Introducing the Bannerbear REST API
Contents
I’m super excited today to launch the Bannerbear API. Drag and drop to design your templates, then generate variations via a simple REST API!
This is not just a big new feature, it’s really a new and more focused product direction for Bannerbear, and one which I'm very excited about since it aligns neatly with values mentioned in a previous post.
Since launching in January, I've received a ton of feedback and ideas from users, which I'm incredibly thankful for. Bannerbear launched with a limited set of templates and the ability to generate open graph and instagram-sized images.
The majority of the feedback and feature requests could be put into two main groups:
- Users wanted more templates
- Users wanted to connect Bannerbear to other apps e.g. social scheduling tools
The way Bannerbear V1 was built, adding more templates was something only I as the admin could do. It was a slow process. In addition, building in functionality to connect to different apps was a track of work that just by itself could keep me busy for years!
So after much thought, today I'm reinventing Bannerbear as a pure API-based product.
This simplifies the product but also hugely increases the possibilities of what can be done with it. The Bannerbear API features a drag-and-drop template editor for people to put together any size or type of template they need, and combines this with a simple REST API that will enable connection to countless other services out there. I'm really looking forward to seeing how it gets used!
How it works
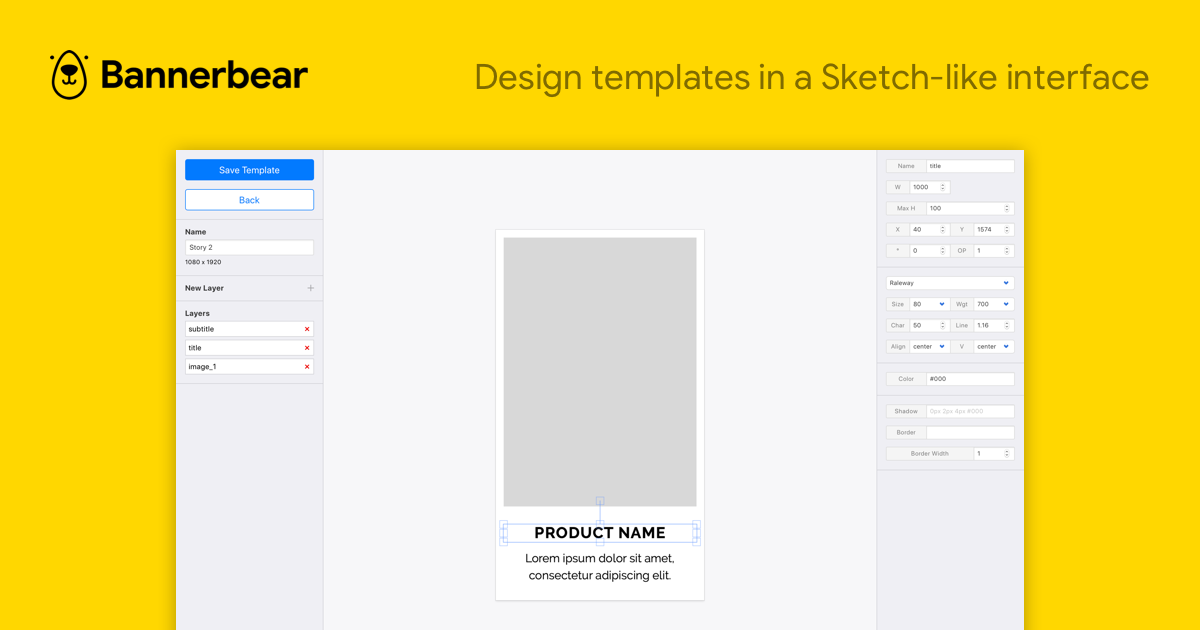
First you design a base template in a web-based, Sketch-like editor. The editor features drag and drop, auto-alignment guides, reordering of layers… and more!
There's also a small, but growing template library to pick up templates and add them to your project for tweaking.

