How to Auto Generate Pinterest Pins Using Signed URLs
Contents
In this tutorial we will learn how to use Bannerbear to auto-generate Pinterest pins each time you publish new content on your website.
This tutorial could be used to auto generate any kind of marketing asset for individual pages of your website. For example, auto generating Instagram Stories based on pages of your blog or product pages of your ecommerce store. In this scenario we will auto generate a Pinterest-size banner from blog content.
Why create Pinterest pins anyway?
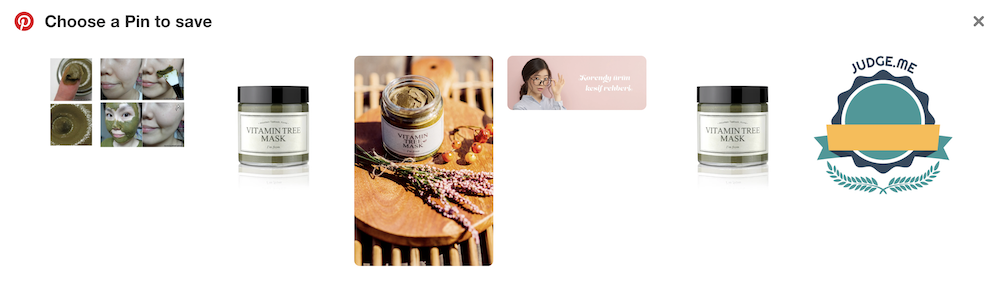
Great question! You don't have to create Pinterest-specific banners for your content to be shareable on Pinterest. When a user decides to pin one of your pages, Pinterest gives them the option of choosing one of the images on your page to pin:

