How to Automatically Produce LinkedIn Podcast Quote Carousel Graphics
Contents
Podcast quotes are a great way to spark discussion online and drive people to listen to the entire conversation. But they have to be delivered in a way that reaches the right audience in an inspiring way.
LinkedIn is a platform that focuses on professional users and is a fantastic place to reach them. The app supports a variety of media-sharing formats including:
- Photos
- Videos
- Events
- Articles
- Documents
The best way to showcase quotes on LinkedIn is using carousel graphics, which are a free and entertaining way to share content with your network. Carousels bring an interactive element to static graphics by allowing viewers to scroll through a series of cards from their feed.
As appealing as this format might be, producing them can be tedious. The process typically involves selecting quotes, designing templates, producing one per quote, merging them together into a PDF, then uploading the file to LinkedIn.
Rather than repeat this process every time a new episode is released, Bannerbear and other nocode tools let you consolidate all this into one easy automation. And in this article, we’ll show you how.
What You Will Create
Carousel posts put your podcast’s quotes in front of your network, encouraging them to click through and engage. But instead of going through the painstaking work of manually designing and merging images, we’ll use nocode tools to automate the production process.
The tools you’ll need are:
- Airtable : To store podcast quotes and generated graphic URLs
- Bannerbear : To design templates, produce graphics, and create PDFs
- Zapier : To trigger actions in different programs based on pre-specified commands
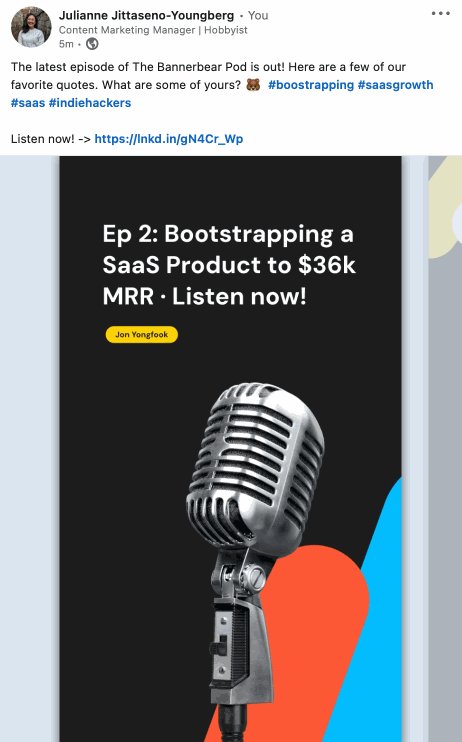
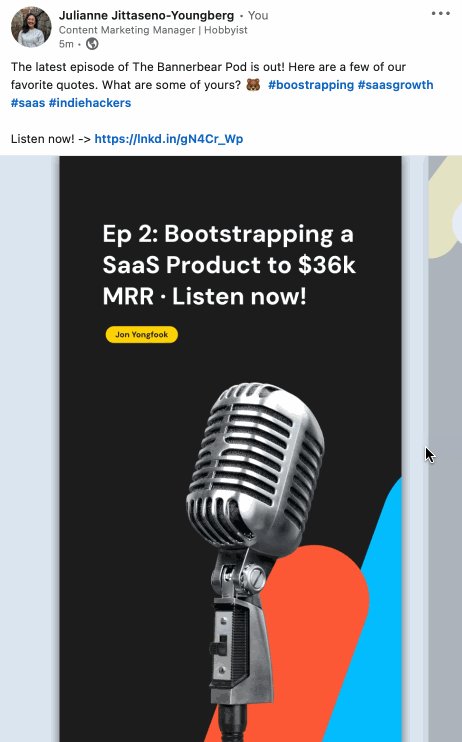
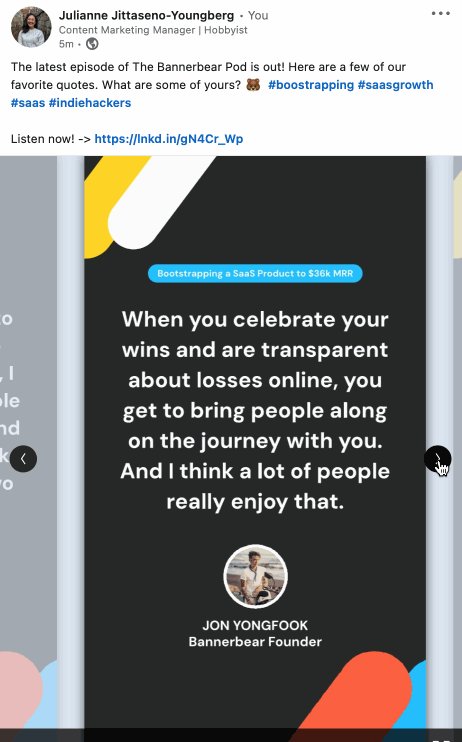
You should ultimately be able to set up a workflow that automatically generates graphics using approved quotes, then joins them into a PDF ready to upload on LinkedIn:

Let’s get started!
How to Set up a Carousel Graphic Generator
We’ll use a few nocode tools and a zap to design, generate, and merge graphics. The ultimate goal is to produce a beautiful PDF you can upload to LinkedIn as a carousel.
Here is a step-by-step guide:
Create an Airtable Base to Store Quotes
Let’s use Airtable to organize podcast quotes by episode and speaker. We’ll use two tables, with different views to help us review quotes and prepare collections easily.
Log into your Airtable account, and create a new base to hold the following tables:
Table 1: Quotes
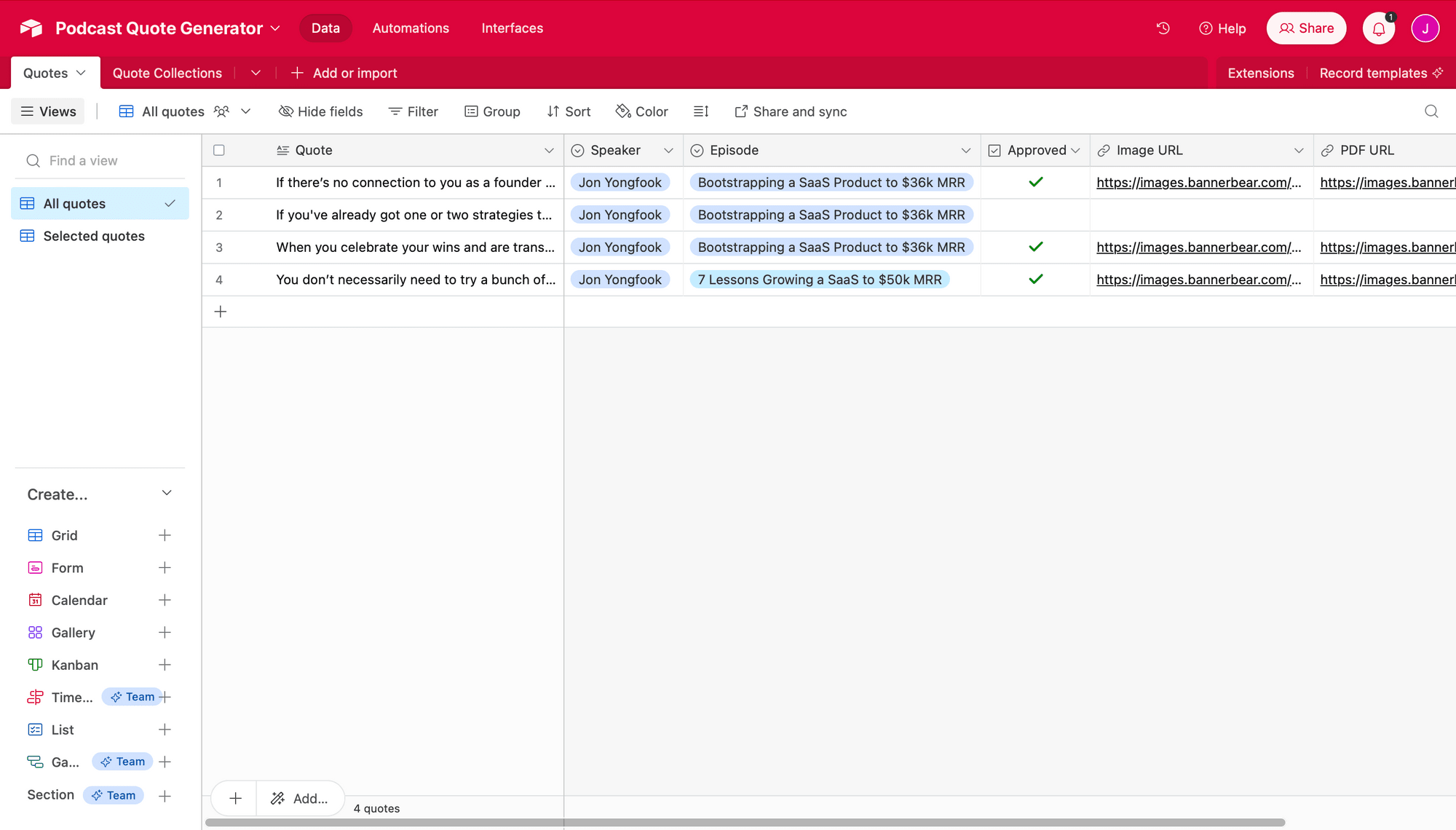
Your first table will act as a master list of quotes that you can edit, approve, and organize before generating graphics. Set it up by adding the following fields:
- Quote (Long text)
- Speaker (Single select)
- Episode (Single select)
- Approved (Checkbox)
- Image URL (URL)
- PDF URL (URL)
Populate a few records with sample data. Check the Approved field for the quotes you want to turn into images.

