How to Generate News Summary Videos for Your Publishing Site
Contents
News publication sites need to focus on speed, volume, and quality when engaging viewers. Readers ultimately want to receive the most valuable news as quickly as possible—without having to go out of their way.
Viewership is a site’s currency, so having a lead generation strategy that constantly drives readers inbound is crucial. The key to success is attracting them with highly engaging content on a variety of different channels. That’s why one of the strategies you might consider is creating daily news summary videos.
With the help of no-code automations, you can create news summary videos from the items in your RSS feed. In this tutorial, we'll demonstrate how to do this using Airtable, Bannerbear, and Zapier.
What You Will Create
Our goal with this tutorial is to compile a few major news headlines to produce an easily digestible video, using audio and movement to engage viewers and drive them to find out more. We will do this by setting up a workflow that generates short clips whenever new items hit the RSS feed, then combines them to produce a summary video at the same time every day.
The tools you will use to do this are:
- Airtable : To store article data and generated assets
- Bannerbear : To create dynamic templates and generate videos and movies
- Pexels : To procure relevant stock videos for news clips
- Zapier : To trigger actions in different programs based on pre-specified commands
By the end of this tutorial, you should be able to generate a summary video that looks something like this:
The best part? You’ll do it without having to write a single line of code!
🌳 We will use Grist.org to illustrate this example. As a nonprofit newsroom exploring solutions at the intersection of climate and justice, Grist relies on donations to keep running. Contribute today!
Prepare Your Bannerbear Templates
A news summary video will combine several short clips into a longer “movie.” That means you can use a single template for the entire project or any number of different designs. We suggest three templates: one for an opening slide, another for body slides, and one more for a closing slide.
Step 1. Design Image Templates
Log into your Bannerbear account. From the Projects tab, click New Project and add a template. If you’ll be starting with a blank template, specify your dimensions (we used 1920 x 1080 pixels for this example!).
You can also start with the templates in our pre-made template library:
Add dynamic fields for news headlines and subheads, as well as any other details you want to include.
Bear Tip 🐻: Label your template’s fields to match the ones you will create in Airtable. This will make it easier to map them to each other later on.
Create as many templates as you want, ensuring that you toggle Video Placeholder to on if the design is to be used for video.
Step 2. Create Video Templates
Video templates are image templates with added rules that allow them to define output in a different way. We will turn the design for body slides into a video template while leaving the opening and closing slides static.
After ensuring you have a video placeholder active on your template, click Create a Video Template on your project page.
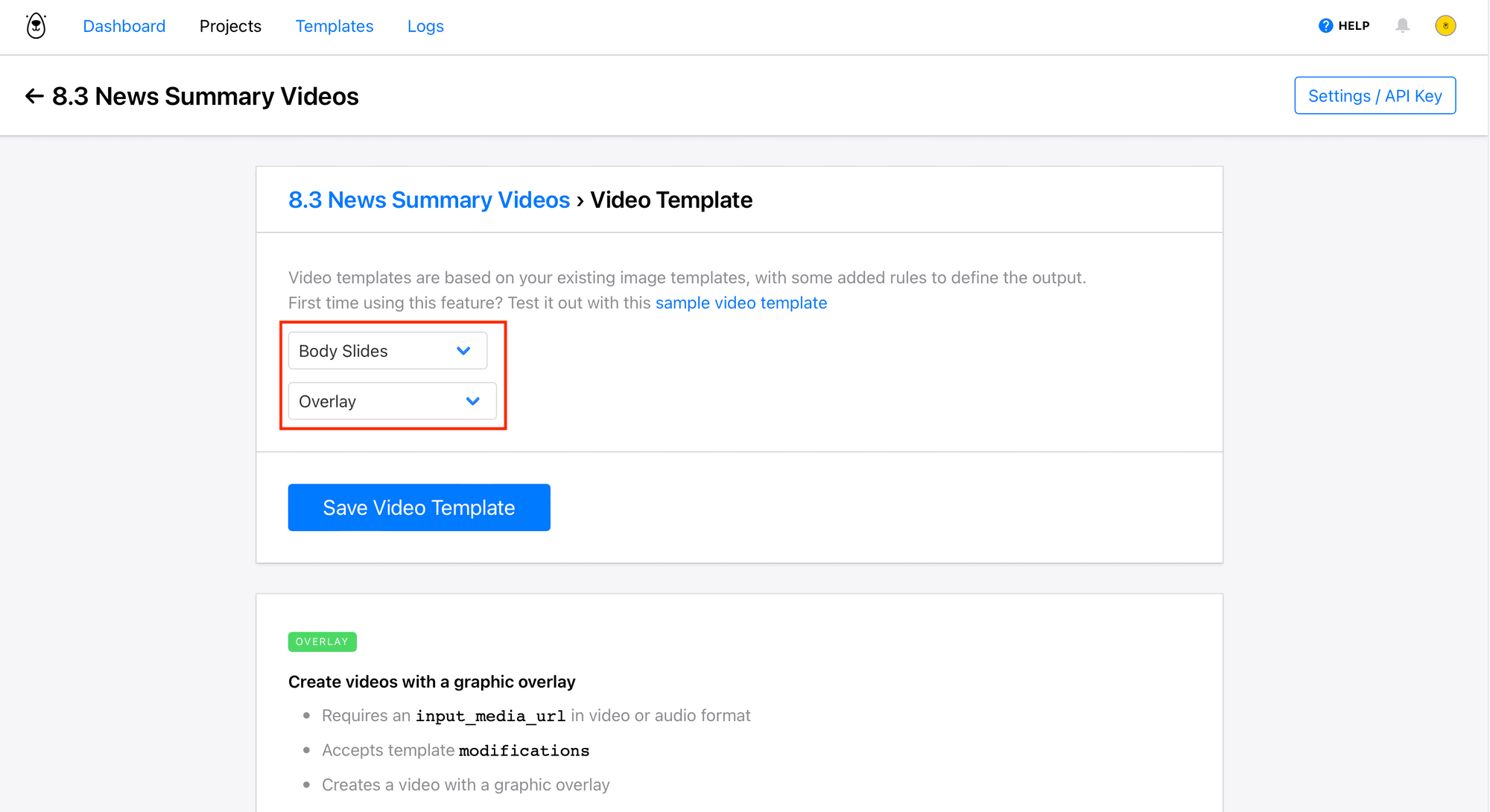
You will be redirected to a page where you can choose a template and a build pack. Select your Image Slides template, then select Overlay as your build pack.

Click Save Video Template.
Step 3. Manually Generate Any Static Slides
Your video template is ready—let's prepare any static slides you might want to keep the same across all generated videos. For this tutorial, we decided to keep the opening and closing slides static and only use video to display news headlines.
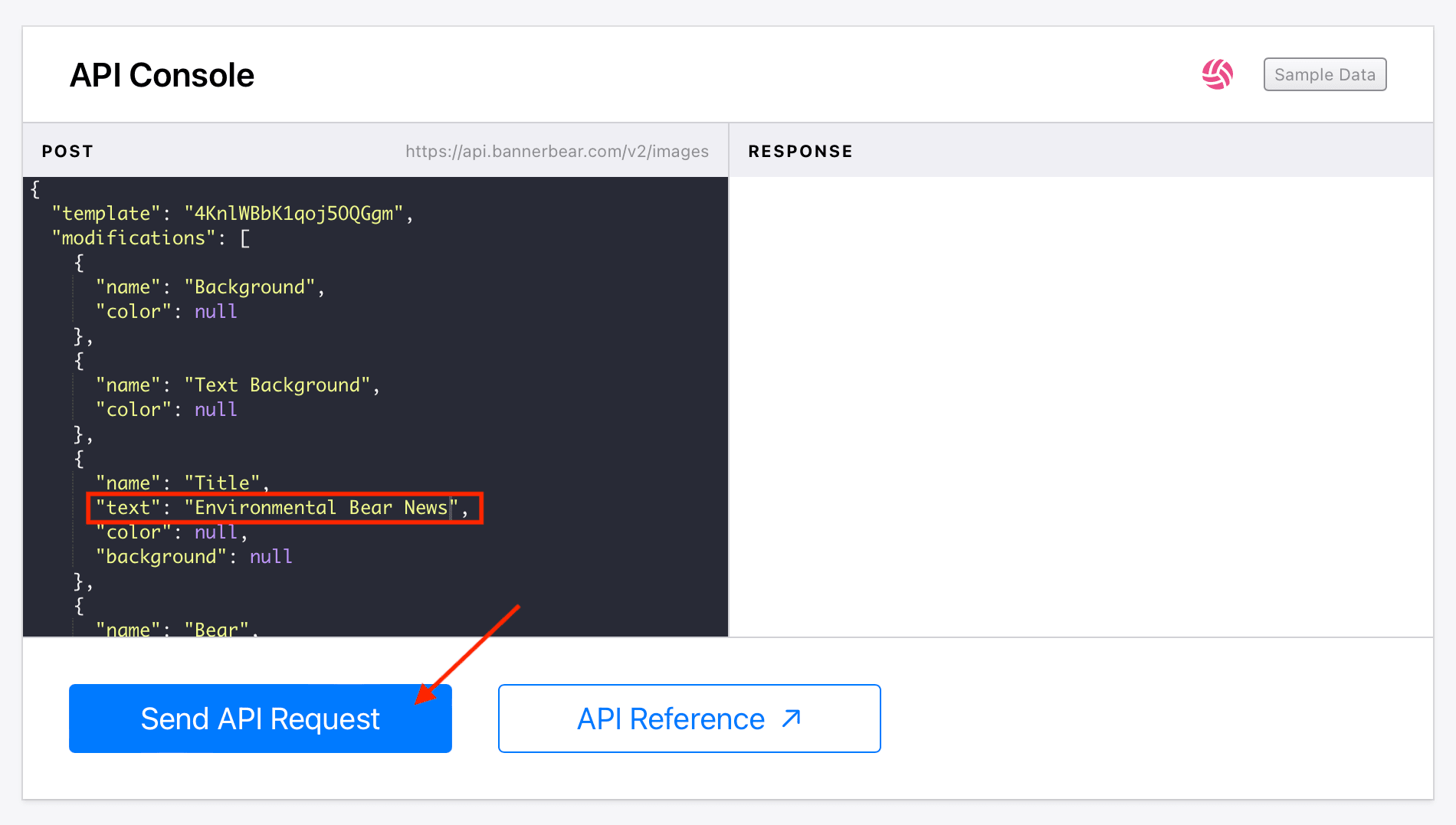
From the template page, scroll down to the API Console. Modify any dynamic text fields in the post request, then click Send API Request.

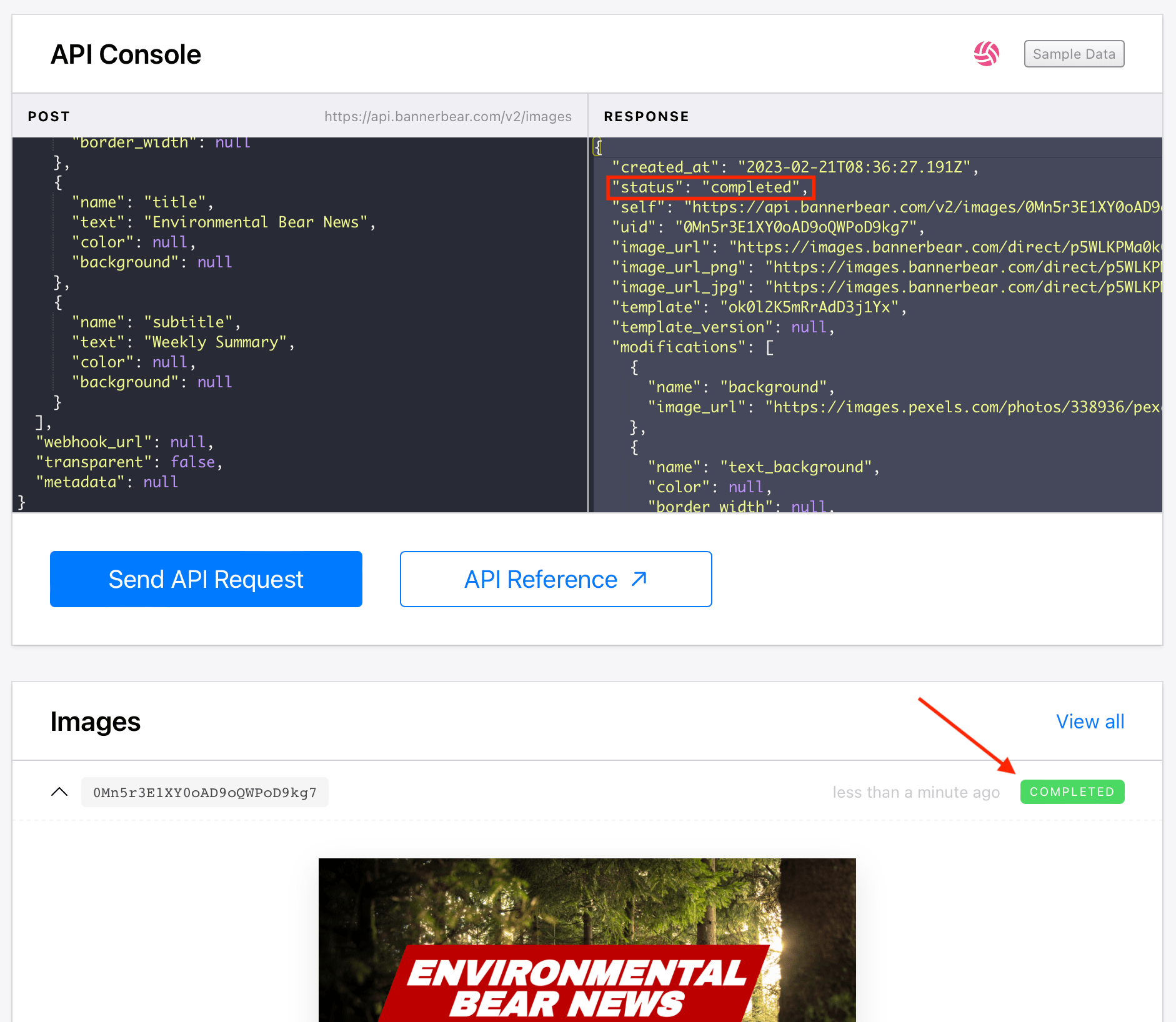
If an image is successfully generated, you will see a "status": "completed" message in the response. The image should also show up in the Images section below.