However, a lot of marketers and content creators go the extra mile and create attractive, Pinterest-sized banners for their content to give themselves an edge and to drive more traffic to their websites. These banners often incorporate titles and other information to make them more informative to users who are scrolling past on their Pinterest feeds.
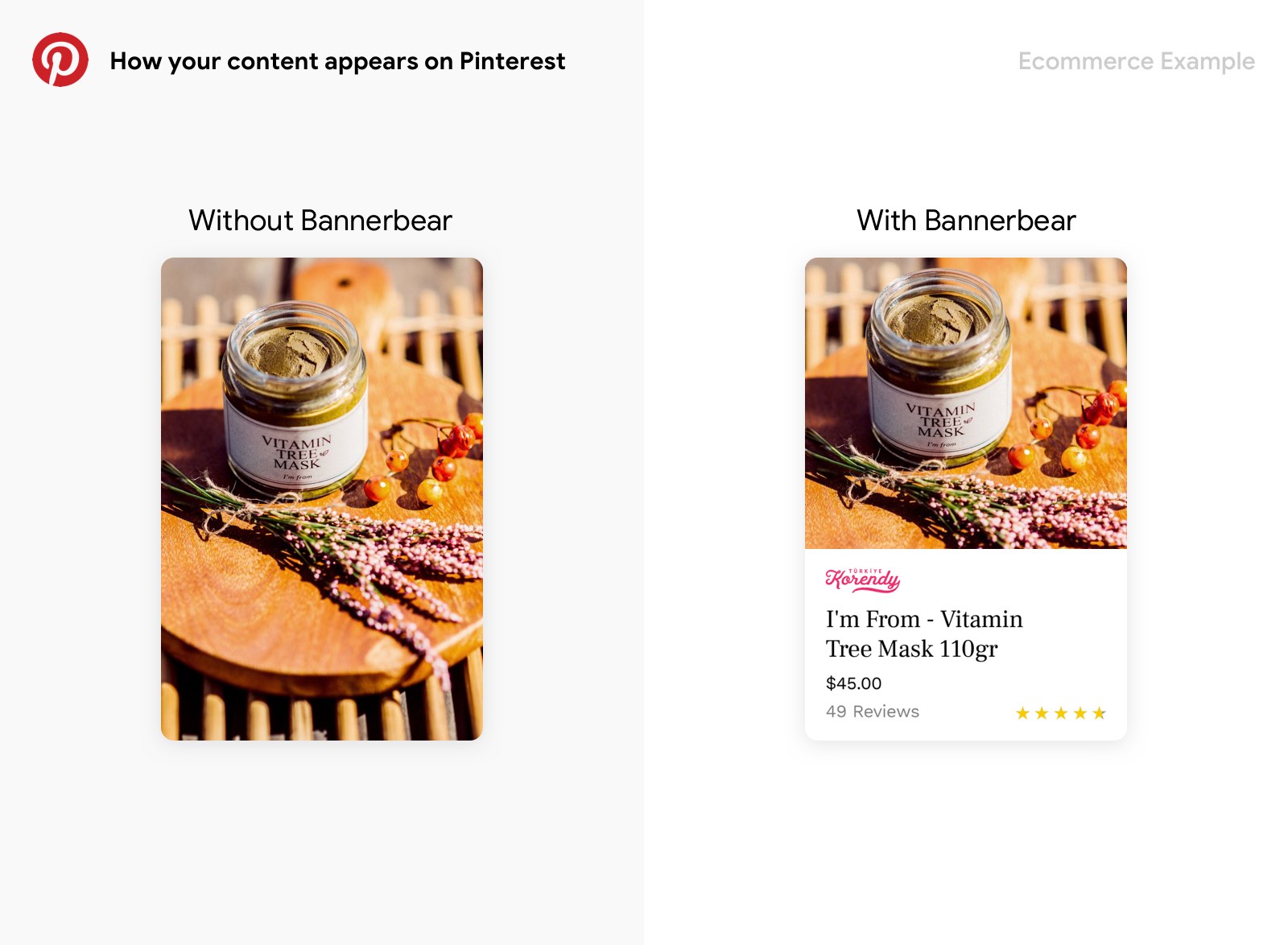
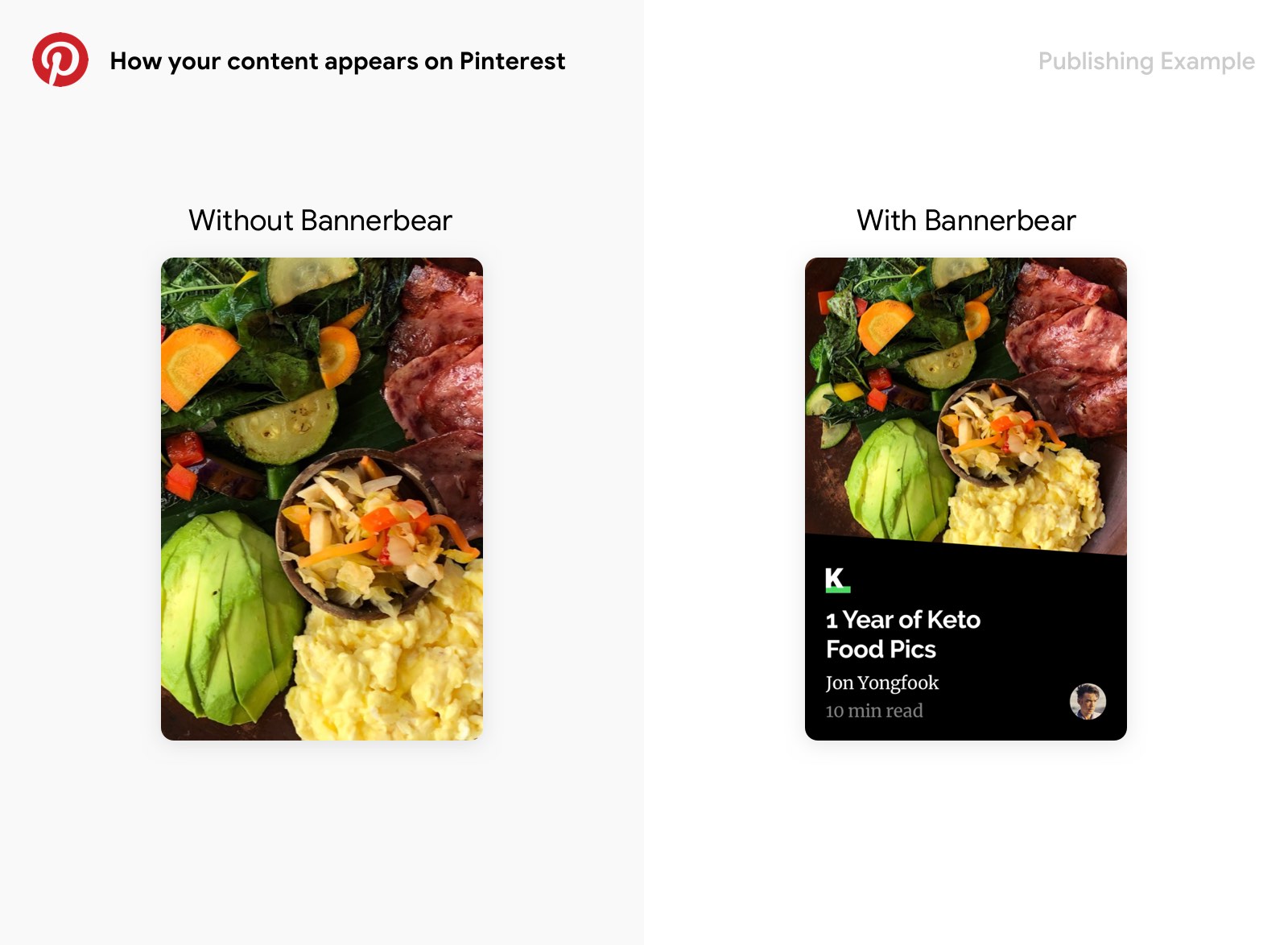
Consider the difference between these two scenarios, for Ecommerce and Publishing:


The added context of the righthand images makes them much more effective at informing the user what the pin is about, which will drive higher quality traffic.