It’s best to use the same number of quotes as you will include in your final automation.
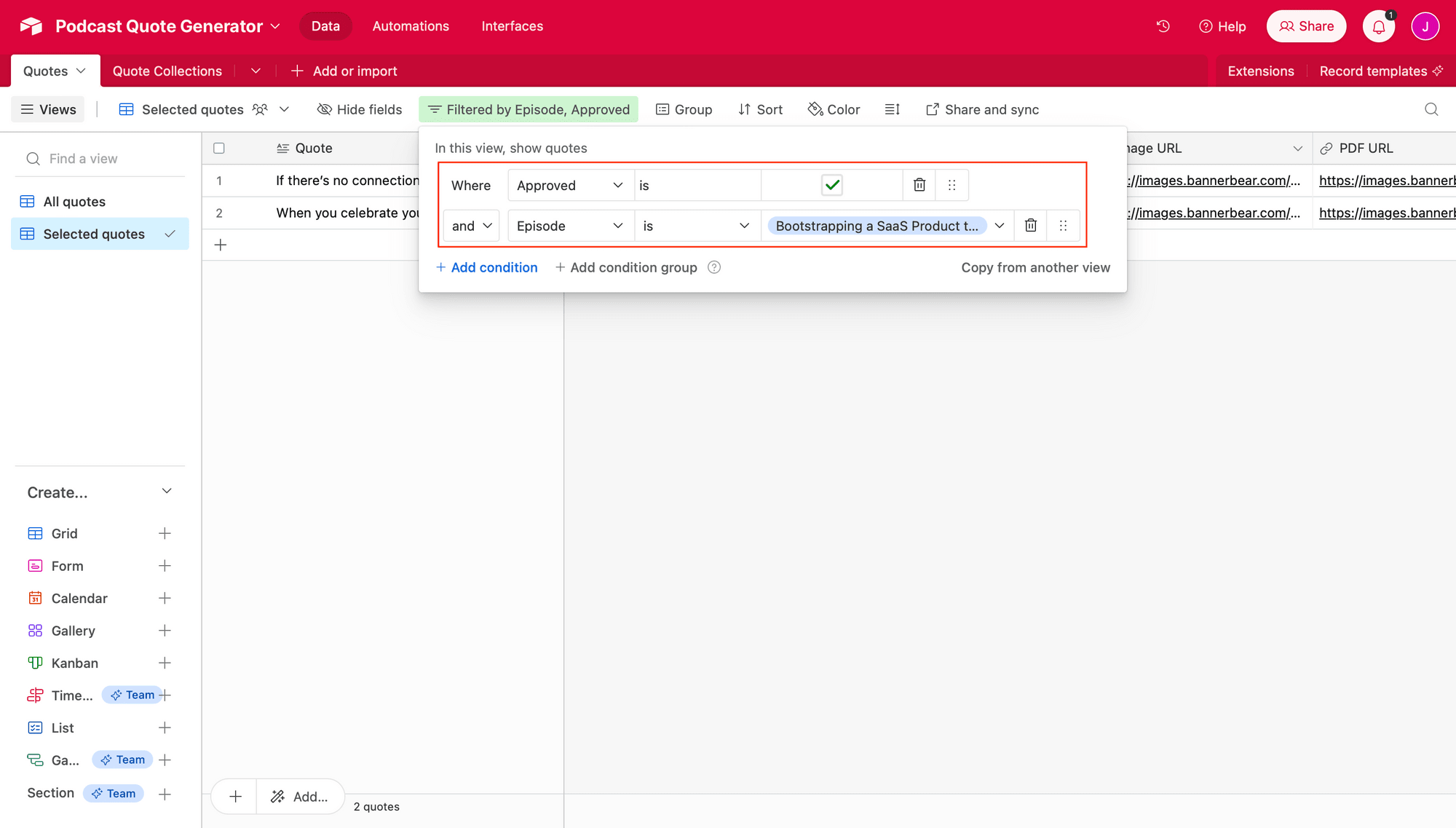
Now, click the + icon next to Grid on the left sidebar to add another view. Add two filters:
- Where
Approvedis ✅ (checked) - Where
Episodeis[YOUR EPISODE TITLE]

You should only see sample records matching these conditions appear in this view.
❗️ Note: As you review quotes for each image collection, you’ll have to adjust the second filter to match the latest episode title.
