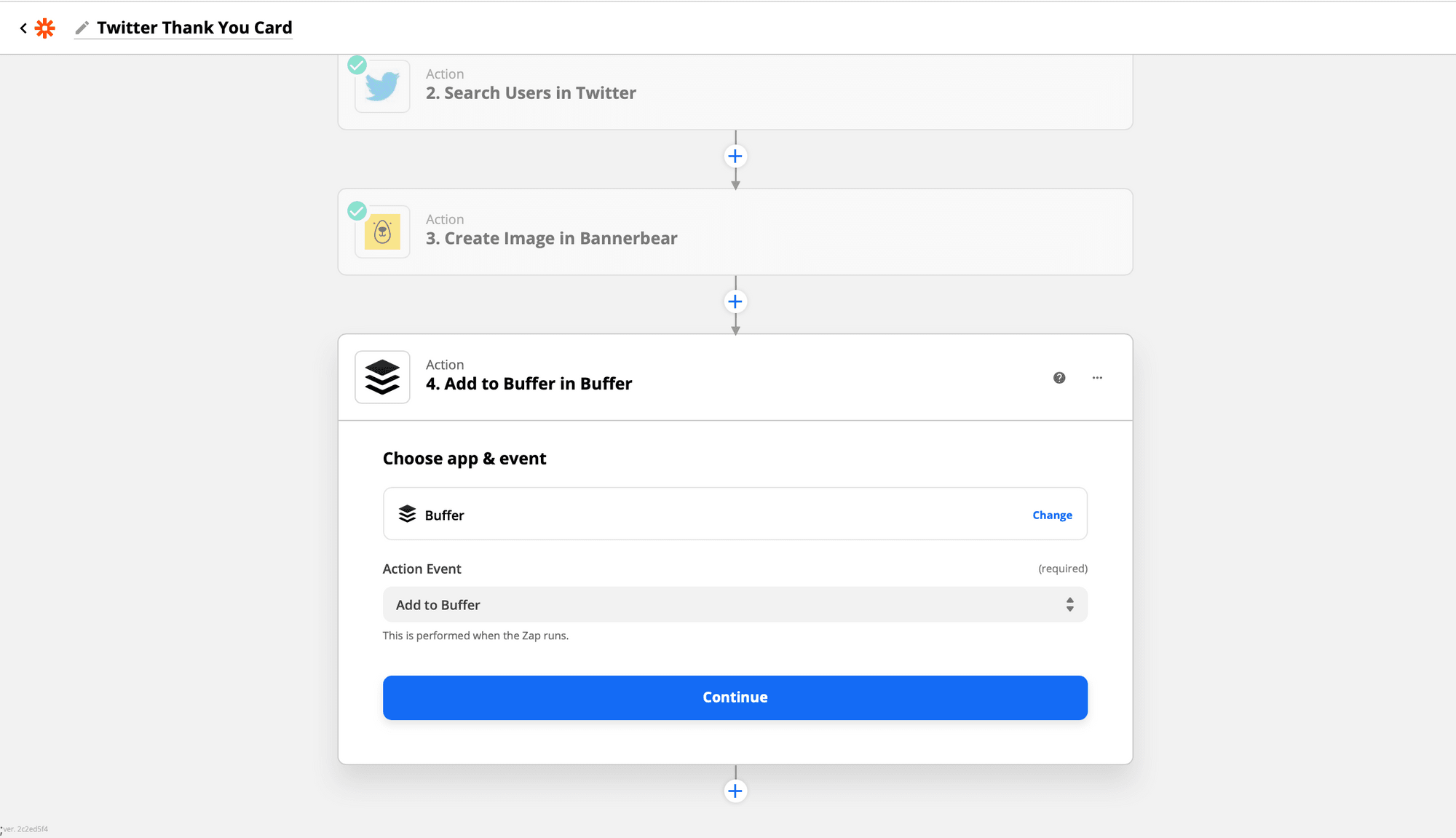
Choose Buffer as the app and select Add to Buffer as the action event.