Copy the image URL and save it for later use.
Repeat this step for as many static slides as needed.
Build an Airtable Base
A single Airtable base with two tables will act as the database for your project, storing RSS items and generated asset URLs as they are produced.
Step 1. Create a Table to Save RSS Items
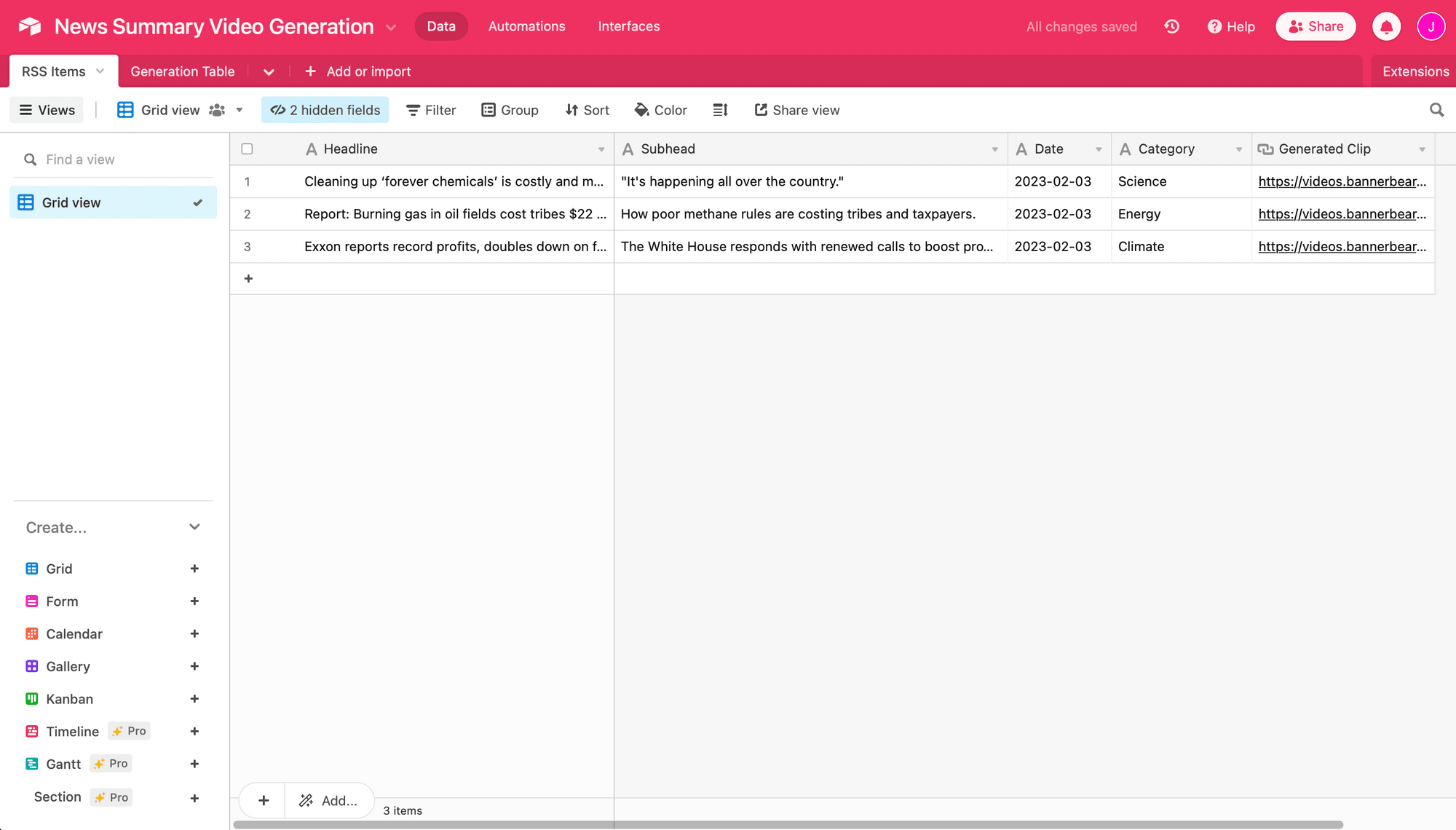
Create a new Airtable base for your project. Name the first table RSS Items , then set up the following fields:
- Headline (Single line text)
- Subhead (Single line text)
- Date (Single line text)
- Category (Single line text)
- Generated Clip (URL)
Note that the date field must be a single line text type because it must be a string and not an item.

Step 2. Create a Table for Movie Generation
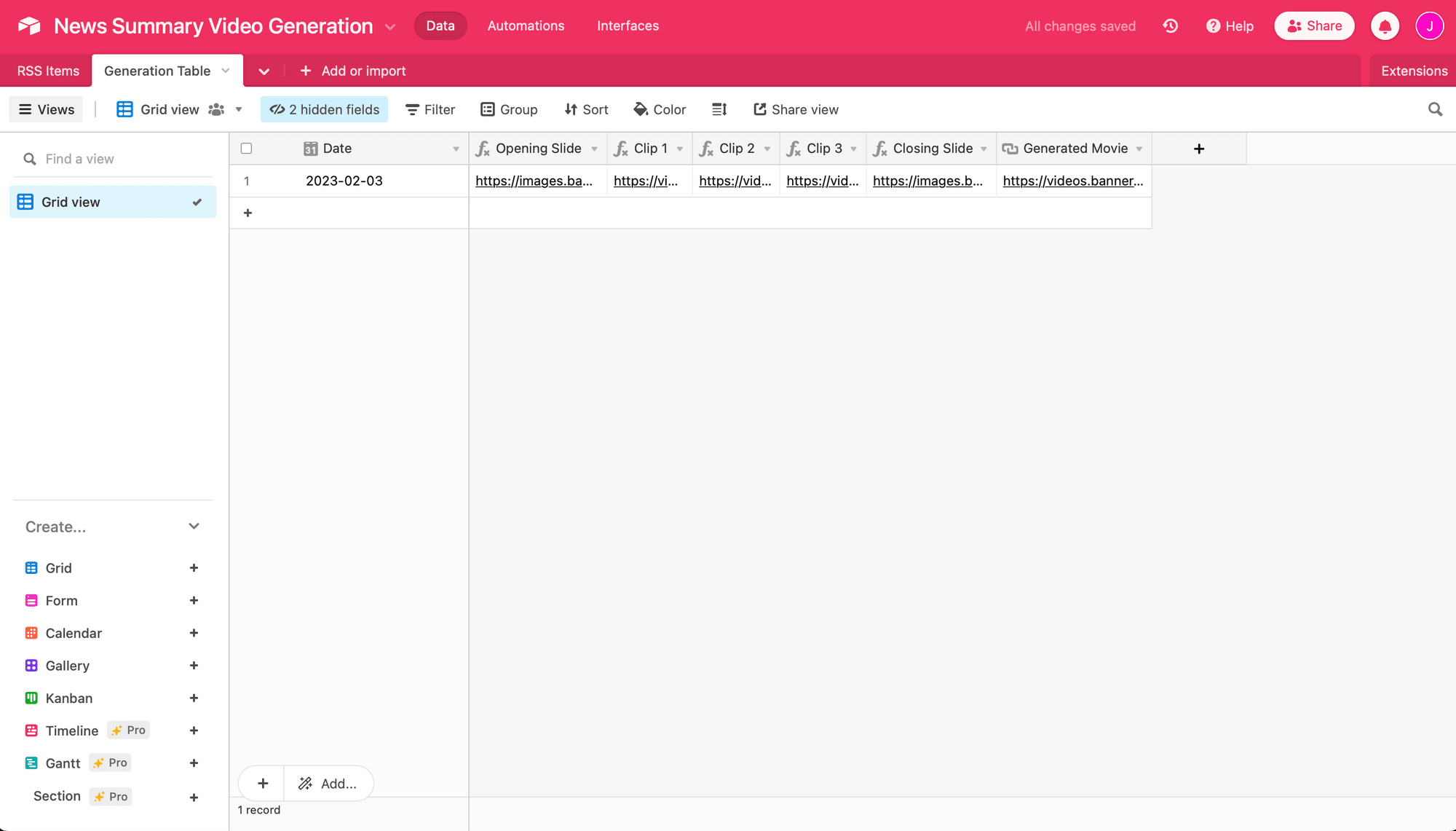
Your second table will compile clip URLs every day and trigger movie generation when fields are complete. Name it Generation Table and set up the following fields:
- Date (Date, ISO format)
- Opening Slide (Formula,
"youropeningslideURLhere") - Clip 1 (Formula,
LEFT({Generated Clip (from Generated Clips)}, FIND(",", {Generated Clip (from Generated Clips)}) - 1)) - Clip 2 (Formula,
SUBSTITUTE(SUBSTITUTE(SUBSTITUTE({Generated Clip (from Generated Clips)},{Clip 1},""),{Clip 3},""),",","")) - Clip 3 (Formula,
RIGHT({Generated Clip (from Generated Clips)}, FIND(",", {Generated Clip (from Generated Clips)}) - 1)) - Closing Slide (Formula,
"yourclosingslideURLhere") - Generated Movie (URL)
❗ Note : These formulas are written to separate 3 URLs and will have to be adjusted for a different number of clips.

Now, we will link to the RSS Items table and create a rollup field that compiles all of the generated clips of the day.
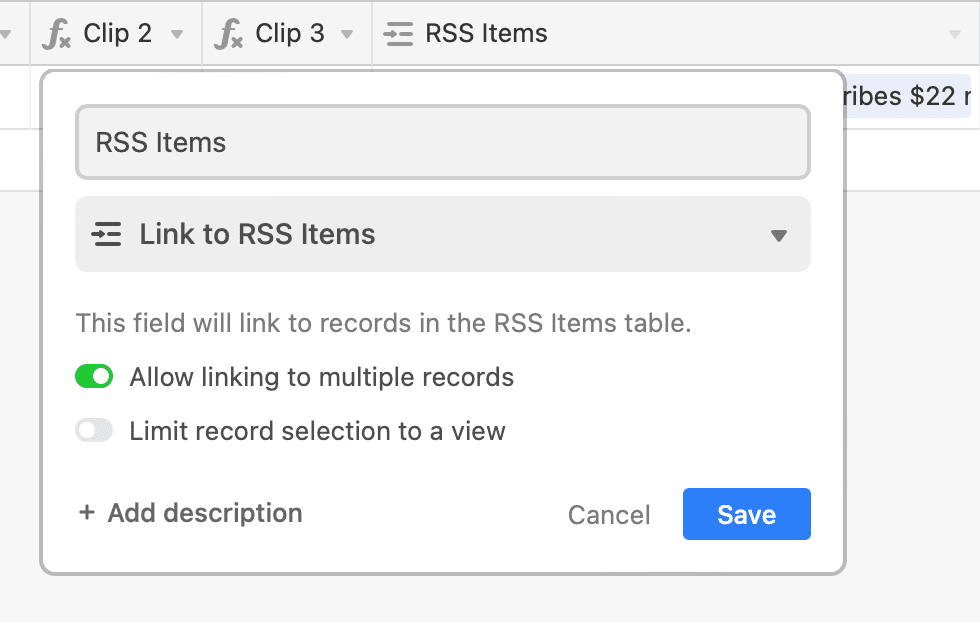
Create a new Link to another record field. Select RSS Items , then click Create field.