Table 2: Quote Collections
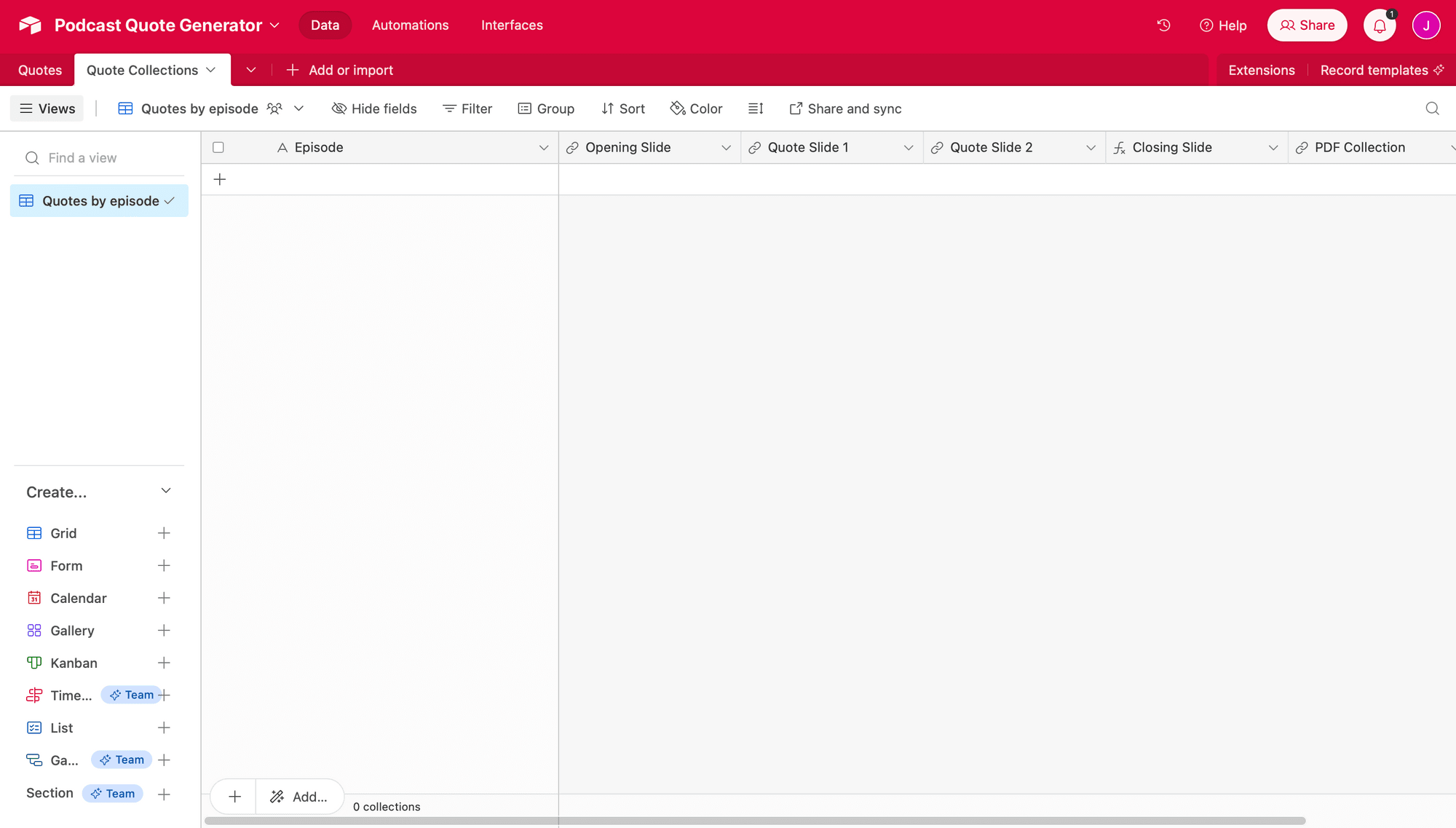
Your second table will store the URLs of individual quote graphics as well as the PDF compilation to be posted on LinkedIn. Set it up by adding the following fields:
- Episode (Short text)
- Opening slide (URL)
- Quote Slide 1 (URL)
- Quote Slide 2… (URL)
- Closing Slide (Formula:
”[Image URL]". Note that you will only need to use the formula field type if your closing slide is static. Otherwise, use a URL field type.) - PDF Collection (URL)
There’s no need to add any sample data to this table—it will be added as you test your zap.

Bear Tip 🐻: Use your Airtable base for more than just quotes by adding tables for speakers, recording schedules, and more. You can use rollup fields to connect everything in a way that’s most logical to you.
Design Templates on Bannerbear
Bannerbear turns each template into an API that you can route new data through to produce beautiful branded graphics. You can create as few or as many as you’d like, but for this use case, it’s best to have at least three:
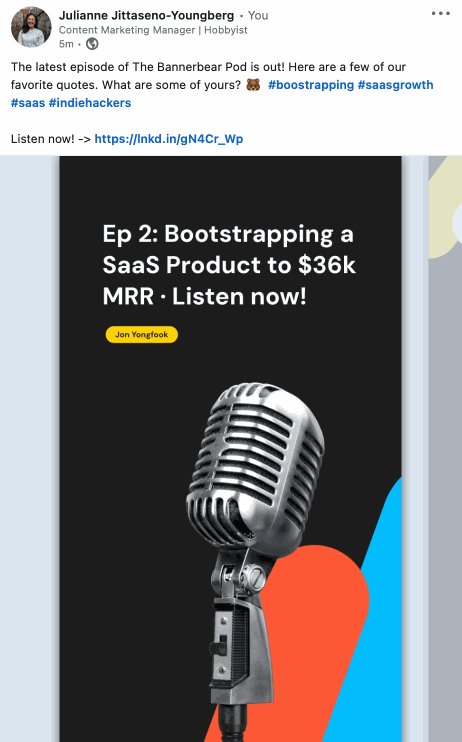
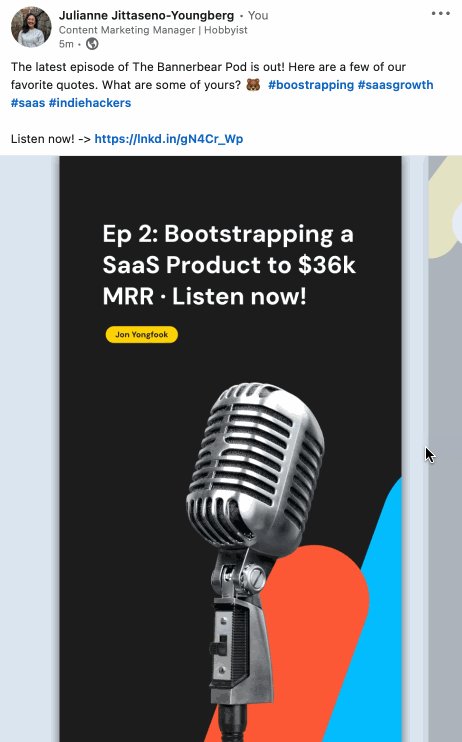
- Opening Slide : Includes fields for podcast name and episode
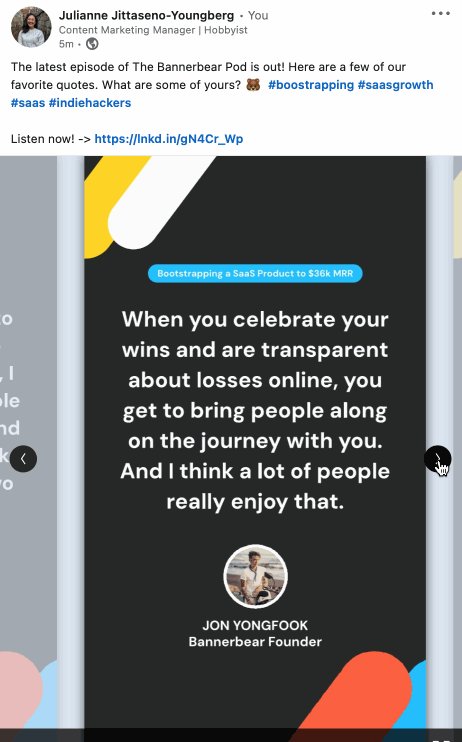
- Body Slide: Includes fields for quote, speaker, and episode
- Closing Slide: Includes fields for CTA, podcast name, and link to the full episode
You can, of course, modify according to your distribution strategy such as by adding guest photos or QR codes to YouTube shorts.