Hit continue.
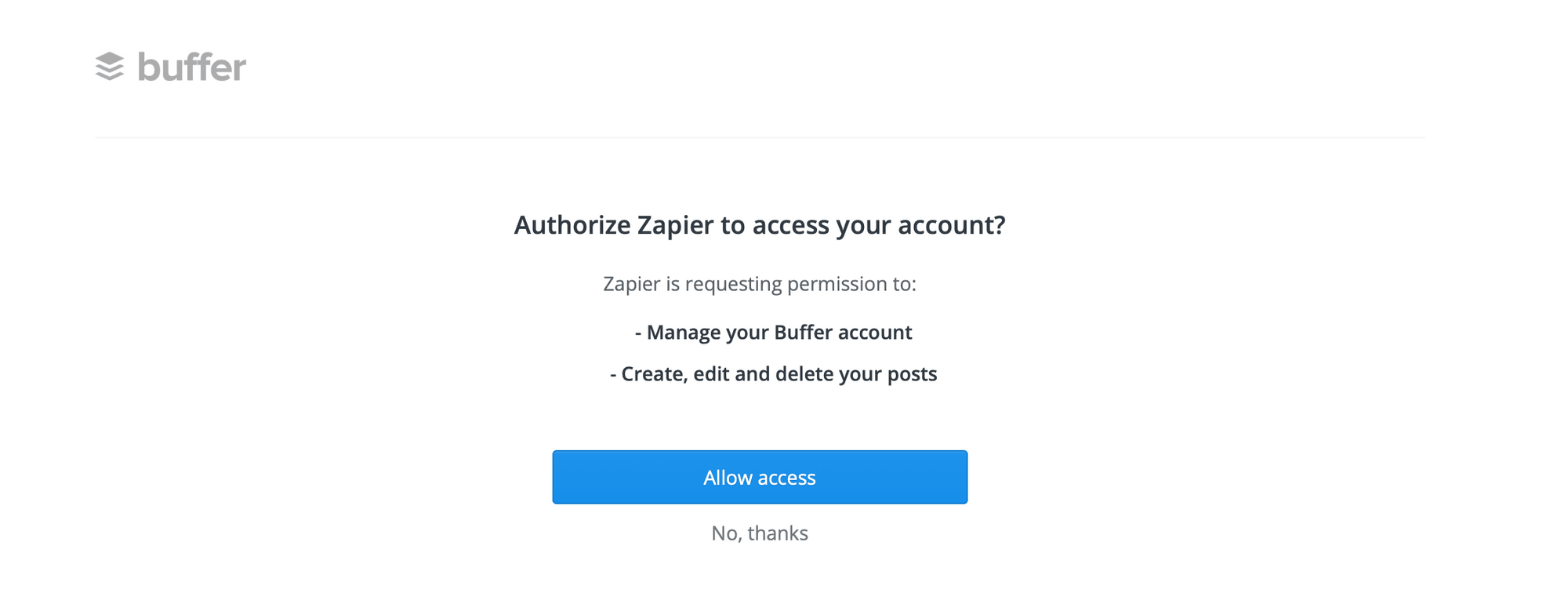
Choose your Buffer account and follow the prompt to sign in to Buffer. If this is you first time connecting Buffer to Zapier, Zapier