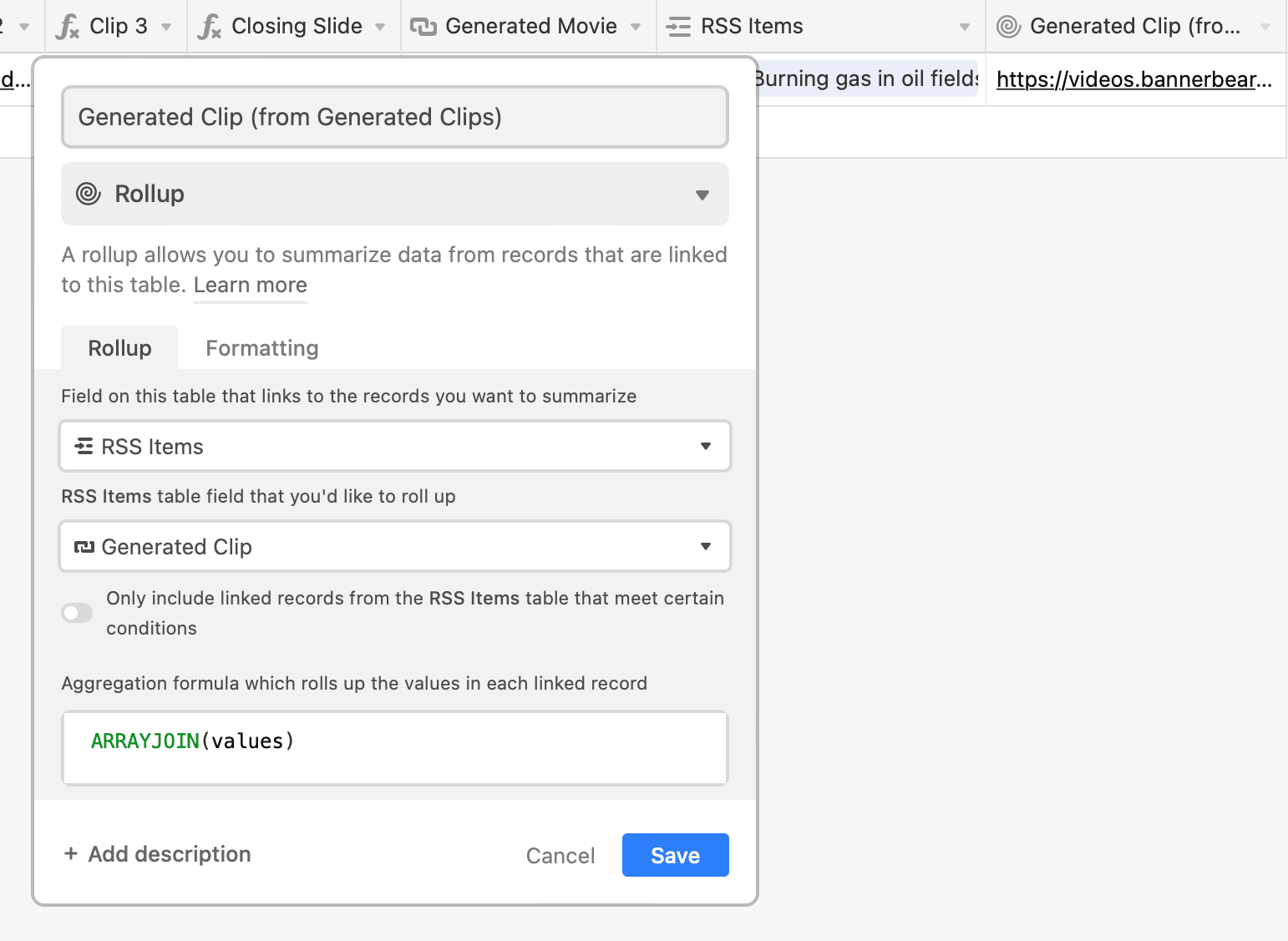
Now, create a Rollup field. Specify it to roll up items from the Generated Clip field, then insert the following aggregation formula: ARRAYJOIN(values).

Hide any unnecessary fields, and save.
We will use an automation to populate the RSS Items linked field with the day’s records. The rollup field will then pull the generated clip URLs, and the formulas will separate them into individual items. With that, we’ve got all the components for generating a movie!
Create a Zap to Generate Body Slides from an RSS Feed
Your first zap will pull items from an RSS feed and instruct Bannerbear to generate clips with headlines and subheads.
From your Zapier dashboard, click + Create Zap and set up the following events:
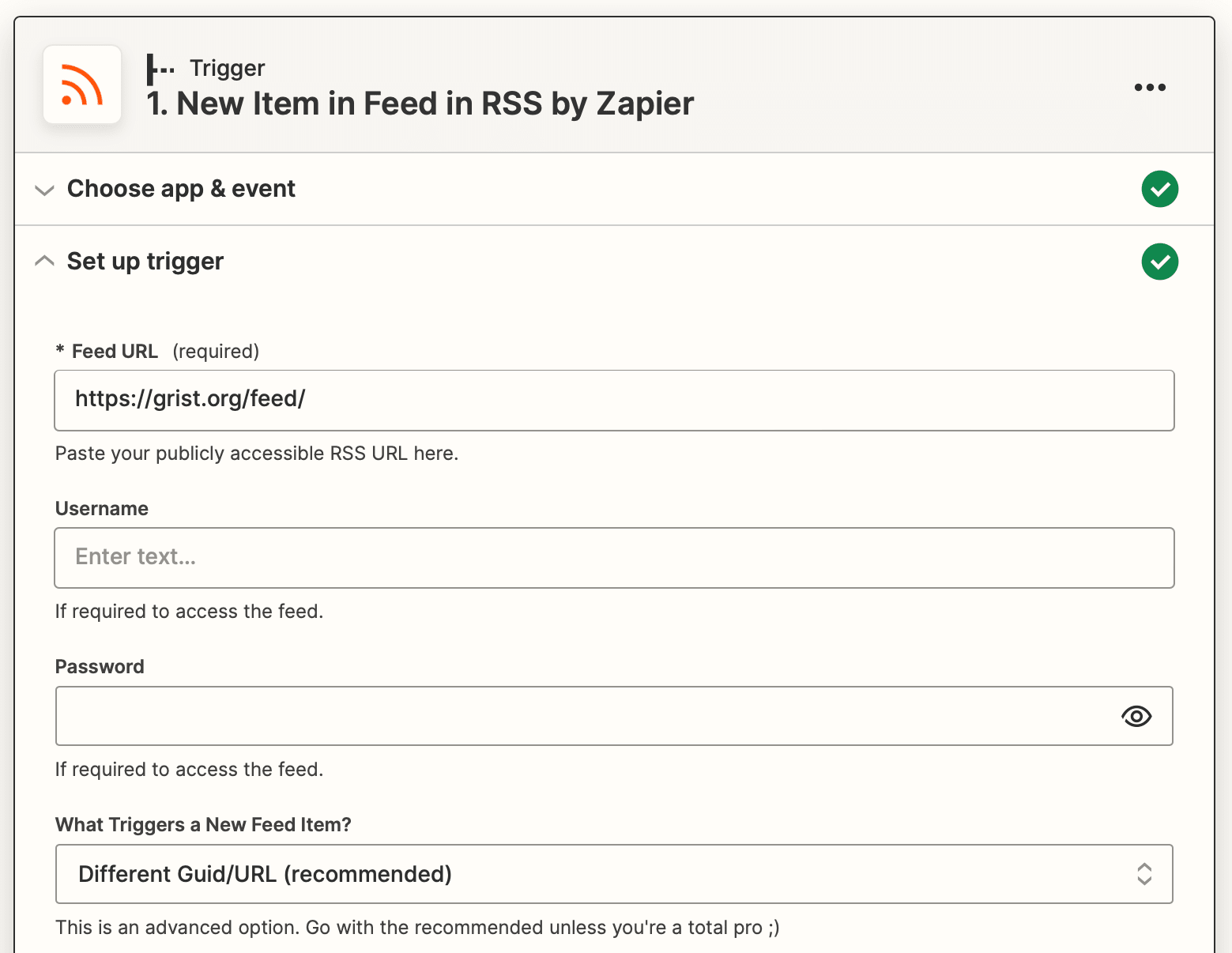
Trigger: New Item in Feed in RSS by Zapier
Choose RSS by Zapier as the app and New Item in Feed as the event. Set the trigger up by adding a publicly accessible RSS URL.

Test your trigger to make sure Zapier is able to find an item in your feed.
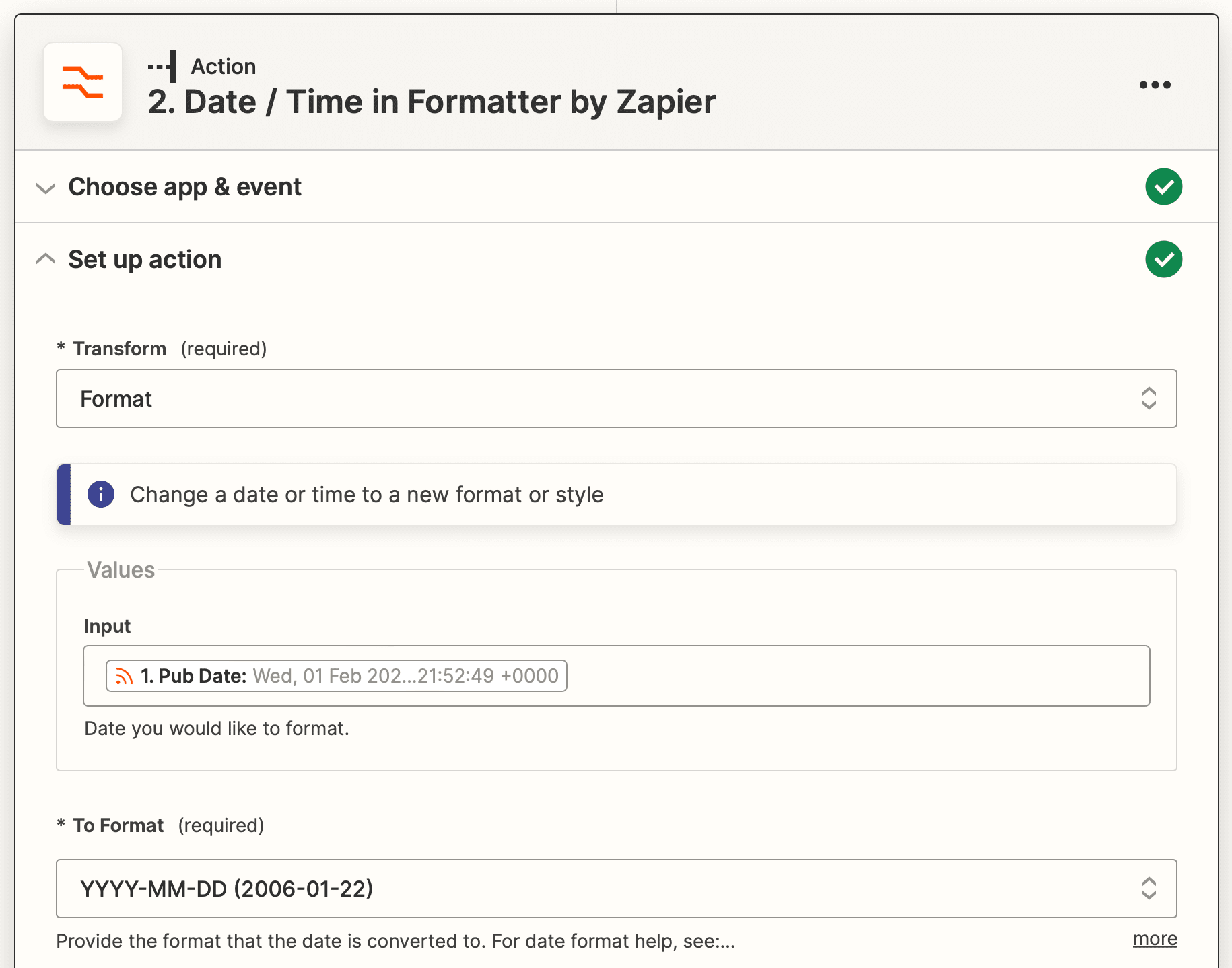
Action: Date / Time in Formatter by Zapier
We will use dates to ensure the correct articles are included in a daily video roundup. The publishing source may have a different date/time format than what we use in Airtable, so we need to use Zapier's Formatter tool to make sure they match. All dates should be in YYYY-MM-DD format.
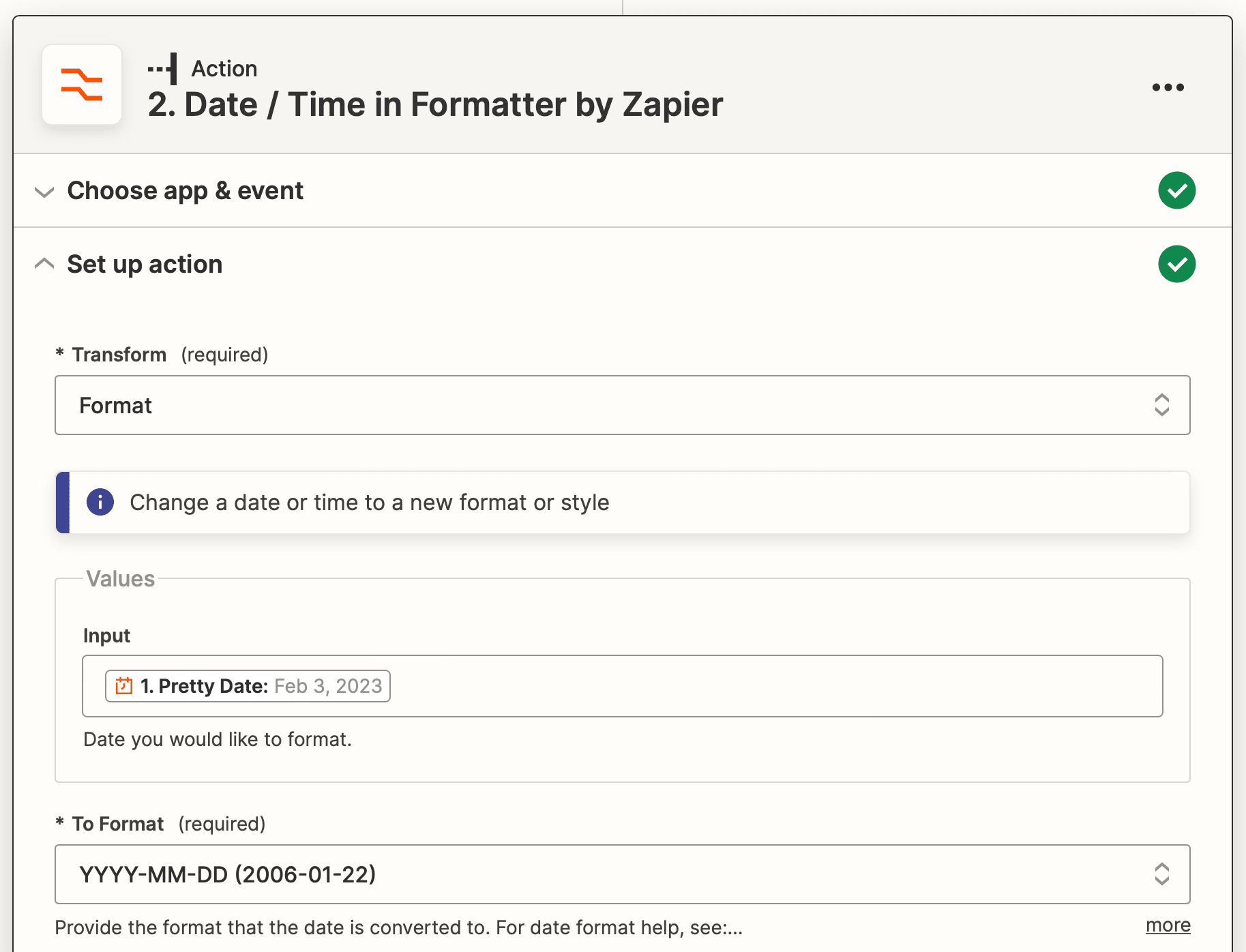
Choose Formatter by Zapier as the app and Date / Time as the event.
Insert the previous step’s publication date as the input, then choose YYYY-MM-DD (ISO) as the output format.