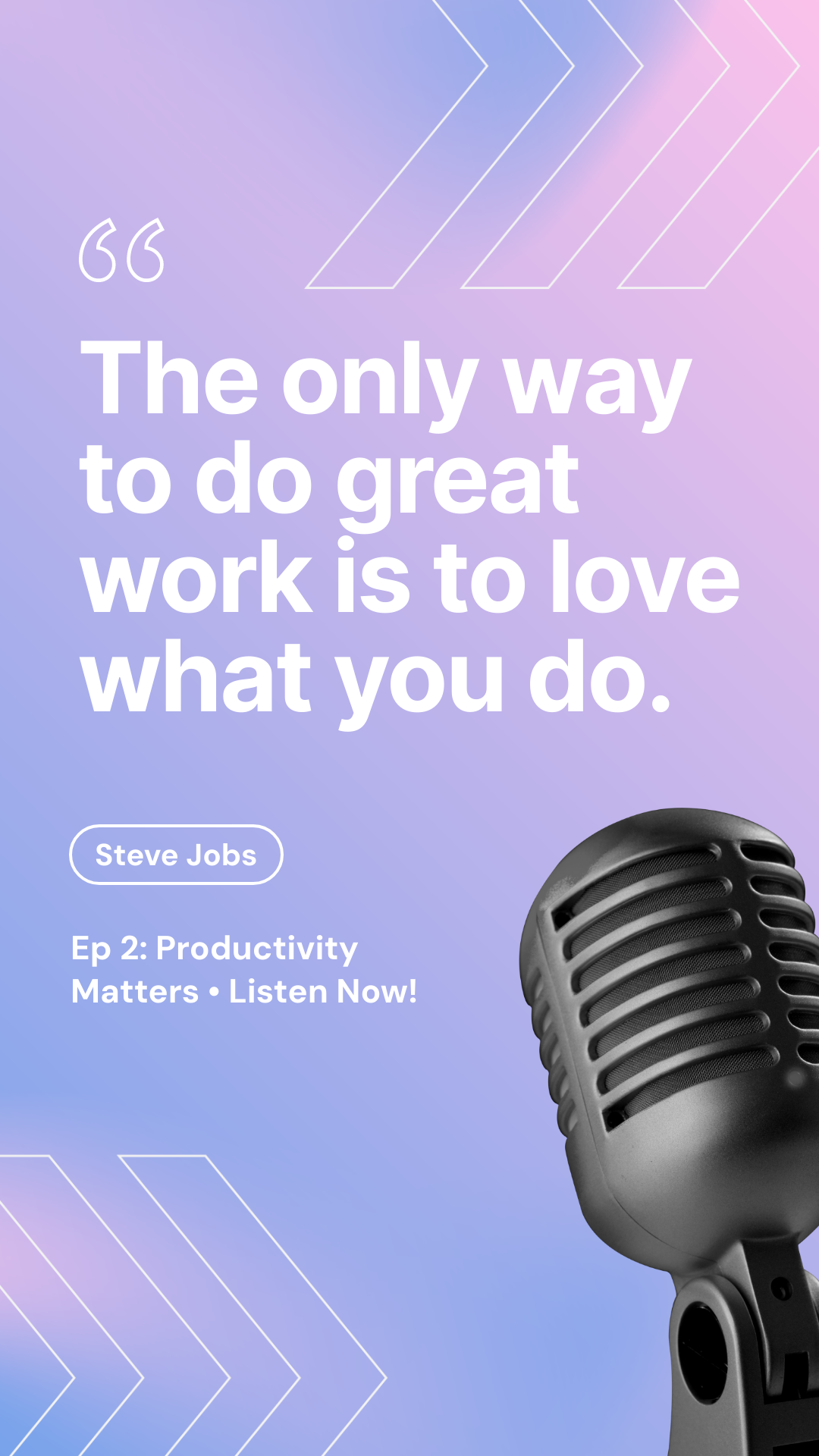
Log into your Bannerbear account (or get started for free! 🎉) to create designs. We have some templates to get you started:
As you prepare your templates, keep the following recommended practices in mind:
- Each file should be under 100 MB in size
- Accepted formats are PPT, PPTX, DOC, DOCX, and PDF (we will use PDF in this tutorial)
- Use an opening slide to grab attention
- Keep it authentic and personal
Click Save Template as you finish customizing each design, ensuring they’re saved to the same project.
Bear Tip 🐻: If you have any static slides that won’t be changed every time the automation is run (such as the Closing Slide in this example), use the API console to manually send a request and generate one image. You can use a formula field in Airtable to add it to every new record.
Set up a Zap that Creates and Joins PDFs from Approved Quotes
The zap we build will generate PDFs from approved quotes, then join them into a ready-to-use PDF.
Log into your Zapier account and click + Create Zap. Set up the following events:
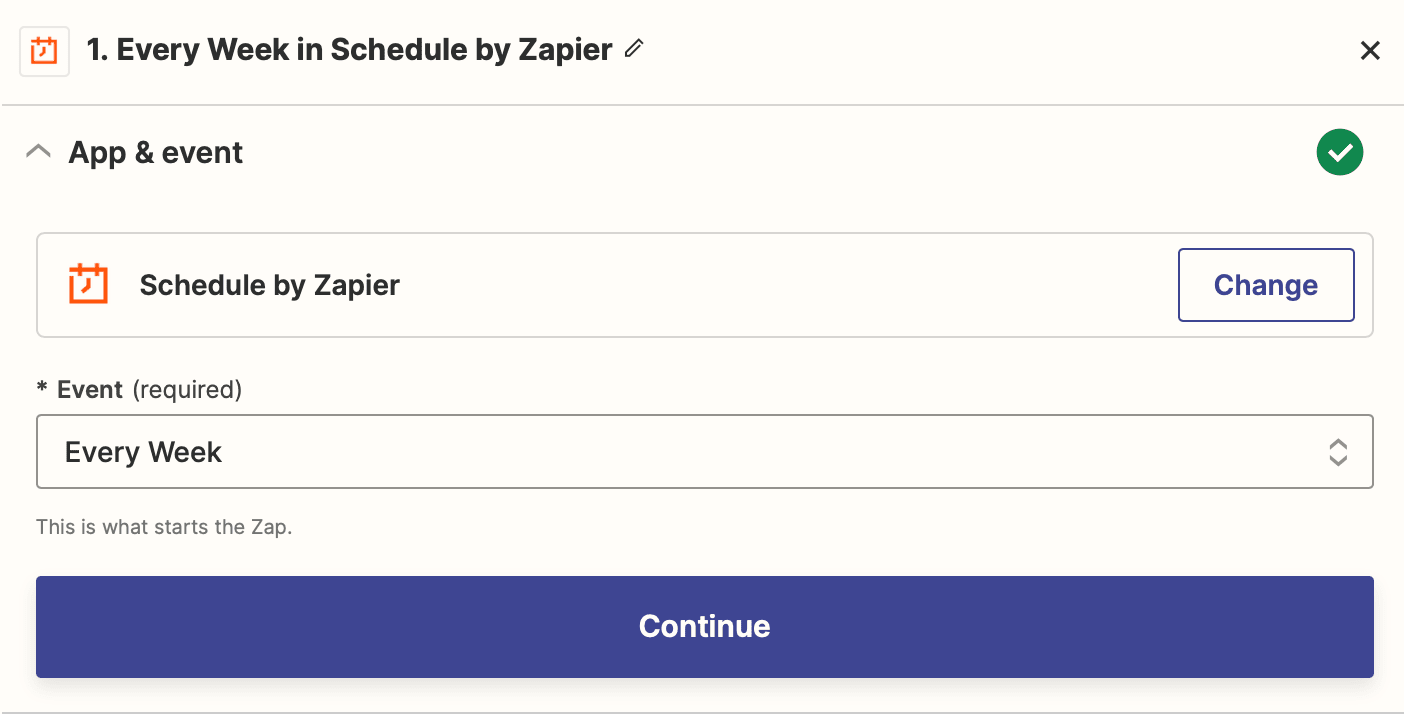
Trigger: Every Week in Schedule by Zapier
Choose Schedule by Zapier as the app and Every Week as the event. Set up the trigger by choosing the day of the week and time you want your zap to run.