will request permission to access your account:

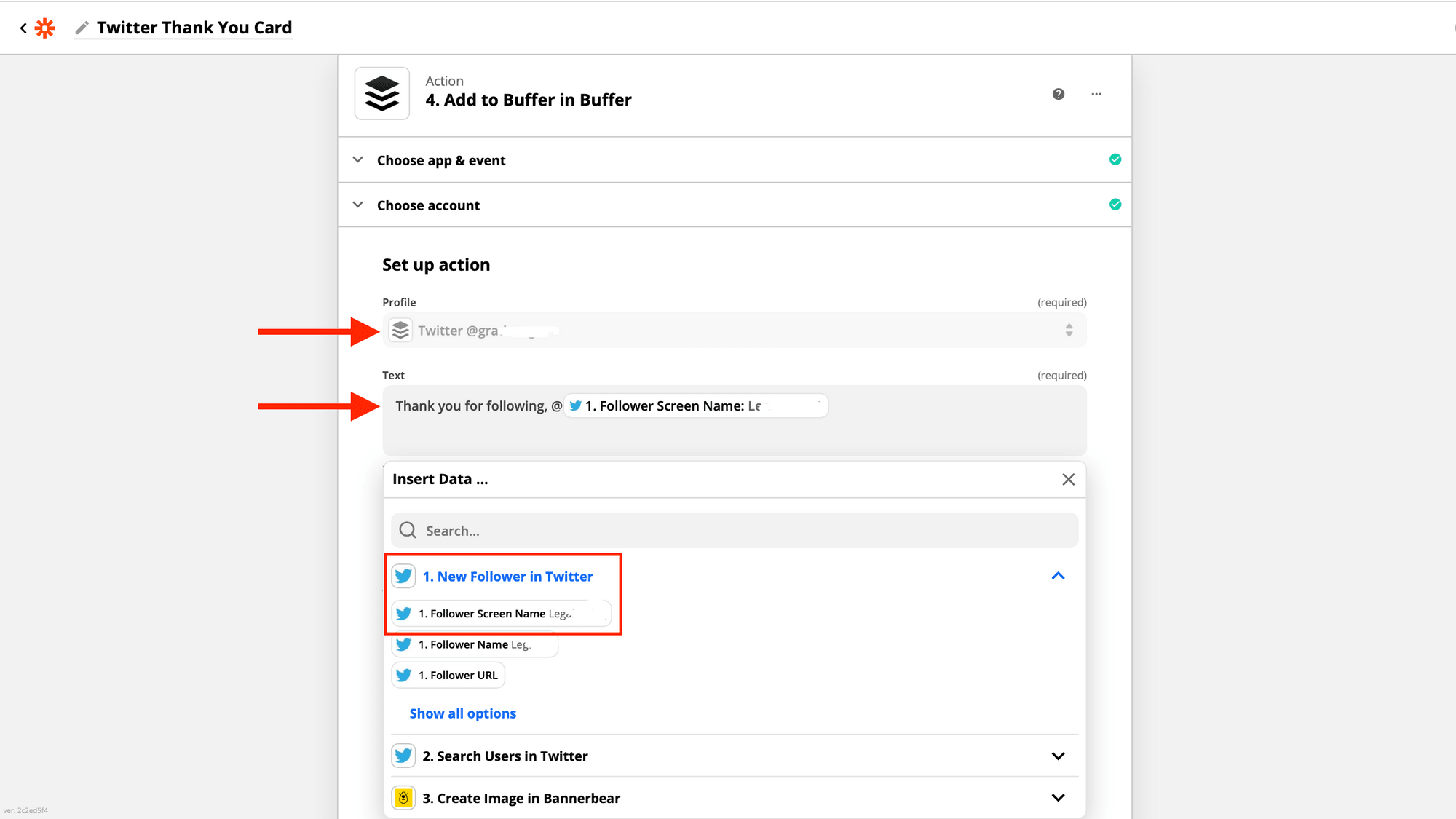
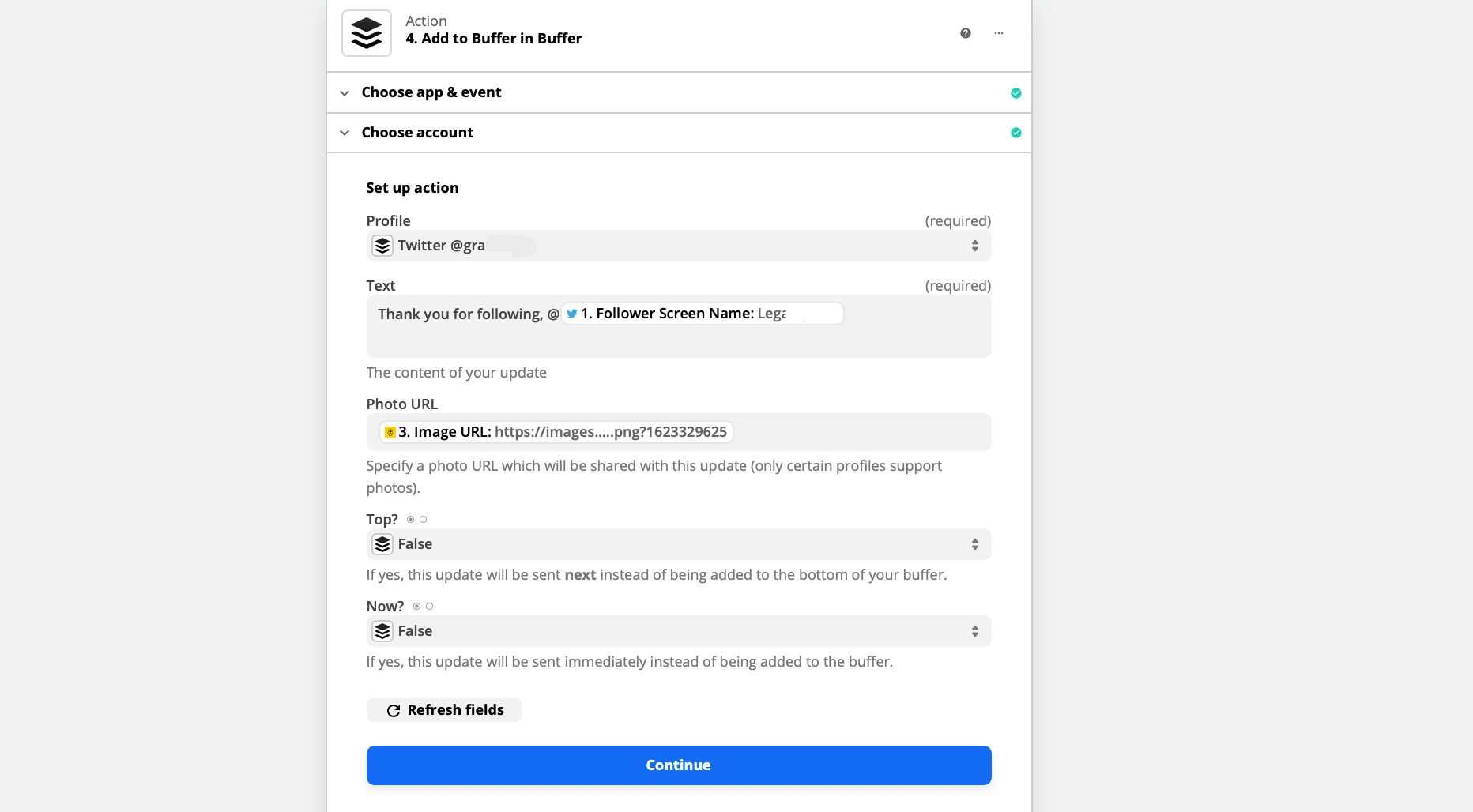
Select the connected Twitter account from your Profile list. Personalise the Text by mentioning your new Follower's Screen Name. Add an @ immediately preceding the screen name.

Link to the Image URL generated by Bannerbear.

Hit continue.