Test the action, then move on to the next step.
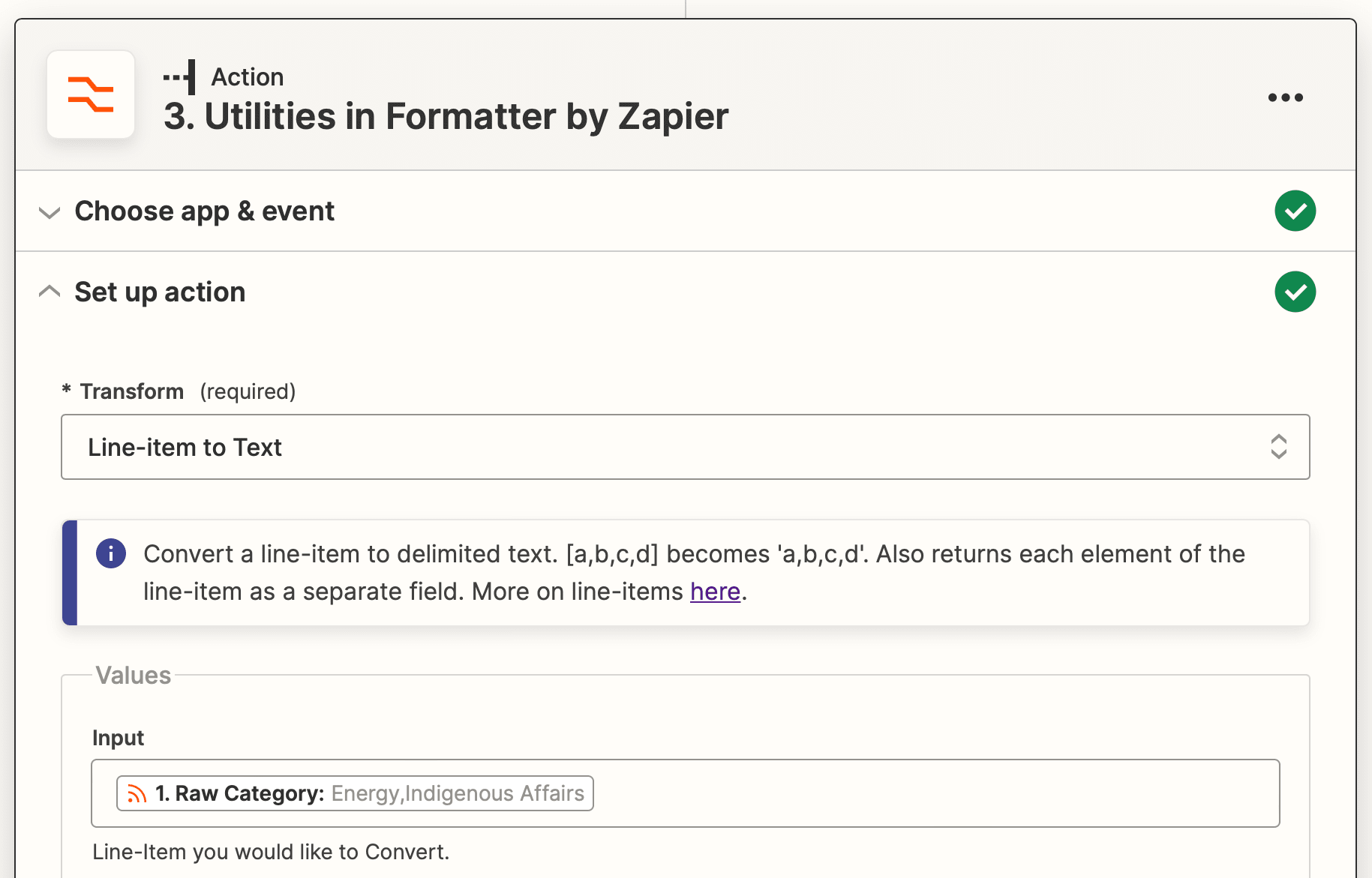
Action: Utilities in Formatter by Zapier
We will use each RSS item’s category as the stock video keyword. The data pulled from the RSS feed is currently in line-item format, so we will use the Formatter tool to convert it to a string, then split it into a single keyword.
Choose Formatter by Zapier as the app and Utilities as the event. Set up the action by choosing the Line-item to Text transform option and inserting the raw categories from the RSS feed.

Test the action, then continue.
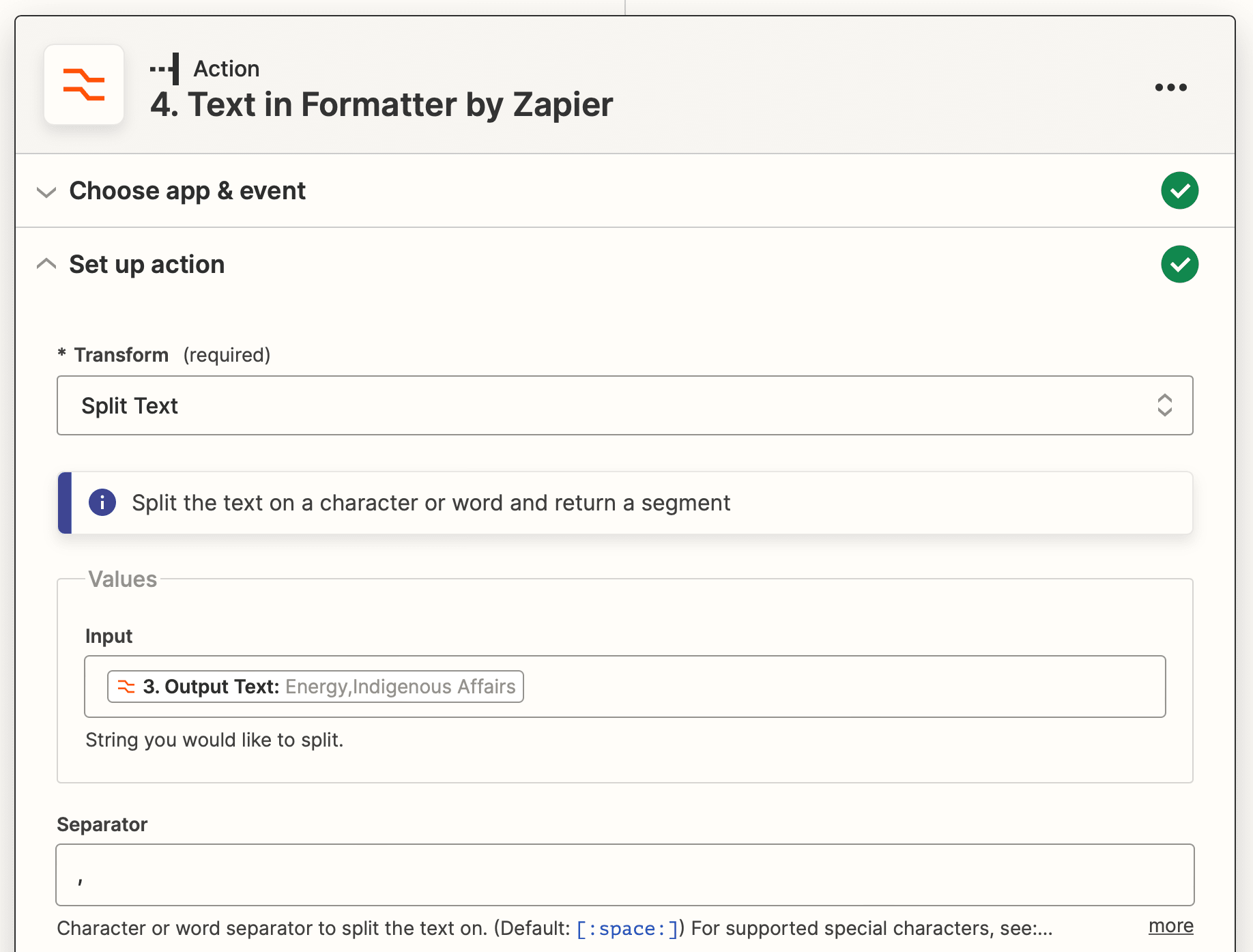
Action: Text in Formatter by Zapier
Choose Formatter by Zapier as the app and Text as the event. Set up the action by choosing the Split Text transform type and inserting the raw categories string from the previous step. Use a comma (,) as the separator.

Test the action to ensure it produces a single general keyword.
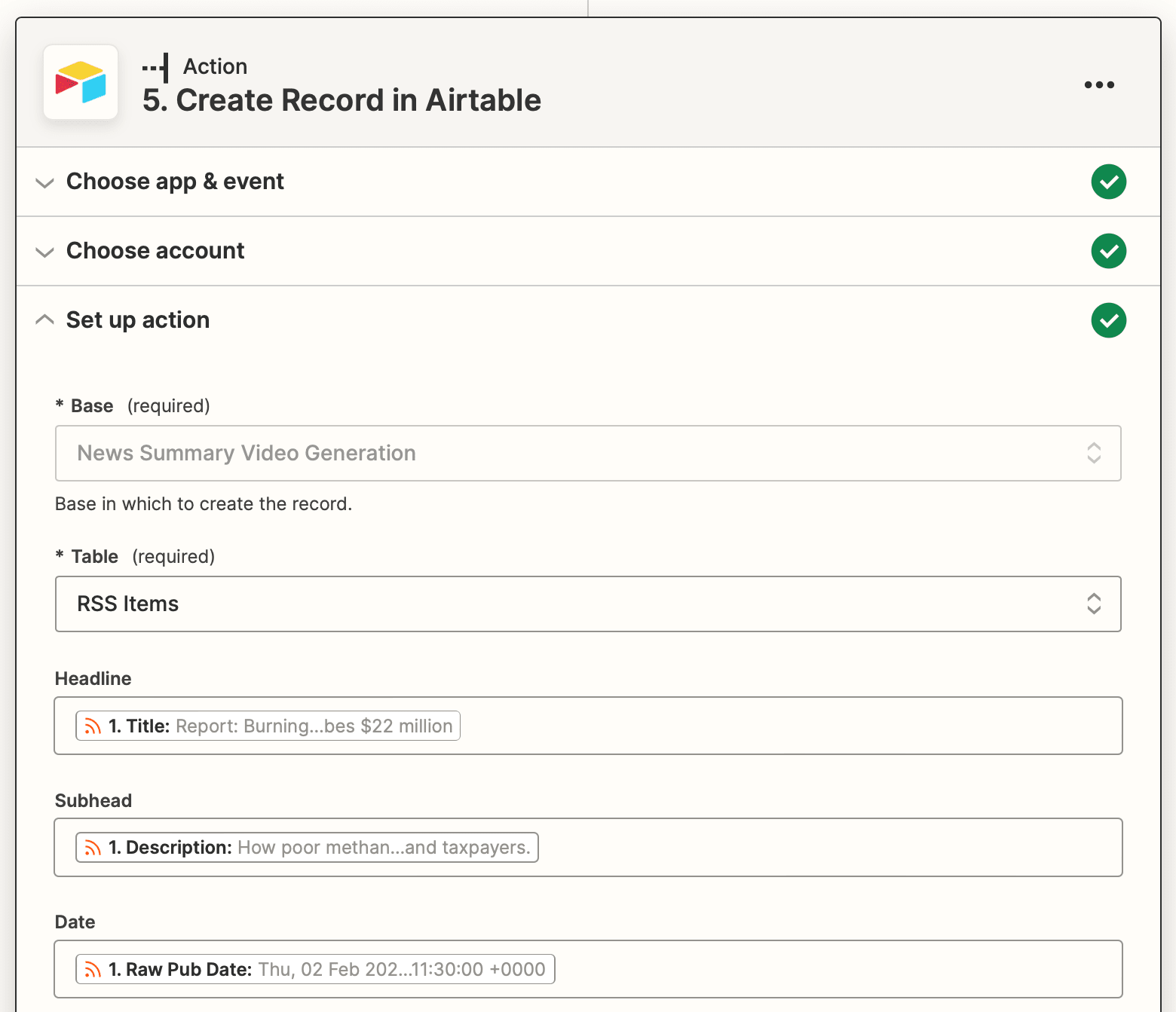
Action: Create Record in Airtable
Choose Airtable as the app and Create Record as the event. If you haven’t connected Airtable yet, you will be prompted to do so using the API key found on your Account page.
Set up the action by selecting the correct base and the RSS Items table, then mapping the headline, subhead, date, and category to their corresponding fields.