You can also use a different frequency that better matches your podcast distribution schedule.
Test the trigger.
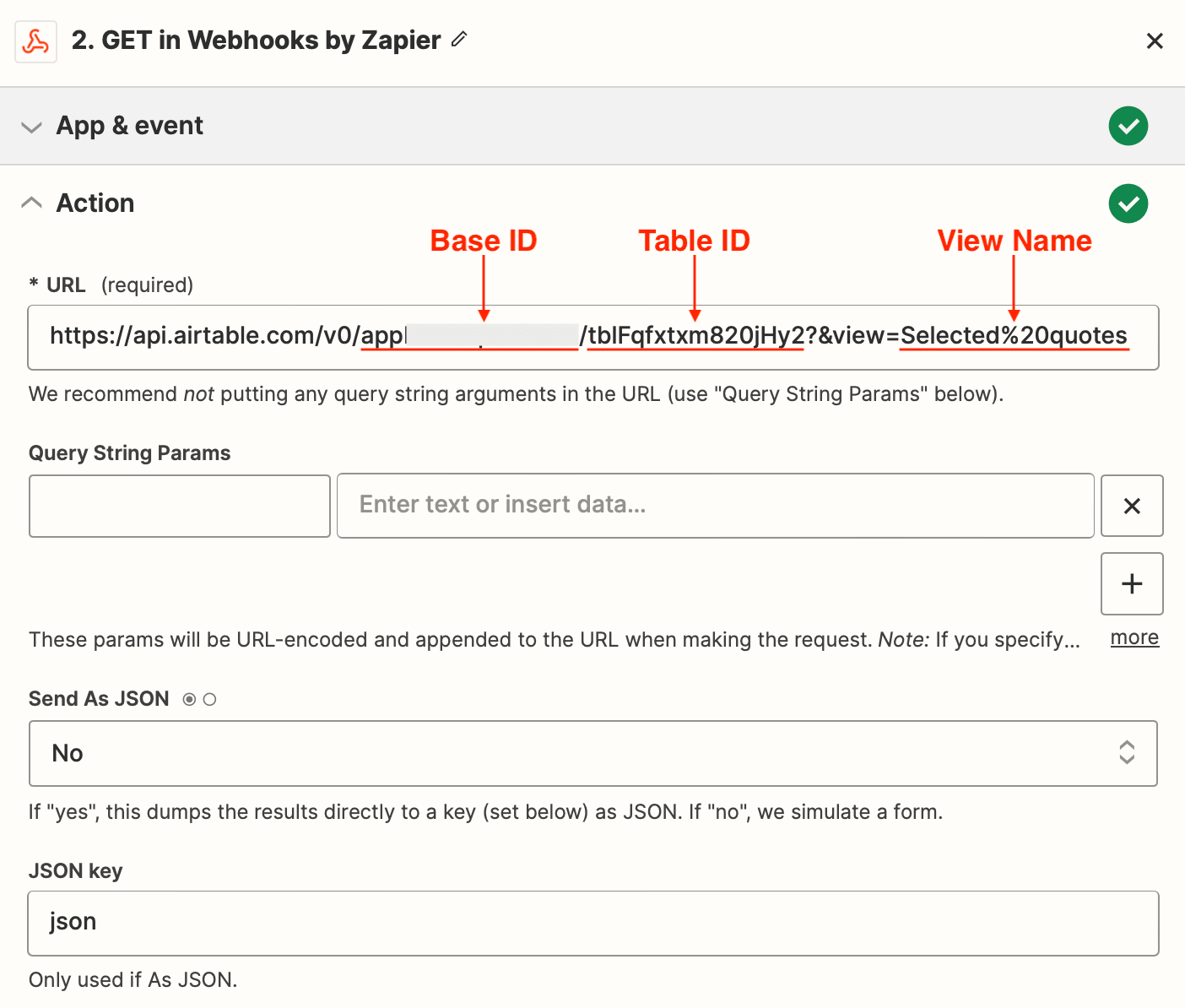
Action: GET in Webhooks by Zapier
Choose Webhooks by Zapier as the app and GET as the event. You will need a GET request URL, which you can build by adding your Airtable details into the following format:
https://api.airtable.com/v0/[YOUR_BASE_ID]/[YOUR_TABLE_ID]?&view=[YOUR_VIEW_NAME]
You can find your Airtable base details by going to your API page, selecting the corresponding base, and scrolling down to find each ID.
Return to Zapier and insert the URL in the setup section.

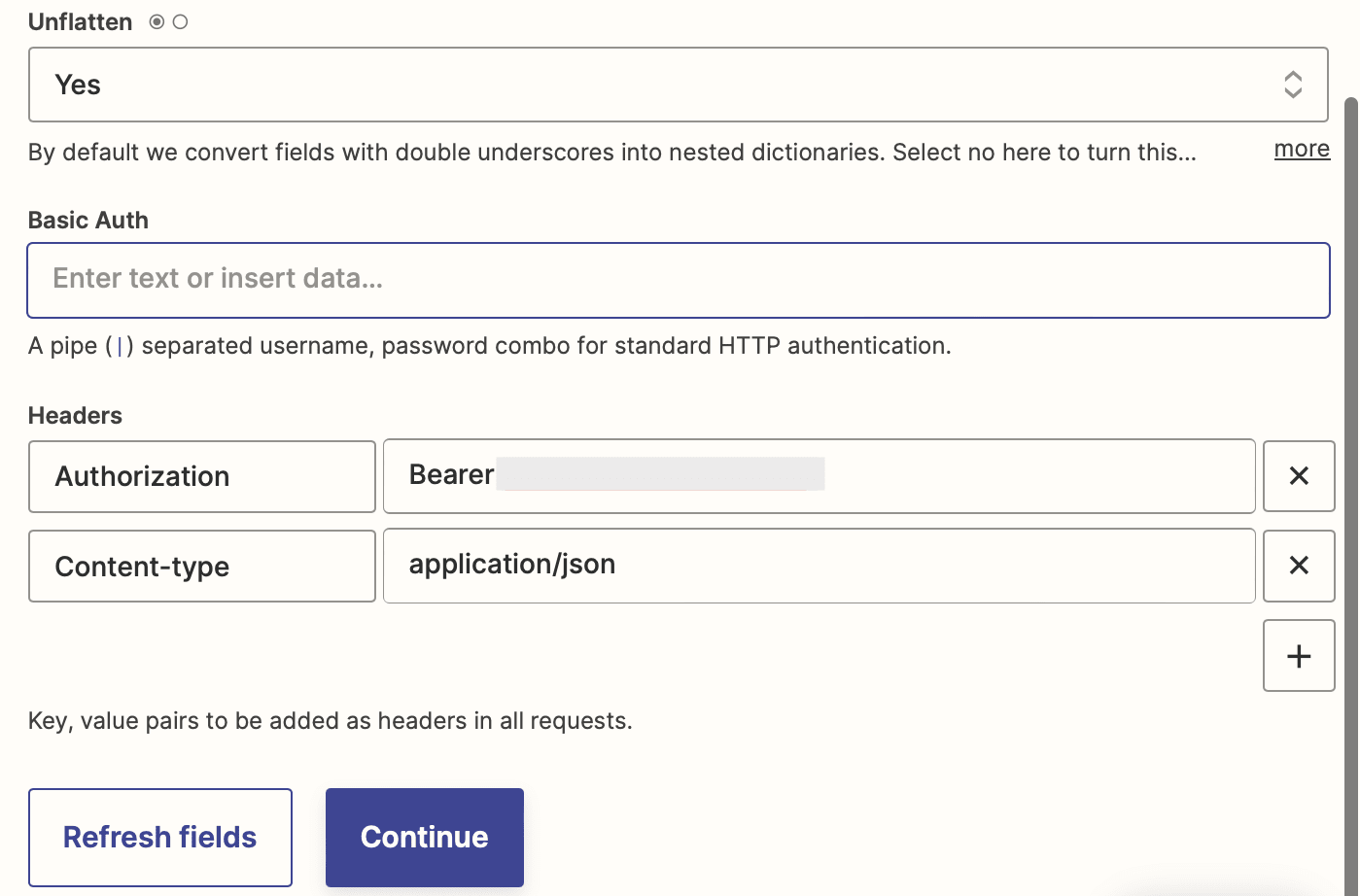
Add two headers as key-value pairs: Authorization : Bearer [YOUR_API_KEY] and Content-type : application/json.