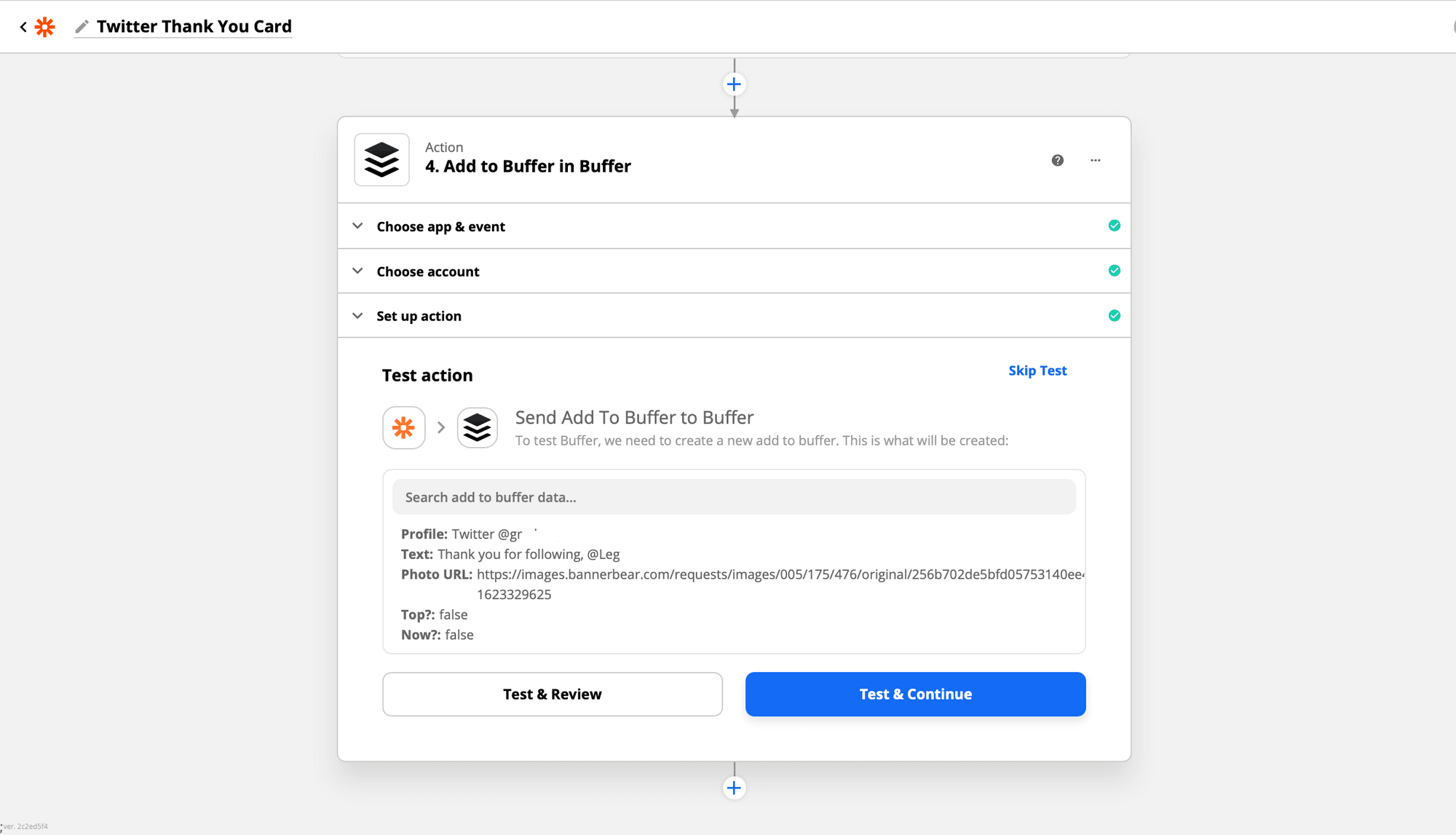
Next, test action. To test Buffer, we need to create a new add to buffer. Confirm that the Profile, Text and Photo URL align.

Test & continue.