Test the action to check if a record is successfully created.
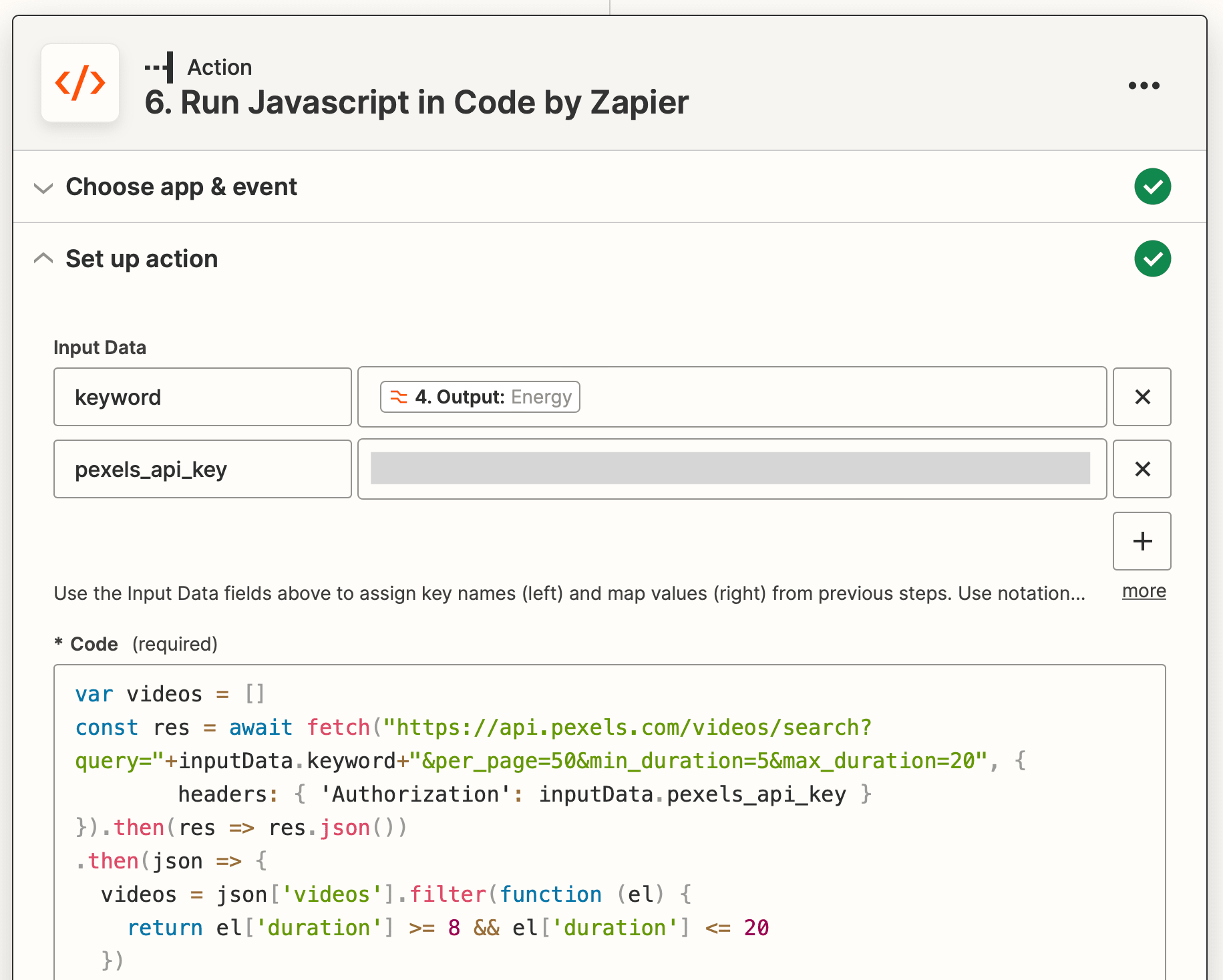
Action: Run Javascript in Code by Zapier
Pexels does not have a built-in Zapier integration, but we can use a short script to choose a random video based on the keyword we isolated from the RSS feed.
Choose Code by Zapier as the app and Run Javascript as the event. Set up the action by pasting the script from this Github GIST into the code section, then creating input variables for keyword and pexels_api_key.

You can generate an API key by signing into your Pexels account, going to the API page, then filling out a short form describing your project.

Test the action, checking to ensure a video URL is produced as the output.
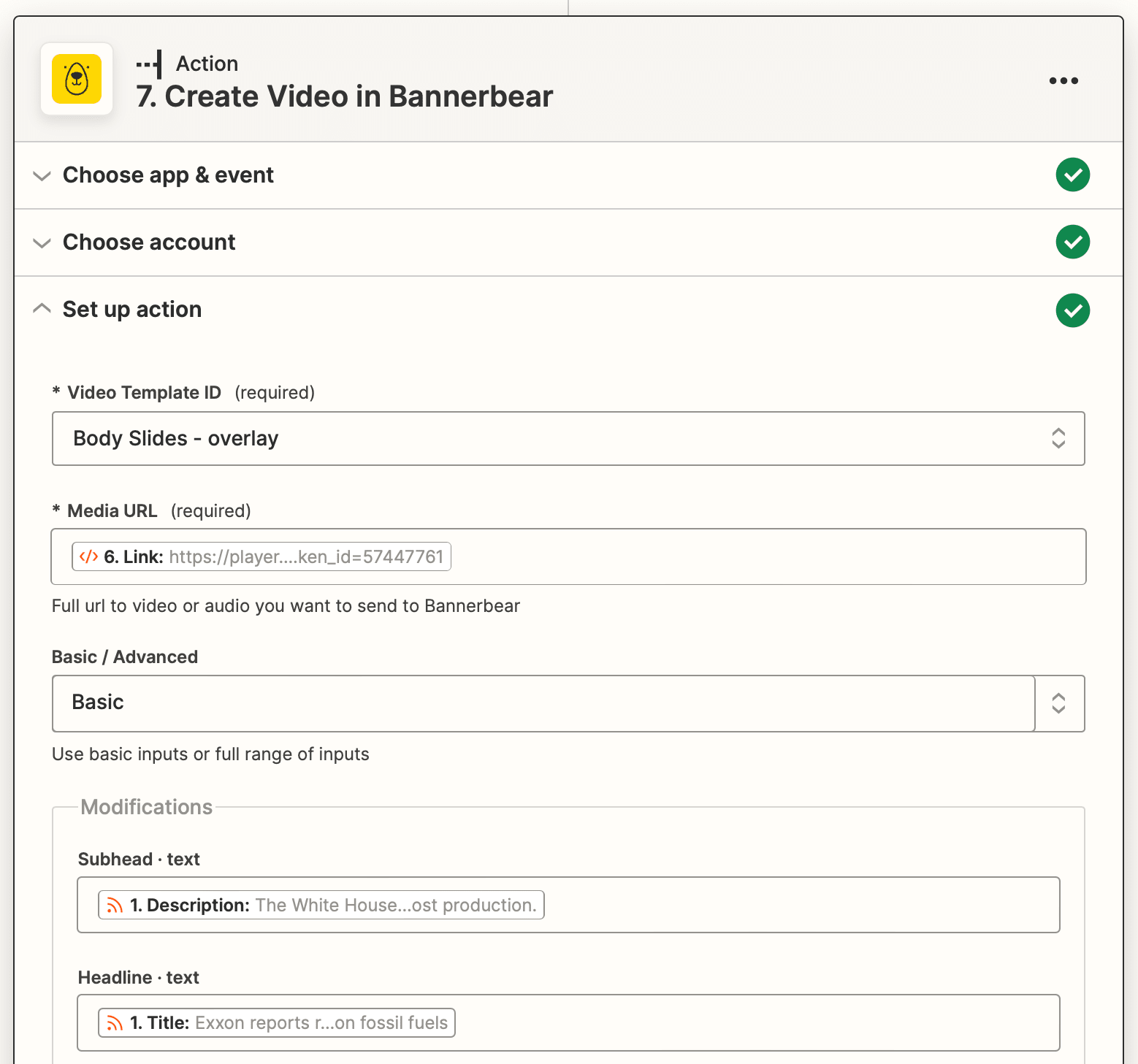
Action: Create Video in Bannerbear
We now have all the elements required to create a news clip!
Choose Bannerbear as the app and Create Video as the action. You will need to connect your account using the key found by clicking the “Settings / API Key” button of the corresponding project of the Bannerbear app.
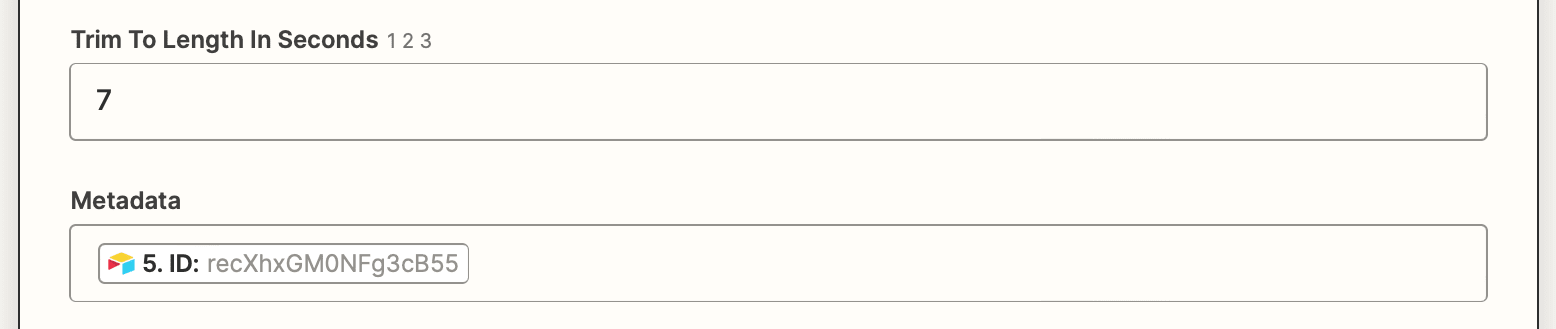
Set up the action by choosing the video template you created and the media URL from the previous step. Map all the dynamic text to their corresponding fields and specify any other modifications, such as clip length.

You will also have to save the Airtable ID as metadata so we can deliver the URL to the correct record in the retrieval zap.