Your Airtable API key can be found on your Account overview page.
Test the action to ensure Zapier is able to find approved quotes filtered by episode.
❗️ Note : You will have to manually review and filter quotes before they are scheduled for retrieval. This will ensure you produce high-quality quotes that will resonate with your LinkedIn audience and help you avoid duplicates.
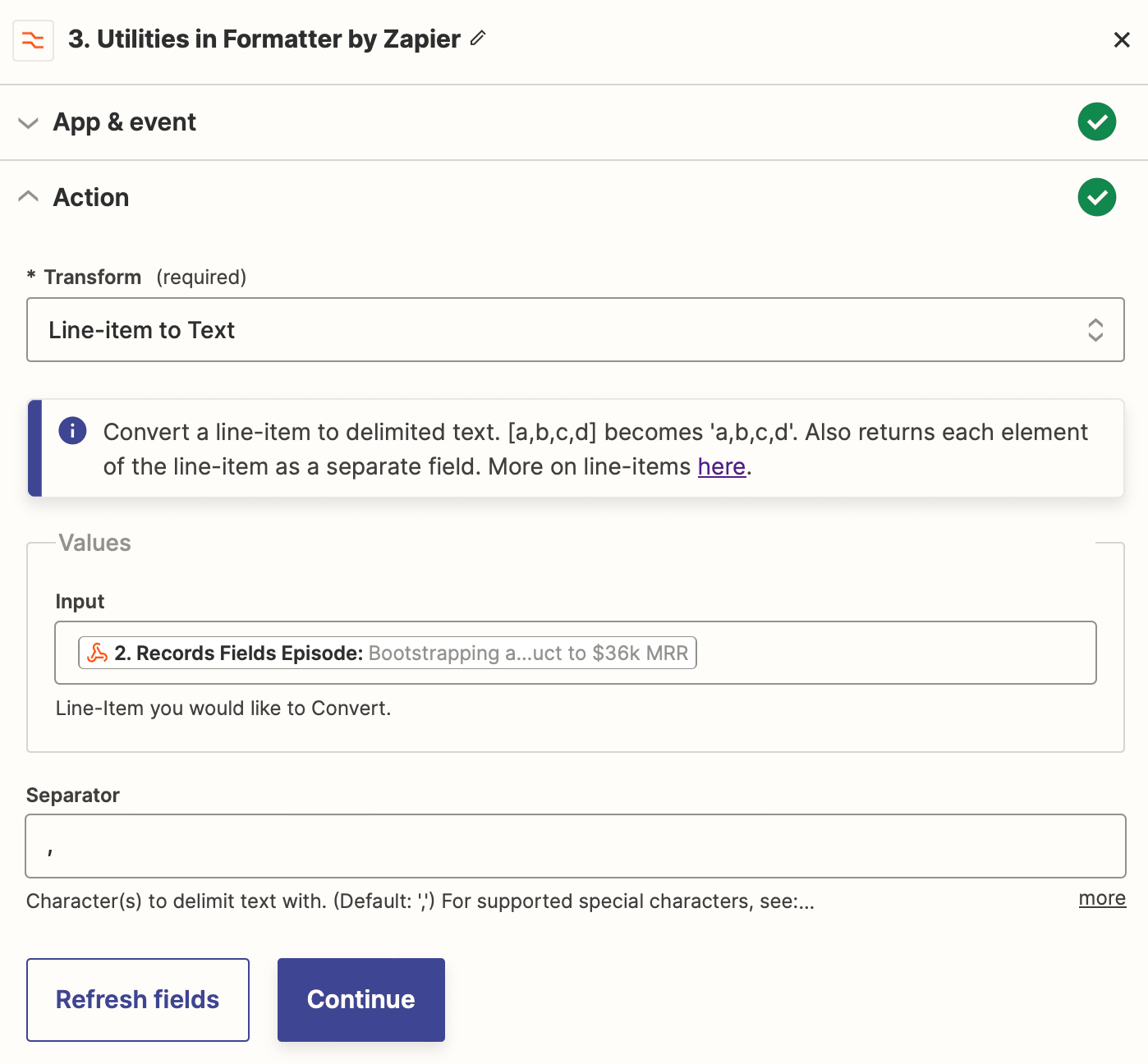
Action: Utilities in Formatter by Zapier
Choose Formatter by Zapier as the app and Utilities as the event.
Set up the event by selecting Line-item to text as the Transform type. Choose your Episodes field from your GET request as the input.

Test the event to ensure episode titles are successfully separated.
Repeat this step for Speaker and Quote fields.