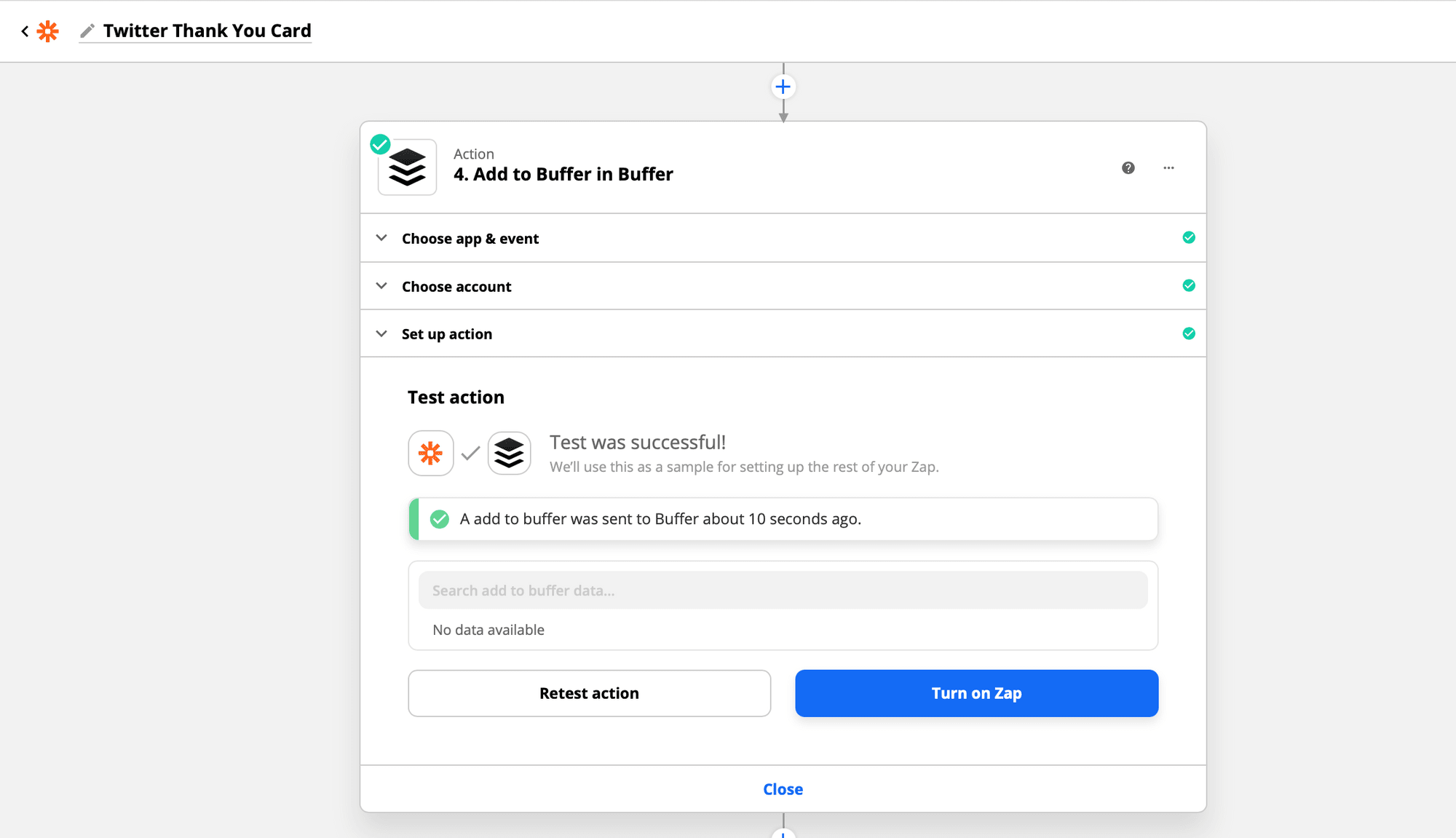
Turn on Zap.