Test the action and check the Logs section to ensure a video is successfully generated.
Create a Zap to Retrieve Generated Body Slides
This zap will retrieve the short clips generated from individual RSS feed items and send them to Airtable. Click + Create Zap from your Zapier dashboard and set up the following events:
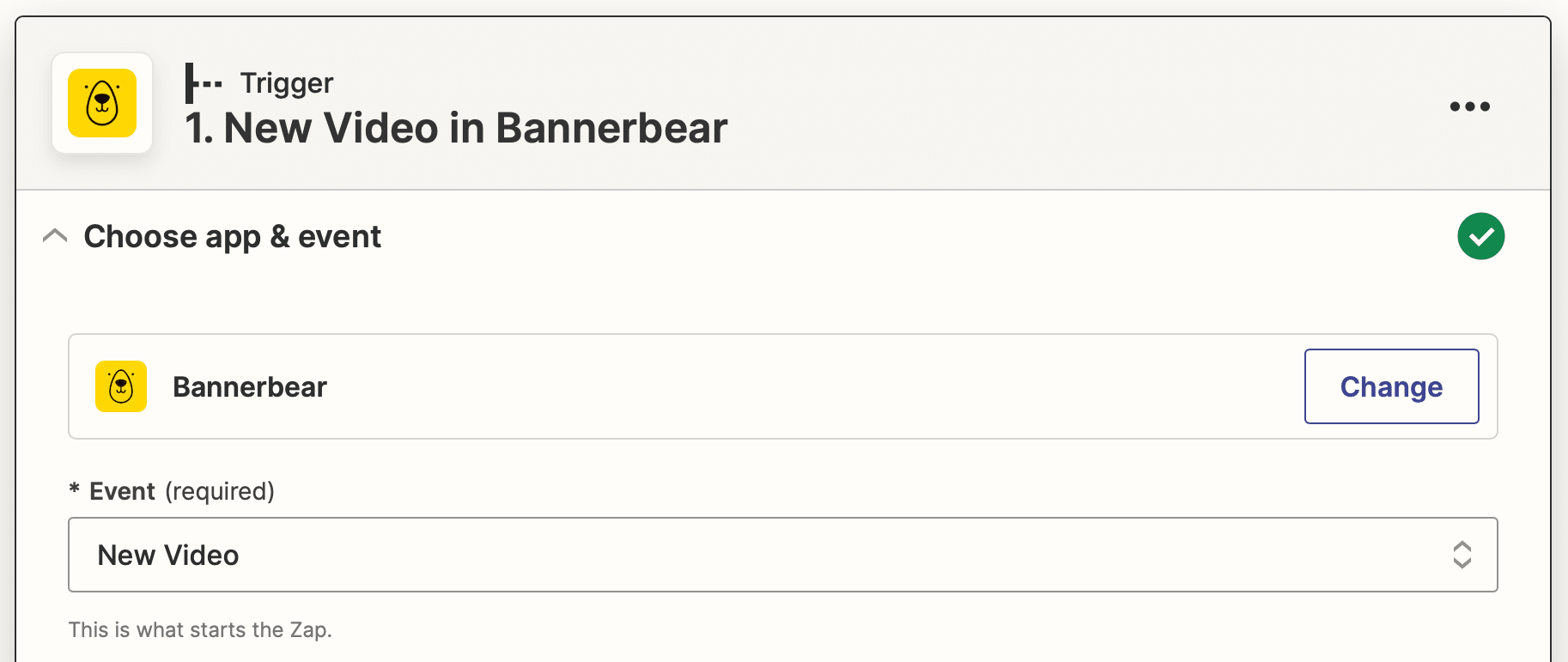
Trigger: New Video in Bannerbear
Choose Bannerbear as the app and New Video as the event. Set up the trigger by choosing the correct project.

Test the trigger, then continue.
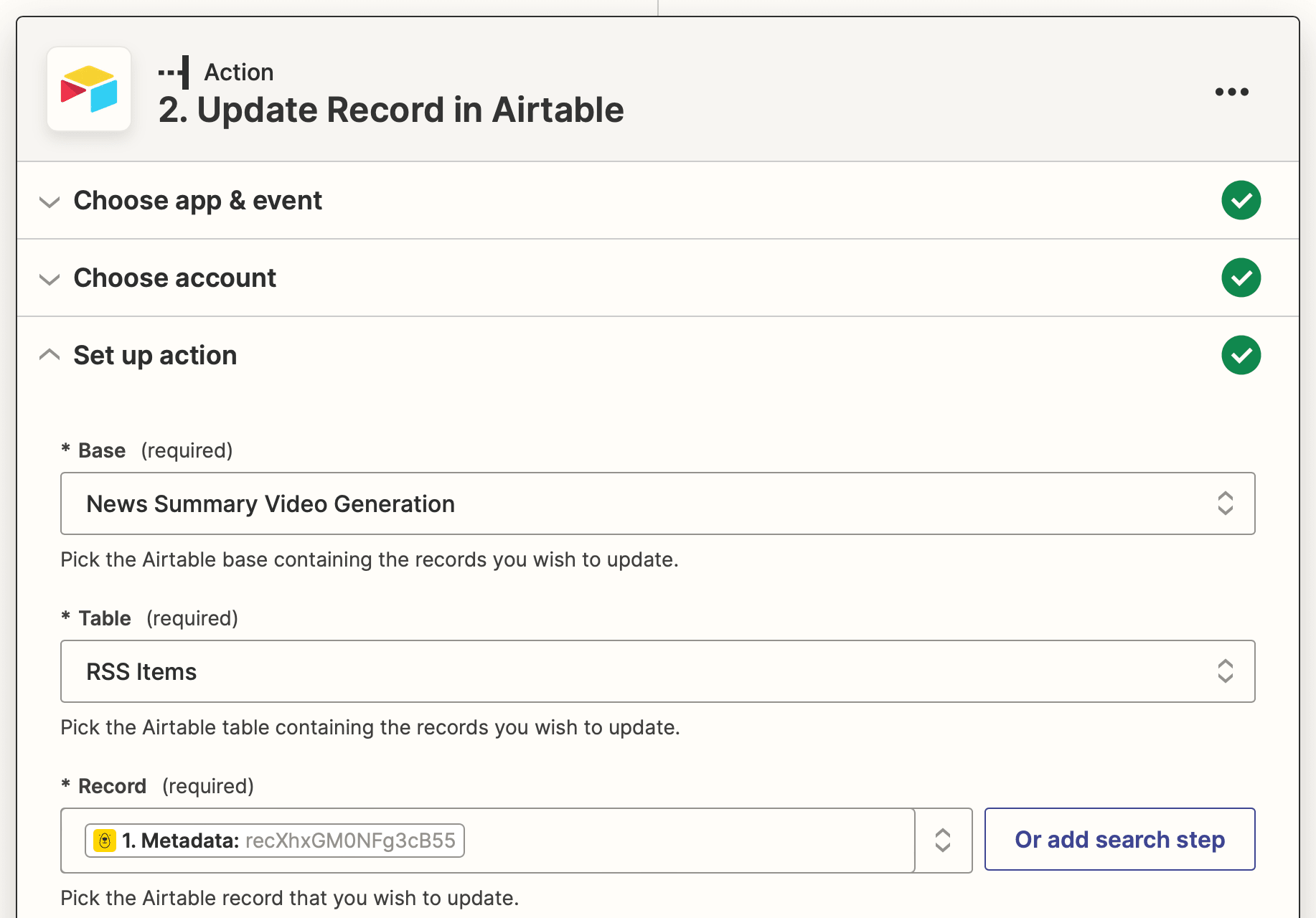
Action: Update Record in Airtable
Choose Airtable as the app and Update Record as the event.
Set up the action by choosing the correct base and the RSS Items table. Use the metadata as the record identifier and map the video URL to the Generated Clip field.

Test the action to ensure the URL shows up in Airtable.
Create a Zap to Compile News Summary Movie Items
This zap will pull together all the clips that go into a daily news summary video, preparing them for generation. Click + Create Zap from your Zapier dashboard and set up the following events:
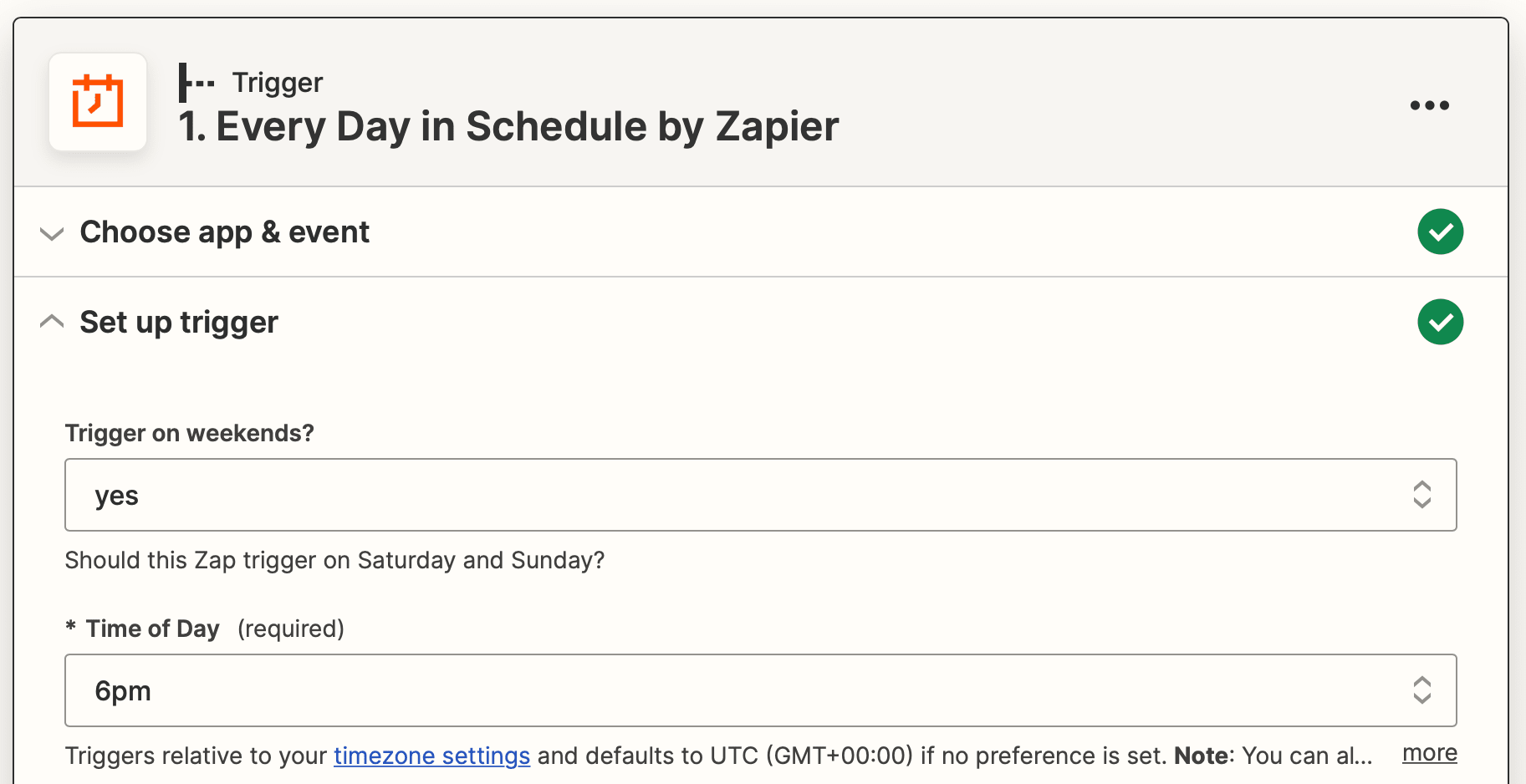
Trigger: Every Day in Schedule by Zapier
Choose Schedule by Zapier as the app and Every Day as the event. Set up the trigger by specifying the time you would like the automation to run.

Test the trigger, then continue.
Action: Date / Time in Formatter by Zapier
We will convert the date from the previous step into ISO format so it can be used to locate the correct record in Airtable.
Choose Formatter by Zapier as the app and Date / Time as the event. Set up the action by inserting the date from the previous step as input and specifying YYYY-MM-DD (ISO) as the output format.

Test the action, then continue.
Action: Find Many Records (With Line Item Support) in Airtable
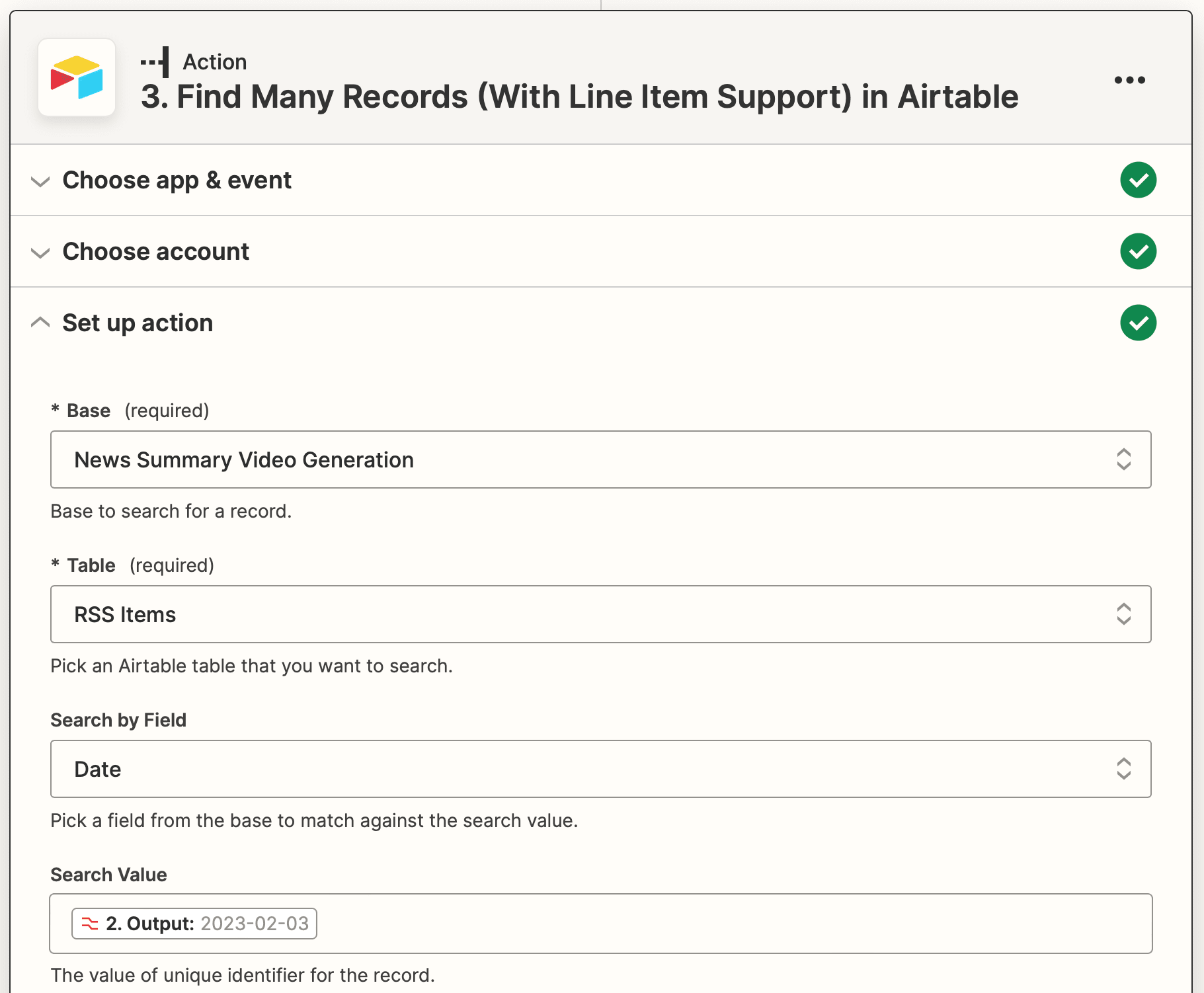
Choose Airtable as the app and Find Many Records (With Line Item Support) as the event. Connect the right account, then set up the action by choosing your base and the RSS Items table.
Search by the Date field and insert the date from the previous step as the search value.