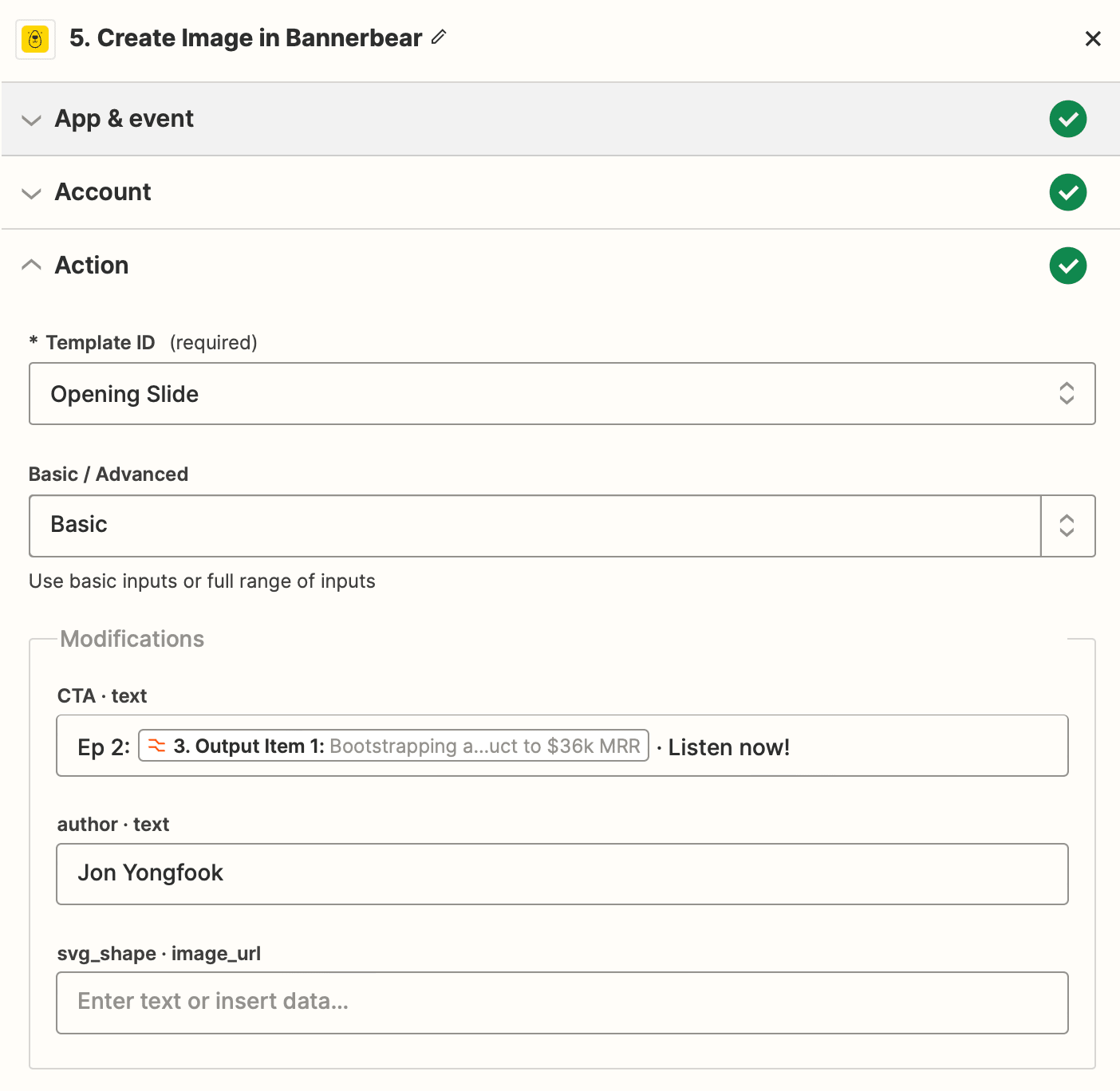
Action: Create Image in Bannerbear
Choose Bannerbear as the app and Create Image as the event. You will need to connect your account using the key found by clicking the Settings / API Key button of the corresponding project of the Bannerbear app.
Set up the action by selecting a template, then mapping quote, speaker, and episode data to their corresponding fields.

Repeat this step for your opening slide and each individual quote slide , taking care to match fields correctly. You will also have to set up an event for your closing slide if it is to be dynamic.
Test the action.
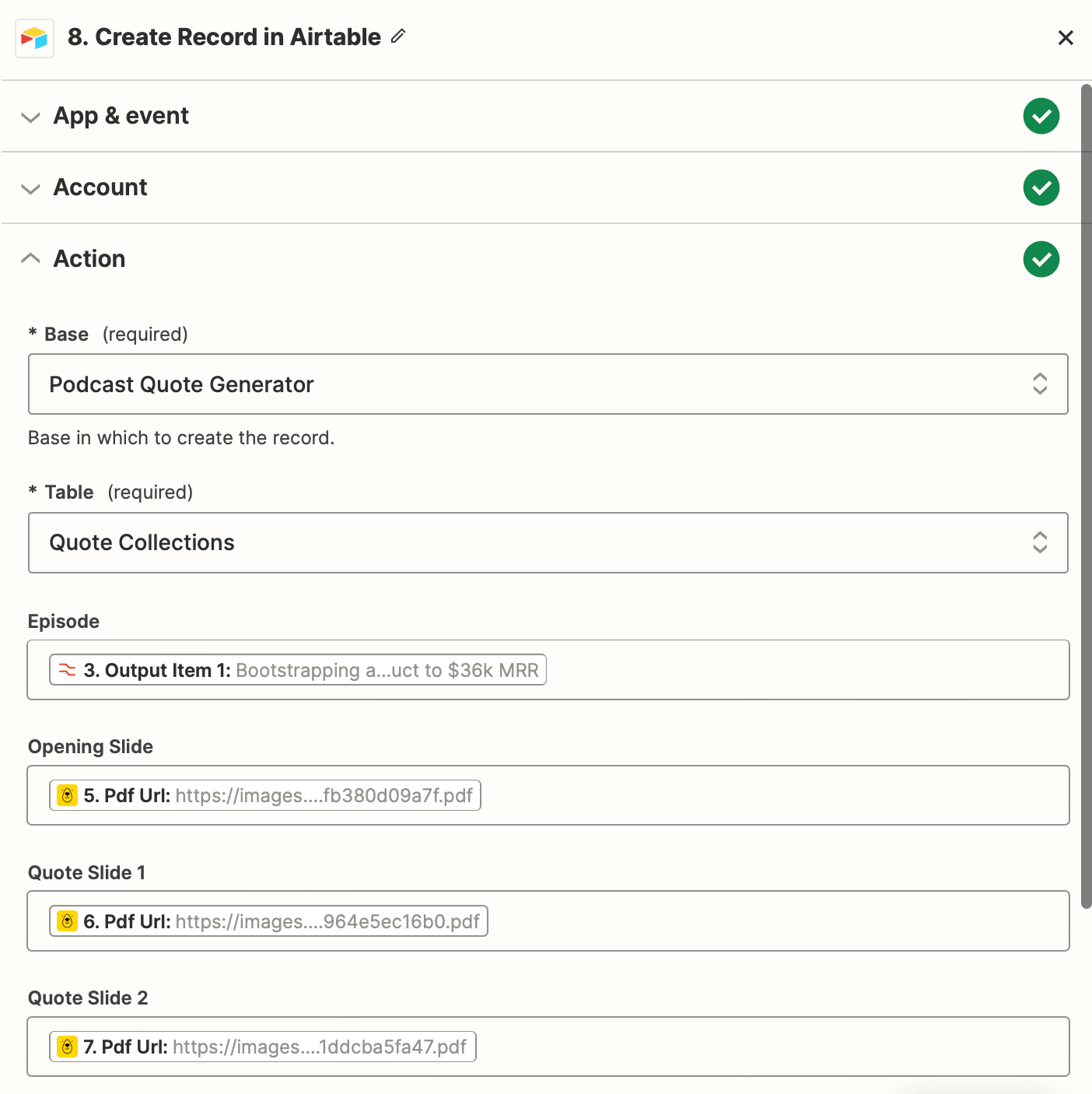
Action: Create Record in Airtable
Choose Airtable as the app and Create Record as the event. If you haven’t connected your Airtable account yet, you will be prompted to do so.
Set up the action by selecting the right base and table, then mapping episode name and image URLs to their respective fields.

Test the action to make sure a record in Airtable auto-populates itself.