Therefore, creating eye-catching, clickable Pinterest pins for your content is a great, low-maintenance way of building your brand while you sleep. Add them to your page once, and reap the benefits thereafter.
There's just one problem…
The only problem with this is… now every time you create a new blog post or upload a new product to your website… you have to create a companion pinterest banner.
For big companies this isn't a problem - they will have a design team dedicated to making these sorts of marketing assets. But for smaller companies this can be a big overhead in terms of effort.
Automating the process
Signed URLs are a way to use Bannerbear to generate images on demand using only URL parameters. For example by constructing one Bannerbear URL with the query string:
?text=HelloAnd another Bannerbear URL with the query string:
?text=WorldBannerbear would generate two different images - one with the text "Hello" and the other with the text "World".
This is a slight simplification since in practice the URLs are more secure than this, but the principle is the same.
Signed URLs do not use the API key in the URL params as by nature these params will be publicly visible. Instead, the Signed URL uses an encrypted signature so that the API key is never publicly exposed.
If you scroll to the bottom of this page you'll see a Pinterest banner that looks like this:

The above image has been rendered by Bannerbear on-demand, using encoded URL parameters. If you take a look at the URL of the image itself, it looks like this:
https://ondemand.bannerbear.com/signedurl/vYR1M6LyqpWVAnXbgZ/image.jpg?modifications=W3sibmFtZSI6InBob3RvIiwiaW1hZ2VfdXJsIjoiaHR0cHM6Ly93d3cuYmFubmVyYmVhci5jb20vaW1hZ2VzL2Jsb2cvcGhvdG8tMTUxNzQ4Nzg4MTU5NC0yNzg3ZmVmNWViZjcuanBlZyJ9LHsibmFtZSI6InRpdGxlIiwidGV4dCI6IkhvdyB0byBBdXRvIEdlbmVyYXRlIFBpbnRlcmVzdCBQaW5zIFVzaW5nIFNpZ25lZCBVUkxzIn0seyJuYW1lIjoicmVhZGluZyIsInRleHQiOiI2IG1pbnV0ZSByZWFkIn0seyJuYW1lIjoiYXZhdGFyIiwiaW1hZ2VfdXJsIjoiaHR0cHM6Ly93d3cuYmFubmVyYmVhci5jb20vaW1hZ2VzL2F1dGhvcl95b25nZm9vay5qcGcifSx7Im5hbWUiOiJuYW1lIiwidGV4dCI6IkpvbiBZb25nZm9vayJ9LHsibmFtZSI6ImRhdGUiLCJ0ZXh0IjoiSnVseSAyMDIwIn1d&s=b0af53bceb932d2388964416dde36ac53006b523e3c25b76087dea6149d6e640This URL contains information telling Bannerbear what text to use in the title of the image, the avatar of the image, the main photo of the image and so on.
The URL is also signed using an encrypted signature that prevents anyone from tampering with your URLs to generate their own images.
By using the data in your Content Management System or Ecommerce product database, you can automatically construct and embed these smart, signed URLs like this on your website, replacing the parameters with product names, article names, prices etc - in order to auto generate marketing assets with unlimited variety.
Integrating with your CMS
In practice the integration will be slightly different depending on what platform you are using and what data you want to include in your images.
Update: Bannerbear now has official SDKs for Ruby, NodeJS and PHP to perform URL signing so we will use that in the example below
As an example, here is a very basic script I'm using to output the signed URLs that result in the Pinterest banners below.
def pinterest_banner_url(page)
bb = Bannerbear::Client.new(ENV['KEY'])
url = bb.generate_signed_url("A89wavQyY3Bebk3djP",
:modifications => [
{
:name => "image",
:image_url => "https://www.bannerbear.com#{page.data.image}"
},
{
:name => "reading_time",
:text => page.body.reading_time(:format => :approx)
},
{
:name => "avatar",
:image_url => page.data.author.avatar
},
{
:name => "date",
:text => page.date.strftime('%B %Y')
},
{
:name => "title",
:text => page.title
},
{
:name => "author",
:text => page.data.author.name
}
]
)
return url
endThis URL is now ready to be exposed publicly and will generate an image on-demand when accessed.
Signed URLs are an extremely powerful way to use Bannerbear, offering simple on-demand image generation in a way that is safe and secure to be used in publicly-facing front end code.
Note: the Pinterest pin you see below was generated using the workflow from above!