Test the action to ensure Zapier is able to locate the generated clips of the day.
Action: Create Record in Airtable
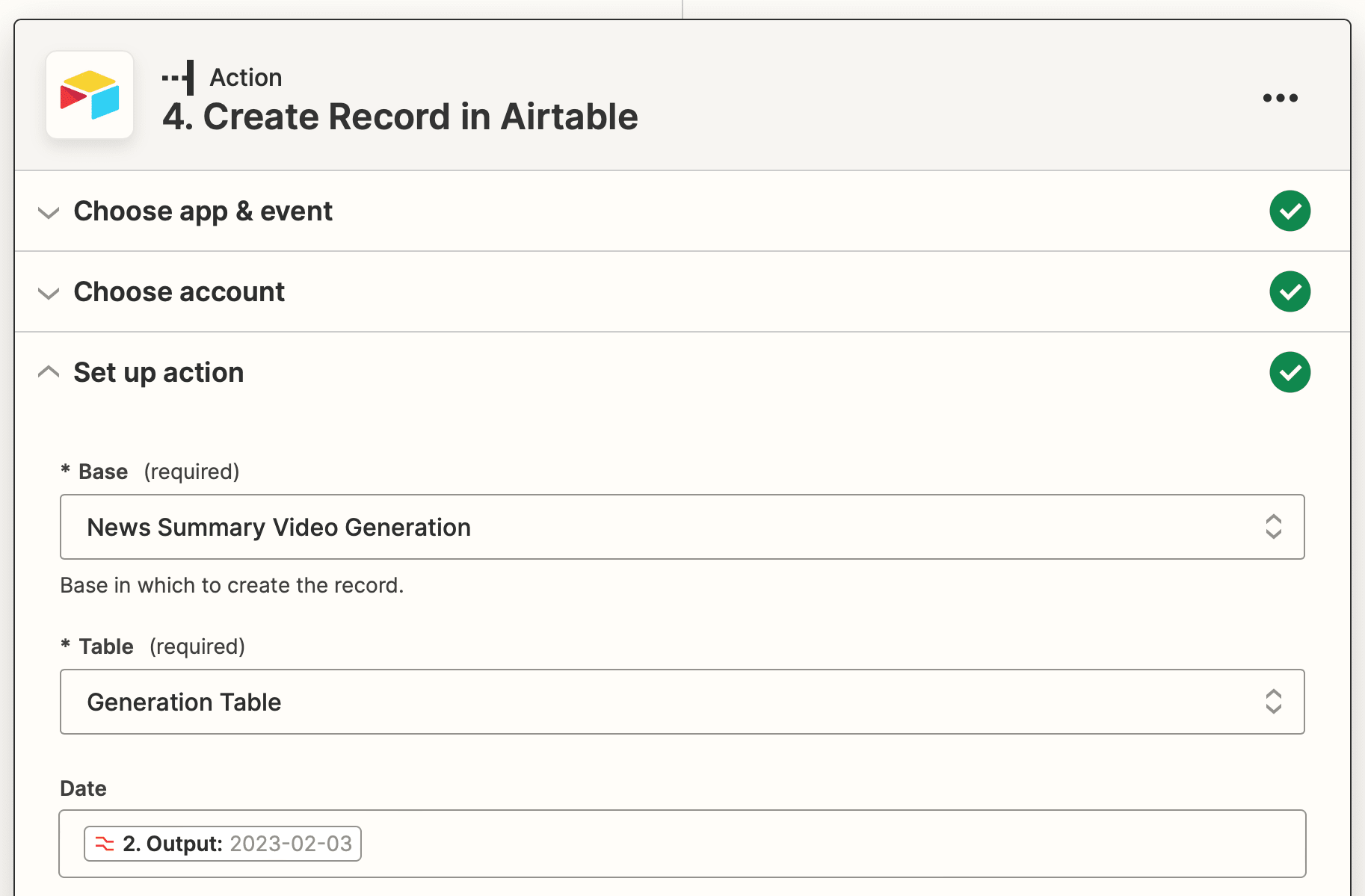
Choose Airtable as the app and Create Record as the event. Set up the action by choosing the right base and the Generation Table table. Insert the date from the previous step and map the Records Fields Headline to the RSS Items field.

Test the action. You should see the individual clip fields populate themselves based on the input data from the RSS Items linked field.
Create a Zap to Generate News Summary Movies
This zap will trigger generation of a daily news summary video in Bannerbear.
Trigger: New Record in Airtable
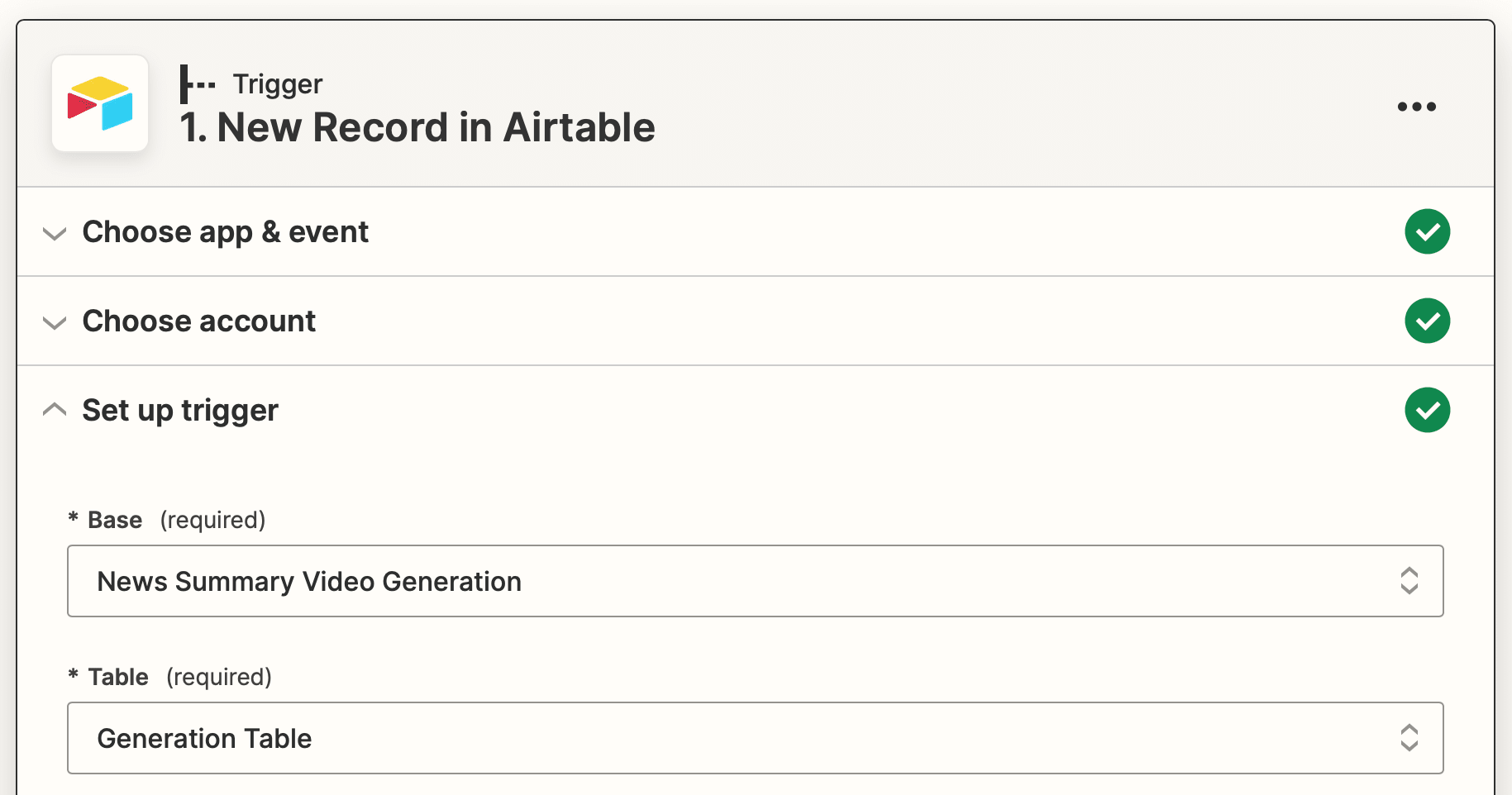
Choose Airtable as the app and New Record as the event. Choose the correct account, then set up the trigger by selecting your base and the Generation Table table.