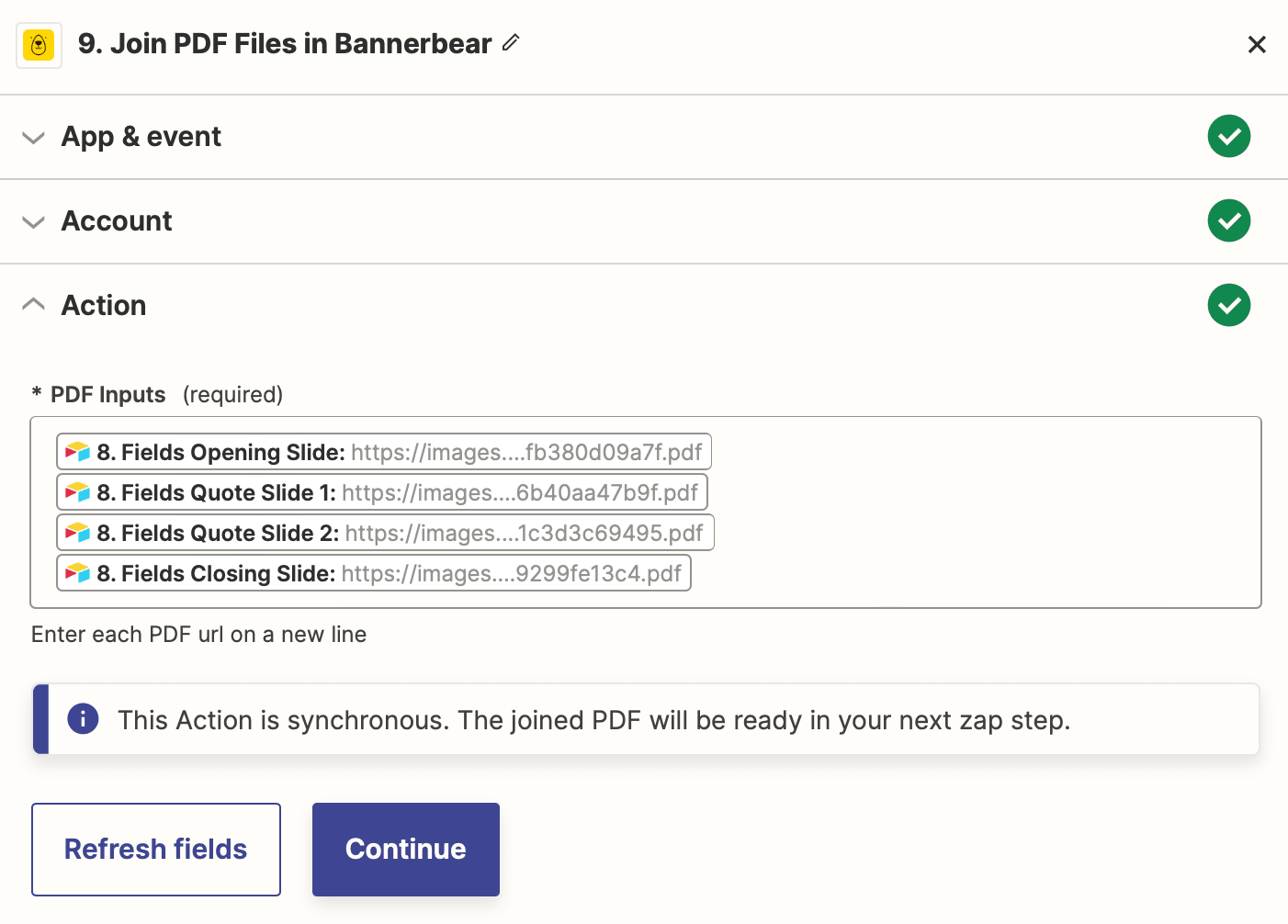
Action: Join PDF Files in Bannerbear
Choose Bannerbear as the app and Join PDF Files as the event.
Set up the action by adding dynamic links to your generated PDFs, each on a new line.

Test the action and review the completed PDF.
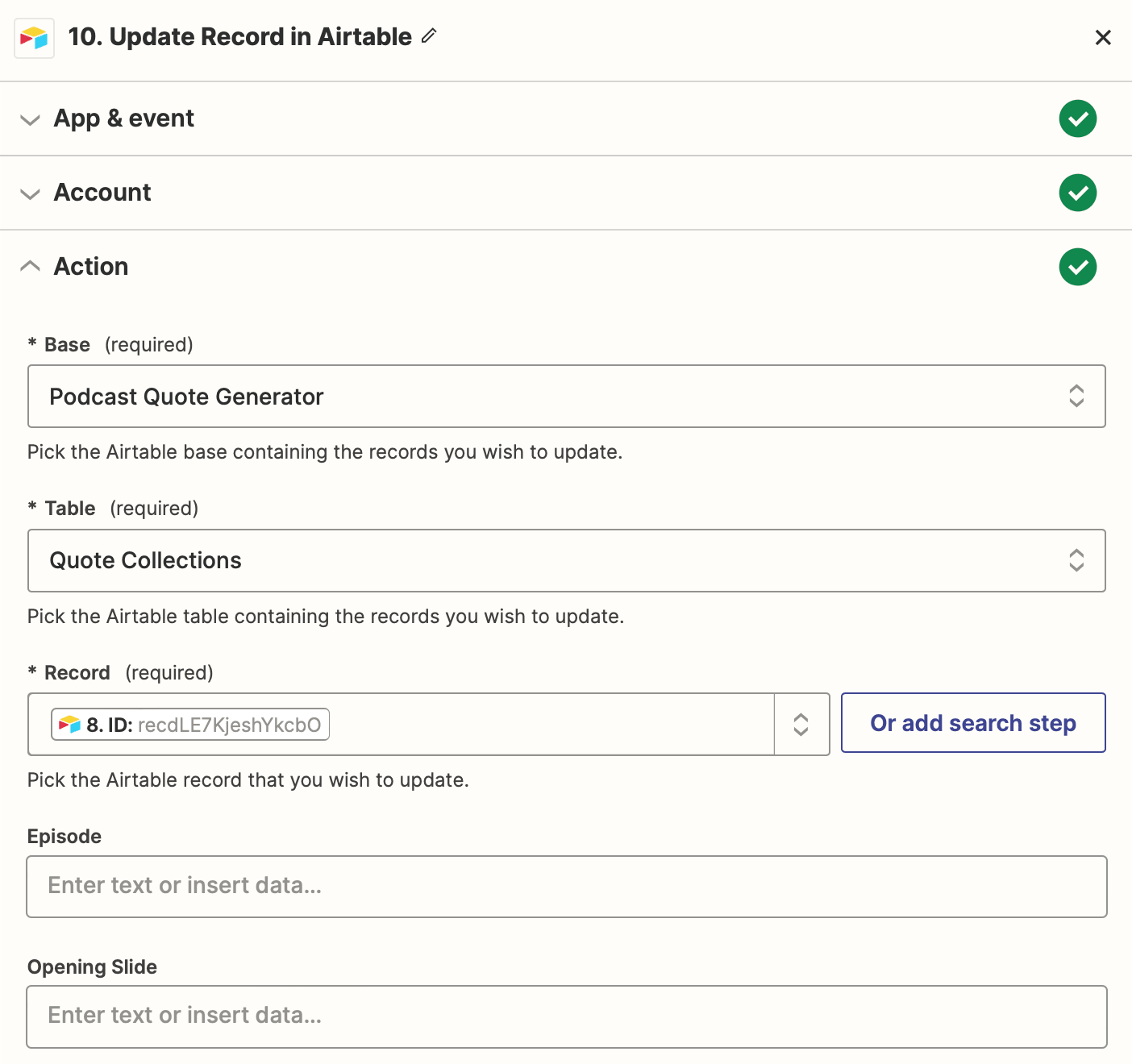
Action: Update Record in Airtable
Choose Airtable as the app and Update Record as the event.
Set up the action by selecting the right base and table, then mapping the Airtable ID from the previous step in the Record field. Make sure it’s a dynamic link.

Add the link to the PDF compilation to its corresponding field.

Test the action.
You should now have an Airtable record in your Quote Collections table that’s completely populated with individual slide URLs and a joined PDF that you can easily upload to LinkedIn:

It’s as easy as that!
Reach Pre-qualified Listeners on LinkedIn
LinkedIn is mostly made up of a professional audience, and it’s a great place to reach pre-qualified listeners for your podcast. One of the best ways to showcase your show while encouraging discussion is with carousel posts.
You can use Bannerbear and other nocode tools to auto-generate carousel posts in PDF form. Simply prepare a set of quotes for each episode and let the automation take care of the rest!