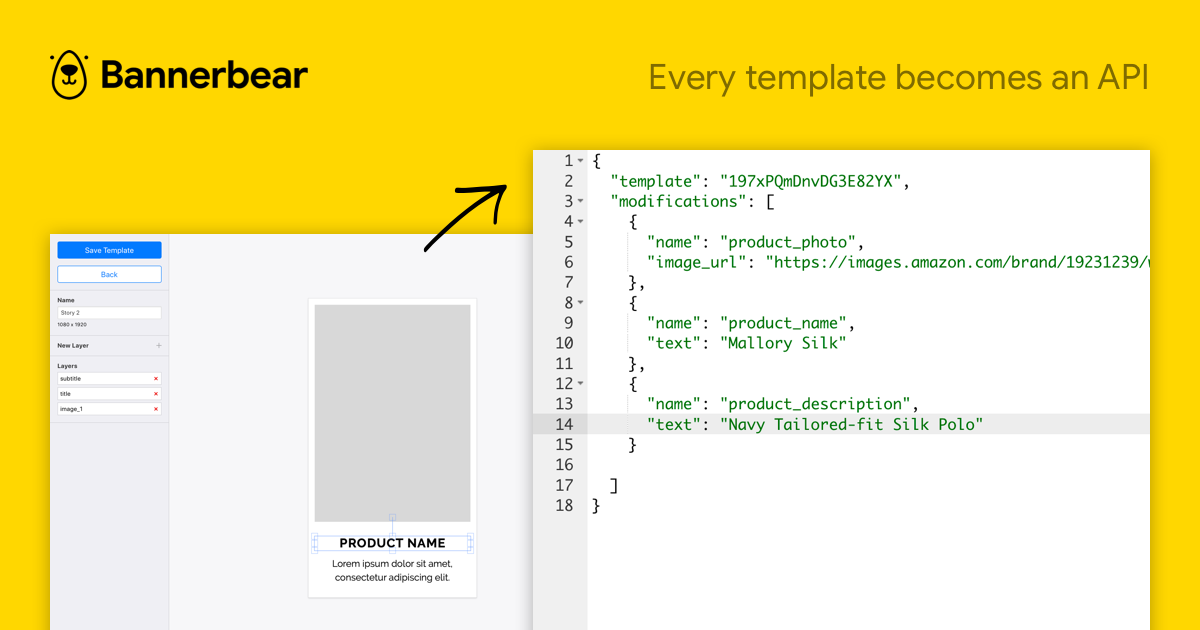
Every template designed in the editor becomes an API. For every template, Bannerbear generates some sample code for you to test in the integrated API console. You can start testing out your templates right away!

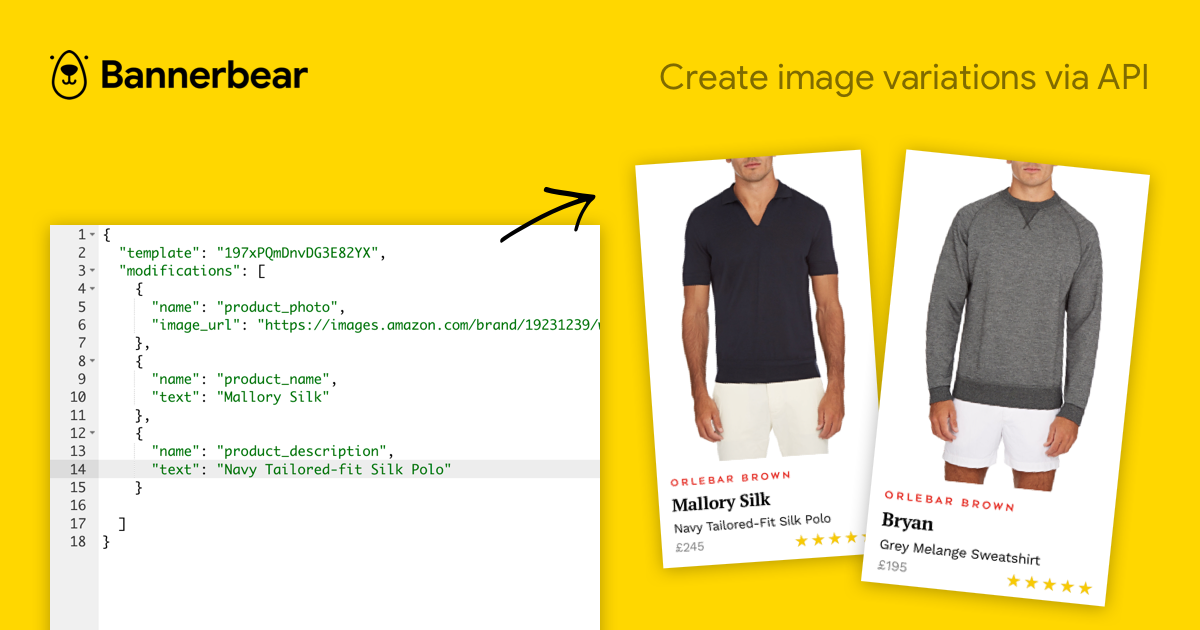
POST some data to the Bannerbear endpoint to generate image variations. In the example below I'm using the API to generate ecommerce product banners.

Who is it for?
Since it's an API there will be many use cases that I haven't even thought of yet, but here's a few that come to mind for now:
- Social platform owners who need to auto-create graphics on a per-user basis
- Marketing teams who need to auto-create email graphics on a per-user basis
- Ecommerce agencies who need to auto-create thousands of banner variations
I'm also really excited at the idea of Bannerbear being integrated into the #nocode ecosystem and will be exploring that space myself. That's one of the really exciting aspects of an API-based product for me, it means I can - and should - set aside time to build tools on top of the API, either in the name of marketing or testing (or both!).
New features
- 🖌 All new drag-and-drop template editor
- 📐 Create templates in any size
- 🤪 Invite a teammate (e.g. you're a developer and they are a designer)
- 🔤 Full typographic controls (letter spacing, line height etc)
- 🤓 Integrated API test console
- 📚 New template library (adding more soon!)
- 🆓 100 free API requests
Looking forward to seeing what you create with the API!