Test the trigger to ensure a record is found.
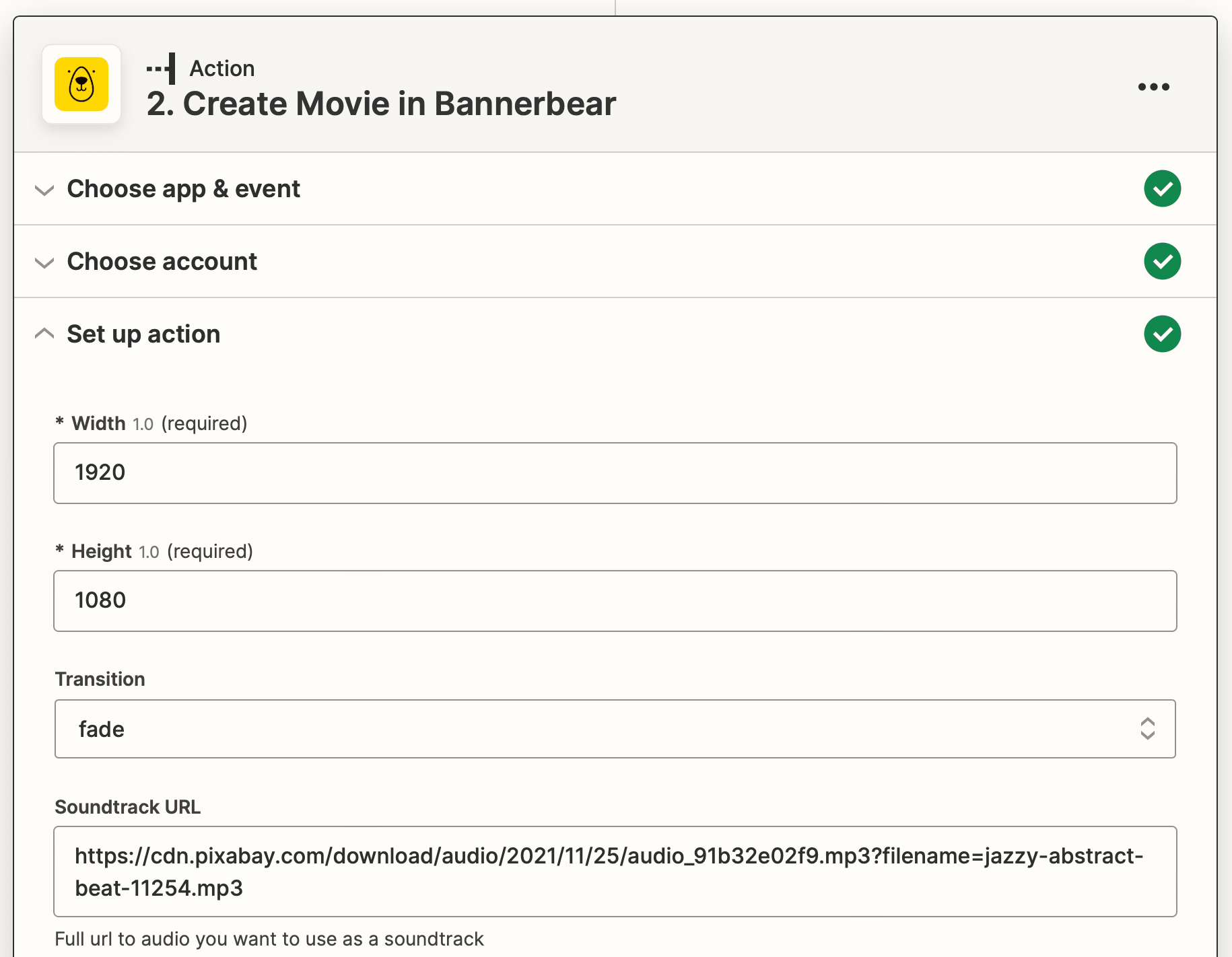
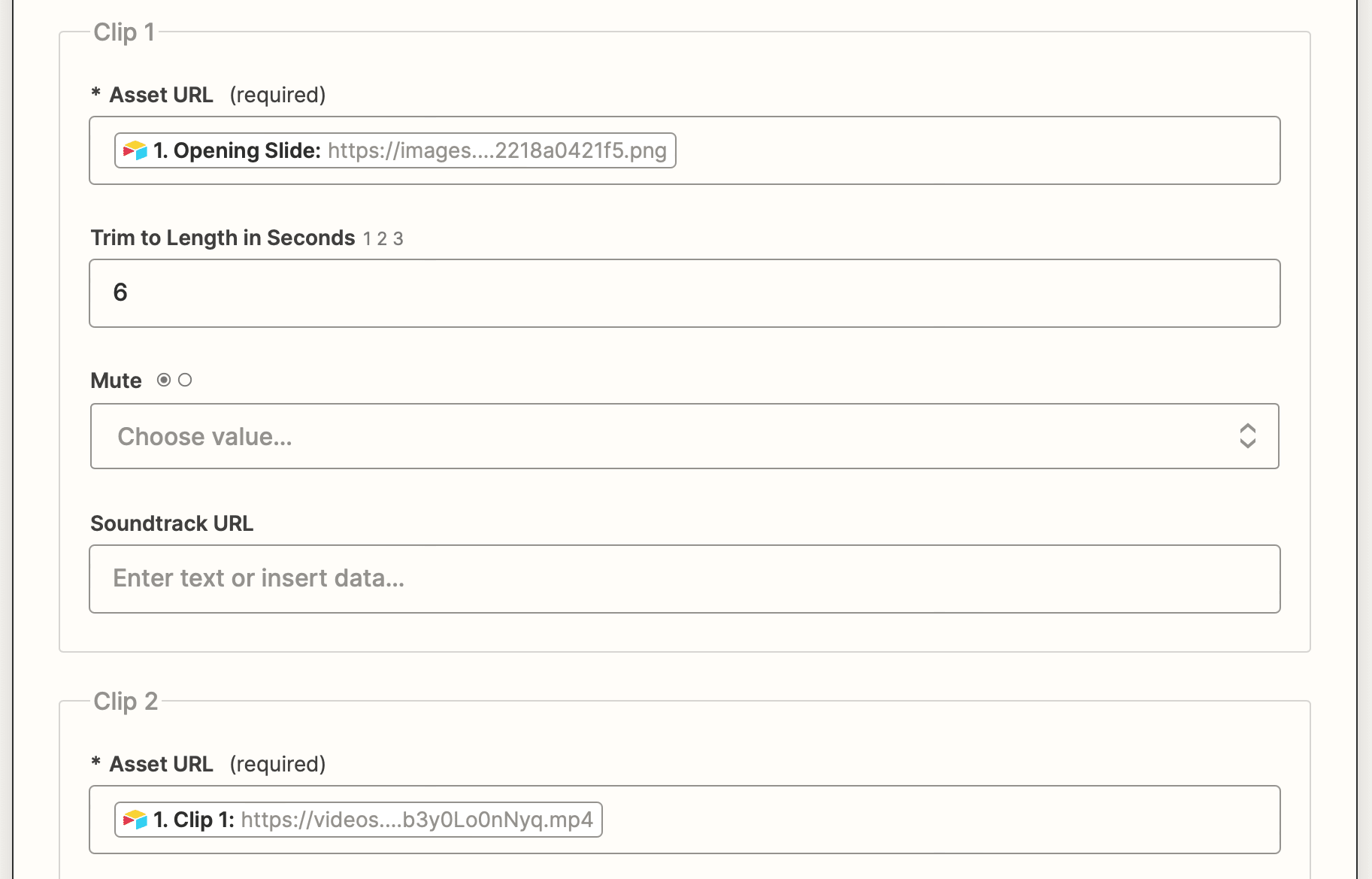
Action: Create Movie in Bannerbear
Choose Bannerbear as the app and Create Movie as the event. After selecting the right project, set up the action by specifying dimensions, adding a soundtrack URL, choosing a number of clips to join, and inserting the asset URLs for individual clips.


Remember to save the Airtable ID as metadata, then test the action.
Create a Zap to Retrieve News Summary Movies
The final zap will retrieve daily news summary movies after they have successfully rendered.
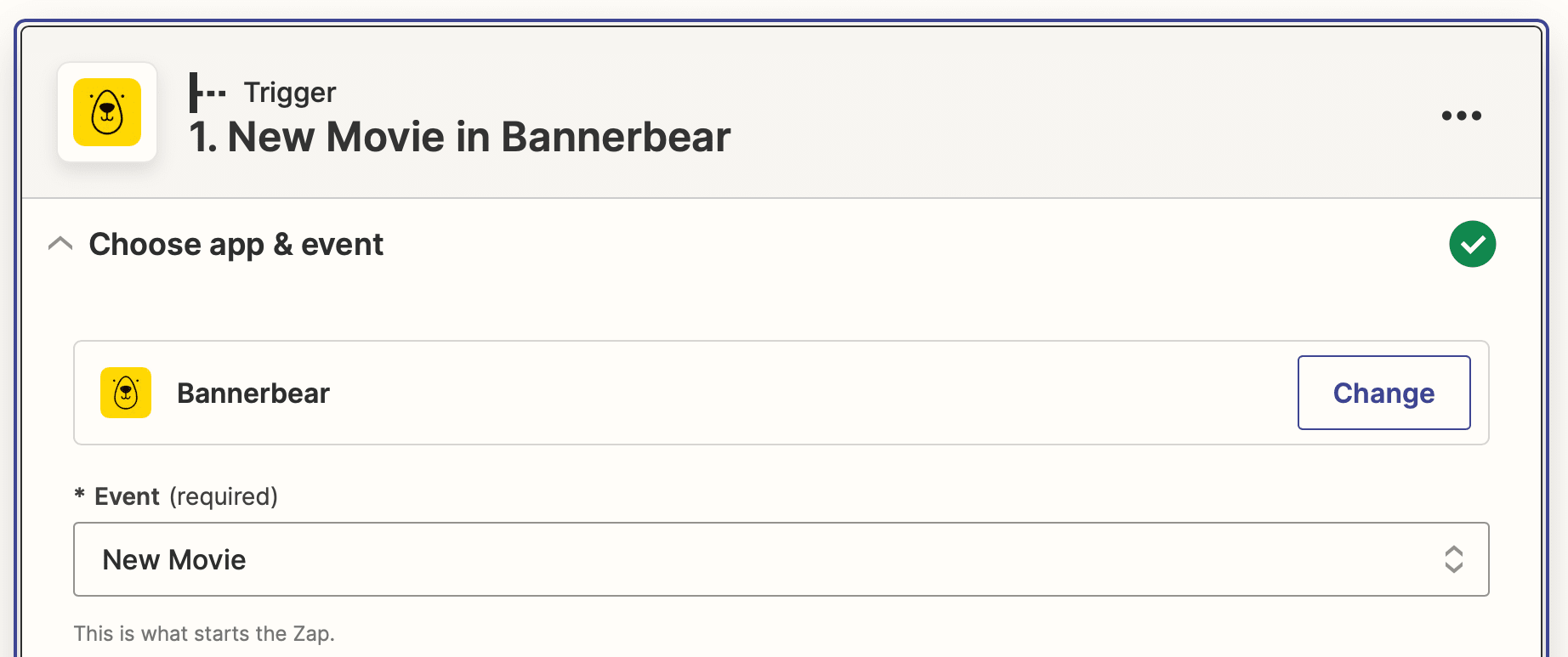
Trigger: New Movie in Bannerbear
Choose Bannerbear as the app and New Movie as the event. Choose the right project.

Test the trigger to ensure Zapier is able to find a movie.
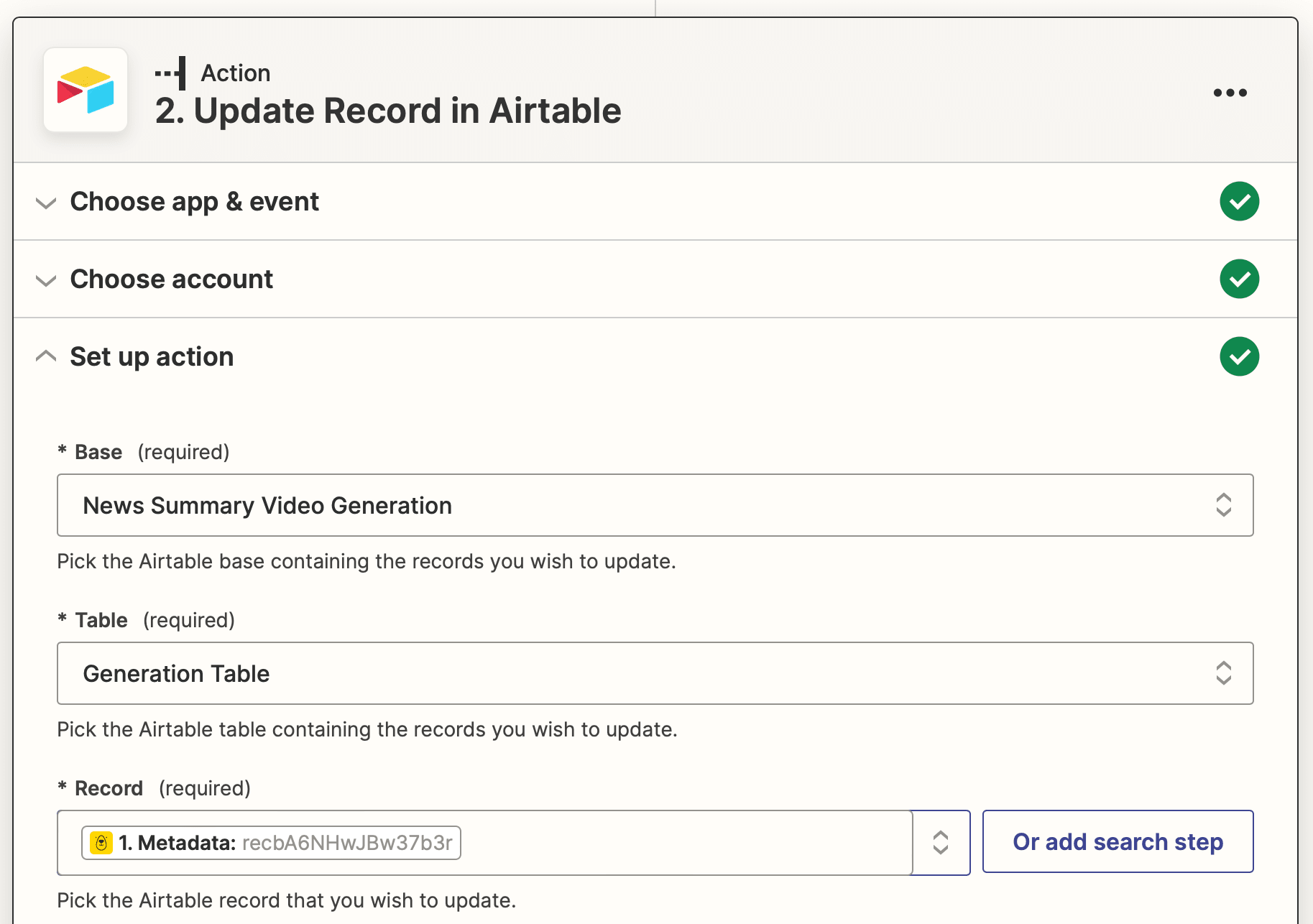
Action: Update Record in Airtable
Choose Airtable as the app and Update Record as the event. Select the right account, then set up the action by choosing the correct base and the Generation Table table. Use the metadata saved with the video as the Record value, then map the Bannerbear URL to the Generated Movie field.

Test the action and double-check that the URL is successfully deposited to your Airtable base.
You should be able to produce a daily summary video that looks something like this:
And that’s it! Make any final adjustments, and publish your zap when you are happy with it.
Use Video to Drive Readers to Your Publishing Site
Maximizing viewership is essential for any publishing site, so it's important to use a range of tactics to draw readers. Utilizing no-code tools to generate daily summary videos is an excellent choice that requires minimal manual labor.
If you would like to take your workflow a step further, complete your last zap with a distribution step (or several):
- Publish to YouTube
- Publish to social media networks (eg. Facebook, Instagram, Twitter)
- Schedule posts on social media management platforms (eg. Buffer, Hootsuite)
With that, you have fresh, relevant content for readers every day without any manual video production!