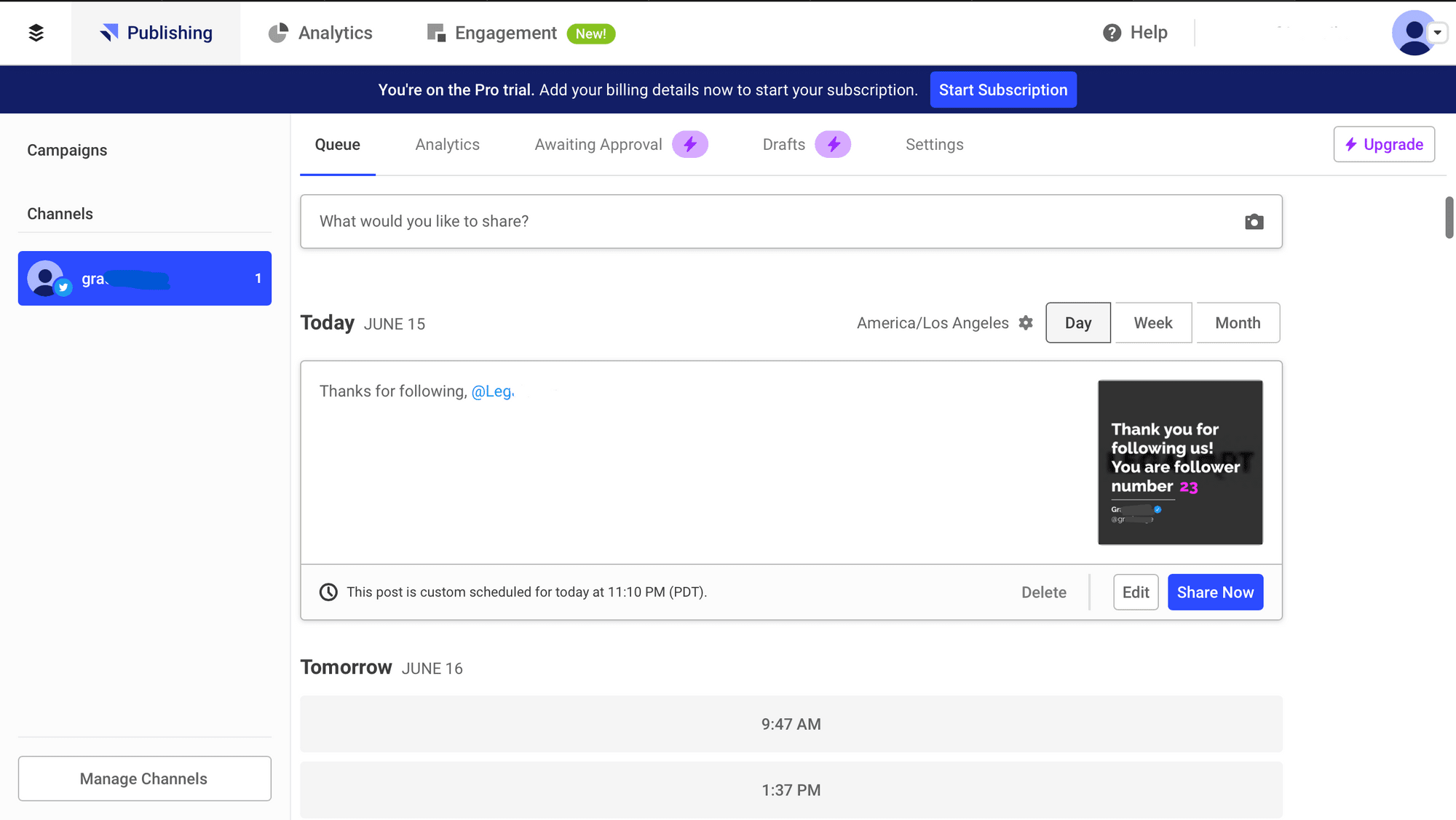
Log back into your Buffer account to confirm your scheduled post.

That's it! With every new follower on Twitter, Bannerbear will generate a new image to be scheduled on Buffer.
Next Steps
If your Twitter account often gets new followers, this zap will trigger too often and the personalization / fun factor will be a lost. If you have a popular twitter account, why not try limiting this to every 10th follower or every 100th follower!


